#range-picker
a range picker of JQuery plugins
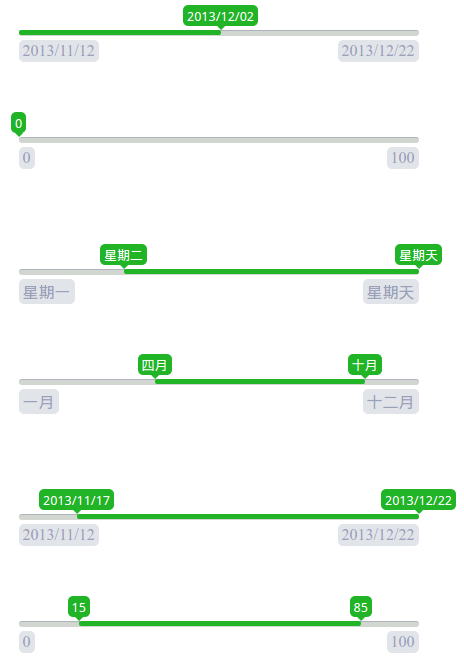
Screenshot
Examples
- see
samplefolder - jsfiddle
Browser Support
- chrome
- firefox
- IE8+
Requirements
- JQuery 1.7+
Usage
###Install
######download
######bower
bower install --save range-picker###Import css
<link rel="stylesheet" href="../css/range-picker.css" type="text/css" charset="utf-8" />###Import javascript
<script src="../bower_components/jquery/dist/jquery.js" type="text/javascript" charset="utf-8"></script>
<script src="../src/range_picker.js" type="text/javascript" charset="utf-8"></script>###Call
$("#date_picker").rangepicker();Options
####startValue
default: none
require: true
the left label. eg: "2016/01/03"
####endValue
default: none
require: true
the right label. eg: "2016/03/12"
####type
type: String
default: single
require: false
Choose picker type, could be single - for one cursor, or double for two cursors
######example
$("#number_range").rangepicker({
type: "double",
startValue: 0,
endValue: 100,
translateSelectLabel: function(currentPosition, totalPosition) {
return parseInt(100 * (currentPosition / totalPosition));
}
});####translateSelectLabel
type: Function
default: none
require: true
######parameter
currentPositioncursor positiontotalWidththe width of process bar
get the text for cursor
######example
$("#number_range").rangepicker({
startValue: 0,
endValue: 100,
translateSelectLabel: function(currentPosition, totalPosition) {
return parseInt(100 * (currentPosition / totalPosition));
}
});Function
####getSelectValue
get selected range
###updatePosition
######parameter
endPositionthe right cursor positionstartPositionthe left cursor position
set the cursor position
######example
var rangePicker = $("#number_range").rangepicker({
startValue: 0,
endValue: 100,
translateSelectLabel: function(currentPosition, totalPosition) {
return parseInt(100 * (currentPosition / totalPosition));
}
});
rangePicker.updatePosition("-50px", "10%");
// rangePicker.updatePosition("-50px");
// rangePicker.updatePosition("-50px", "50px");
// rangePicker.updatePosition("90%", "10%");Build
First, get a copy of the git repo by running:
git clone https://git.oschina.net/syjefbz/range-picker.gitEnter the directory and install the dependencies:
cd range-picker && npm install && bower installBuild
gruntTest
grunt test