This is a solution to the Single price grid component challenge on Frontend Mentor.
Users should be able to:
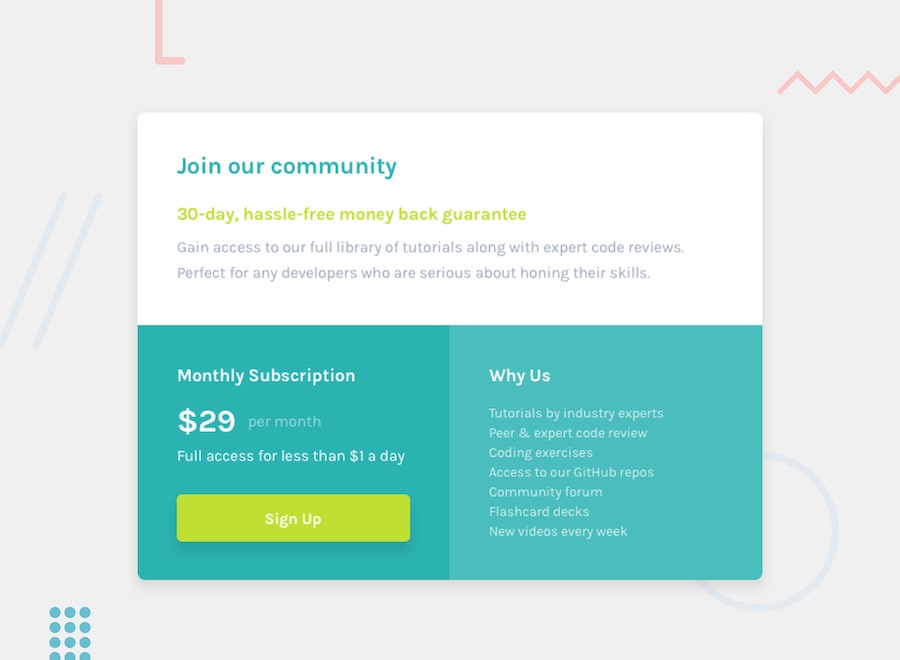
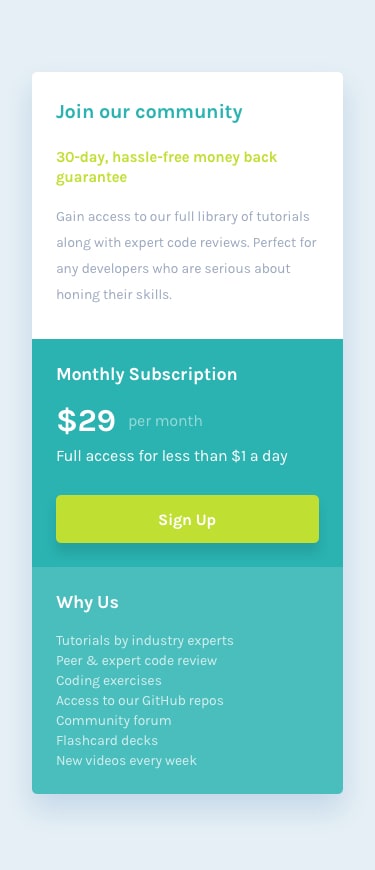
- View the optimal layout for the component depending on their device's screen size
- See a hover state on desktop for the Sign Up call-to-action
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- Grid
- Sass
- Mobile-first workflow