WeHalo 简约风 的微信小程序版博客(注意:现在WeHalo仅支持到Halo_v0.4.4:https://github.com/halo-dev/halo/releases/tag/v0.4.4)
WeHalo [wiˈheɪloʊ],意为我们的光环,嘻嘻。
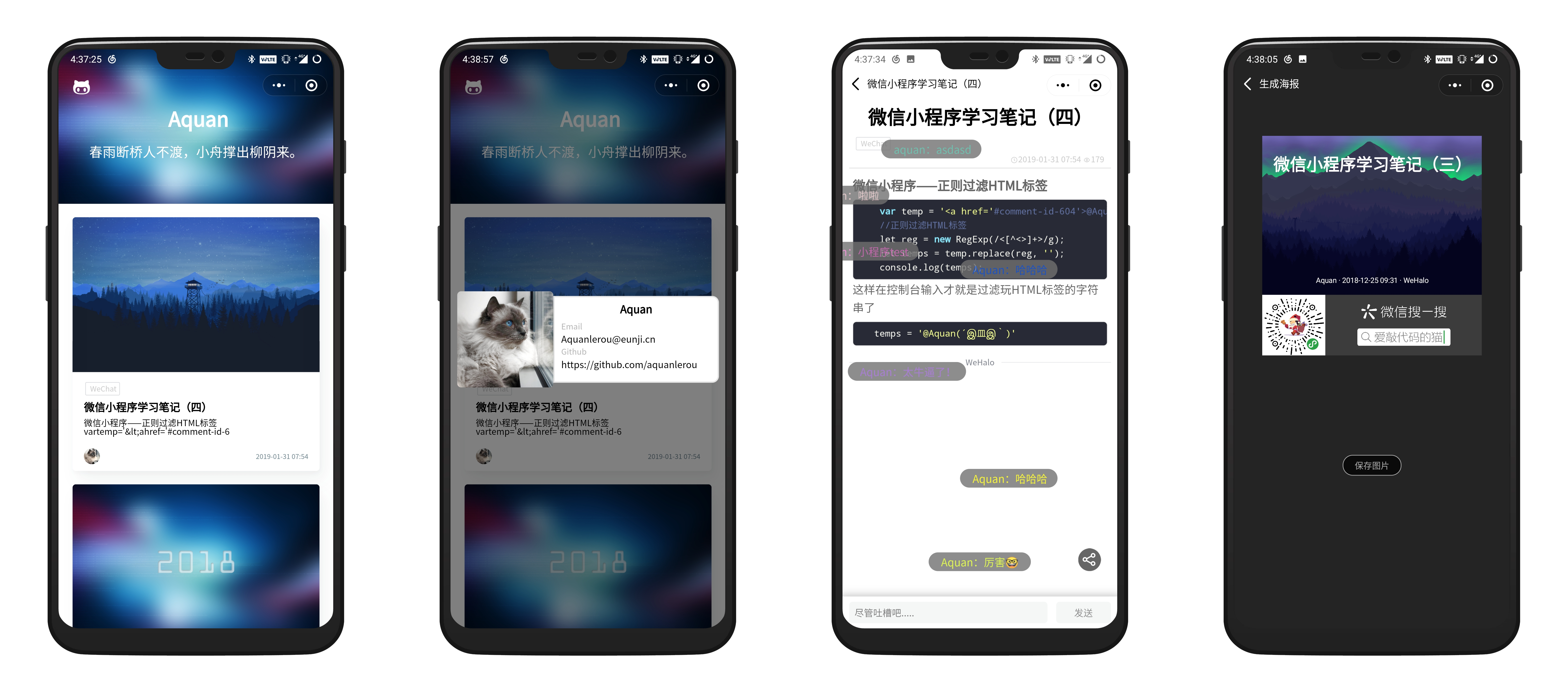
配合 Halo 轻快,简洁,功能强大的博客系统而开发出来的 简约风 微信小程序版博客
QQ交流群: 260050047
注:开源不易请留 WeHalo 底部署名不要删除
git clone https://github.com/aquanlerou/WeHalo.git代码下载后,把 image 文件夹删除(放的是README中的图片与项目无关),用小程序 IDE 打开后即可使用。
注:请选择小程序项目,非小游戏,例子中无 appid,所以无法在手机上运行,如果需要真机调试,请在打开例子时,填上自己的小程序 id
修改app.js文件的全局变量,改为你的 Halo 博客的地址,请更新最新的 Halo 配合使用
注:必须是HTTPS的因为,微信官方规定,还有把你的博客地址如:https://blog.eunji.cn和https://v2.jinrishici.com添加到微信公众平台的 request 合法域名中
globalData: { //全局变量
URL: "https://blog.eunji.cn", //你的地址
blogName: "AquanBlog", //博客名字
TOKEN: "YouToken", //Halo后台的Token
highlightStyle: "dracula", //代码高亮样式,可用值default,darcula,dracula,tomorrow
}
修改app.json文件更改小程序导航栏标题,改为你的博客名字
"navigationBarTitleText": "AquanBlog", //你的博客名字
修改index.wxss文件更改首页封面背景图片,找到.aquanblog和.nav
.aquanblog {
//填上你想要的封面图片链接
background-image: url("xxxxx");
}
自定义导航栏背景图片
.nav {
//填上你想要的封面图片链接
background: url("xxxxx") no-repeat;
}
修改poster.js文件更改 生成海报 功能附带你小程序宣传图片(图片可以在微信公众平台下载宣传物料获取放到你的服务器获取图片链接)
{
type: 'image',
//改为你的小程序宣传图片链接
url: 'https://blog.eunji.cn/upload/2018/11/wx20181208174737572.png',
css: {
width: '600rpx',
height: '167rpx',
mode: 'scaleToFill',
top: '433rpx',
}
},
删除广告单元(不删掉的话发布是通过不了审核的)
//index.wxml底部的
<view class="ad" >
<ad unit-id=""></ad>
</view>
//post.wxml
<ad class='ad' unit-id=""></ad>
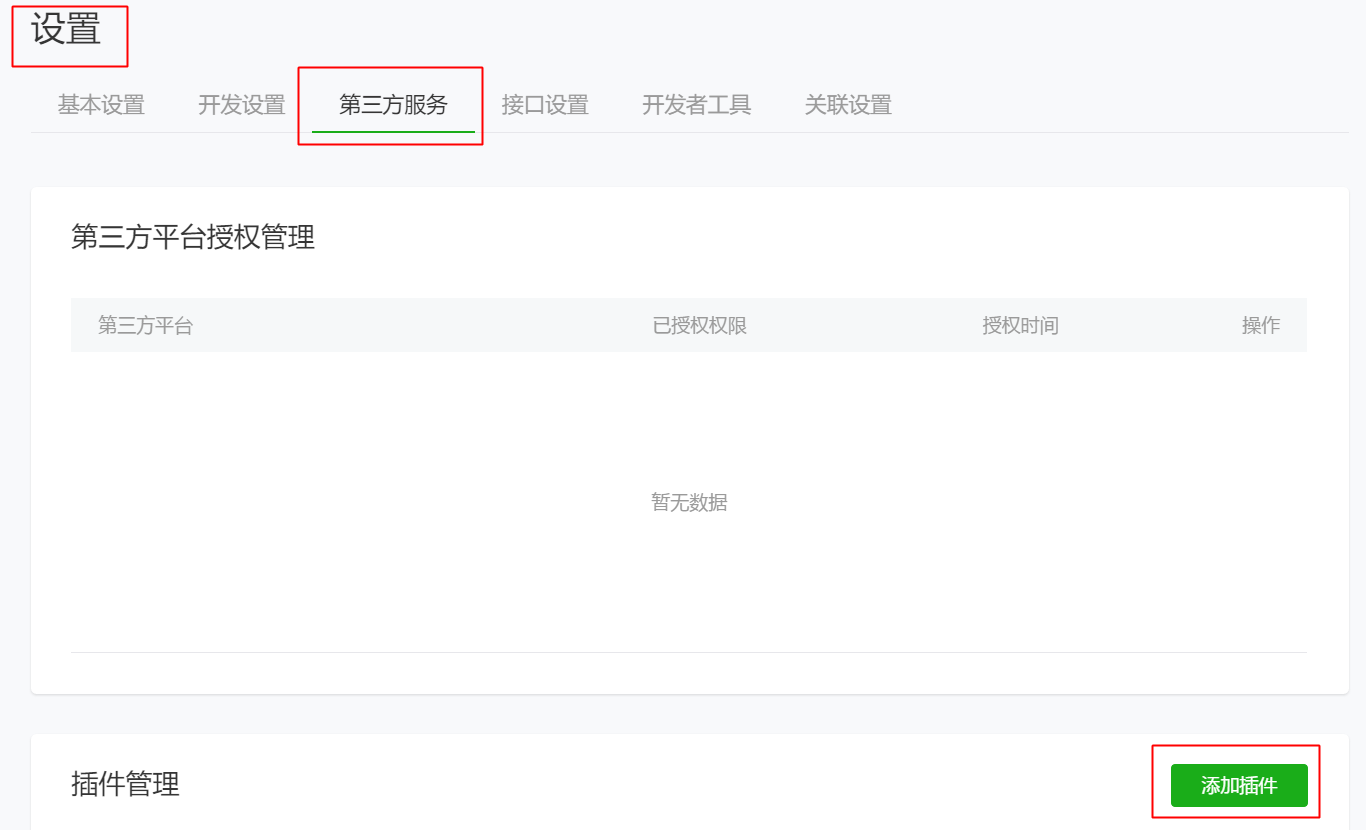
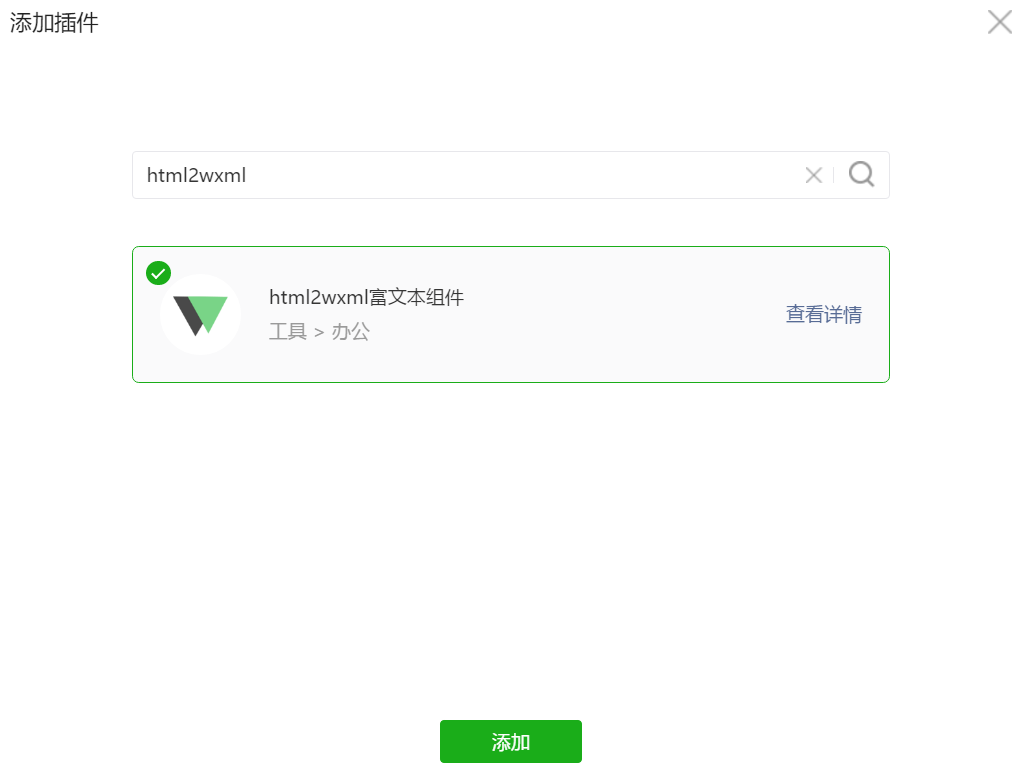
html2wxml插件版本准备
文档正在不断完善中,遇到问题请加群提问或者 Issues 等你吐槽...
WeHalo使用GPL-v3.0协议开源,请尽量遵守开源协议,即便是在**。
- 生成海报(微信朋友圈装X)
- 自定义导航栏(个人觉得好看可自定义)
- 个人名片(可宣传自己)
- 文章弹幕式评论展示
- 文字评论功能
- 点赞功能(云函数)
- 文章浏览统计功能(云函数)
- 用户回复评论追评功能
- 想到就写...
WeHalo的诞生离不开下面这些项目:
- Halo:轻快,简洁,功能强大,使用Java开发的博客系统
- iView Weapp:一套高质量的微信小程序 UI 组件库
- Painter:微信小程序生成图片库,绘制一张可以发到朋友圈的图片
- html2wxml:用于微信小程序的HTML和Markdown格式的富文本渲染组件,支持代码高亮
- 一言·古诗词:Hitokoto API,随机返回一条古诗词名句。采用 Vert.x + Redis 全异步开发,毫秒级稳定响应。
如果 WeHalo 帮到你在微信装 X ,可以众筹作者买哇哈哈(注:捐赠请备注WeHalo捐赠和名称哦)
| 支付宝 | 微信 |
|---|---|
 |
 |
作者会努力喝着你的哇哈哈敲代码的 ღ( ´・ᴗ・` )比心
| 日期 | 名称 | 方式 | 金额 | 留言 |
|---|---|---|---|---|
| 2019-02-11 | 。花 泽 类 、 | 微信 | 10.00 | 哇哈哈 |
| 2019-02-27 | 黄 * i | 微信 | 1.00 | 无留言 |
| 2019-03-08 | * 桂 林 | 微信 | 1.00 | 无留言 |
| 2019-03-18 | * 金 | 微信 | 30.00 | 开源交流 |
| 2019-03-31 | * 操 | 微信 | 20.48 | 感谢开源分享 |
| 2019-04-08 | * 呱 | 微信 | 10.24 | 感谢开源 |
| 2019-04-14 | J * D | 微信 | 10.24 | WeHalo捐赠 |
| 2019-04-18 | M | 微信 | 10.24 | 感谢开源 |
| 2019-04-18 | 夏博 | 微信 | 5.20 | w r family~ |
| 2019-04-18 | I'm a joke | 微信 | 10.00 | 感谢开源 |
| 2019-04-28 | l * e | 微信 | 10.00 | 感谢开源 |
| 2019-05-06 | L * n | 微信 | 10.00 | 产品简洁好用 |
| 2019-05-08 | * 家 | 微信 | 5.20 | 支持开源 |
| 2019-06-08 | * x | 微信 | 10.01 | 感谢开源 |
| 2019-06-21 | W * e | 微信 | 20.00 | 好东西,感谢 |