YangMingShan is a collection of iOS UI components that we created while building Yahoo apps. The reason we open source it is to share useful and common components with the community. Feel free to open the feature request ticket for new UI component you see on Yahoo apps or send pull-request to benefit open source community.
YangMingShan can be installed via CocoaPods. Simply add
pod 'YangMingShan'to your Podfile.
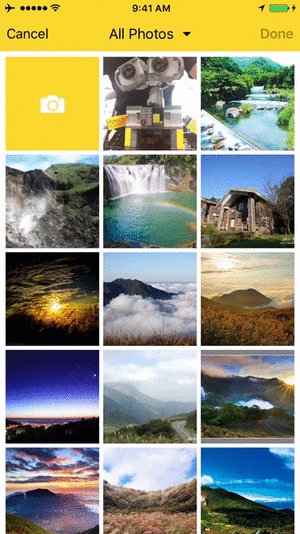
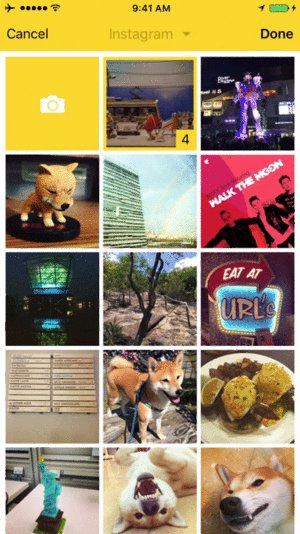
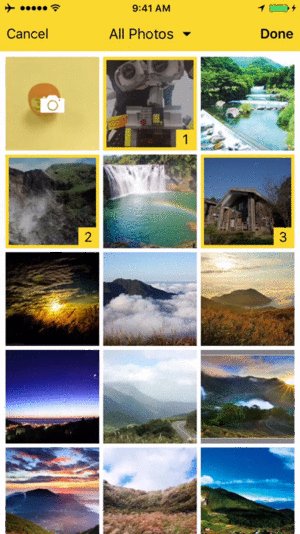
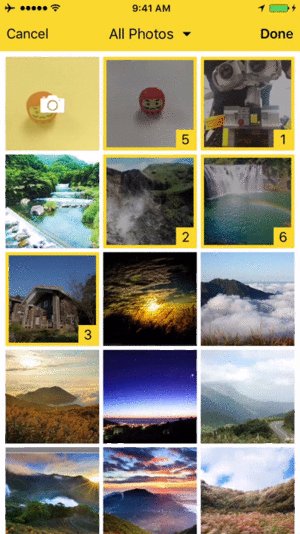
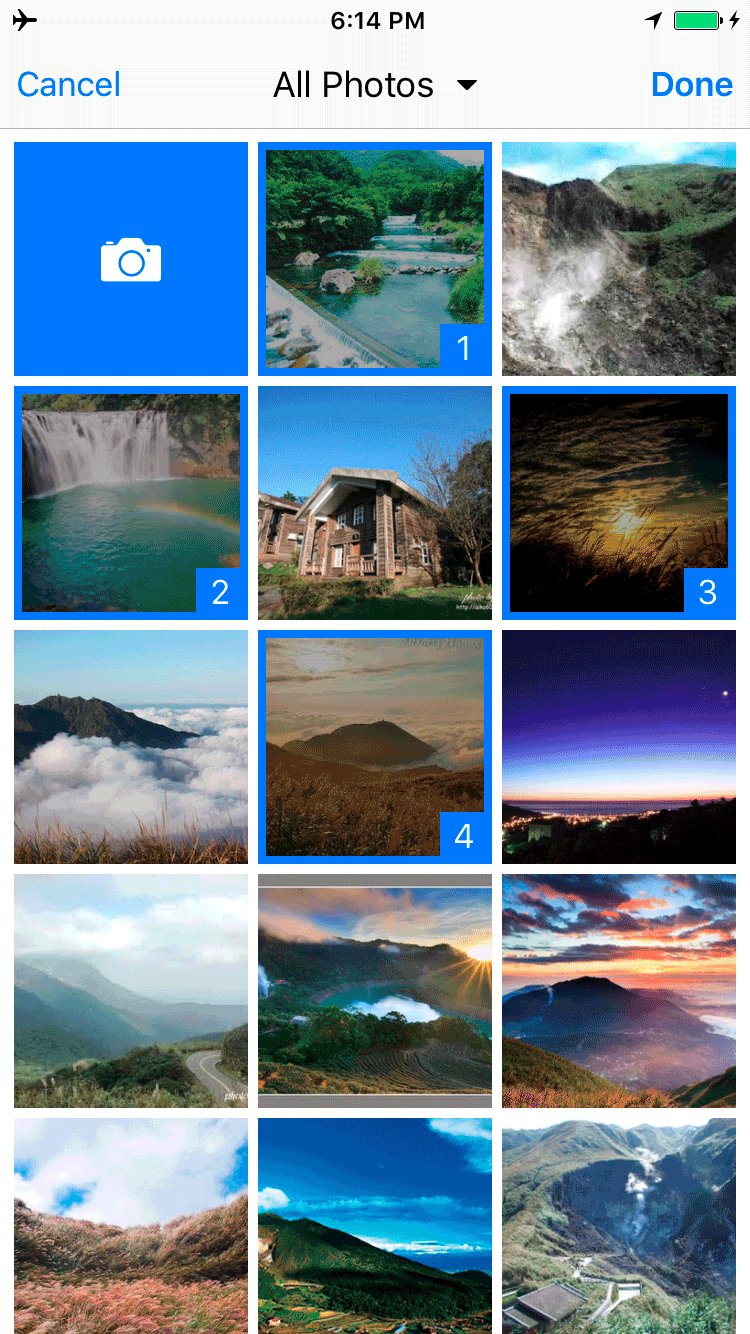
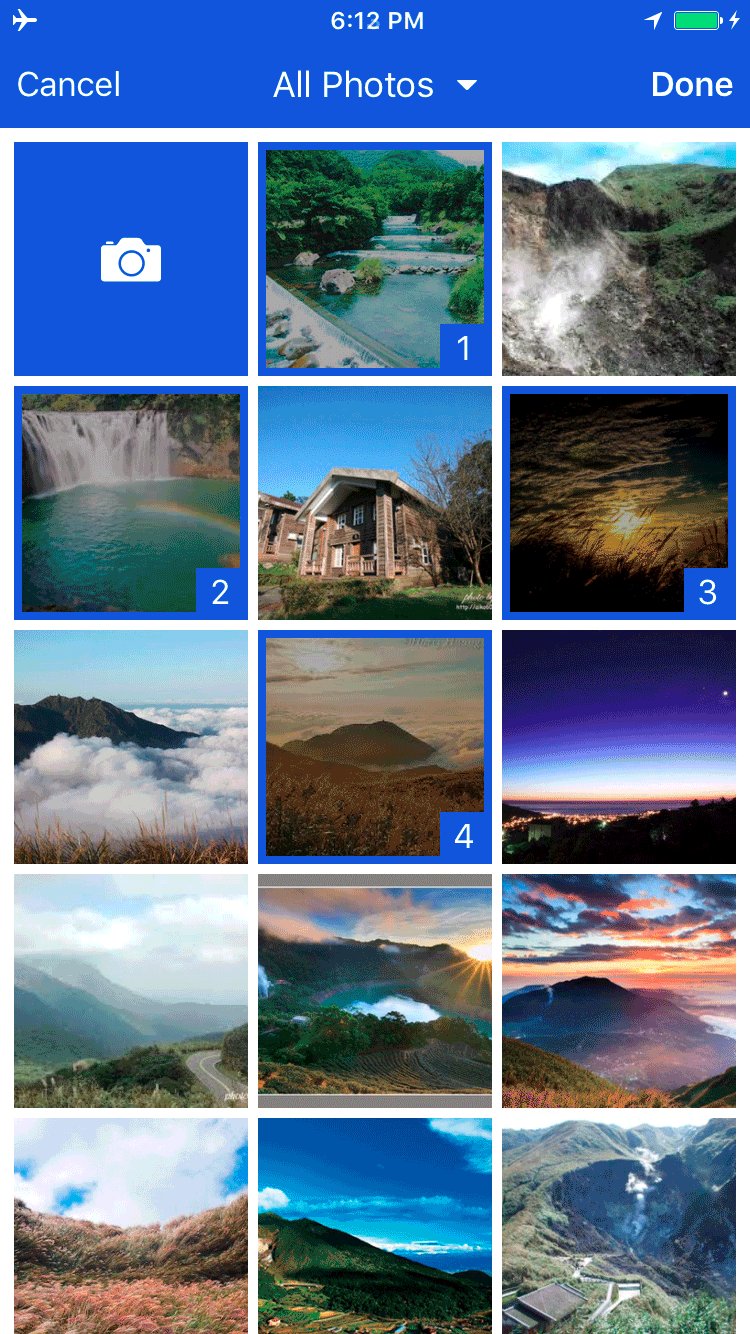
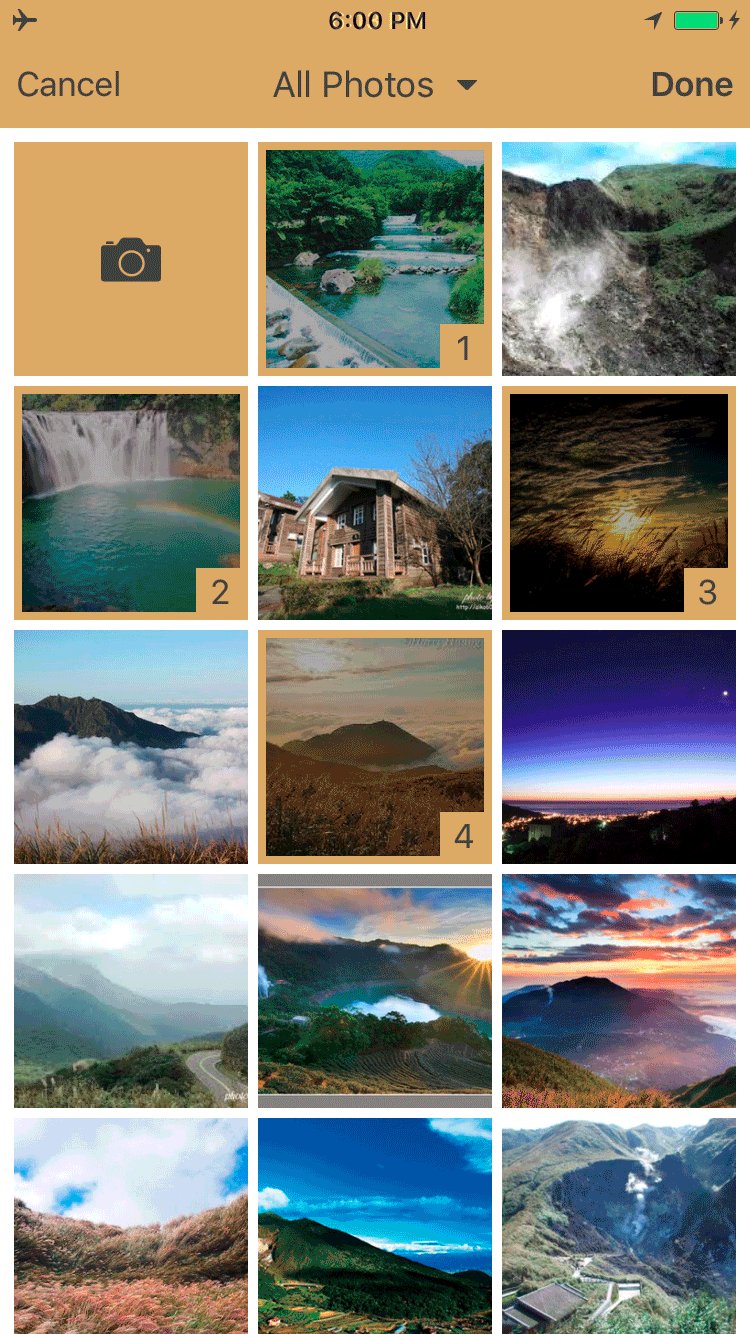
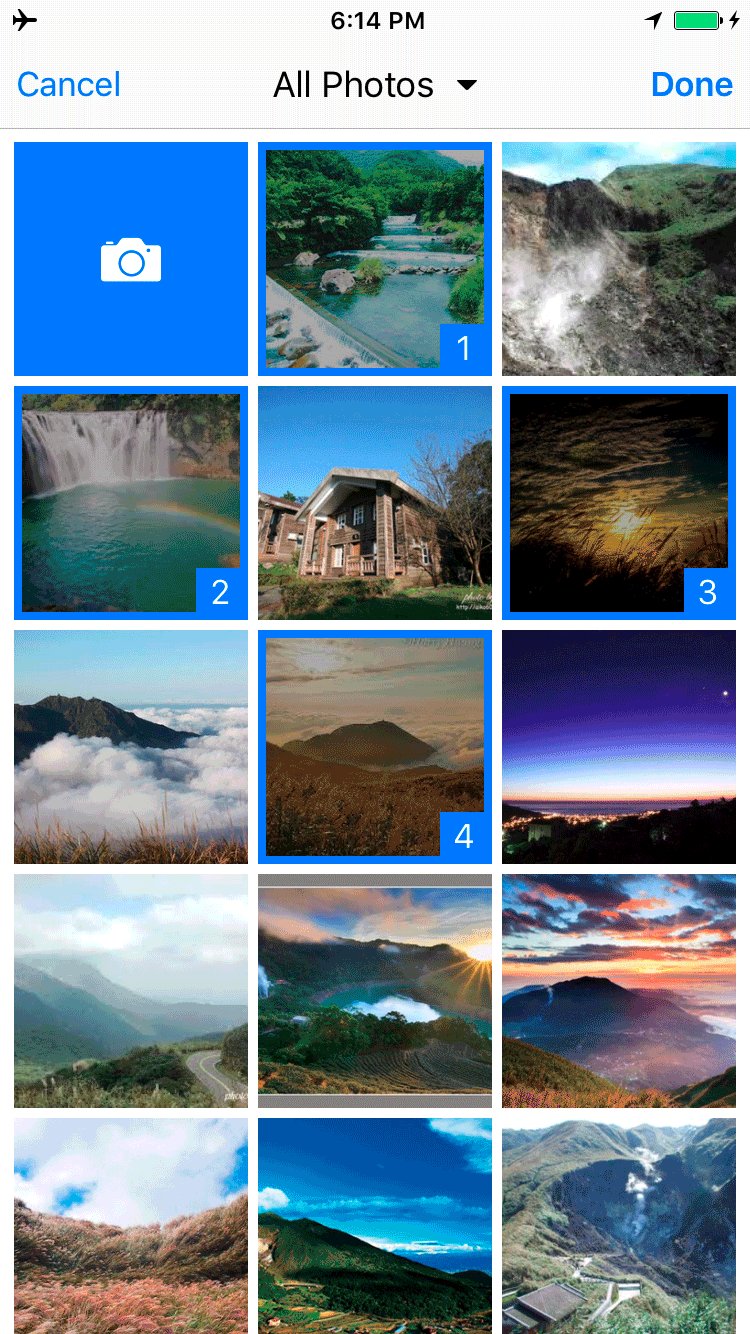
YMSPhotoPicker is an UIComponent that let you select mutilple medias (photos or videos) from your albums. You can also take a photo or a video inside YMSPhotoPicker and select it with other medias. It has the exposed theme YMSPhotoPickerTheme that you can customize several parts of YMSPhotoPicker.
Part of the code in this package was derived from Yahoo Messenger and Yahoo Taiwan Auctions.
Add NSPhotoLibraryUsageDescription and NSCameraUsageDescription to your App Info.plist to specify the reason for accessing photo library and camera. You will also need to add NSMicrophoneUsageDescription to be able to take videos. See Cocoa Keys for more details.
#####Objective-C
Import
@import YangMingShan;Add delegate to your view controller
@interface YourViewController ()<YMSPhotoPickerViewControllerDelegate>Present default photo picker. Note it is only available for single selection
[self yms_presentAlbumPhotoViewWithDelegate:self];Or init picker with limited photo selection of 10
YMSPhotoPickerViewController *pickerViewController = [[YMSPhotoPickerViewController alloc] init];
pickerViewController.numberOfPhotoToSelect = 10;You can customize some options via the YMSPhotoPickerConfiguration object
// The number of thumbnails columns when browsing the medias albums.
pickerViewController.configuration.numberOfColumns = 4;
// The source type of the picker, to allow the user to only choose from their photos, their videos or both.
pickerViewController.configuration.sourceType = YMSPhotoPickerSourceTypeBoth;
// Choose how to sort the picked medias.
// YMSPhotoPickerSortingTypeSelection will display an ordered label on every selected media.
pickerViewController.configuration.sortingType = YMSPhotoPickerSortingTypeCreationDescending;
// Choose the allowed orientation
pickerViewController.configuration.allowedOrientation = UIInterfaceOrientationMaskPortrait;With customized theme
UIColor *customColor = [UIColor colorWithRed:64.0/255.0 green:0.0 blue:144.0/255.0 alpha:1.0];
UIColor *customCameraColor = [UIColor colorWithRed:86.0/255.0 green:1.0/255.0 blue:236.0/255.0 alpha:1.0];
pickerViewController.theme.titleLabelTextColor = [UIColor whiteColor];
pickerViewController.theme.navigationBarBackgroundColor = customColor;
pickerViewController.theme.tintColor = [UIColor whiteColor];
pickerViewController.theme.orderTintColor = customCameraColor;
pickerViewController.theme.cameraVeilColor = customCameraColor;
pickerViewController.theme.cameraIconColor = [UIColor whiteColor];
pickerViewController.theme.statusBarStyle = UIStatusBarStyleLightContent;Present customized picker
[self yms_presentCustomAlbumPhotoView:pickerViewController delegate:self];Implement photoPickerViewControllerDidReceivePhotoAlbumAccessDenied: and photoPickerViewControllerDidReceiveCameraAccessDenied: to obesrve photo album and camera access denied occur
- (void)photoPickerViewControllerDidReceivePhotoAlbumAccessDenied:(YMSPhotoPickerViewController *)picker
{
UIAlertController *alertController = [UIAlertController alertControllerWithTitle:NSLocalizedString(@"Allow photo album access?", nil) message:NSLocalizedString(@"Need your permission to access photo albumbs", nil) preferredStyle:UIAlertControllerStyleAlert];
UIAlertAction *dismissAction = [UIAlertAction actionWithTitle:NSLocalizedString(@"Cancel", nil) style:UIAlertActionStyleCancel handler:nil];
UIAlertAction *settingsAction = [UIAlertAction actionWithTitle:NSLocalizedString(@"Settings", nil) style:UIAlertActionStyleDefault handler:^(UIAlertAction *action) {
[[UIApplication sharedApplication] openURL:[NSURL URLWithString:UIApplicationOpenSettingsURLString]];
}];
[alertController addAction:dismissAction];
[alertController addAction:settingsAction];
[self presentViewController:alertController animated:YES completion:nil];
}
- (void)photoPickerViewControllerDidReceiveCameraAccessDenied:(YMSPhotoPickerViewController *)picker
{
UIAlertController *alertController = [UIAlertController alertControllerWithTitle:NSLocalizedString(@"Allow camera access?", nil) message:NSLocalizedString(@"Need your permission to take a photo", nil) preferredStyle:UIAlertControllerStyleAlert];
UIAlertAction *dismissAction = [UIAlertAction actionWithTitle:NSLocalizedString(@"Cancel", nil) style:UIAlertActionStyleCancel handler:nil];
UIAlertAction *settingsAction = [UIAlertAction actionWithTitle:NSLocalizedString(@"Settings", nil) style:UIAlertActionStyleDefault handler:^(UIAlertAction *action) {
[[UIApplication sharedApplication] openURL:[NSURL URLWithString:UIApplicationOpenSettingsURLString]];
}];
[alertController addAction:dismissAction];
[alertController addAction:settingsAction];
// The access denied of camera is always happened on picker, present alert on it to follow the view hierarchy
[picker presentViewController:alertController animated:YES completion:nil];
}Implement photoPickerViewController:didFinishPickingMedias: while you expect there are mutiple medias selections
- (void)photoPickerViewController:(YMSPhotoPickerViewController *)picker didFinishPickingMedias:(NSArray *)assets
{
[picker dismissViewControllerAnimated:YES completion:^() {
// Remember medias you get here is PHAsset array, you need to implement PHImageManager to get UIImage data by yourself
PHImageManager *imageManager = [[PHImageManager alloc] init];
PHImageRequestOptions *options = [[PHImageRequestOptions alloc] init];
options.deliveryMode = PHImageRequestOptionsDeliveryModeHighQualityFormat;
options.networkAccessAllowed = YES;
options.resizeMode = PHImageRequestOptionsResizeModeExact;
options.synchronous = YES;
NSMutableArray *mutableImages = [NSMutableArray array];
for (PHAsset *asset in assets) {
CGSize targetSize = CGSizeMake((CGRectGetWidth(self.collectionView.bounds) - 20*2) * [UIScreen mainScreen].scale, (CGRectGetHeight(self.collectionView.bounds) - 20*2) * [UIScreen mainScreen].scale);
[imageManager requestImageForAsset:asset targetSize:targetSize contentMode:PHImageContentModeAspectFill options:options resultHandler:^(UIImage *image, NSDictionary *info) {
[mutableImages addObject:image];
}];
}
// Assign to Array with images
self.images = [mutableImages copy];
}];
}#####Swift
Import
import YangMingShanAdd delegate to your view controller
class YourViewController: UIViewController, YMSPhotoPickerViewControllerDelegatePresent default photo picker. Note it is only available for single selection
self.yms_presentAlbumPhotoViewWithDelegate(self)Or init picker with limited photo selection of 10
let pickerViewController = YMSPhotoPickerViewController.init()
pickerViewController.numberOfPhotoToSelect = 10You can customize some options via the YMSPhotoPickerConfiguration object
// The number of thumbnails columns when browsing the medias albums.
pickerViewController.configuration.numberOfColumns = 4
// The source type of the picker, to allow the user to only choose from their photos, their videos or both.
pickerViewController.configuration.sourceType = .both
// Choose how to sort the picked medias.
// .selection will display an ordered label on every selected media.
pickerViewController.configuration.sortingType = .creationDescending
// Choose the allowed orientation
pickerViewController.configuration.allowedOrientation = .portraitWith customized theme
let customColor = UIColor.init(red: 64.0/255.0, green: 0.0, blue: 144.0/255.0, alpha: 1.0)
let customCameraColor = UIColor.init(red: 86.0/255.0, green: 1.0/255.0, blue: 236.0/255.0, alpha: 1.0)
pickerViewController.theme.titleLabelTextColor = UIColor.whiteColor()
pickerViewController.theme.navigationBarBackgroundColor = customColor
pickerViewController.theme.tintColor = UIColor.whiteColor()
pickerViewController.theme.orderTintColor = customCameraColor
pickerViewController.theme.cameraVeilColor = customCameraColor
pickerViewController.theme.cameraIconColor = UIColor.whiteColor()
pickerViewController.theme.statusBarStyle = .LightContentPresent customized picker
self.yms_presentCustomAlbumPhotoView(pickerViewController, delegate: self)Implement photoPickerViewControllerDidReceivePhotoAlbumAccessDenied(picker:) and photoPickerViewControllerDidReceiveCameraAccessDenied(picker:) to obesrve photo album and camera access denied occur
func photoPickerViewControllerDidReceivePhotoAlbumAccessDenied(_ picker: YMSPhotoPickerViewController!) {
let alertController = UIAlertController(title: "Allow photo album access?", message: "Need your permission to access photo albums", preferredStyle: .alert)
let dismissAction = UIAlertAction(title: "Cancel", style: .cancel, handler: nil)
let settingsAction = UIAlertAction(title: "Settings", style: .default) { (action) in
UIApplication.shared.open(URL(string: UIApplicationOpenSettingsURLString)!)
}
alertController.addAction(dismissAction)
alertController.addAction(settingsAction)
self.present(alertController, animated: true, completion: nil)
}
func photoPickerViewControllerDidReceiveCameraAccessDenied(_ picker: YMSPhotoPickerViewController!) {
let alertController = UIAlertController(title: "Allow camera album access?", message: "Need your permission to take a photo", preferredStyle: .alert)
let dismissAction = UIAlertAction(title: "Cancel", style: .cancel, handler: nil)
let settingsAction = UIAlertAction(title: "Settings", style: .default) { (action) in
UIApplication.shared.open(URL(string: UIApplicationOpenSettingsURLString)!)
}
alertController.addAction(dismissAction)
alertController.addAction(settingsAction)
// The access denied of camera is always happened on picker, present alert on it to follow the view hierarchy
picker.present(alertController, animated: true, completion: nil)
}Implement photoPickerViewController(picker:didFinishPickingMedias:) while you expect there are mutiple medias selections
func photoPickerViewController(picker: YMSPhotoPickerViewController!, didFinishPickingMedias assets: [PHAsset]!) {
// Remember medias you get here is PHAsset array, you need to implement PHImageManager to get UIImage data by yourself
picker.dismissViewControllerAnimated(true) {
let imageManager = PHImageManager.init()
let options = PHImageRequestOptions.init()
options.deliveryMode = .HighQualityFormat
options.resizeMode = .Exact
options.synchronous = true
let mutableImages: NSMutableArray! = []
for asset: PHAsset in assets
{
let scale = UIScreen.mainScreen().scale
let targetSize = CGSizeMake((CGRectGetWidth(self.collectionView.bounds) - 20*2) * scale, (CGRectGetHeight(self.collectionView.bounds) - 20*2) * scale)
imageManager.requestImageForAsset(asset, targetSize: targetSize, contentMode: .AspectFill, options: options, resultHandler: { (image, info) in
mutableImages.addObject(image!)
})
}
// Assign to Array with images
self.images = mutableImages.copy() as? NSArray
}
}- Sample Codes has been written in YangMangShanDemo project. You can read code to know about "How to implement these features in your project". Just use github to clone YangMingShan to your local disk. It should run well with your Xcode.
- API Reference Documents > Please refer the gh-pages in YangMingShan project. We use appledoc to generate this document. The command line we generate current document is
appledoc --output {TARGET_FOLDER} --project-name "YangMingShan" --project-company "Yahoo" --company-id "com.yahoo" --no-warn-undocumented-object --keep-intermediate-files --ignore Private {YANGMINGSHAN_LOCOCAL_ROPOSITORY}
This software is free to use under the Yahoo Inc. BSD license. See the LICENSE for license text and copyright information.