Project aims to create a Recipe App.
- We are adding a new project to our portfolios. So you and your colleagues have started to work on the project.
007 - Recipe App (folder)
|
|----readme.md # Given to the students (Definition of the project)
SOLUTION
├── public
│ └── index.html
├── src
│ ├── components
│ │ ├── header
│ │ │ ├── Header.js
│ │ │ ├── Form.js
│ │ │ └── style.js
│ │ └── navbar
│ │ ├── Navbar.js
│ │ └── style.js
│ ├── pages
│ │ ├── about
│ │ │ ├── About.js
│ │ │ └── style.js
│ │ ├── details
│ │ │ ├── Details.js
│ │ │ └── style.js
│ │ ├── login
│ │ │ ├── Login.js
│ │ │ └── style.js
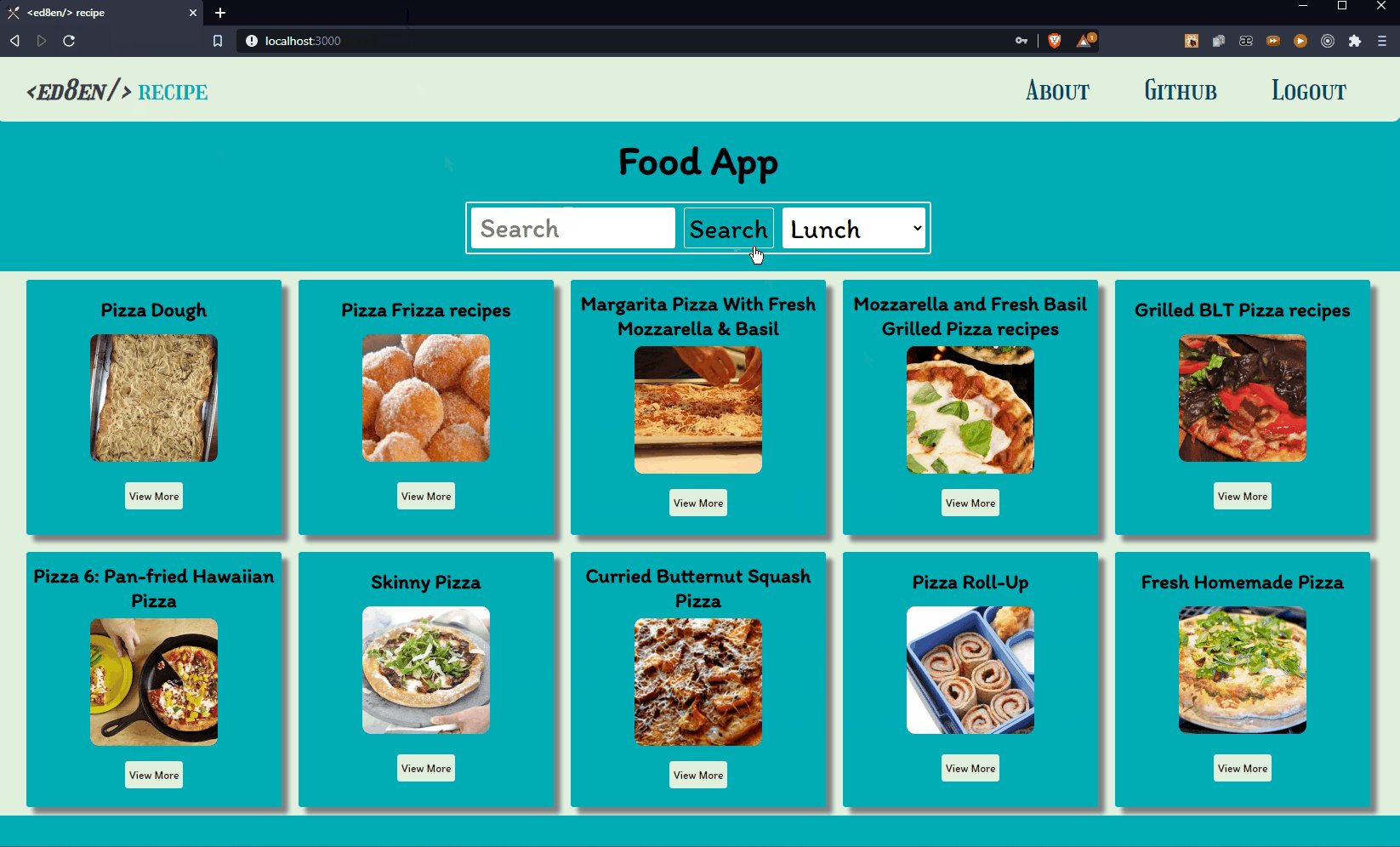
│ │ └── home
│ │ ├── Home.js
│ │ ├── RecipeCard.js
│ │ └── style.js
│ ├── router
│ │ └── AppRouter.js
│ ├── assets
│ │ └── [images]
│ ├── App.js
│ ├── App.css
│ ├── index.js
│ └── index.css
├── package.json
└── yarn.lock
Build a Recipe App using ReactJS.
-
HTML
-
CSS
-
JS
-
ReactJS
-
improve coding skills within HTML & CSS & JS & ReactJS.
-
use git commands (push, pull, commit, add etc.) and Github as Version Control System.
-
Step 1: Create React App using
npx create-react-app recipe-app -
Step 2: Signup
https://developer.edamam.com/edamam-docs-recipe-apiand get api key. -
Step 3 : Using api key and
axiosfor getting data fromhttps://api.edamam.com/search?q=${query}&app_id=${APP_ID}&app_key=${APP_KEY}. -
Step 4: You can use css frameworks like Bootstrap, Semantic UI.
-
Step 5 : You can get random login background image from
https://picsum.photos/1600/900 -
Step 6: Add project gif to your project and README.md file.
- You can add additional functionalities to your app.
☺ Happy Coding ✍