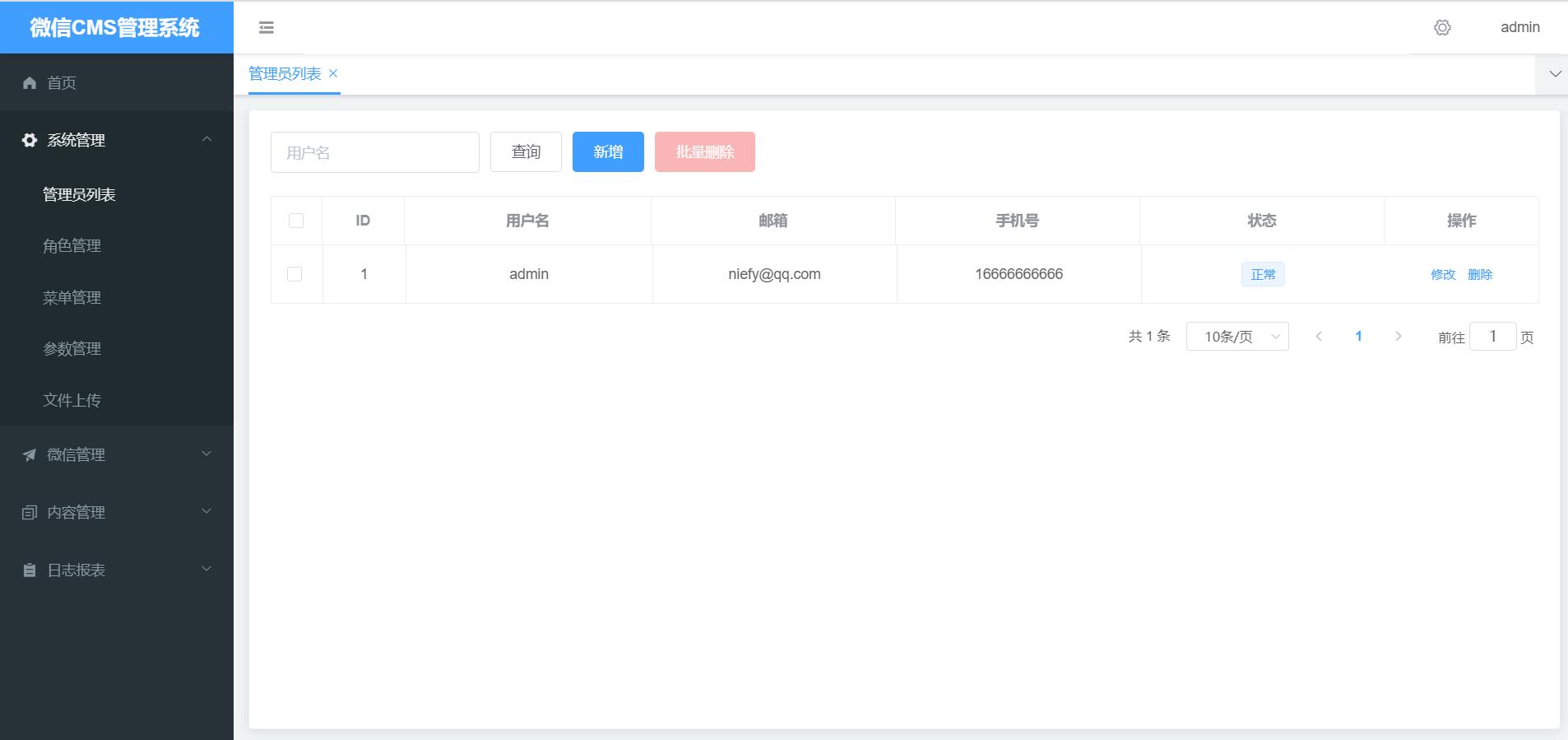
微信公众号后台wx-api项目管理系统界面,提供公众号菜单、自动回复、公众号素材、简易CMS、等管理功能,请注意本项目仅为管理后台界面,需配合后端程序wx-api一起使用
- node.js
- 启动wx-api项目,具体流程参考对应项目介绍
- 安装依赖
npm install- 编译构建
# 开发环境
npm run serve
# 生产环境
npm run build- 浏览器打开如下地址:
- 首页:http://localhost:8001
- 登录账号:admin / 123456
- 核心框架:Spring Boot 2.1
- 安全框架:Apache Shiro 1.4
- 持久层框架:MyBatis-Plus
- 公众号开发框架:WxJava
- 后端脚手架:renren-fast
- 页面交互:Vue2.x
- UI框架:ElementUI
- 管理后台界面模板:renren-fast-vue
- 富文本编辑器:tinymce5
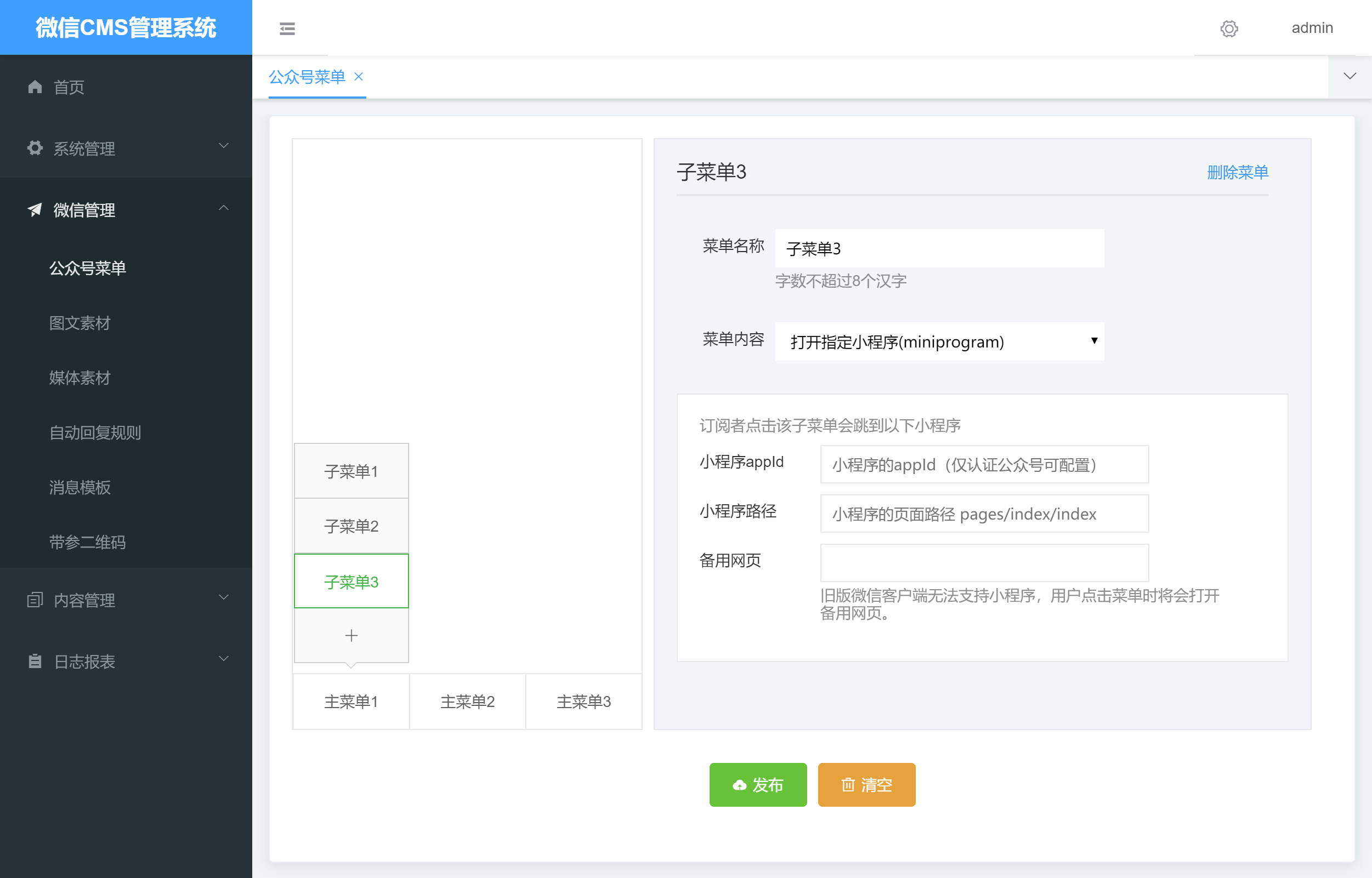
- 公众号菜单管理
- 与微信端公众号一致的可视化界面
- 支持配置链接、点击事件、小程序等多种菜单
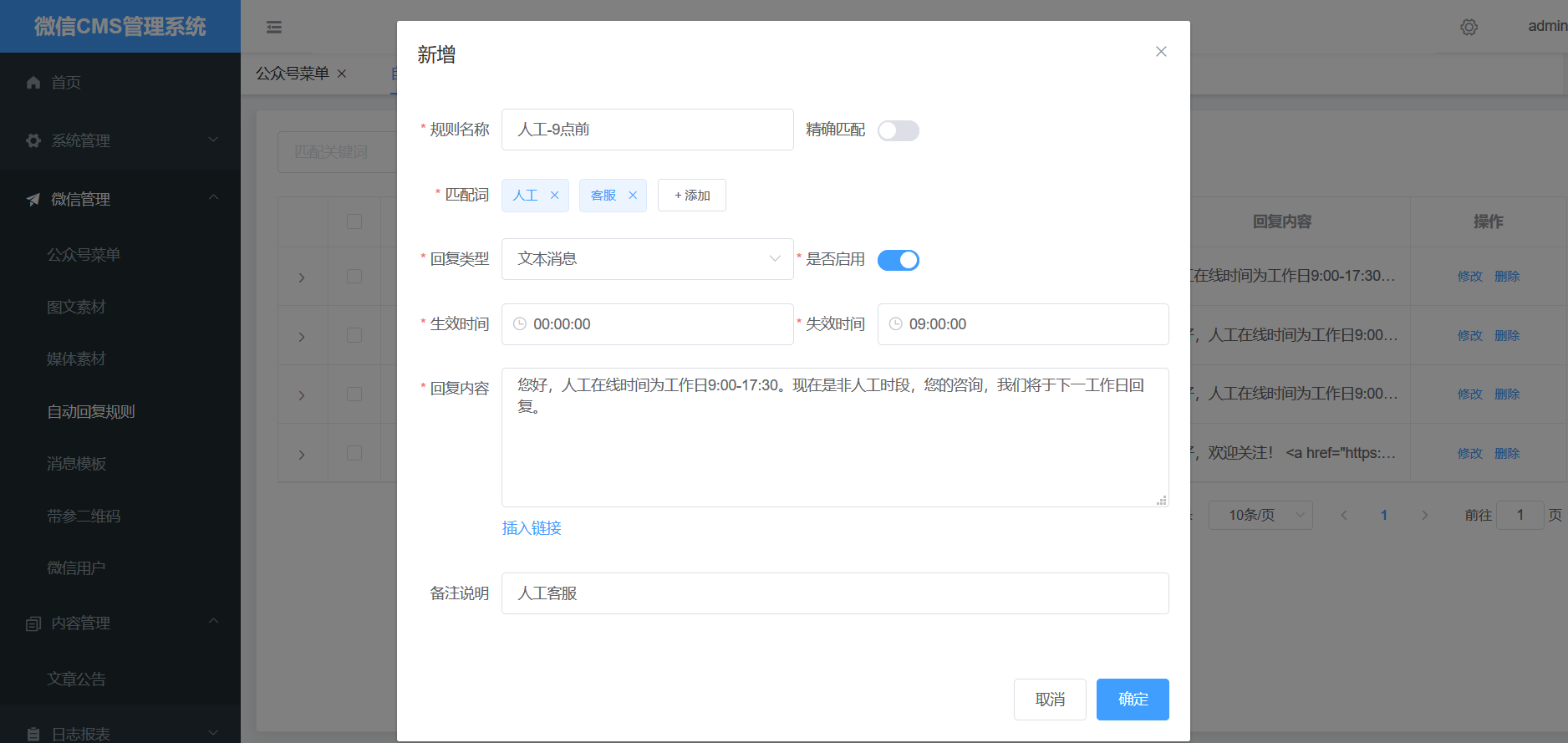
- 公众号自动回复(使用更灵活的客服消息接口做自动回复)
- 支持配置关注事件、扫描带参二维码、接受消息等场景自动回复
- 支持一个事件或一条消息进行多次回复
- 精确匹配、模糊匹配、多关键词、可配置时段
- 文字回复
- 图片、语音、视频、图文素材等媒体形式回复
- 回复小程序卡片、回复菜单消息
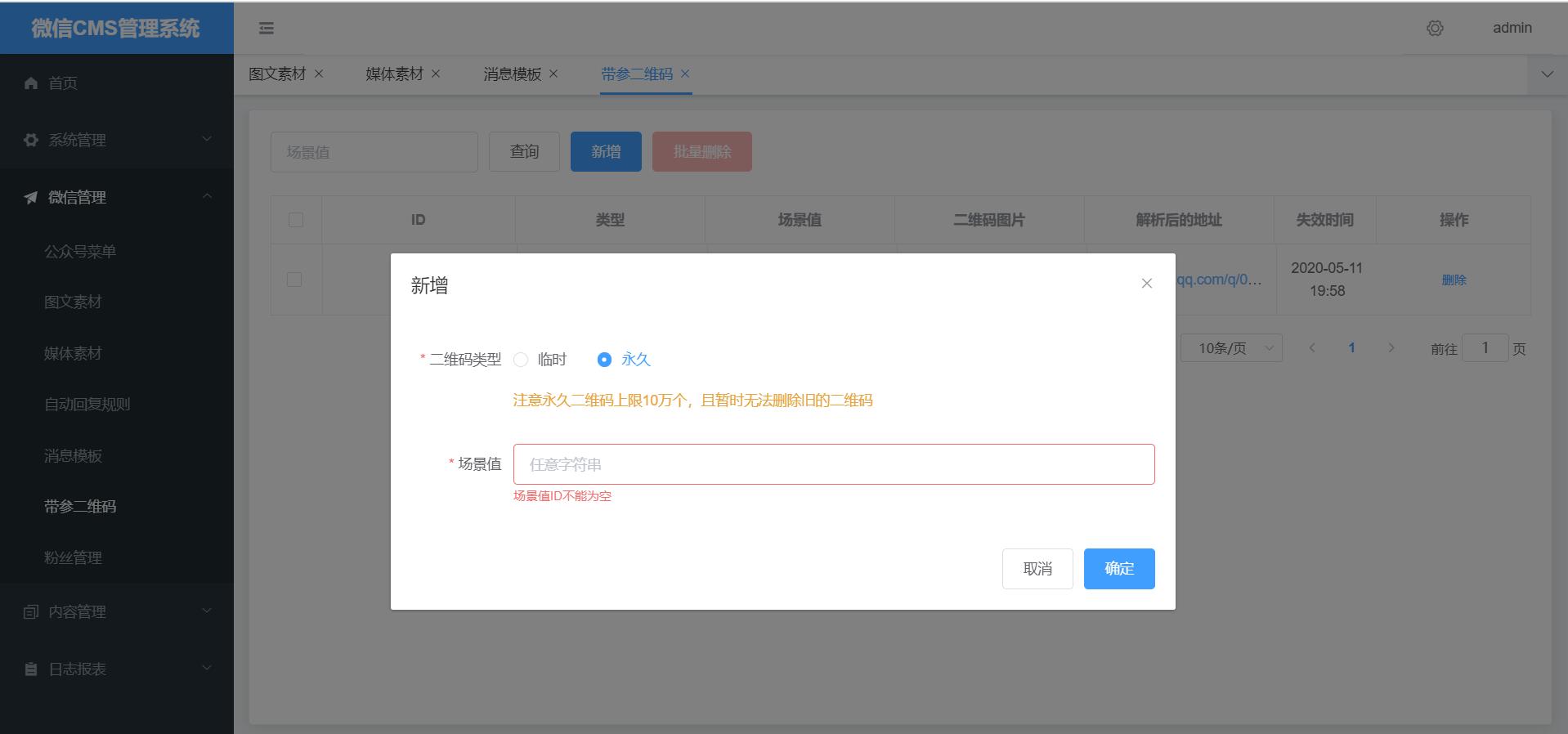
- 公众号带参二维码管理
- 可配置临时带参二维码、永久带参二维码
- 公众号素材管理
- 上传图片、语音、视频素材,获取素材media_id
- 获取公众号图文素材
- 添加公众号图文素材
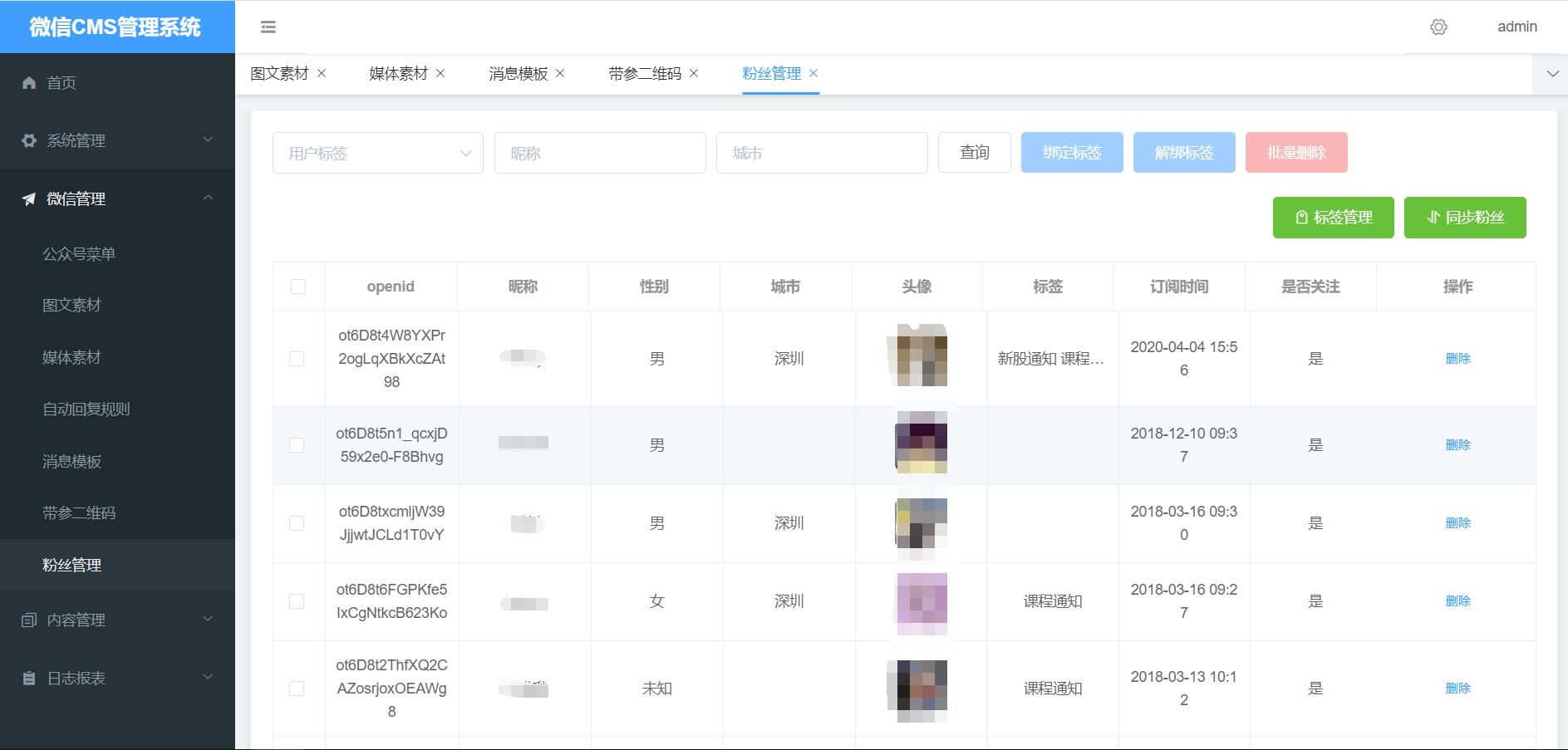
- 公众号粉丝管理
- 同步粉丝列表
- 关注/取关信息更新
- 标签管理
- 用户标签调整
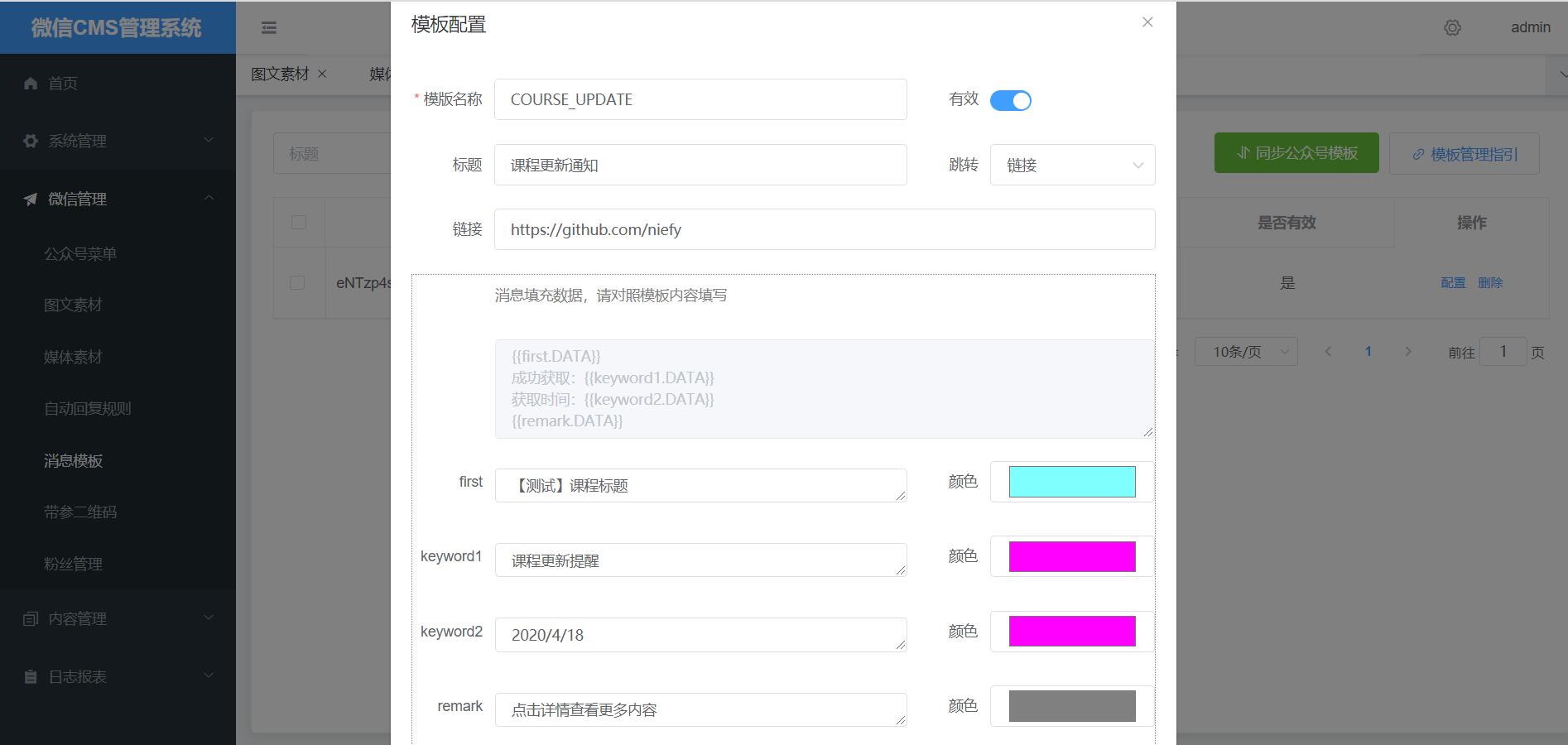
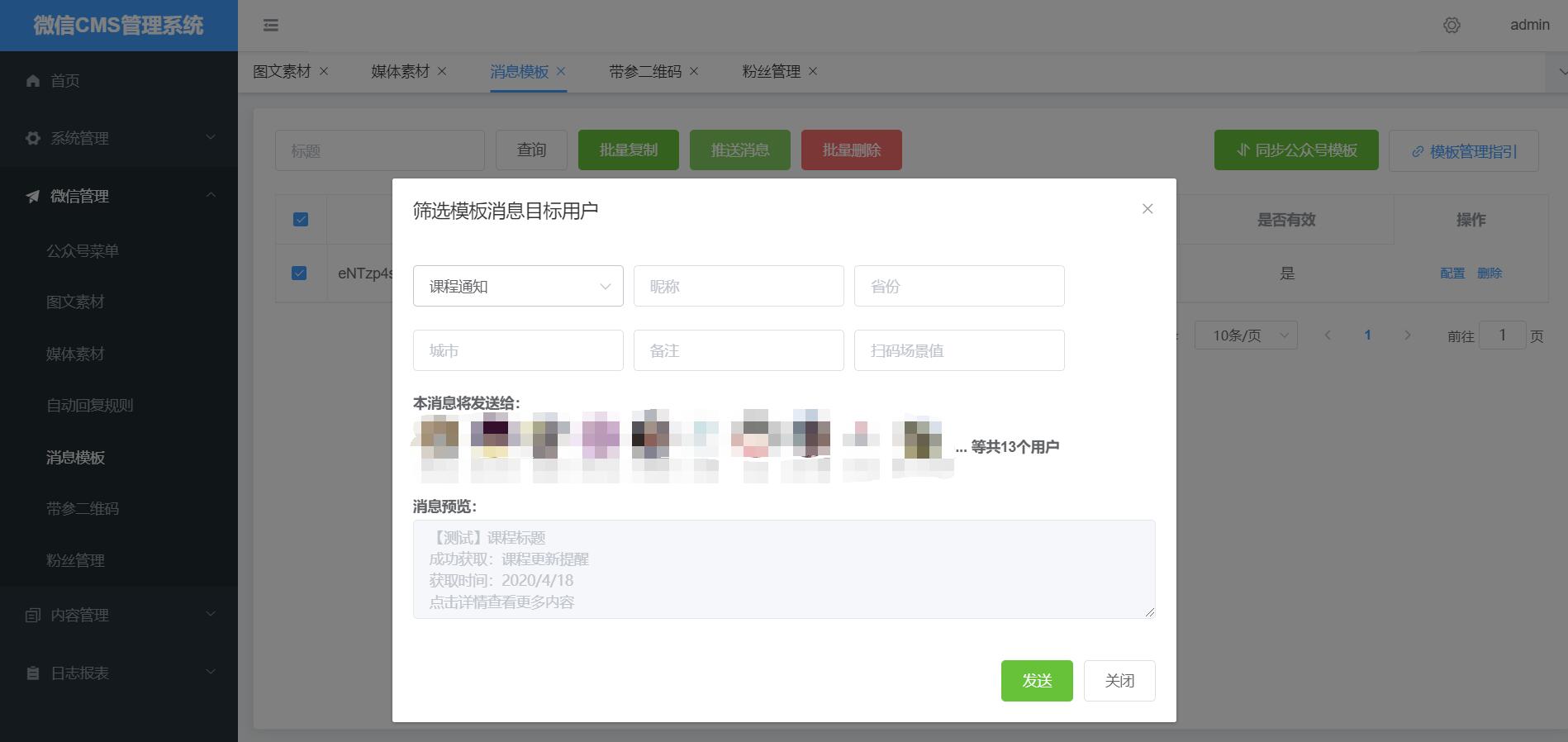
- 模板消息
- 提供demo(正常需根据业务场景去实现)
- 按用户标签推送自定义模板消息
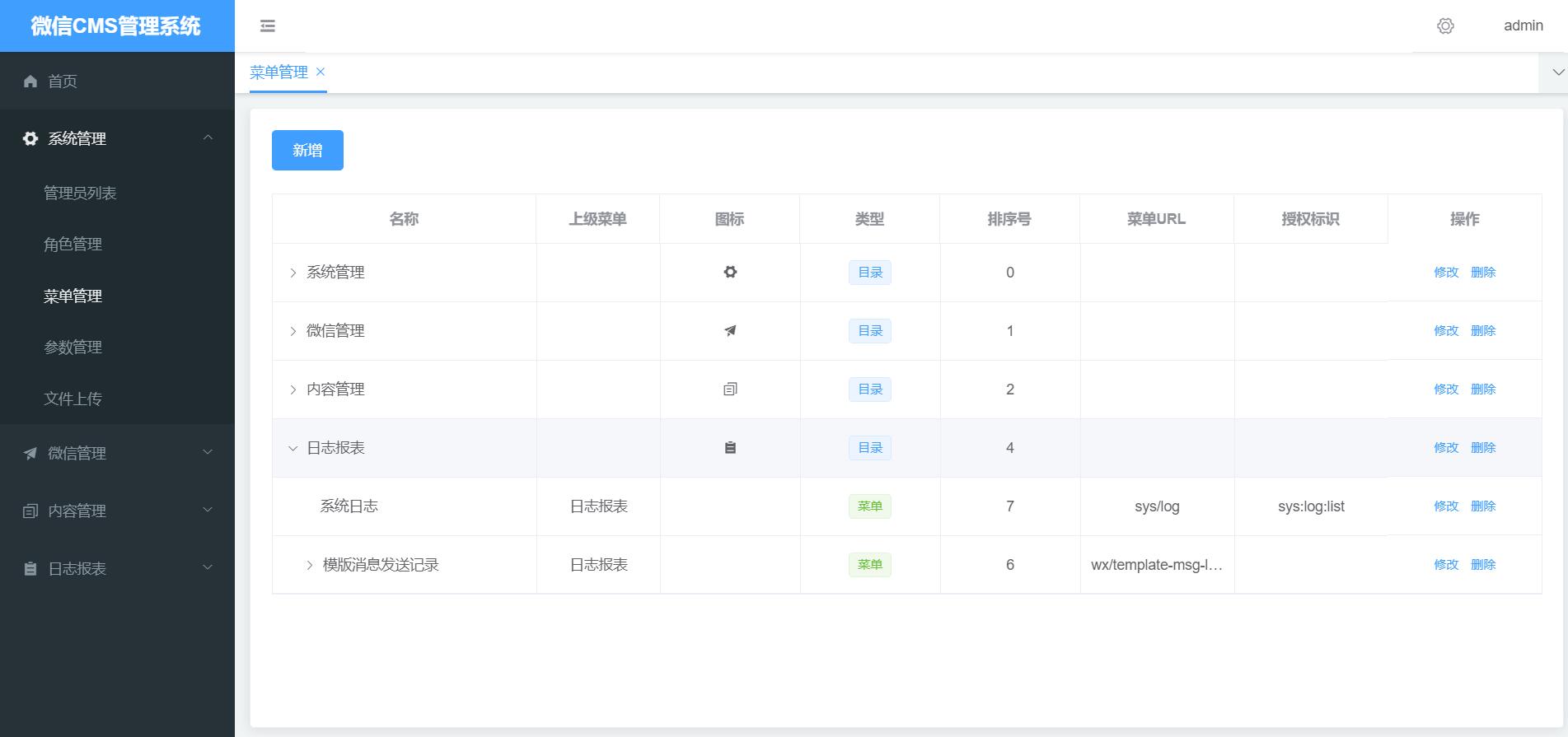
- 后台权限管理
- 可配置权限
- 动态后台菜单
- 数据字典
- 腾讯云、阿里云、七牛云对象存储
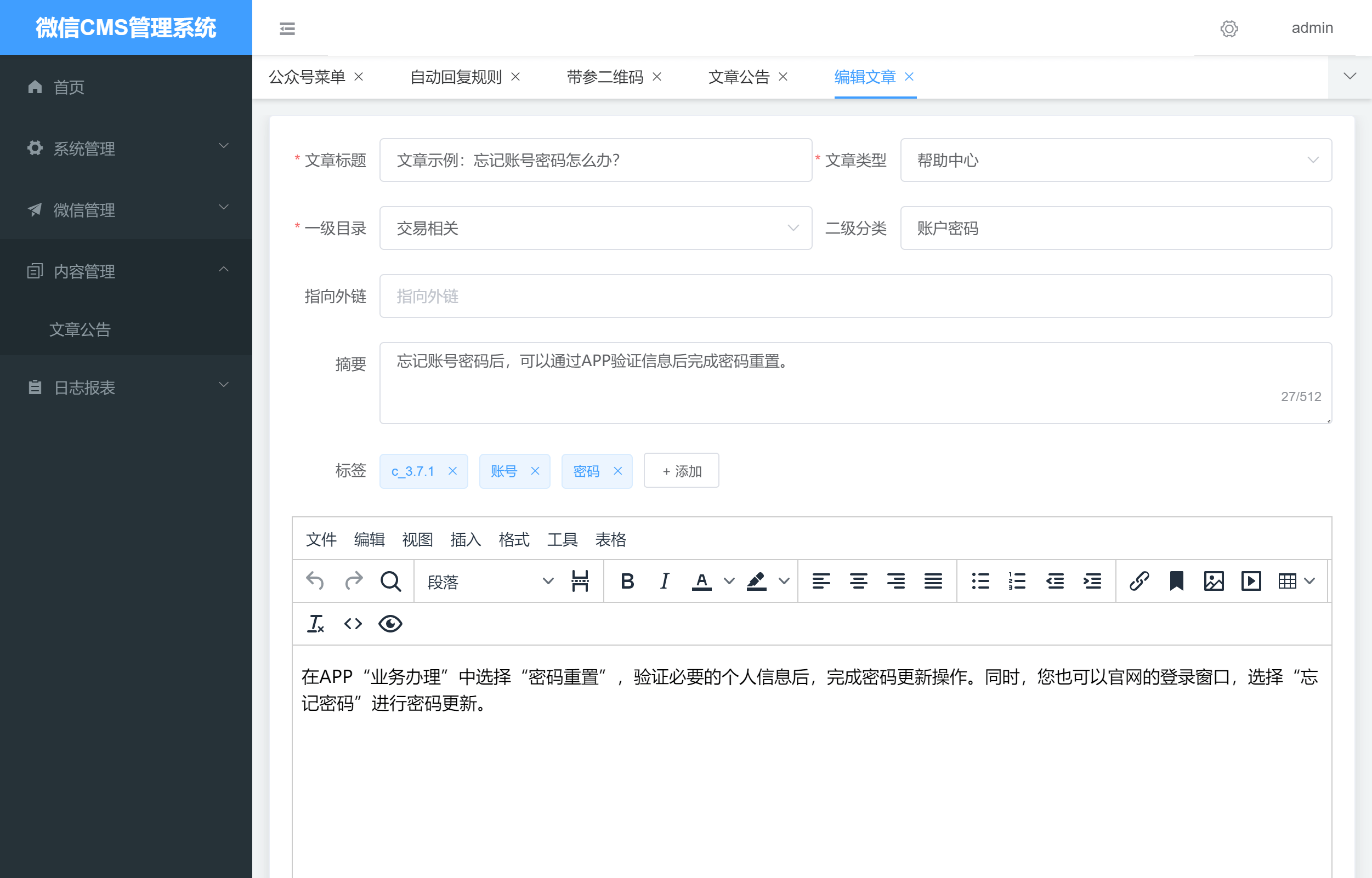
- CMS文章
- 后台富文本文章编辑
- 微信端文章展示
- 微信端
- 微信授权登录
- 微信分享
- 微信卡券
- 客服管理
QQ群:1023785886