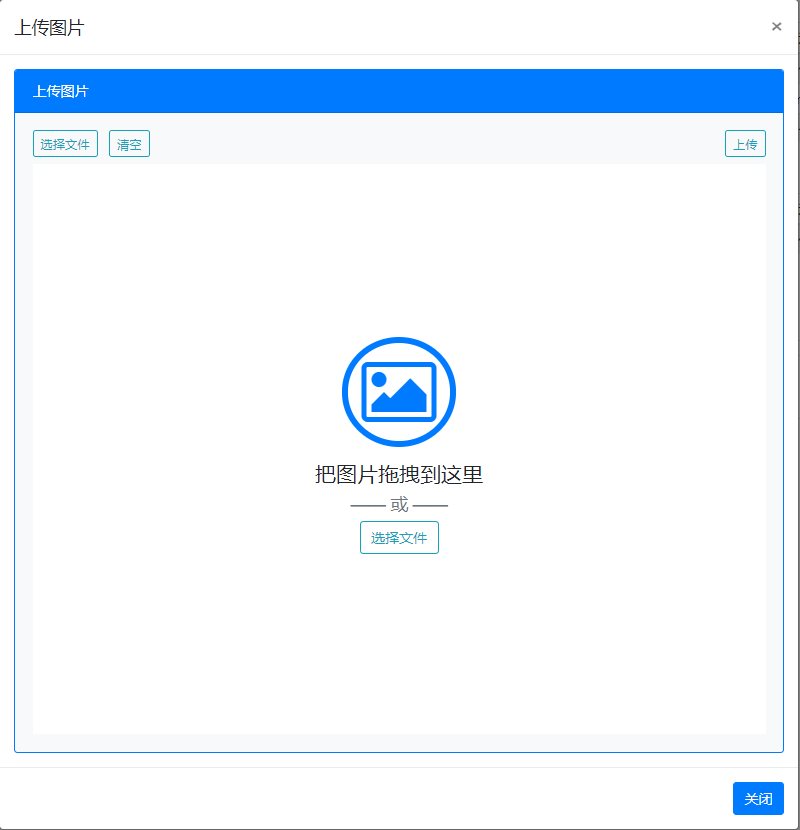
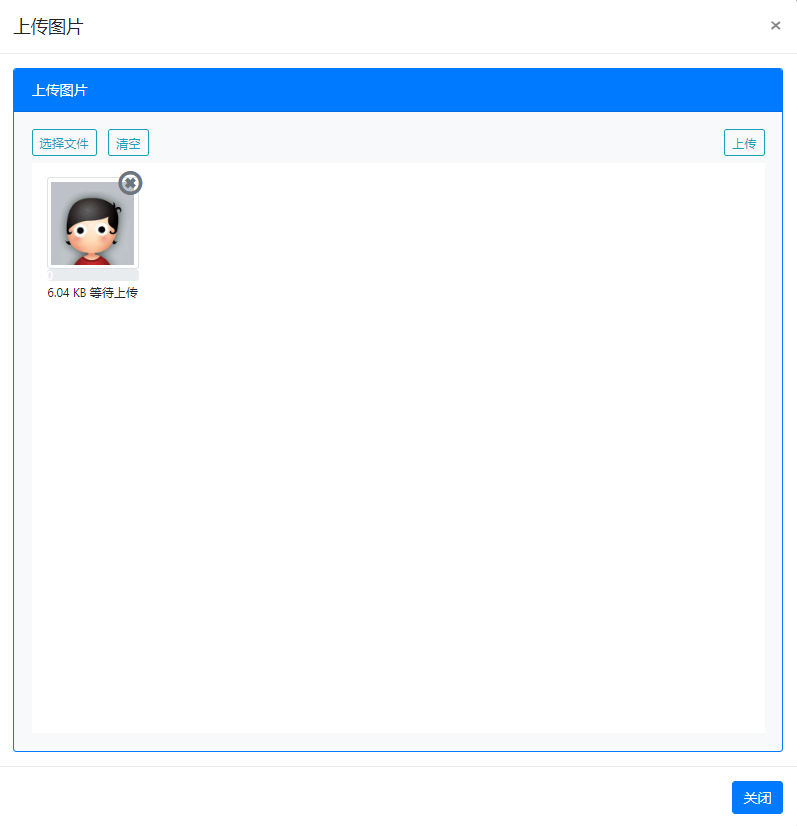
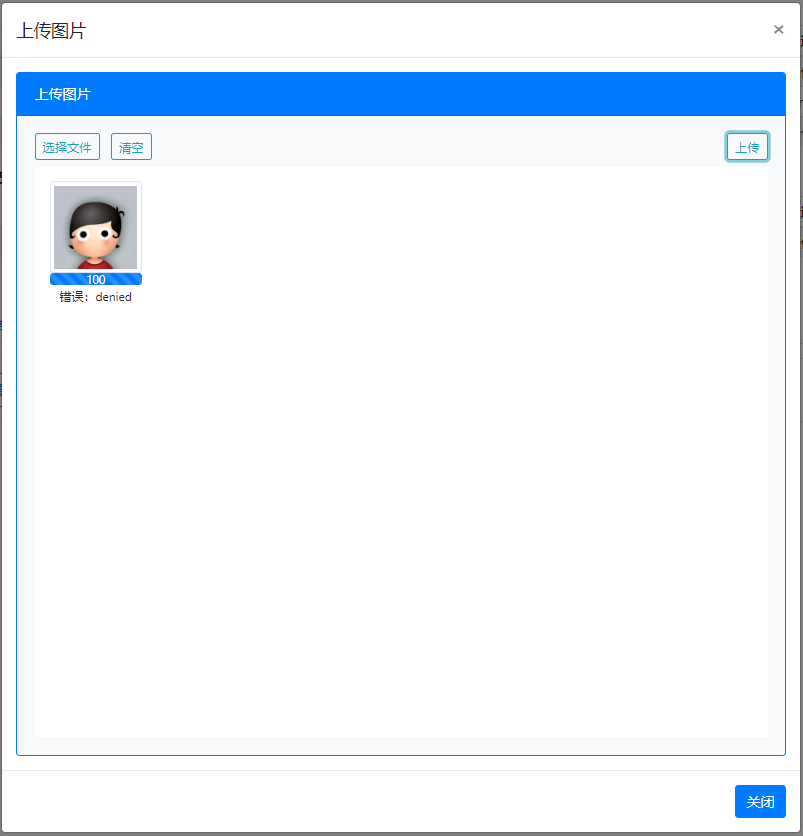
vue 上传组件
components:{
Upload: () => import('Upload.js'),
},
template:`<div>
<keep-alive>
<Upload ref="galleryUploadCom" :posturl="galleryUploadUrl" type='image' inputid='filedata_image' @uploadAll='challs_flash_onCompleteAll'></Upload>
</keep-alive>
</div>`| 属性 | 类型 | 描述 |
|---|---|---|
| posturl | String | 上传地址 |
| type | String | (image,video,file) |
| inputid | String | 多个上传组件时需设置id |
| 事件 | 参数 | 描述 |
|---|---|---|
| uploadAll | id 分类id |
上传完成事件 |