毕业设计所有选题地址 https://github.com/zhengjianzhong0107/allProject
博客地址: https://blog.csdn.net/2303_76227485/article/details/131976540
视频演示: https://www.bilibili.com/video/BV15M4y1W7VQ/
本项目前后端分离
本系统分为管理员、商家、用户三种角色
用户角色包含以下功能:
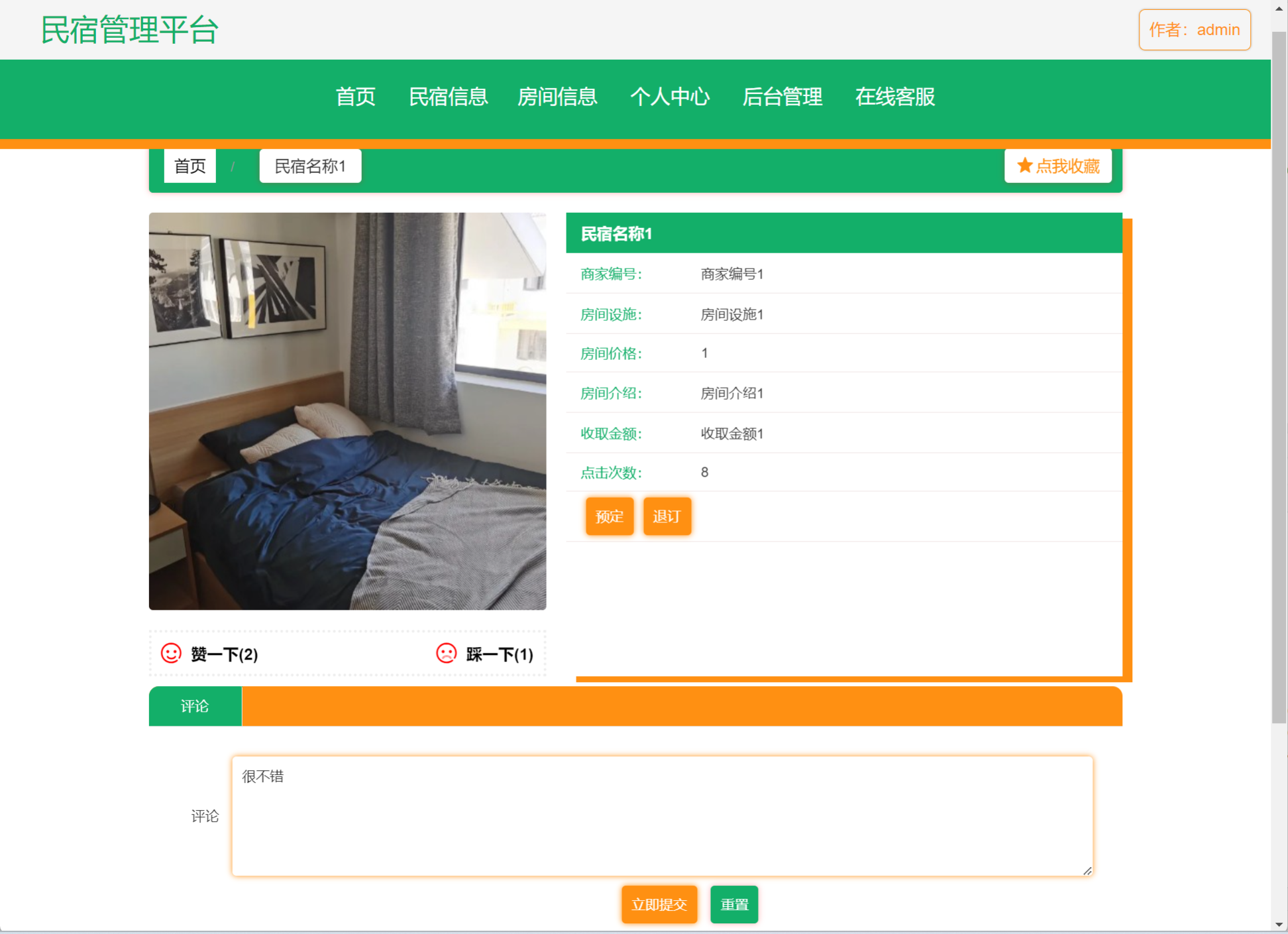
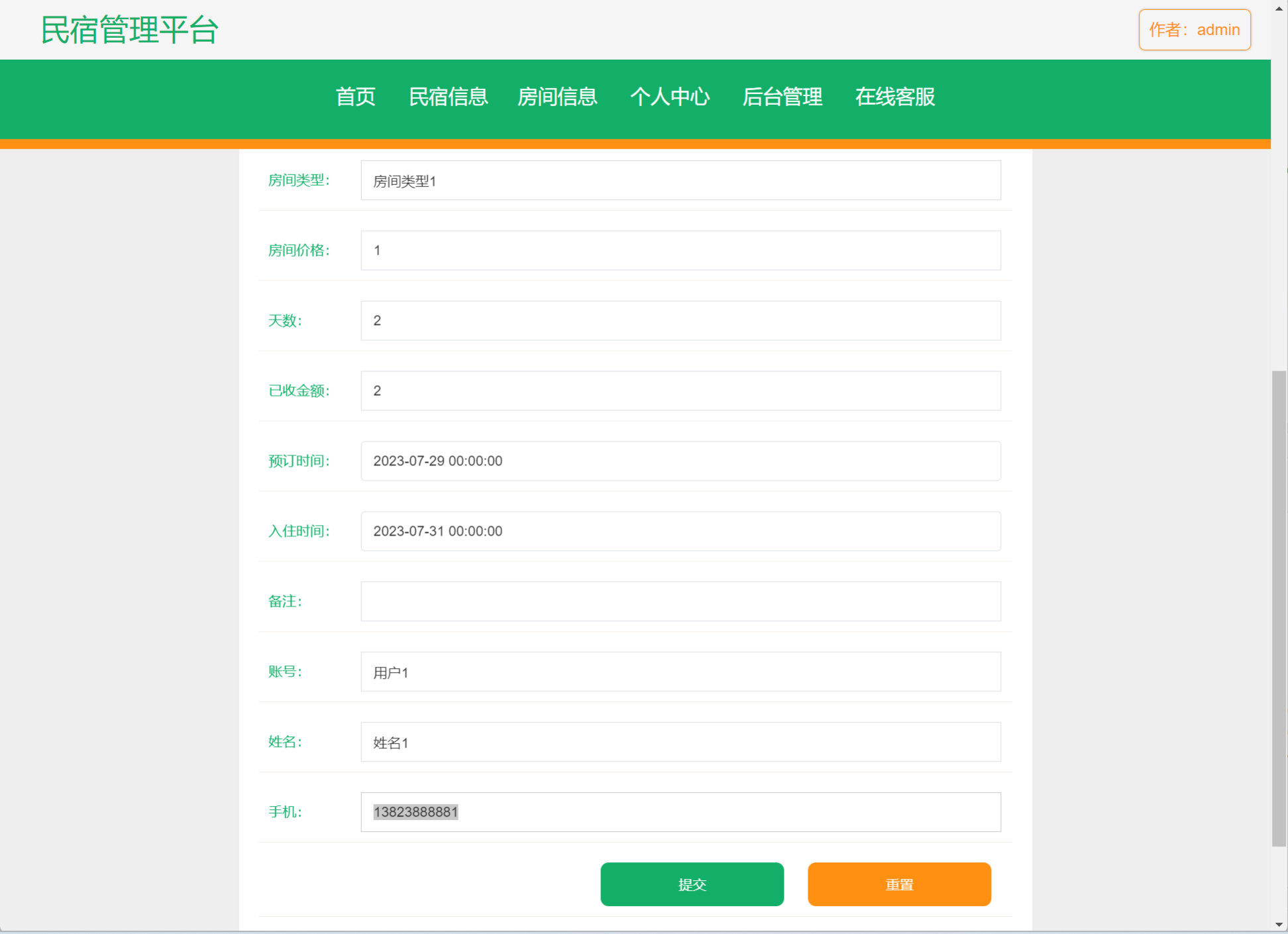
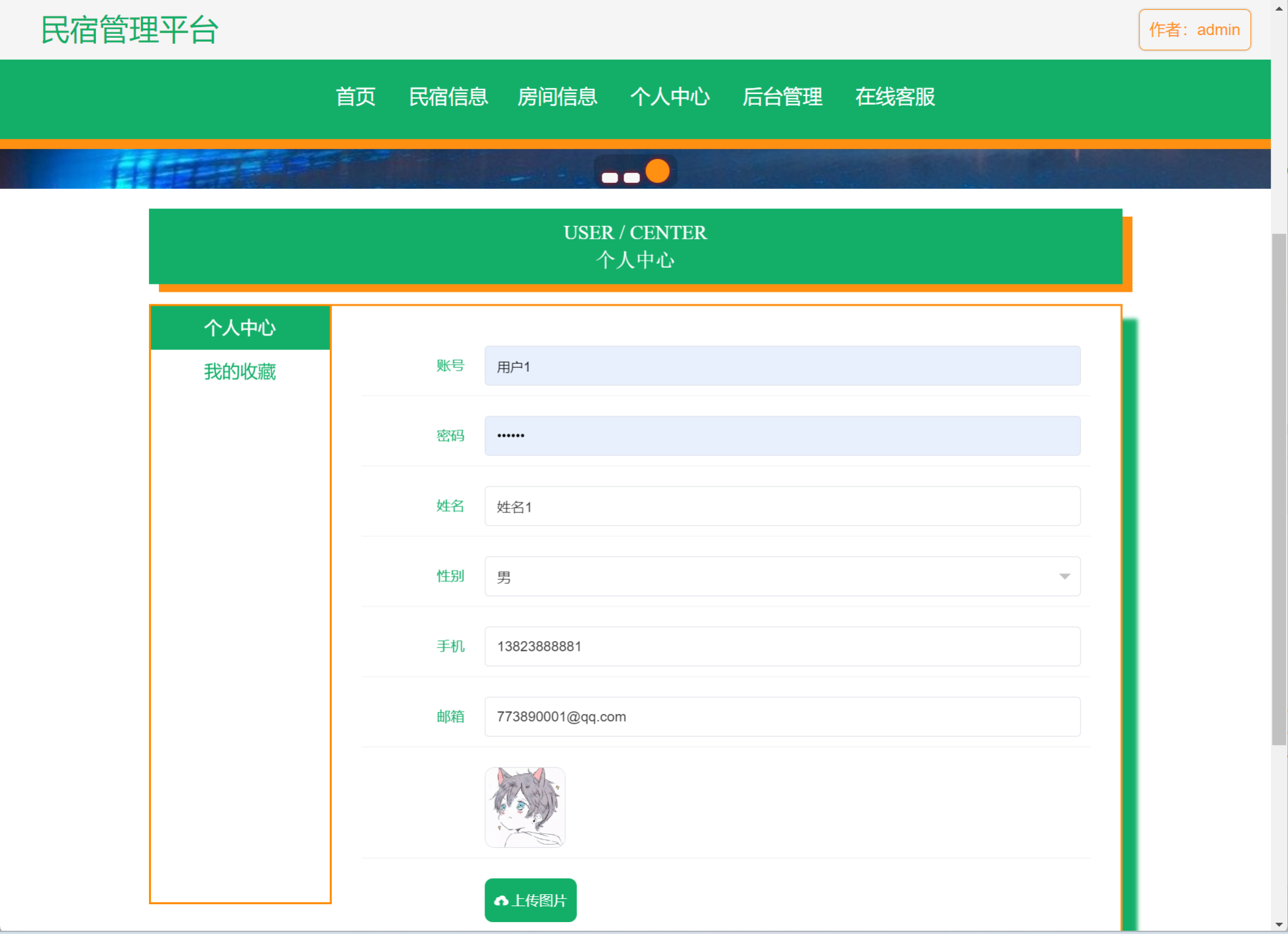
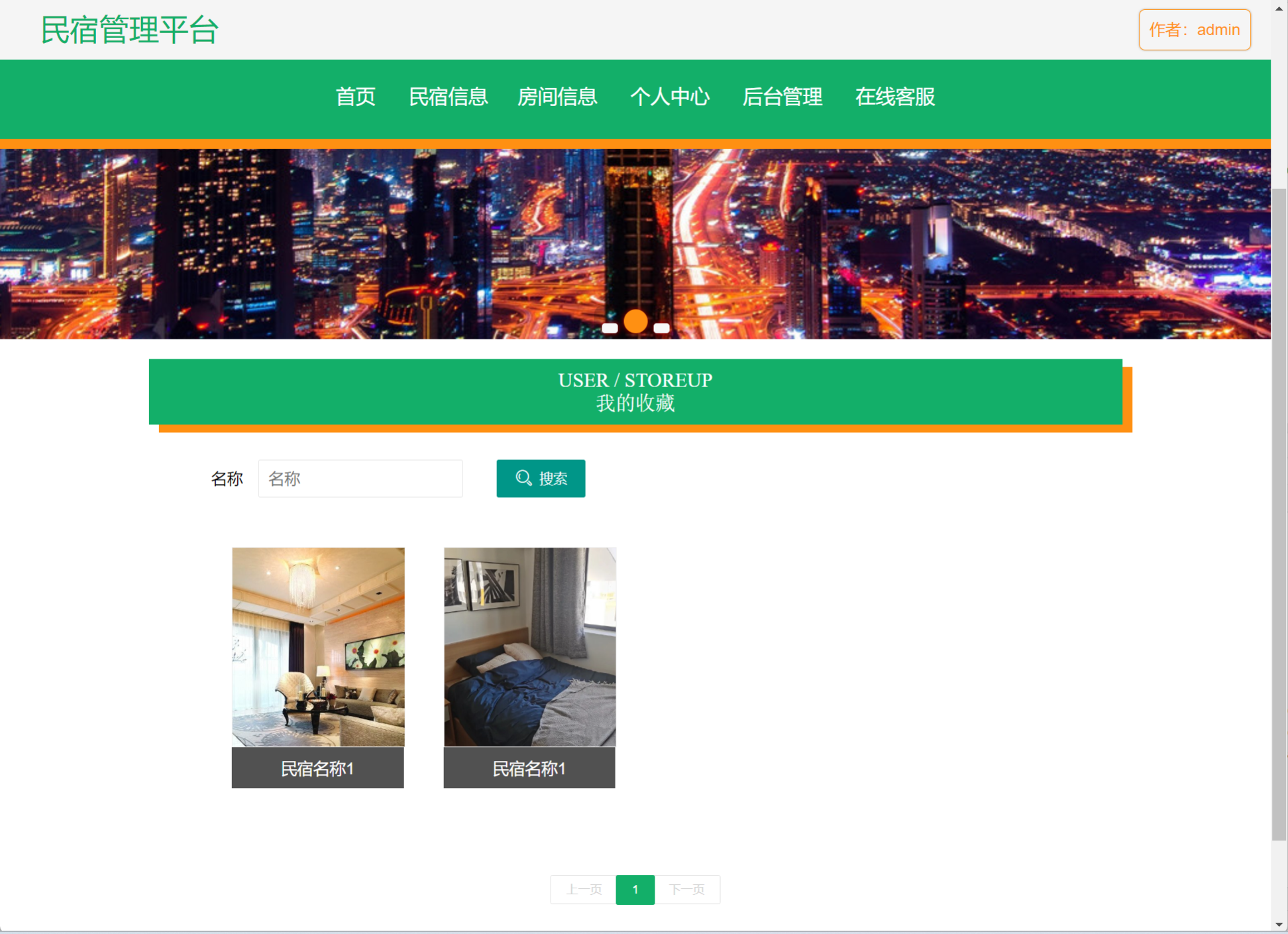
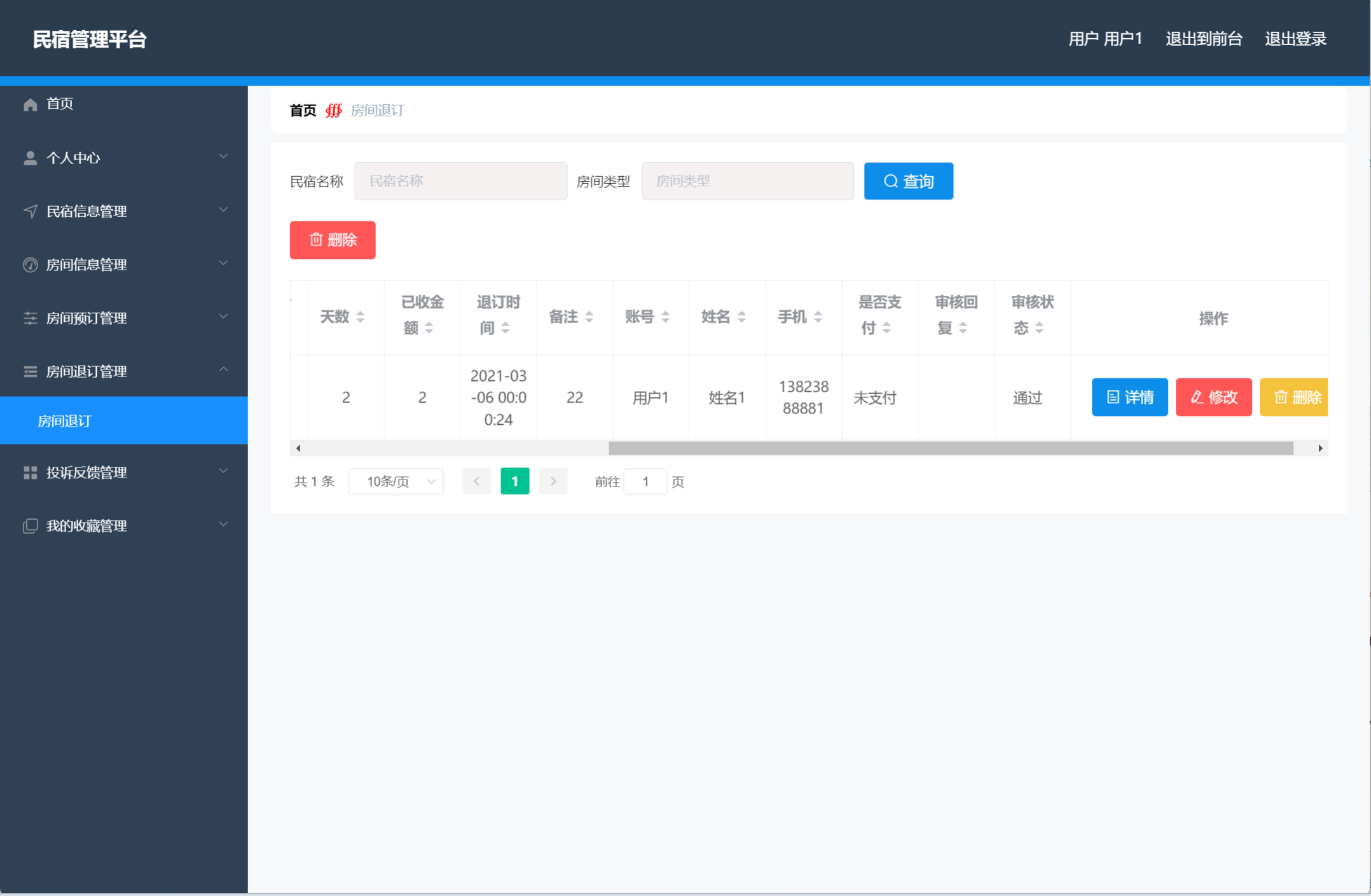
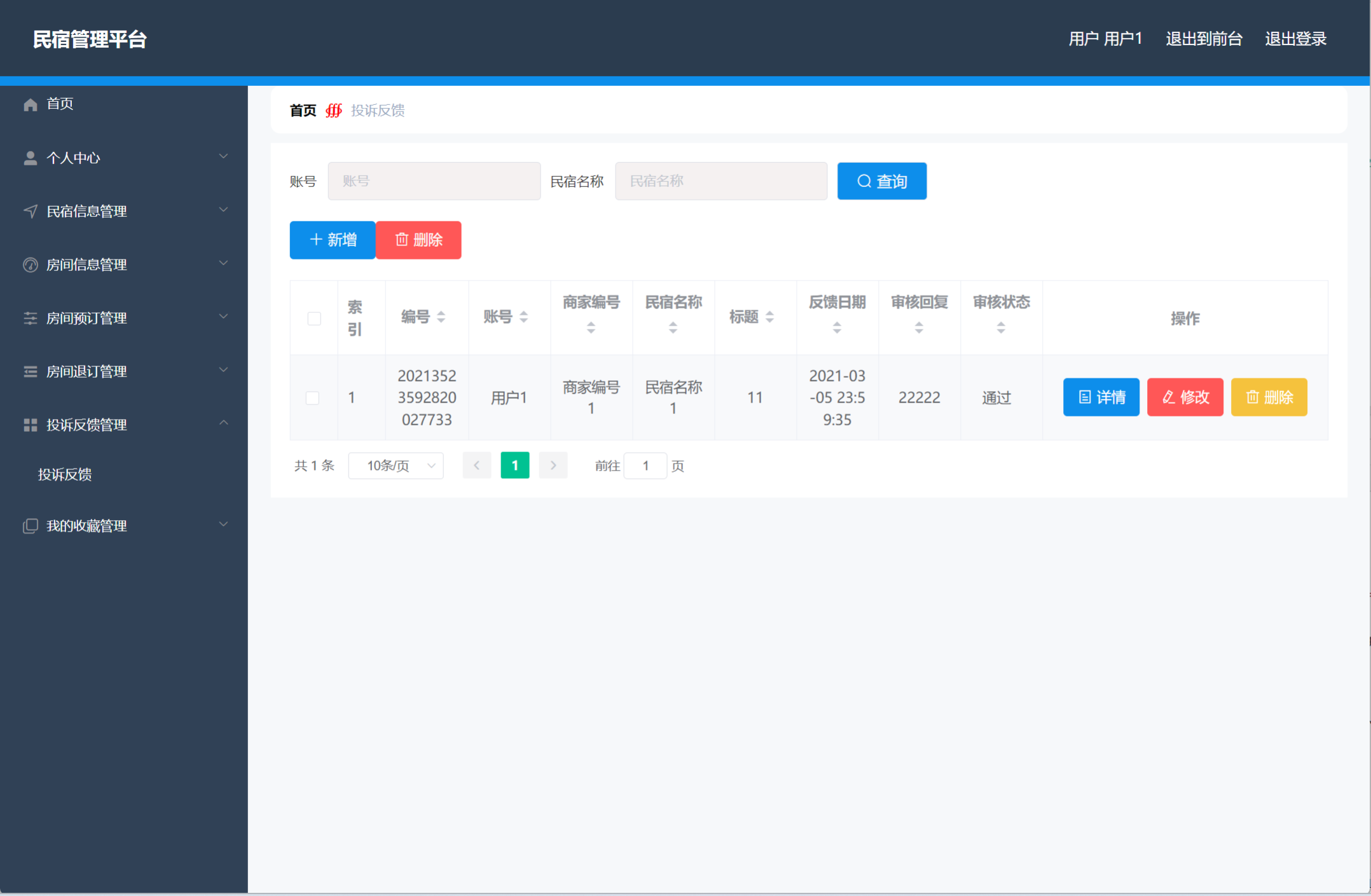
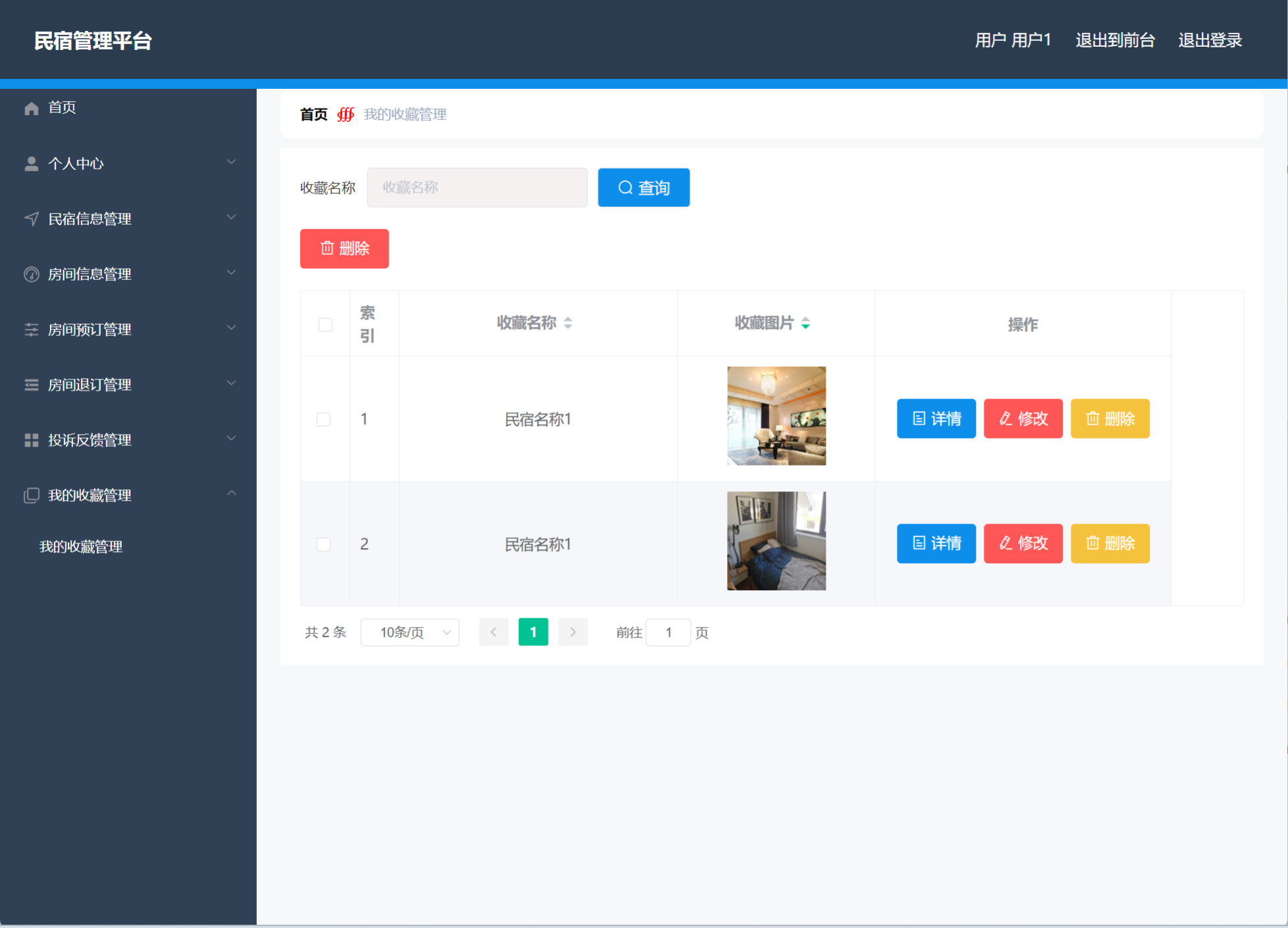
- 注册、登录、民宿信息查看、房间信息(查看/预订/评论/收藏/退订/投诉)、在线客服、房间预订管理、房间退订管理、投诉反馈管理、我的收藏管理、个人中心、密码修改
商家角色包含以下功能:
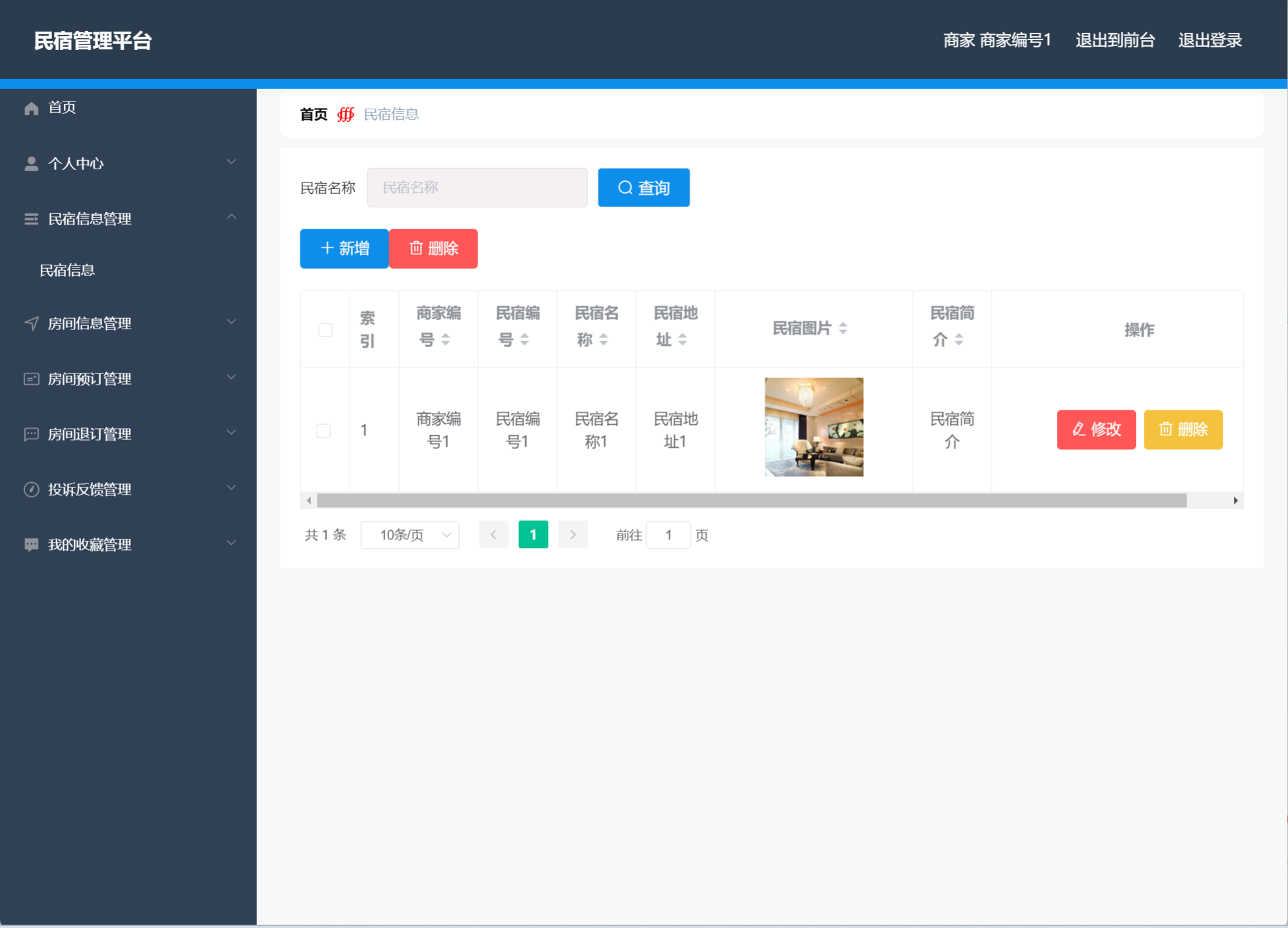
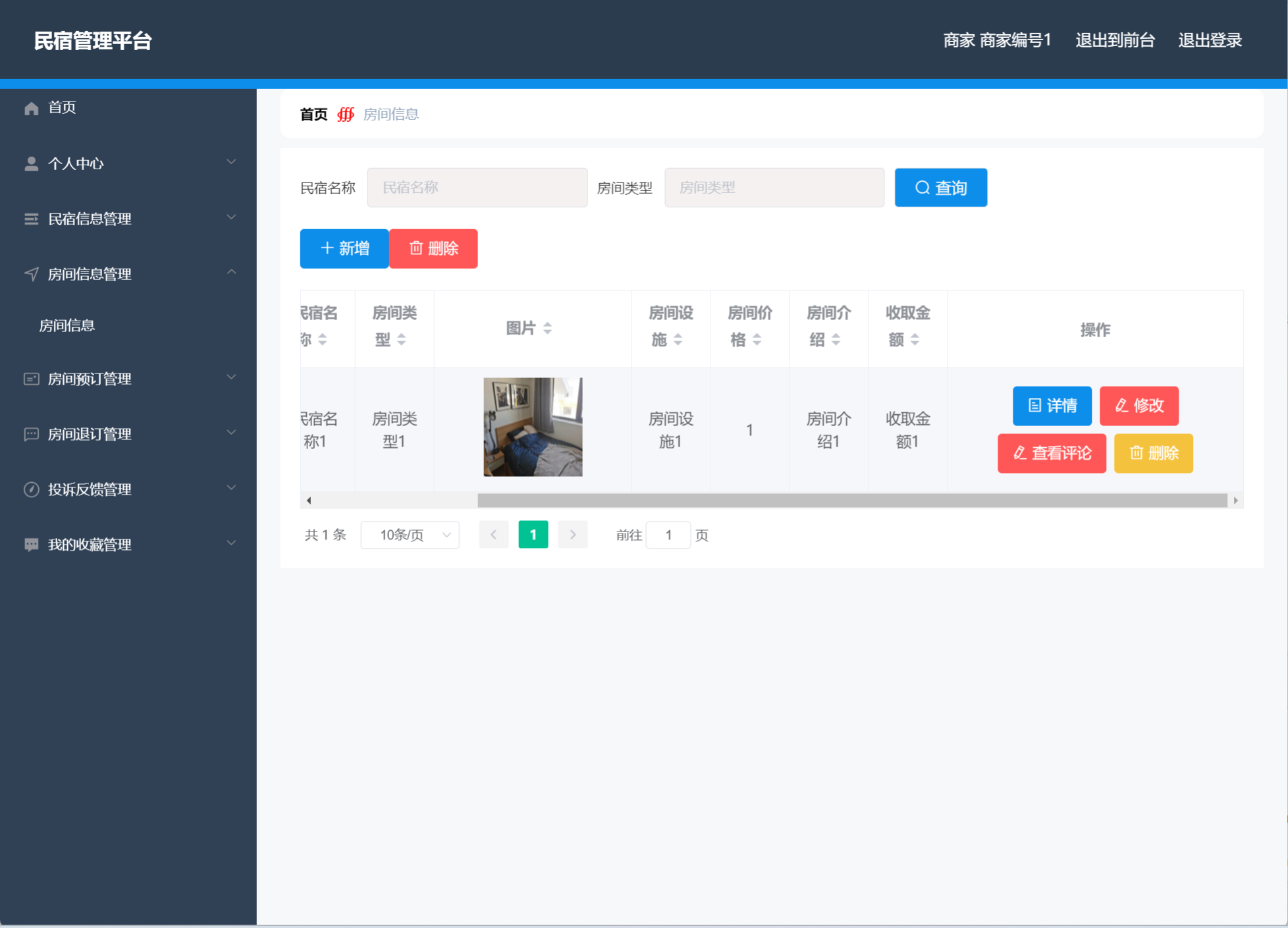
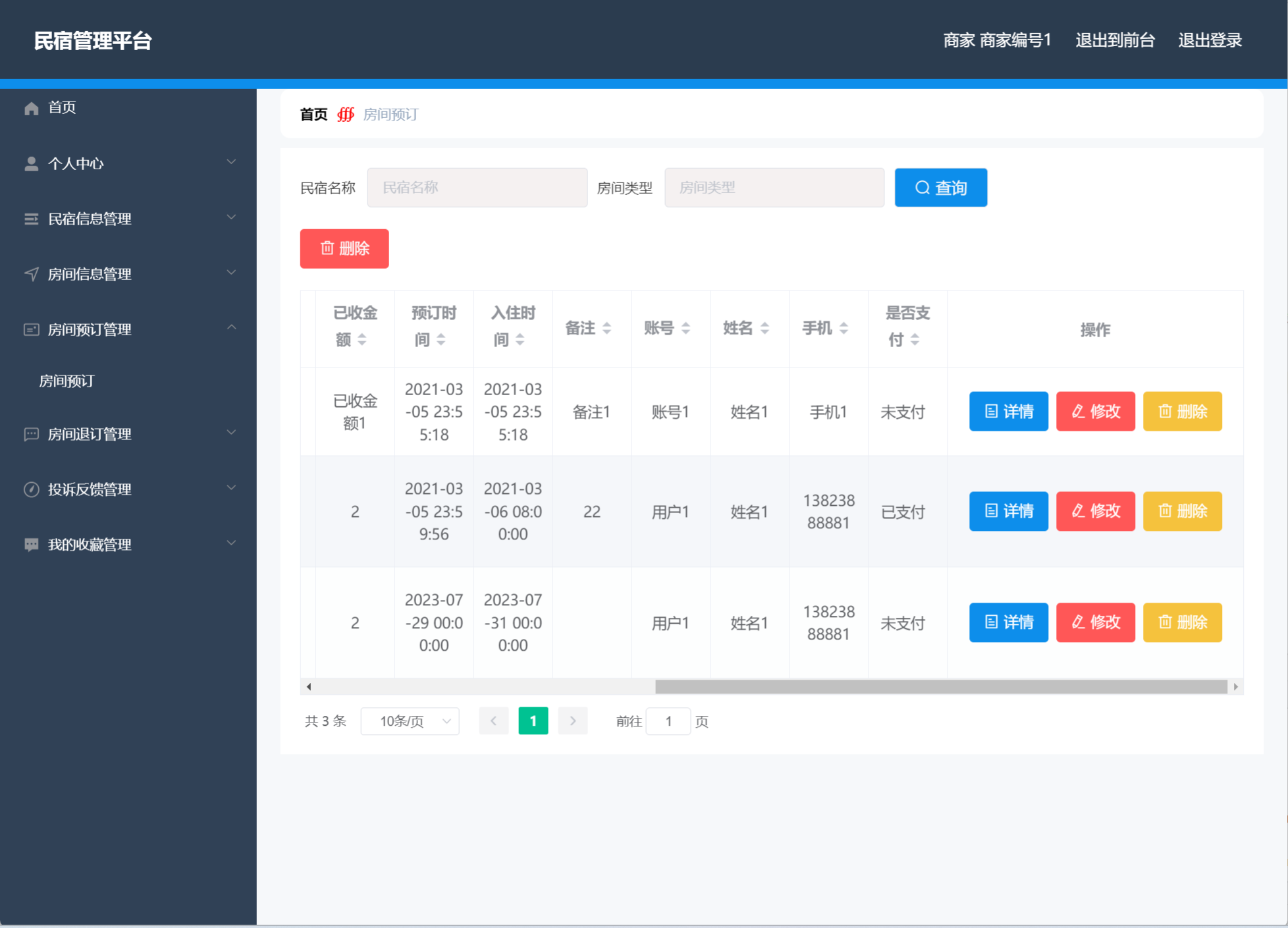
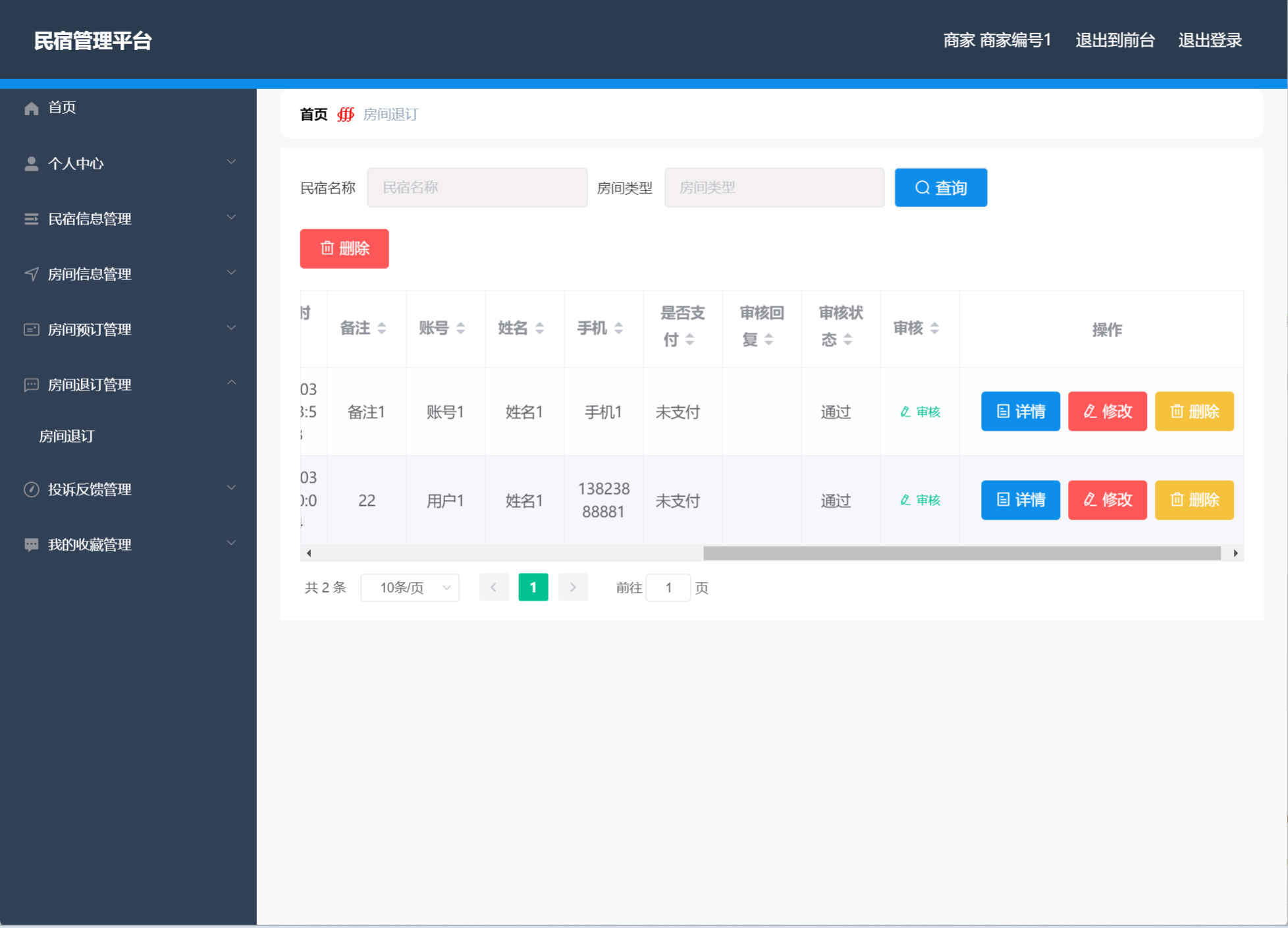
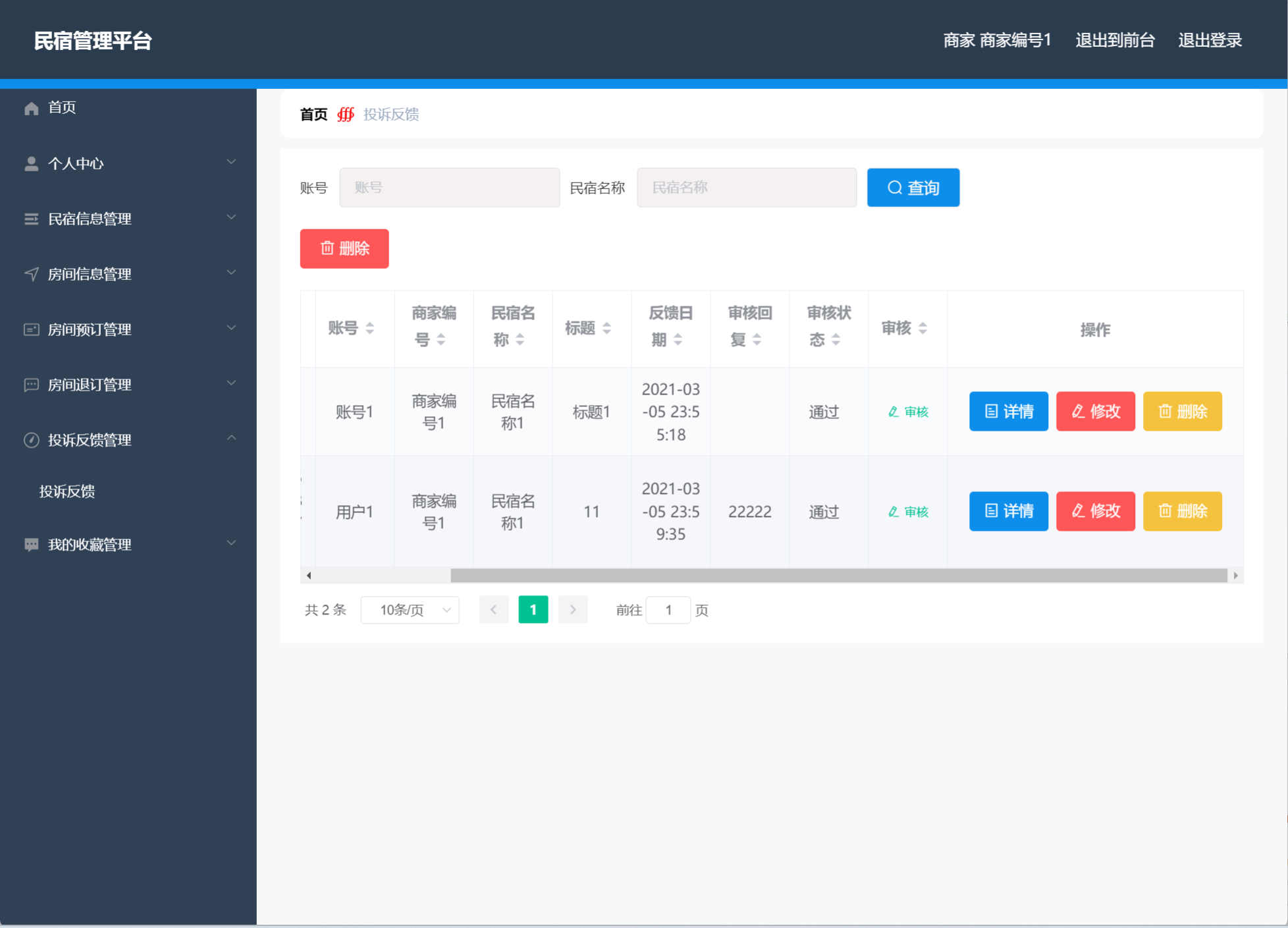
- 包括用户的所有功能、个人民宿信息管理、房间管理、房间预订/退订审核、投诉反馈处理
管理员角色包含以下功能:
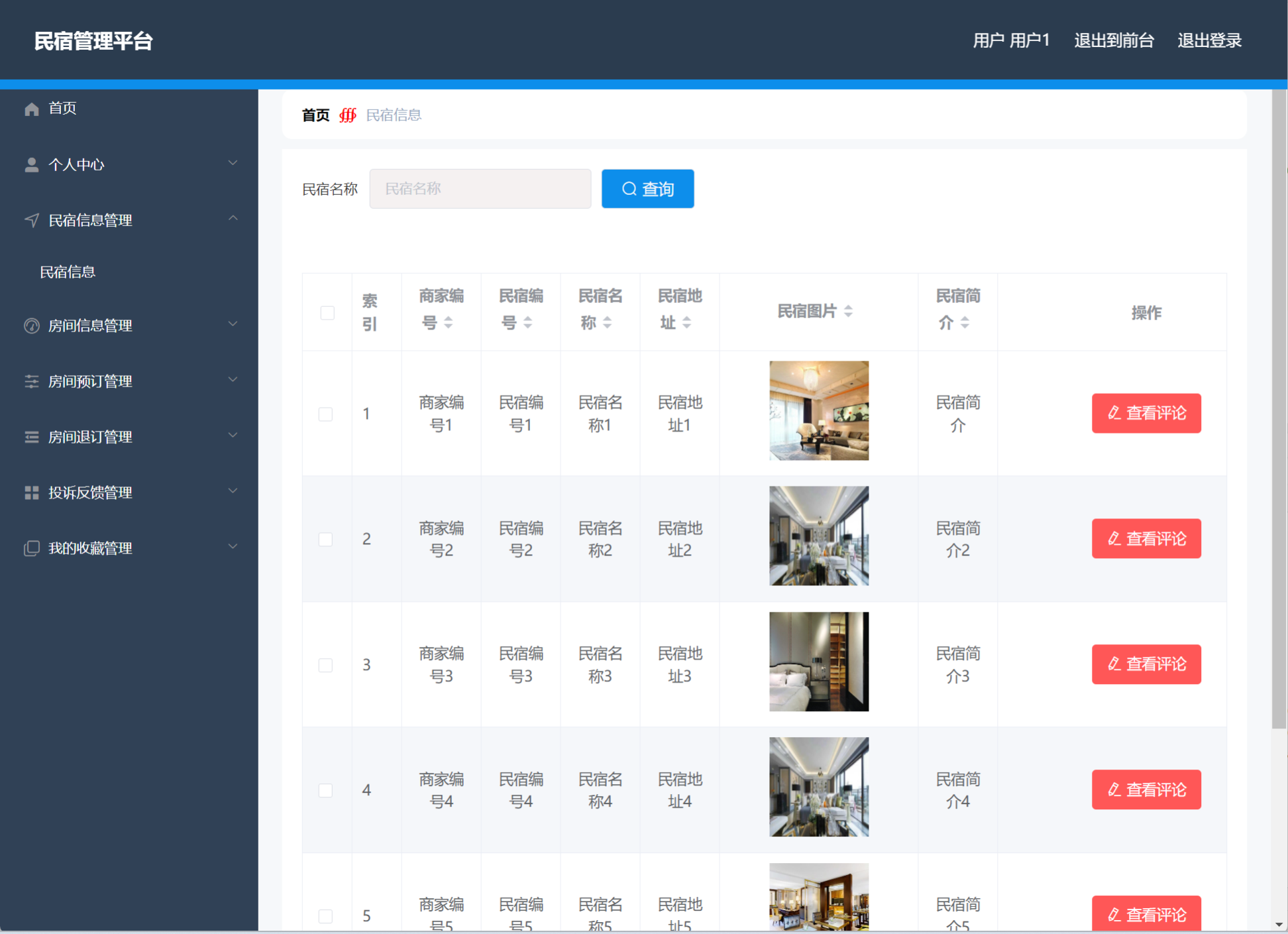
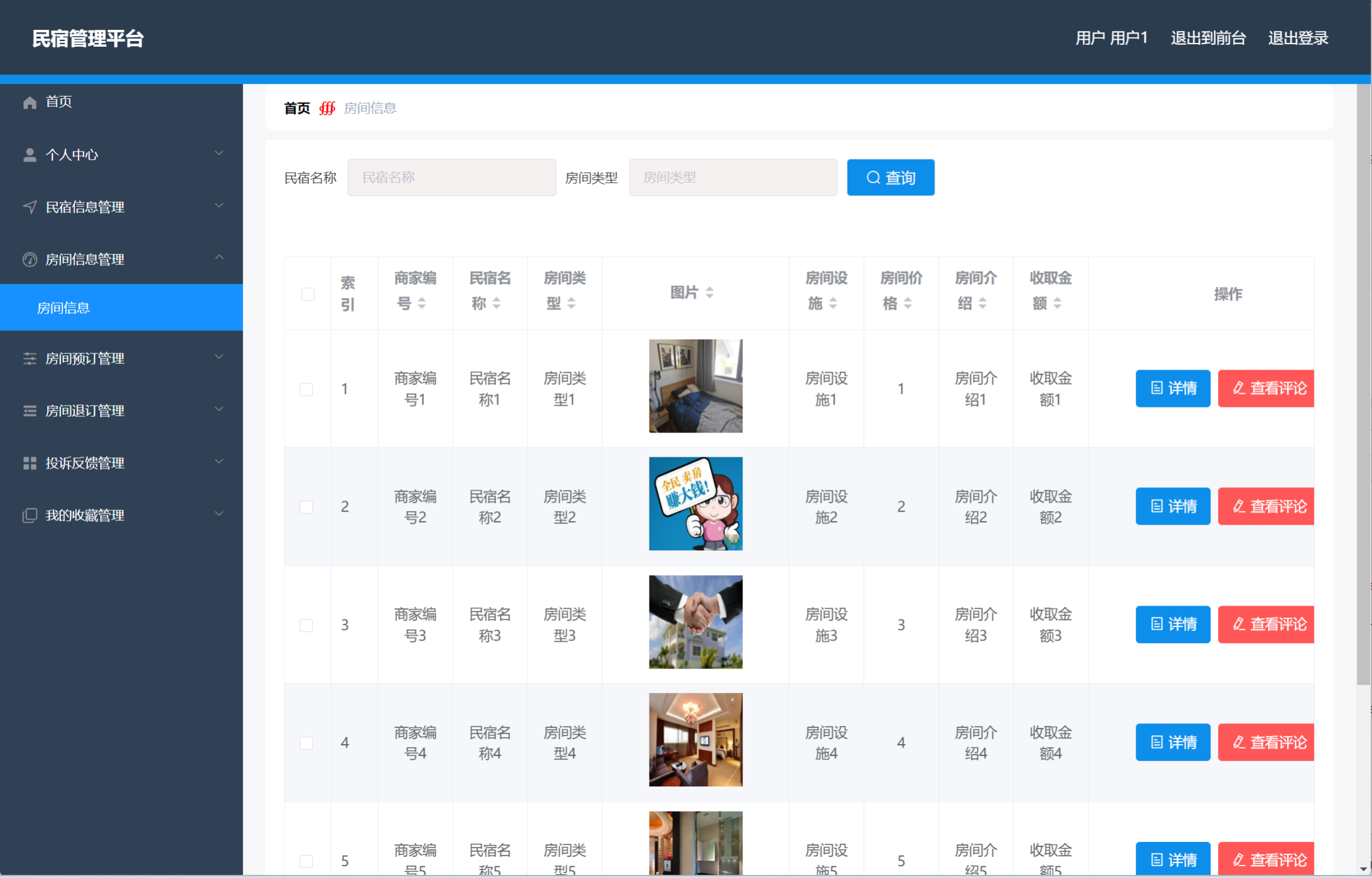
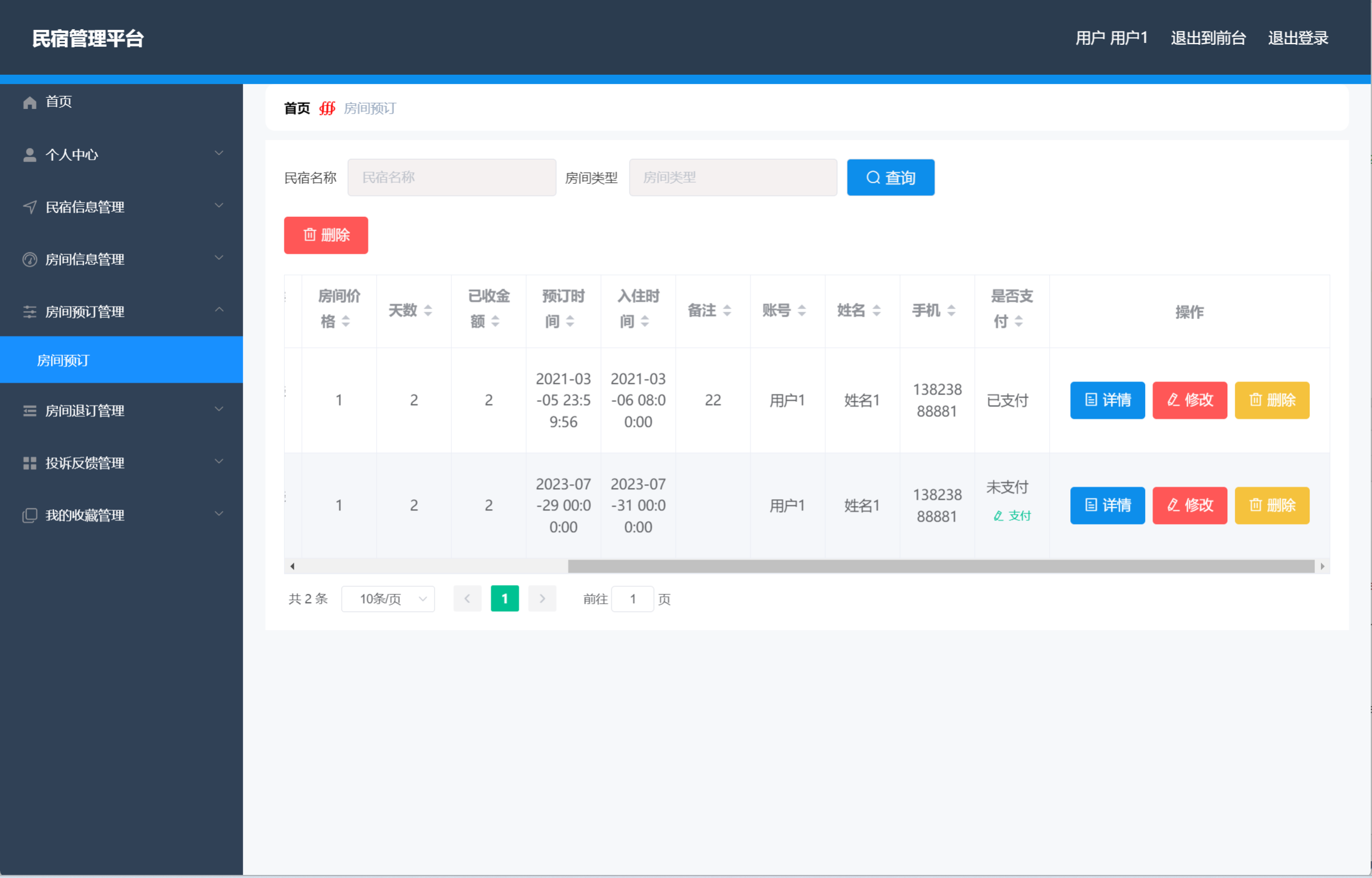
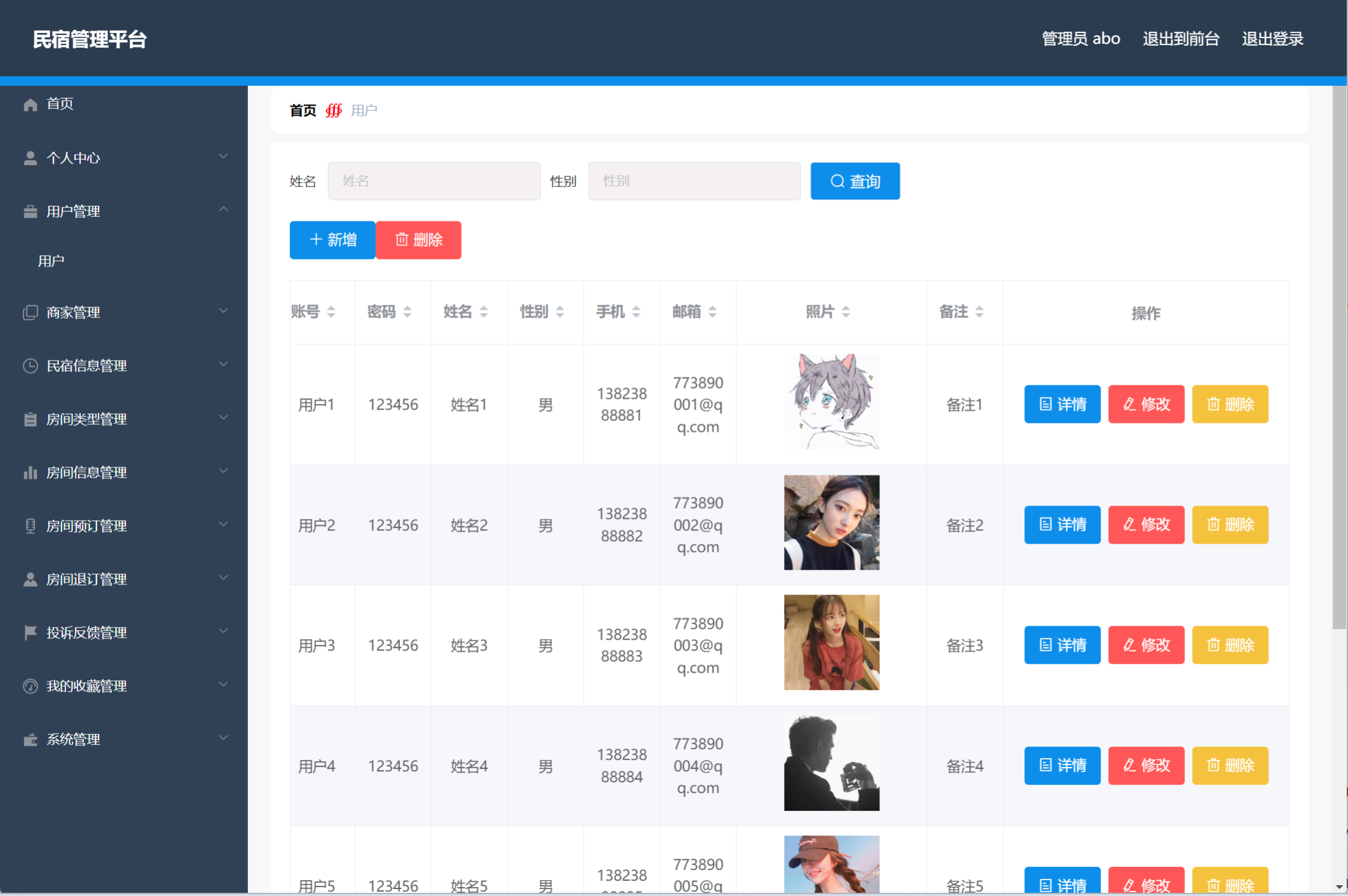
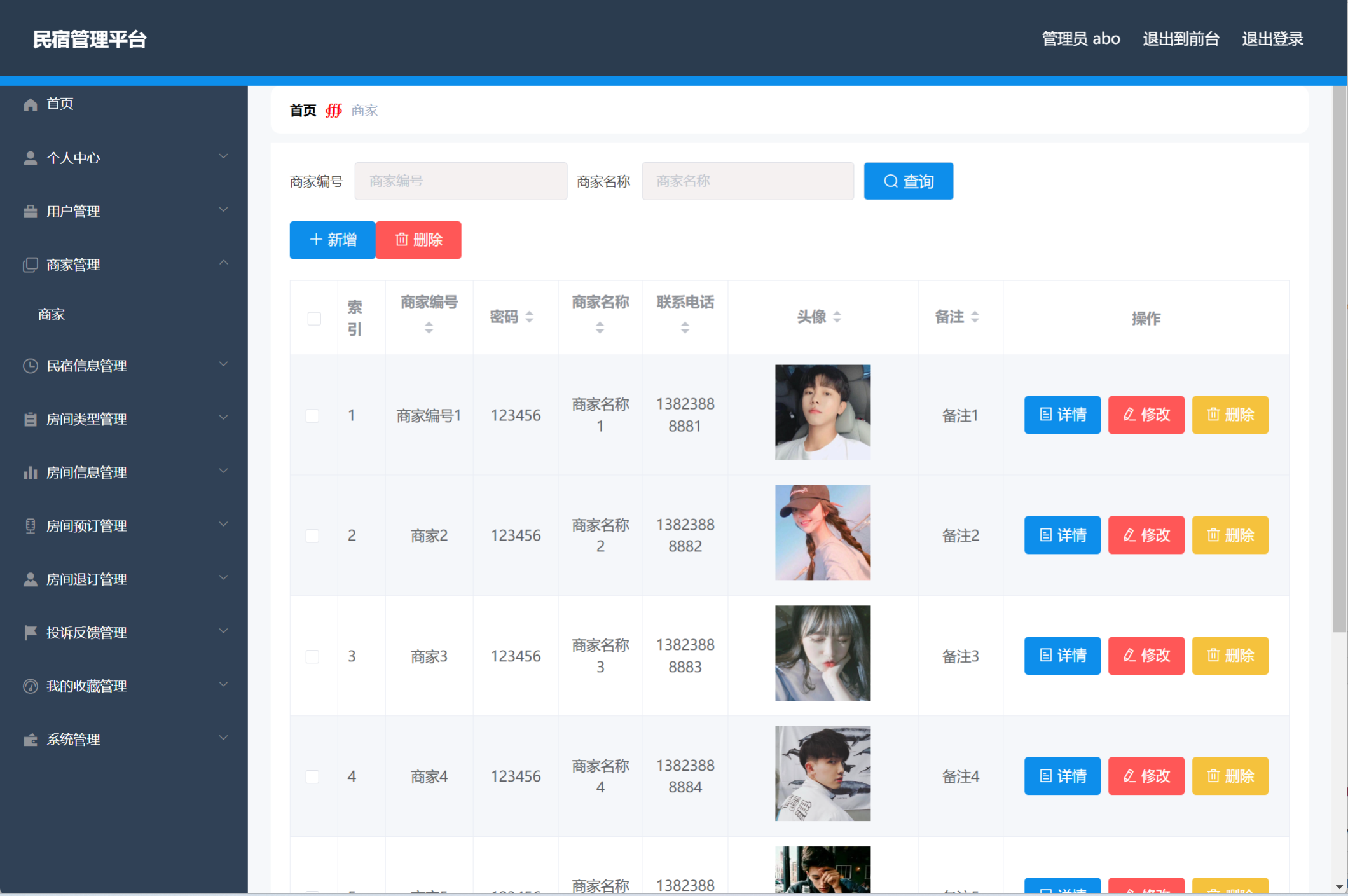
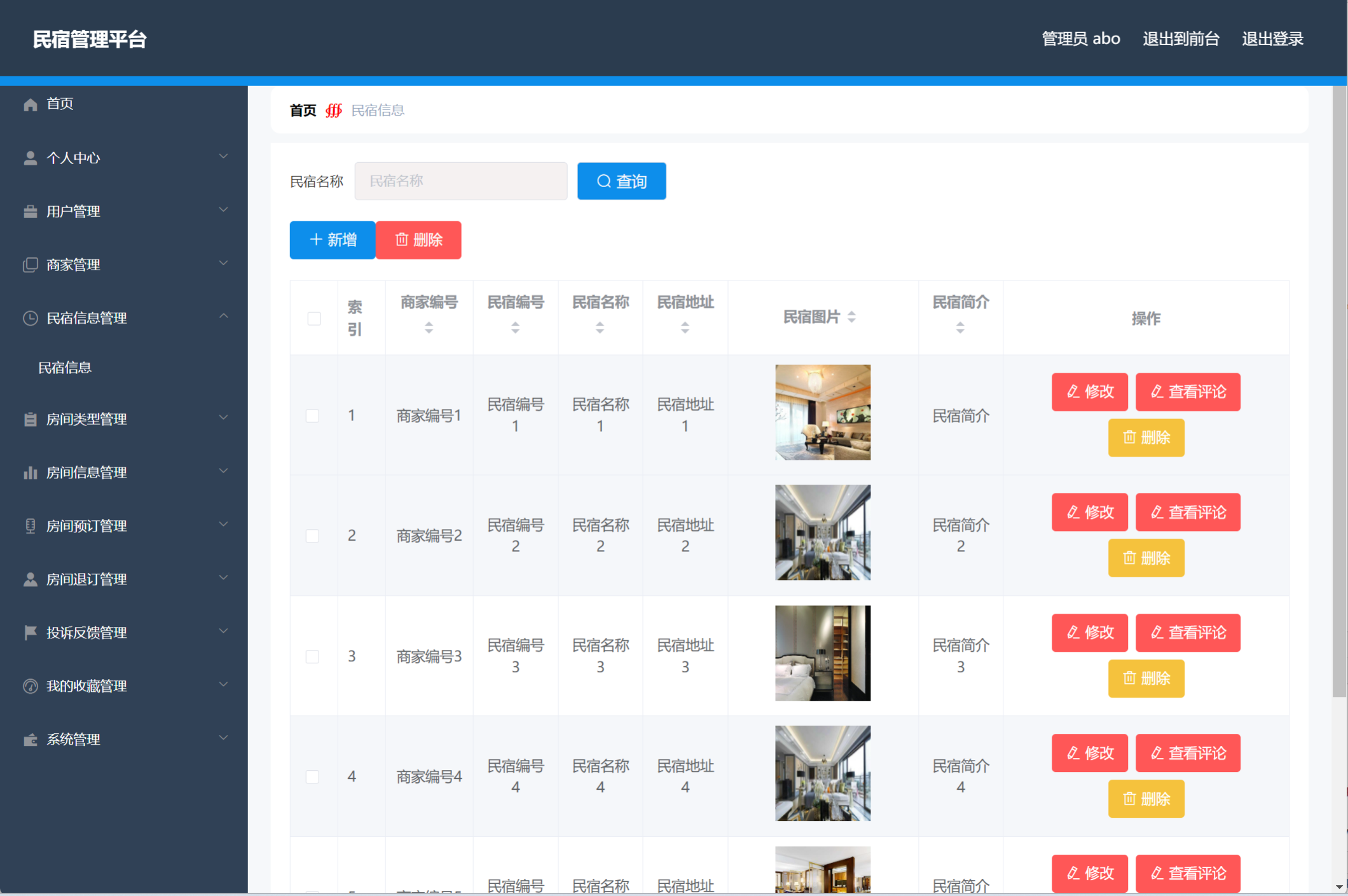
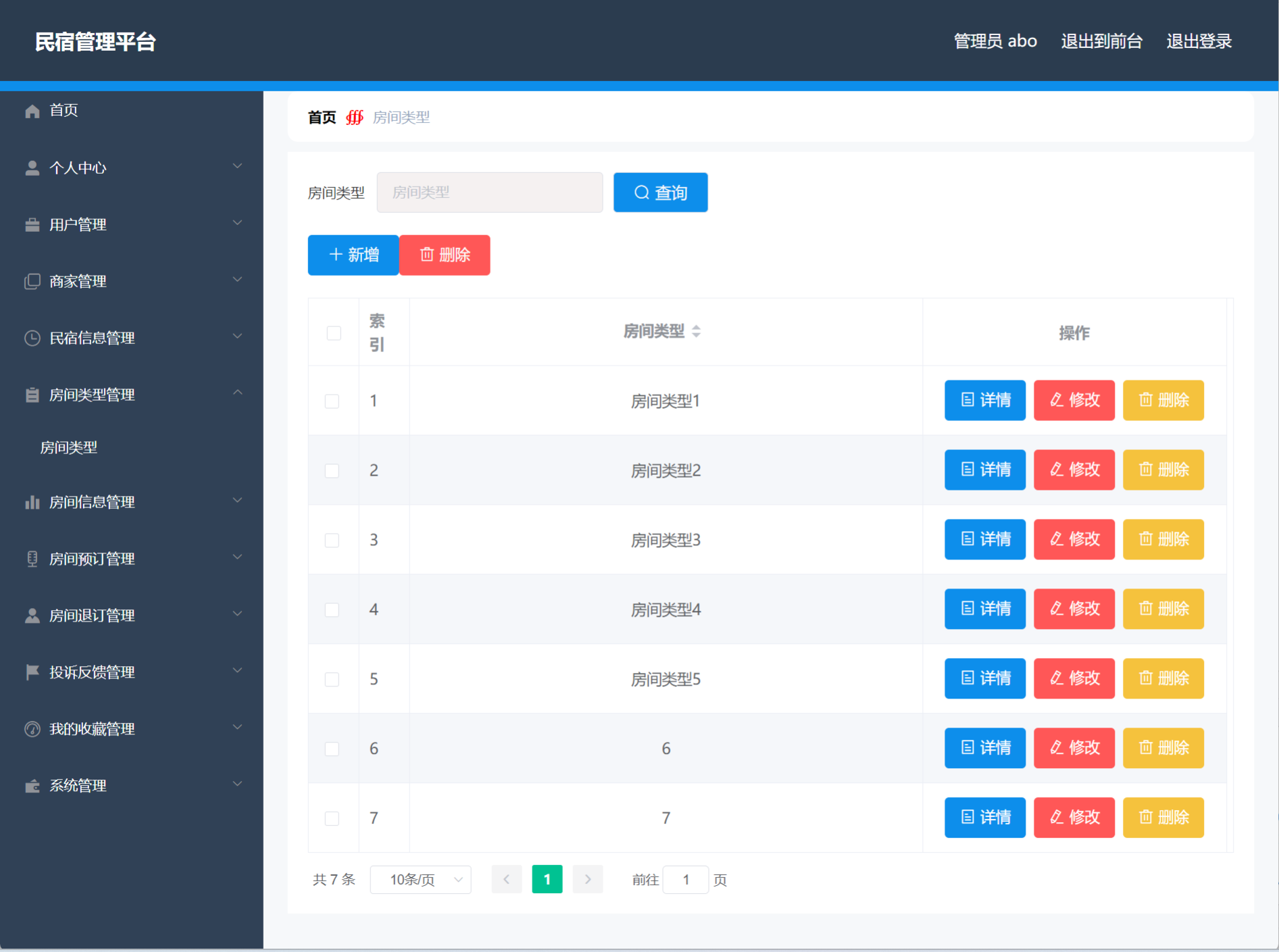
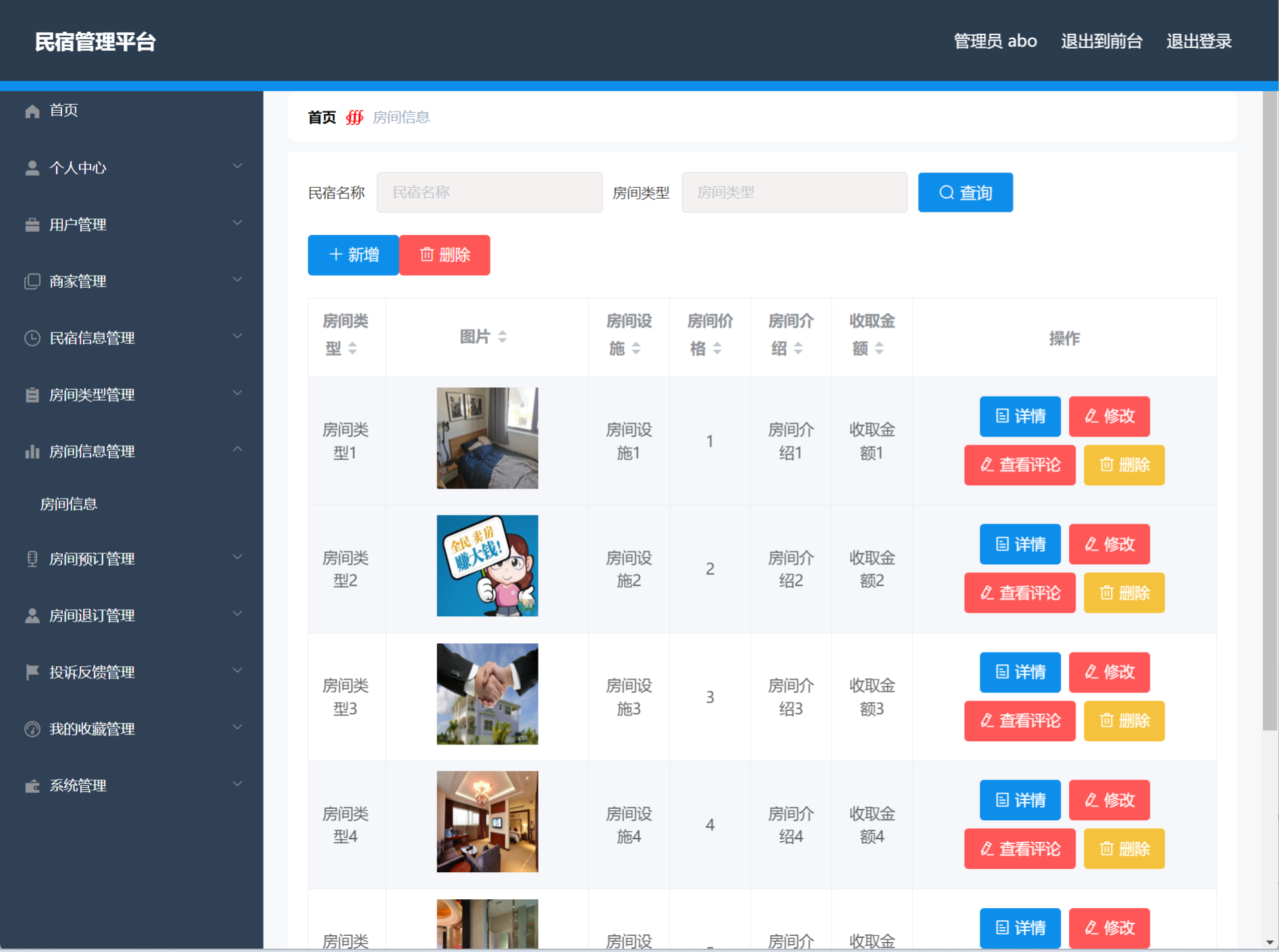
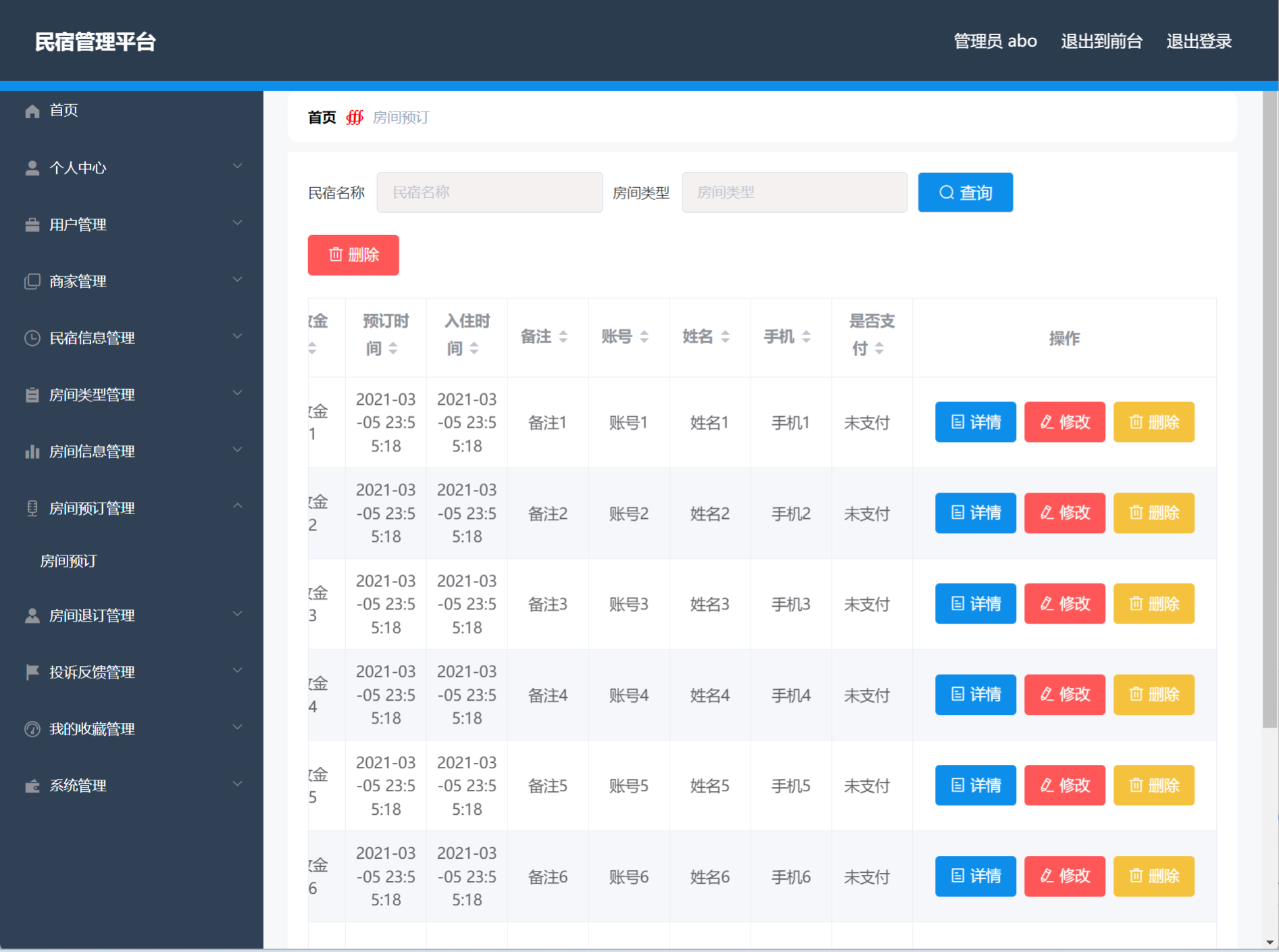
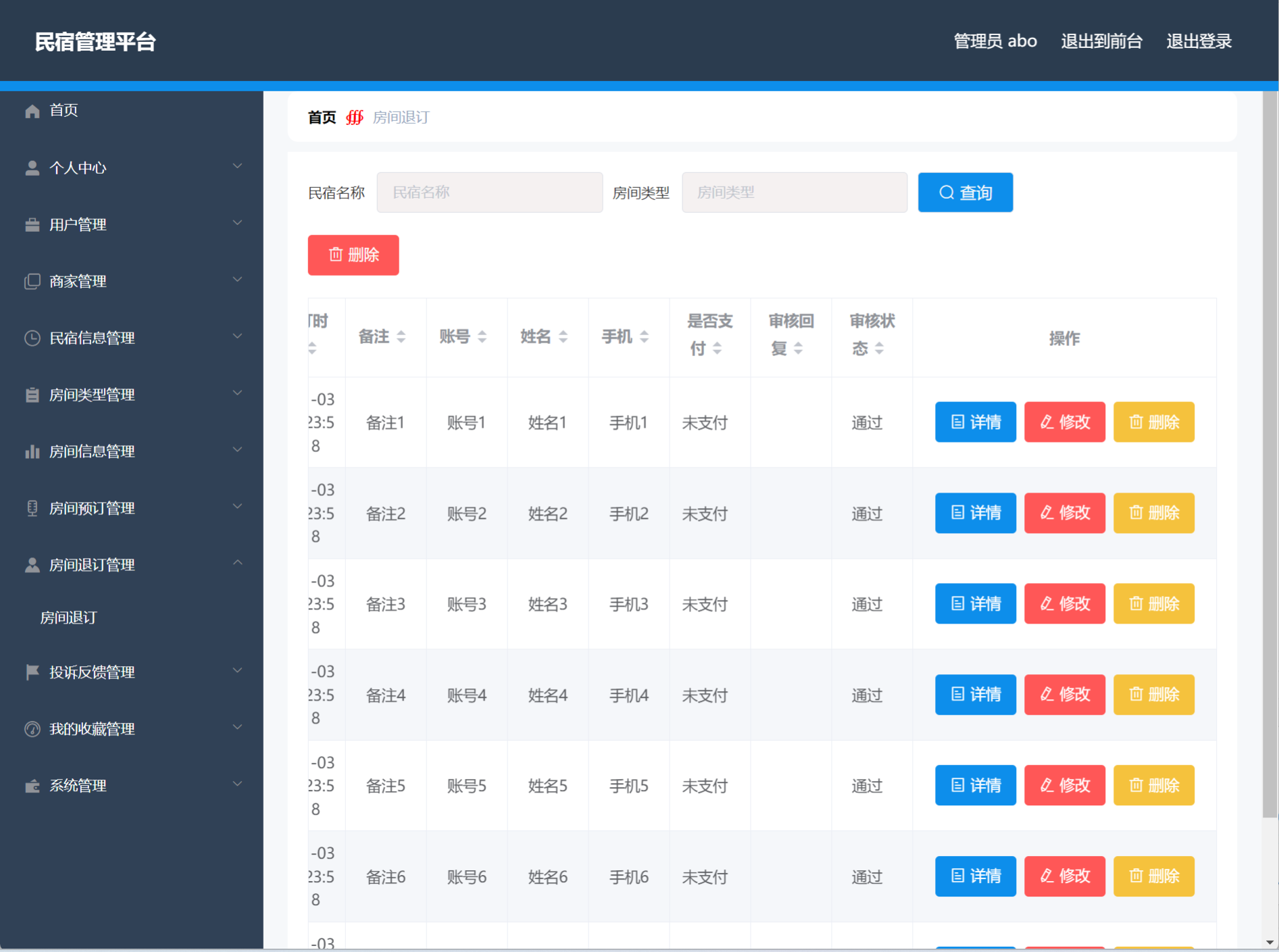
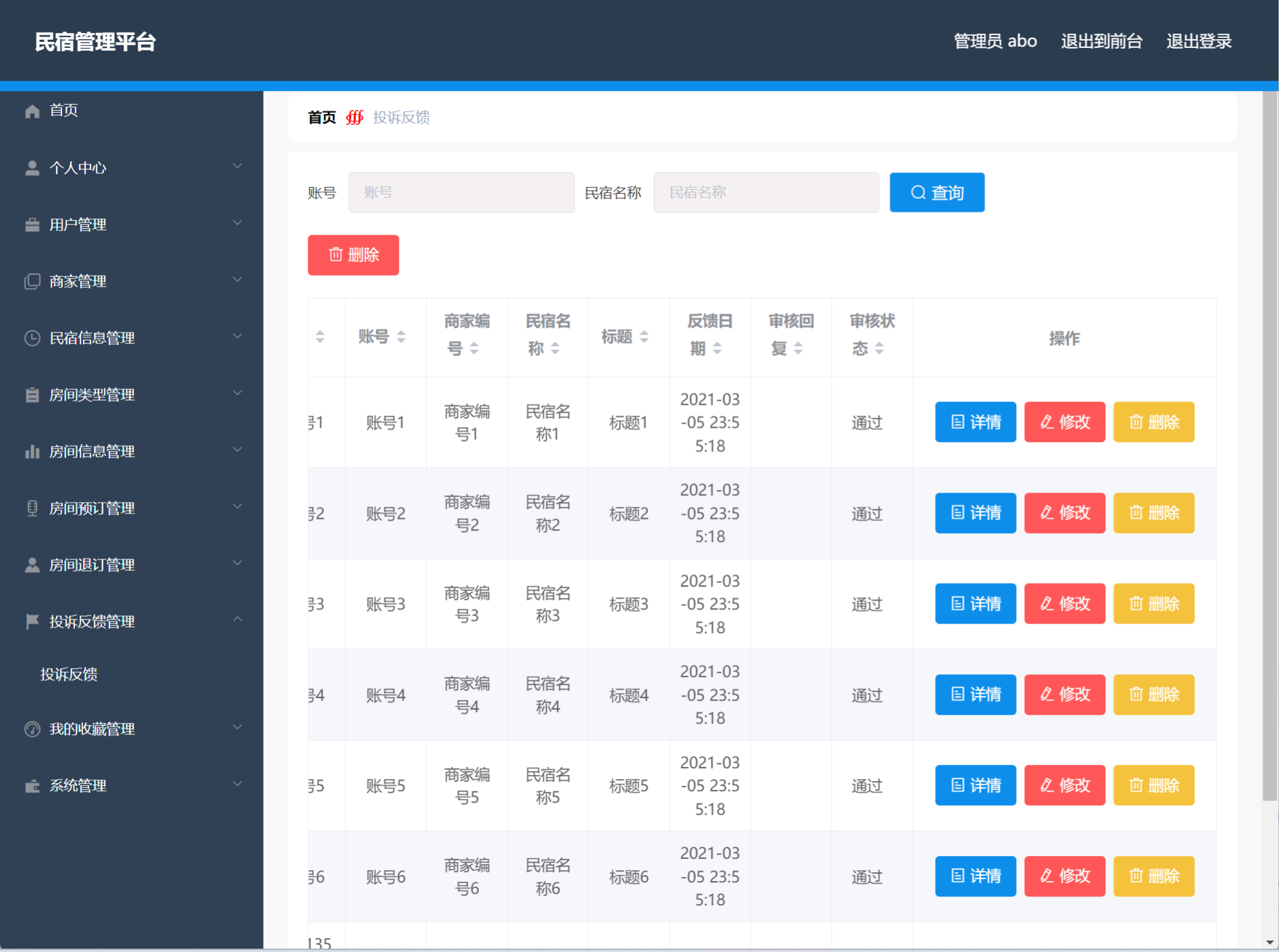
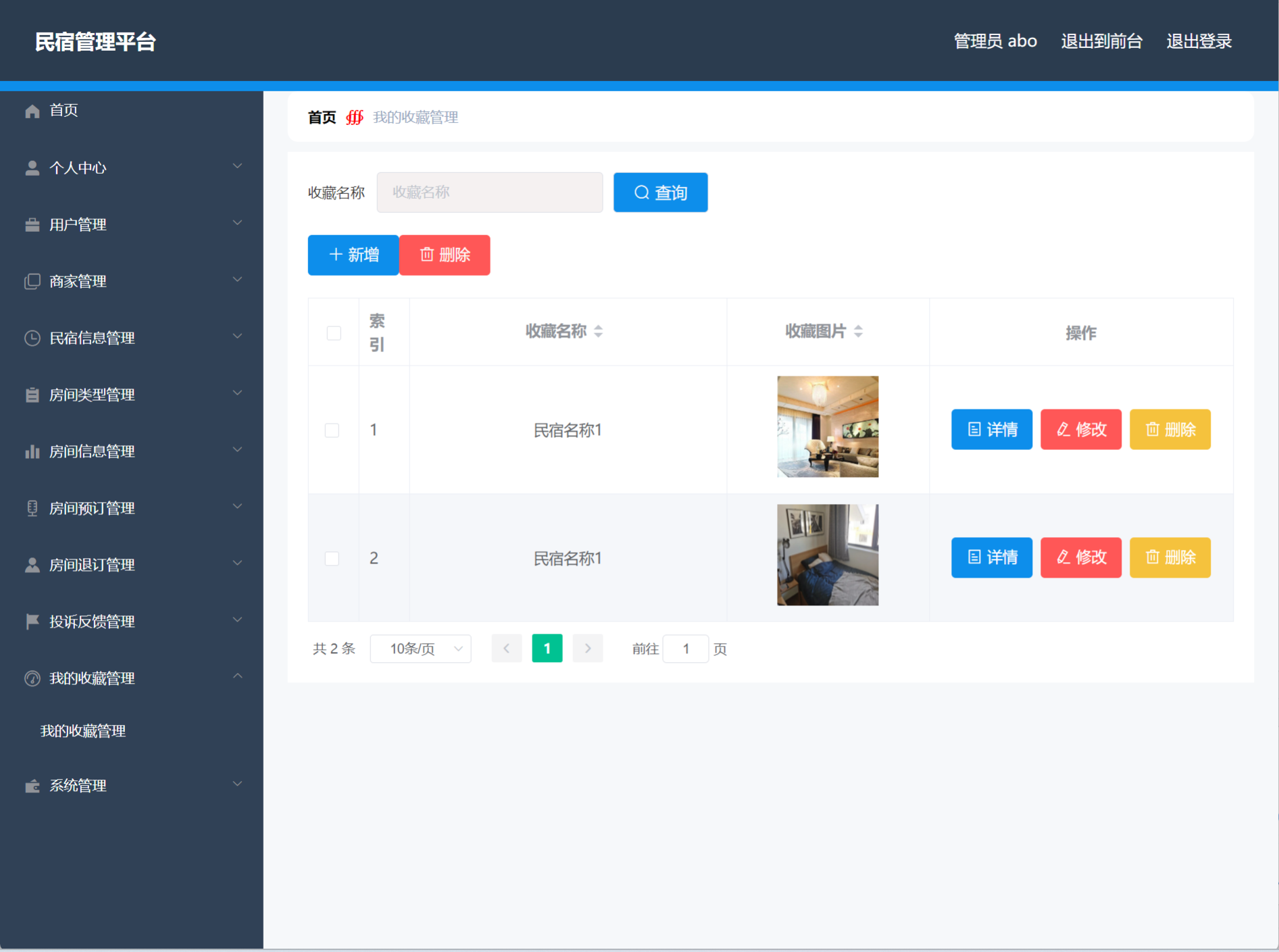
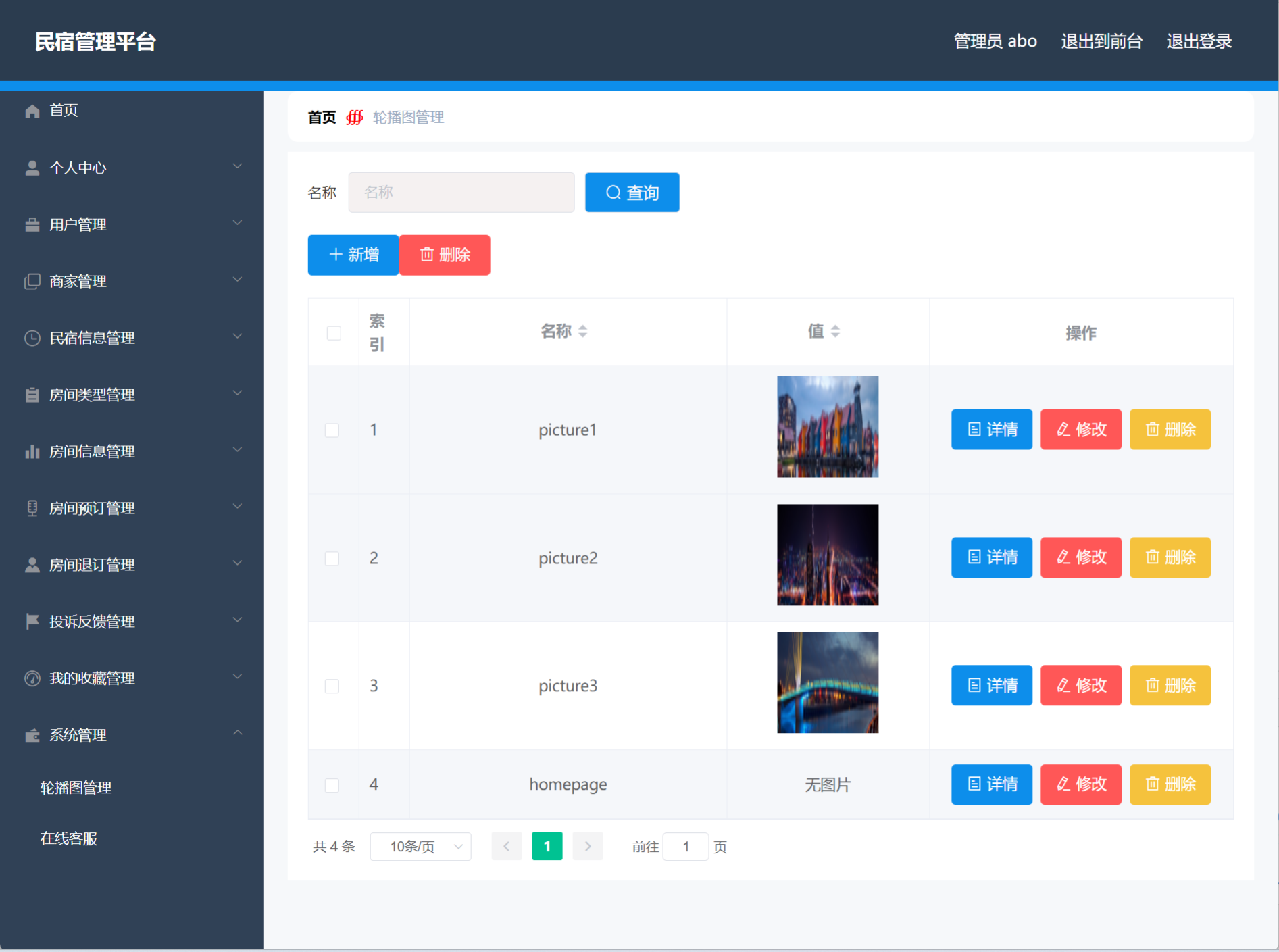
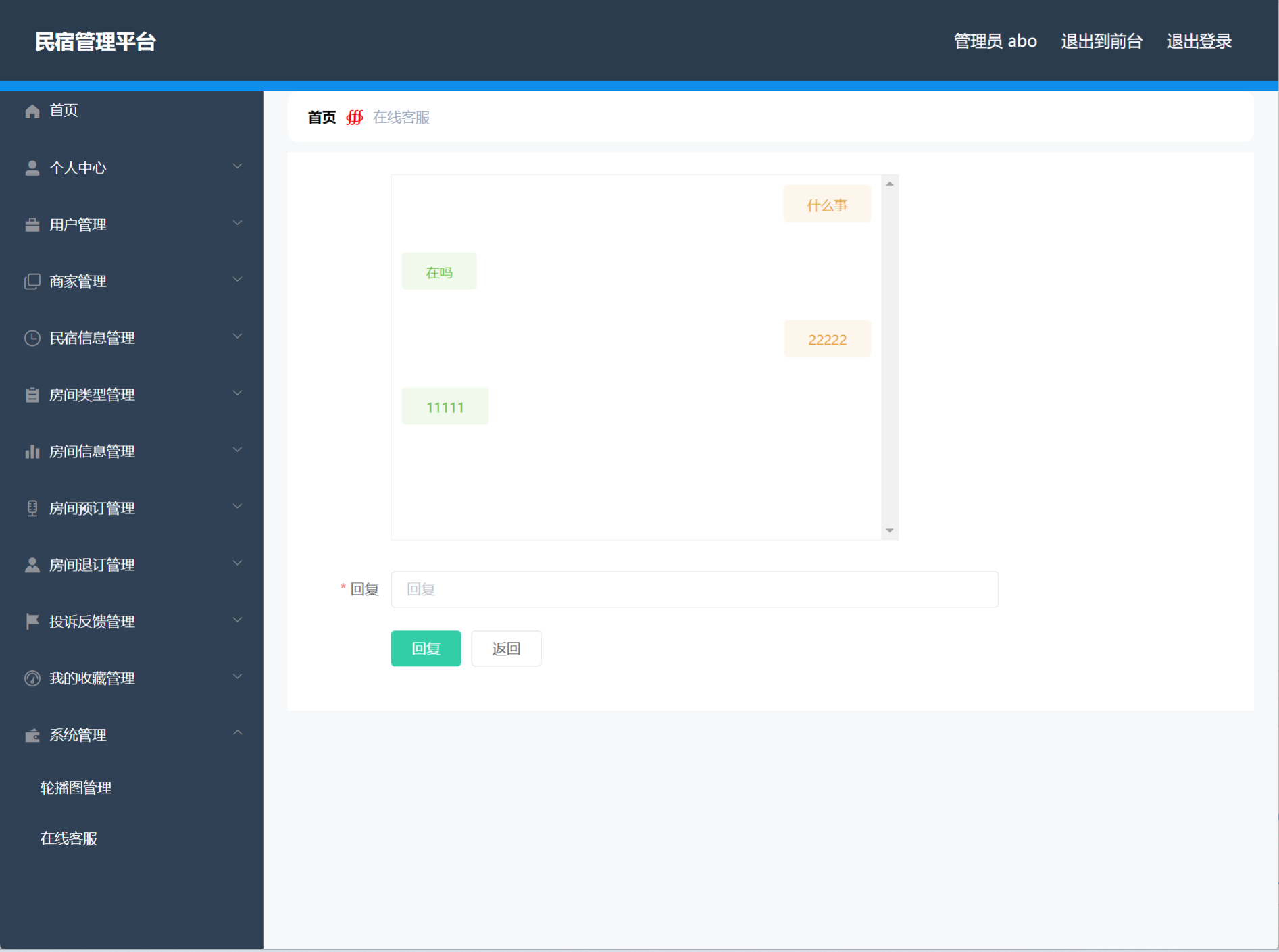
- 用户管理、商家管理、民宿信息管理、房间管理、房间类型管理、房间预订管理、房间退订管理、投诉反馈管理、我的收藏管理、轮播图管理、在线客服、个人中心、密码修改
后端技术栈:
- Springboot
- MybatisPlus
- Mysql
前端技术栈:
- Vue
- Vue-router
- axios
- element-ui
基础环境 :IDEA/eclipse, JDK1.8, Mysql5.7及以上,Maven3.6, node14
所有项目以及源代码本人均调试运行无问题 可支持远程调试运行
前台访问地址:http://localhost:8080/springbootj470j/front/index.html
- 用户账号/密码:用户1/123456
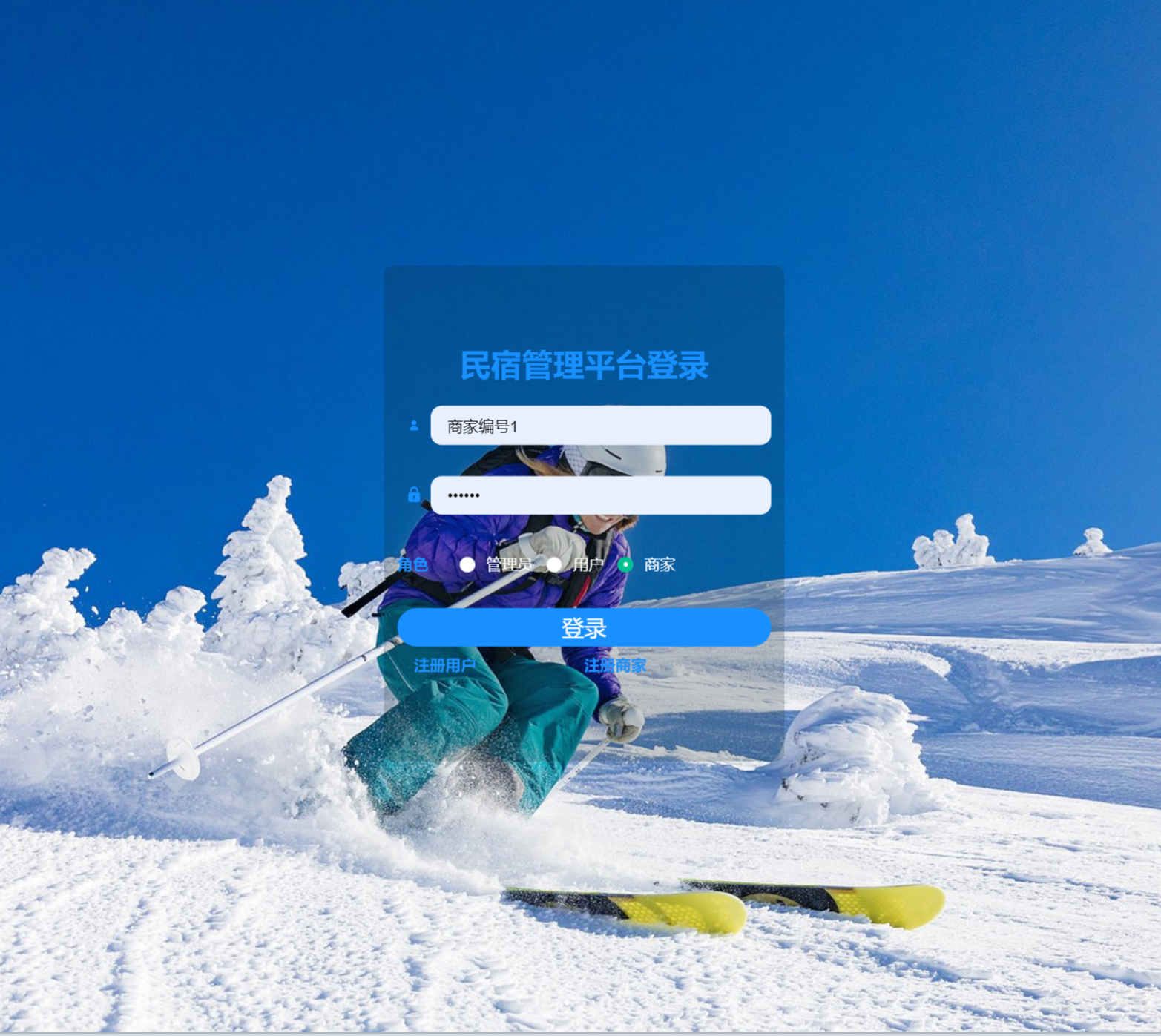
后台访问地址:http://localhost:8081/
- 管理员账号/密码:abo/abo
- 供应商账号/密码:商家编号1/123456
- 使用Navicat或者其它工具,在mysql中创建对应名称的数据库,并执行项目的sql文件;
- 使用IDEA/Eclipse导入项目,若为maven项目请选择maven,等待依赖下载完成;
- 进入src/main/resources修改application.yml 里面的数据库配置
- 启动项目后端项目
- vscode或idea打开src/main/resources/admin/admin项目,
- 在编译器中打开terminal,执行npm install 依赖下载完成后执行 npm run serve,执行成功后会显示访问地址