不以规矩,不能成方圆。 对于团队而言,统一很重要,代码是写给人看的,然后顺便跑在机器上而已。
你是不是总是在抱怨项目组的各方面不统一,不好维护,千奇百怪?
你是不是每次提交代码的时候总要拉某某人过来看下各种冲突?
你是不是每次merge代码的时候总要话很长的时间去解决不同格式的代码冲突?
你是不是有时候为了解决一个bug好几天没睡好,最终定位的问题也许是一个分号、或是书写规范? 人人都在恐慌,人人都在责怪他人,但殊不知,换了好几个项目都是类似,想过为什么吗?
工程架构基于 vuepress 搭建而成,源码地址https://github.com/niceboybao/front-end-develop-standard,如有问题请点击New Issue,欢迎 push 相关内容加入贡献者行列,要是觉得文档还能凑合着看,欢迎 star ~
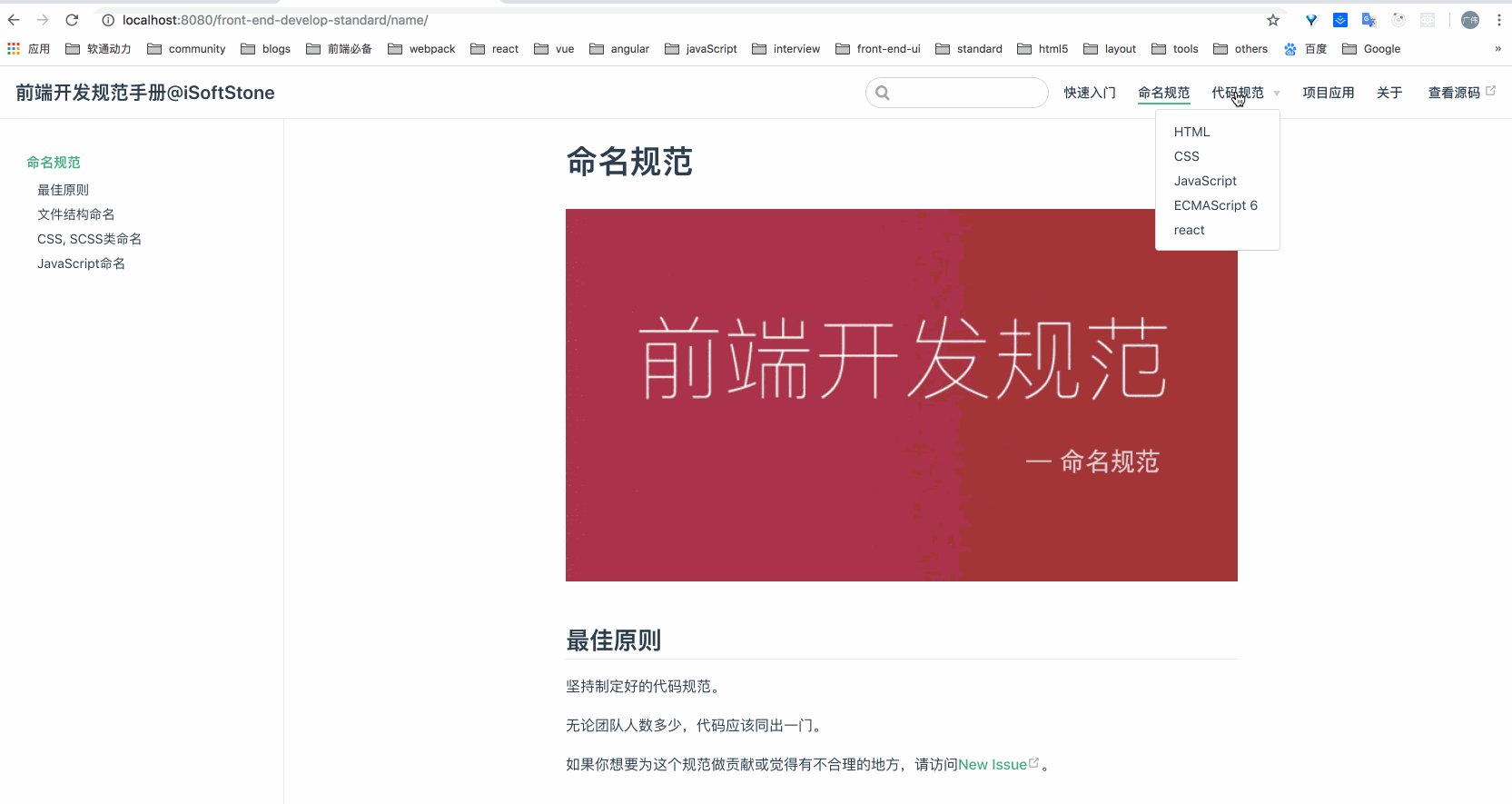
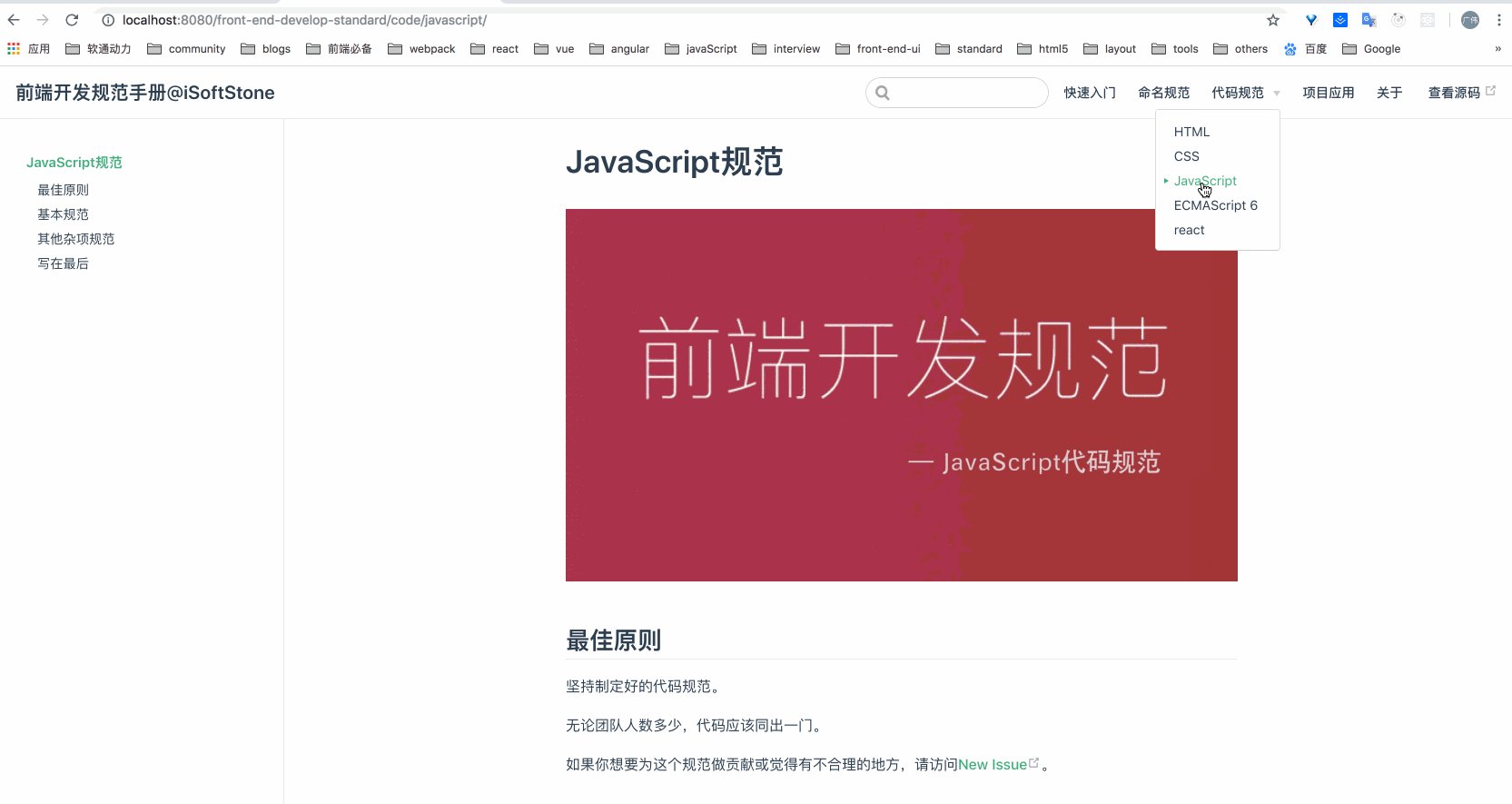
文档编写参考airbnb JavaScript样式指南、网易前端开发规范-css规范-html规范-工程师规范、Baidu EFE team 前端开发规范大全(包括react.js规范)、等多个热门的前端开源规范参考,并结合个人项目总结而成。项目 快速预览图 如下,快速预览图链接点击这里。
克隆工程或下载工程到本地
工程包管理工具依赖yarn,请先执行 yarn install,没有按照yarn的请下全局安装一下。
vuepress 本地构建,打包
vuepress 本地快速预览
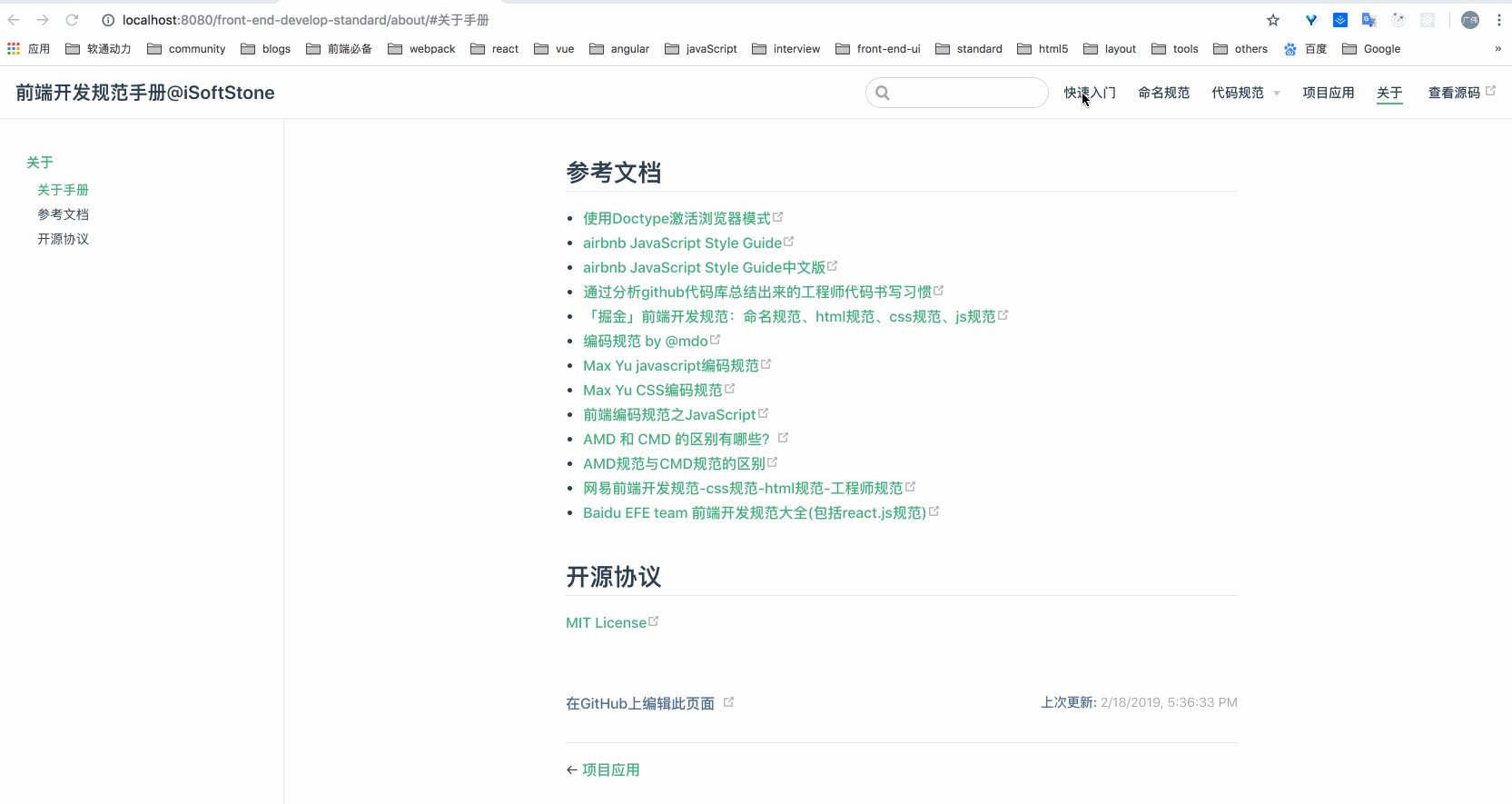
- 使用Doctype激活浏览器模式
- AMD 和 CMD 的区别有哪些?
- AMD规范与CMD规范的区别
- airbnb JavaScript Style Guide
- airbnb JavaScript Style Guide中文版
- 通过分析github代码库总结出来的工程师代码书写习惯
- 「掘金」前端开发规范:命名规范、html规范、css规范、js规范
- 编码规范 by @mdo
- Max Yu javascript编码规范
- Max Yu CSS编码规范
- 前端编码规范之JavaScript
- 网易前端开发规范-css规范-html规范-工程师规范
- Baidu EFE team 前端开发规范大全(包括react.js规范)
- 前端架构之路(3) - 前端开发规范
- 腾讯前端IMWEB团队社区
- 前端编码规范(4)- CSS 和 Sass (SCSS) 规范
- JavaScript 开发规范