An intuitive Web GUI for Bee Queue and Bull. Built on Express so you can run Arena standalone, or mounted in another app as middleware.
For a quick introduction to the motivations for creating Arena, read Interactively monitoring Bull, a Redis-backed job queue for Node.
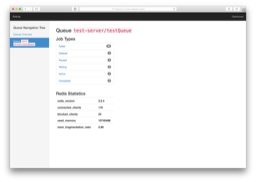
- Check the health of a queue and its jobs at a glance
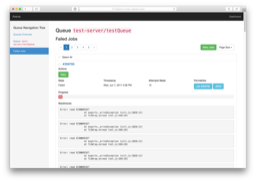
- Paginate and filter jobs by their state
- View details and stacktraces of jobs with permalinks
- Restart and retry jobs with one click
Configure your queues in the "queues" key of index.json.
Queues are JSON objects. Here are the configuration keys that are common to all three configuration ways:
{
// required string
"name": "my_queue",
// host display name, give it a helpful name for reference
// required string
"hostId": "Queue Server 1",
// optional string
// default: null (will assume Bull)
"type": "bee",
// queue keys prefix
// optional string
// default: "bq" for Bee, "bull" for Bull
"prefix": "foo"
}The required name and hostId have to be present in any of the following JSON objects, the optional keys can be present in them.
The three ways in which you can configure the client are:
{
// hostname or IP
// required string
"host": "127.0.0.1",
// optional number
// default: 6379
"port": 6379,
// optional string
"password": "hello",
// optional number
// default: 0
"db": 1,
}You can also provide a url field instead of host, port, db and password.
{
"url": "[redis:]//[[user][:password@]][host][:port][/db-number][?db=db-number[&password=bar[&option=value]]]"
}Arena is compatible with both Bee and Bull. If you need to pass some specific configuration options directly to the redis client library your queue uses, you can also do so.
Bee uses node redis client, Bull uses ioredis client. These clients expect different configurations options.
{
"redis": {}
}For Bee, the redis key will be directly passed to redis.createClient, as explained here.
For Bull, the redis key will be directly passed to ioredis, as explained here. To use this to connect to a Sentinel cluster, see here.
To specify a custom configuration file location, see Running Arena as a node module.
Note that if you happen to use Amazon Web Services' ElastiCache as your Redis host, check out http://mixmax.com/blog/bull-queue-aws-autodiscovery
Run npm install to fetch Arena's dependencies. Then run npm start to start the server.
Note that because Arena is implemented using async/await, Arena only currently supports Node >=7.6.
Alternatively, you can use Arena as a node module. This has potential benefits:
- Arena can be configured to use any method of server/queue configuration desired
- for example, fetching available redis queues from an AWS instance on server start
- or even just plain old reading from environment variables
- Arena can be mounted in other express apps as middleware
Usage:
In project folder:
npm install bull-arenaIn router.js:
const Arena = require('bull-arena');
const express = require('express');
const router = express.Router();
const arena = Arena({
queues: [
{
// First queue configuration
},
{
// Second queue configuration
},
{
// And so on...
}
]
});
router.use('/', arena);Arena takes two arguments. The first, config, is a plain object containing the queue configuration. The second, listenOpts, is an object that can contain the following optional parameters:
port- specify custom port to listen on (default: 4567)host- specify custom ip to listen on (default: '0.0.0.0')basePath- specify custom path to mount server on (default: '/')disableListen- don't let the server listen (useful when mounting Arena as a sub-app of another Express app) (default: false)useCdn- set false to use the bundled js and css files (default: true)
import Arena from 'bull-arena';
const arenaConfig = Arena({
queues: [
{
// Name of the bull queue, this name must match up exactly with what you've defined in bull.
name: "Notification_Emailer",
// Hostname or queue prefix, you can put whatever you want.
hostId: "MyAwesomeQueues",
// Redis auth.
redis: {
port: /* Your redis port */,
host: /* Your redis host domain*/,
password: /* Your redis password */,
},
},
],
},
{
// Make the arena dashboard become available at {my-site.com}/arena.
basePath: '/arena',
// Let express handle the listening.
disableListen: true
});
// Make arena's resources (js/css deps) available at the base app route
app.use('/', arenaConfig);(Credit to tim-soft for the example config.)
Arena is dual-compatible with Bull 3.x and Bee-Queue 1.x. To add a Bee queue to the Arena dashboard, include the type: bee attribute with an individual queue's configuration object.
You can now docker pull Arena from Docker Hub.
To build the image simply run:
docker build -t <name-image> .To run a container, execute the following command. Note that we need to settle the location of index.json in this container via volume mounting:
docker run -p 4567:4567 -v </local/route/to/index.json>:/opt/arena/src/server/config/index.json <name-image>Arena is written using Express, with simple jQuery and Handlebars on the front end.
The MIT License.