vscode.nvim
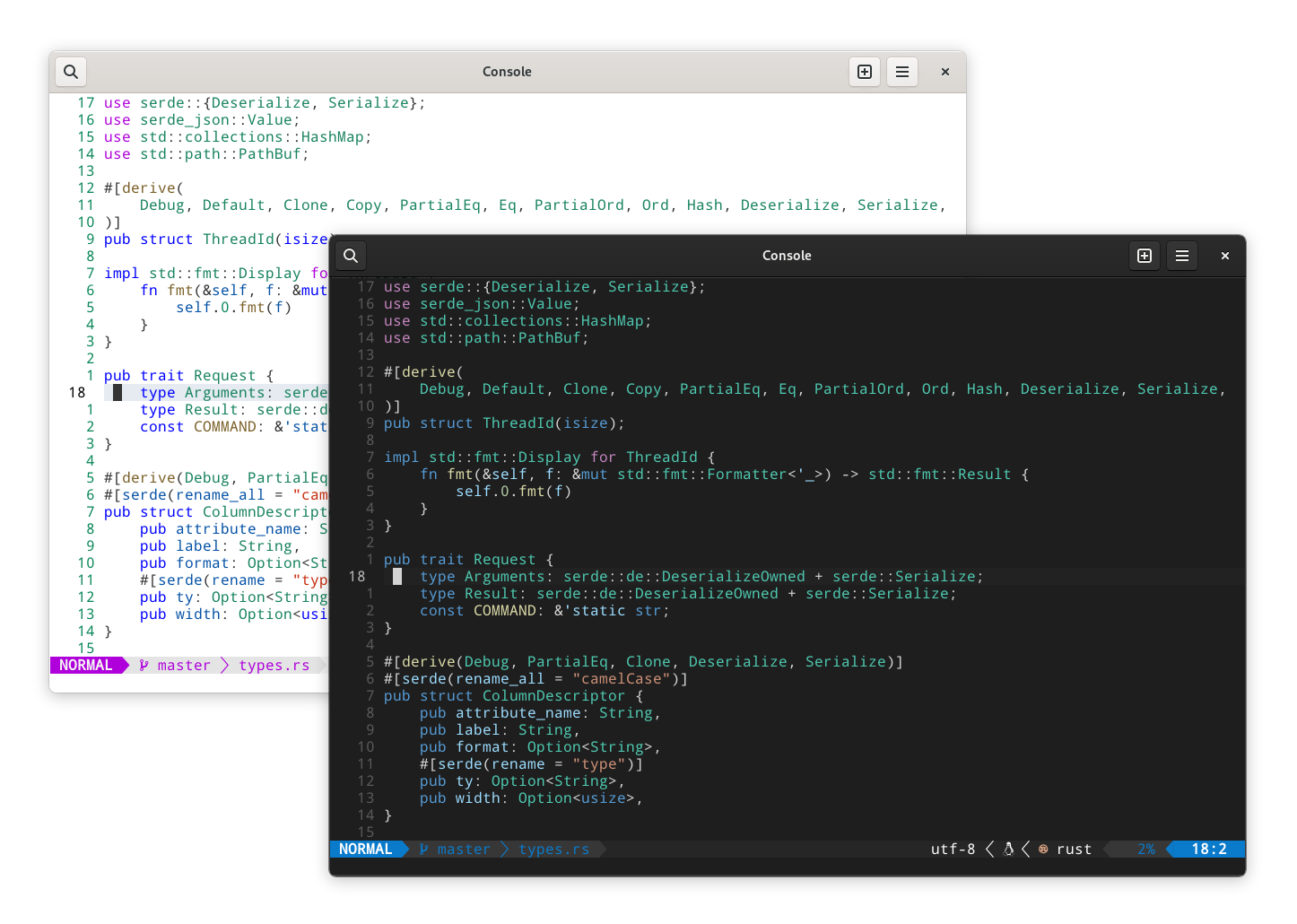
vscode.nvim (formerly codedark.nvim) is a Lua port of vim-code-dark colorscheme for neovim with VScode's light and dark theme
Supported Plugins
- BarBar
- BufferLine
- Git Gutter
- Git Signs
- Indent Blankline
- LSP
- Lualine
- NvimTree
- Telescope
- Treesitter
- nvim-cmp
- nvim-compe
⬇️ Installation
Install via package manager
-- Packer:
use 'Mofiqul/vscode.nvim'" Vim-Plug:
Plug 'Mofiqul/vscode.nvim'🚀 Usage
-- Lua:
-- For dark theme (neovim's default)
vim.o.background = "dark"
-- For light theme
vim.o.background = "light"
-- Enable transparent background
vim.g.vscode_transparent = 1
-- Enable italic comment
vim.g.vscode_italic_comment = 1
-- Disable nvim-tree background color
vim.g.vscode_disable_nvimtree_bg = true
vim.cmd([[colorscheme vscode]])" Vim-Script:
" For dark theme (neovim's default)
set background=dark
" For light theme
set background=light
" Enable transparent background
let g:vscode_transparency = 1
" Enable italic comment
let g:vscode_italic_comment = 1
" Disable nvim-tree background color
let g:vscode_disable_nvimtree_bg = v:true
colorscheme vscodeIf you are using lualine, you can also enable the provided theme:
require("lualine").setup({
options = {
-- ...
theme = "vscode",
-- ...
},
})nvim-bufferline.lua setup for exact match as screenshots
require("bufferline").setup({
options = {
buffer_close_icon = "",
close_command = "Bdelete %d",
close_icon = "",
indicator_icon = " ",
left_trunc_marker = "",
modified_icon = "●",
offsets = { { filetype = "NvimTree", text = "EXPLORER", text_align = "center" } },
right_mouse_command = "Bdelete! %d",
right_trunc_marker = "",
show_close_icon = false,
show_tab_indicators = true,
},
highlights = {
fill = {
guifg = { attribute = "fg", highlight = "Normal" },
guibg = { attribute = "bg", highlight = "StatusLineNC" },
},
background = {
guifg = { attribute = "fg", highlight = "Normal" },
guibg = { attribute = "bg", highlight = "StatusLine" },
},
buffer_visible = {
gui = "",
guifg = { attribute = "fg", highlight = "Normal" },
guibg = { attribute = "bg", highlight = "Normal" },
},
buffer_selected = {
gui = "",
guifg = { attribute = "fg", highlight = "Normal" },
guibg = { attribute = "bg", highlight = "Normal" },
},
separator = {
guifg = { attribute = "bg", highlight = "Normal" },
guibg = { attribute = "bg", highlight = "StatusLine" },
},
separator_selected = {
guifg = { attribute = "fg", highlight = "Special" },
guibg = { attribute = "bg", highlight = "Normal" },
},
separator_visible = {
guifg = { attribute = "fg", highlight = "Normal" },
guibg = { attribute = "bg", highlight = "StatusLineNC" },
},
close_button = {
guifg = { attribute = "fg", highlight = "Normal" },
guibg = { attribute = "bg", highlight = "StatusLine" },
},
close_button_selected = {
guifg = { attribute = "fg", highlight = "normal" },
guibg = { attribute = "bg", highlight = "normal" },
},
close_button_visible = {
guifg = { attribute = "fg", highlight = "normal" },
guibg = { attribute = "bg", highlight = "normal" },
},
},
})Switching theme
:lua require('vscode').change_style("light")
:lua require('vscode').change_style("dark")
🍭 Extra folder
- Kitty color scheme
- Alacritty color scheme
- Xresources color scheme
- galaxyline.nvim theme
- zathura color scheme
Something is broken but I know how to fix it!
Pull requests are welcome! Feel free to send one with an explanation!