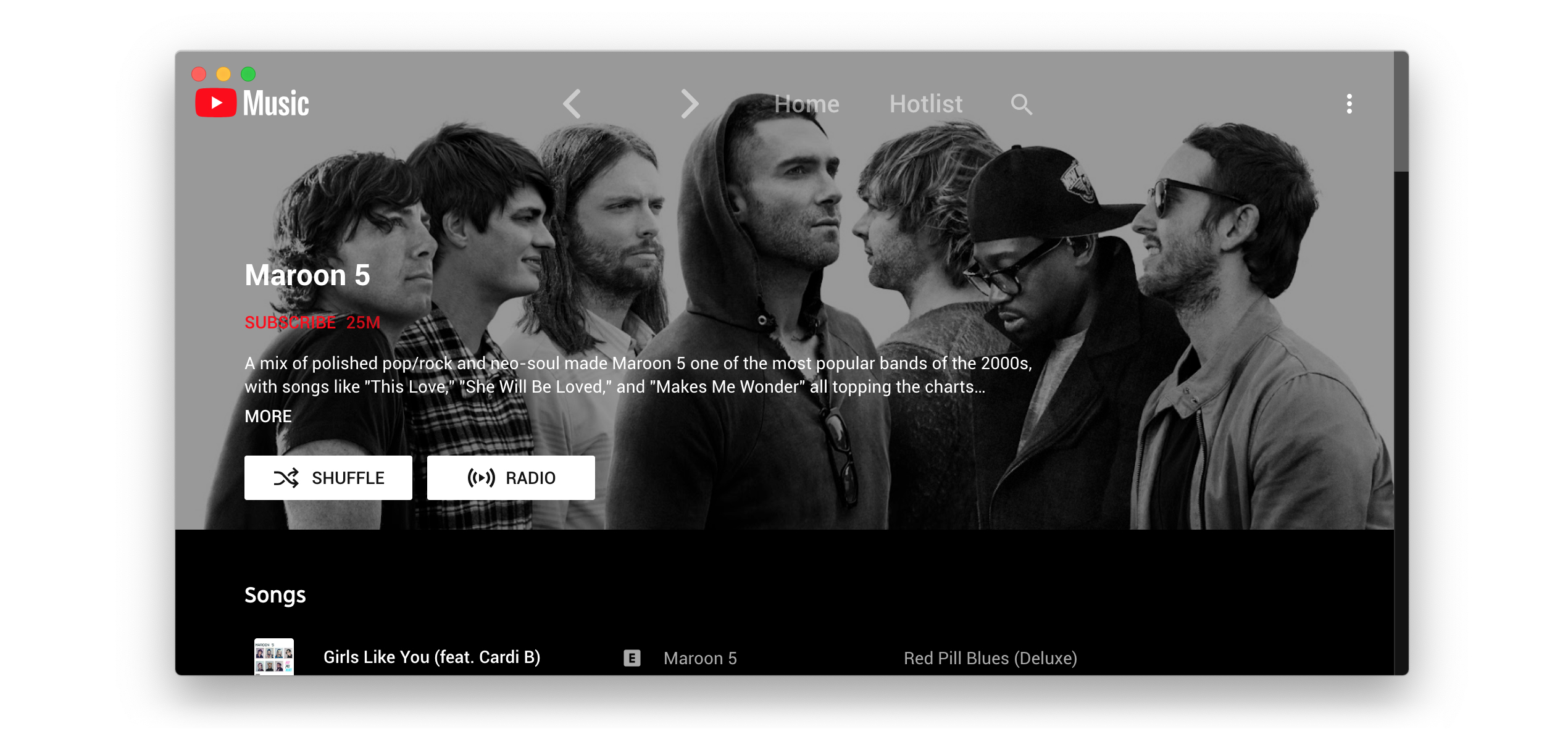
Electron wrapper around YouTube Music featuring:
- Native look & feel, aims at keeping the original interface
- Framework for custom plugins: change YouTube Music to your needs (style, content, features), enable/disable plugins in one click
You can check out the latest release to quickly find the latest version.
Install the youtube-music-bin package from the AUR. For AUR installation instructions, take a look at this wiki page.
-
Ad Blocker: Block all ads and tracking out of the box
-
Audio Compressor: Apply compression to audio (lowers the volume of the loudest parts of the signal and raises the volume of the softest parts)
-
Blur Nav Bar: makes navigation bar transparent and blurry
-
Disable Autoplay: Makes every song start in "paused" mode
-
Discord: Show your friends what you listen to with Rich Presence
-
Downloader: downloads MP3 directly from the interface (youtube-dl)
-
Exponential Volume: Makes the volume slider exponential so it's easier to select lower volumes.
-
In-App Menu: gives bars a fancy, dark look
(see this post if you have problem accessing the menu after enabling this plugin and hide-menu option)
-
Last.fm: Scrobbles support
-
Lyrics Genius: Adds lyrics support for most songs
-
Navigation: Next/Back navigation arrows directly integrated in the interface, like in your favorite browser
-
No Google Login: Remove Google login buttons and links from the interface
-
Notifications: Display a notification when a song starts playing (interactive notifications are available on windows)
-
Playback Speed: Listen fast, listen slow! Adds a slider that controls song speed
-
Precise Volume: Control the volume precisely using mousewheel/hotkeys, with a custom hud and customizable volume steps
-
Quality Changer: Allows changing the video quality with a button on the video overlay
-
Shortcuts: Allows setting global hotkeys for playback (play/pause/next/previous) + disable media osd by overriding media keys + enable Ctrl/CMD + F to search + enable linux mpris support for mediakeys + custom hotkeys for advanced users
-
Skip-Silences - Automatically skip silenced sections
-
SponsorBlock: Automatically Skips non-music parts like intro/outro or parts of music videos where the song isn't playing
-
Taskbar Media Control: Control playback from your Windows taskbar
-
Touchbar: Custom TouchBar layout for macOS
-
Video Toggle: Adds a button to switch between Video/Song mode. can also optionally remove the whole video tab
- Auto confirm when paused (Always Enabled): disable the "Continue Watching?" popup that pause music after a certain time
If using
Hide Menuoption - you can show the menu with thealtkey (orescapeif using the in-app-menu plugin)
git clone https://github.com/th-ch/youtube-music
cd youtube-music
yarn
yarn startUsing plugins, you can:
- manipulate the app - the
BrowserWindowfrom electron is passed to the plugin handler - change the front by manipulating the HTML/CSS
Create a folder in plugins/YOUR-PLUGIN-NAME:
- if you need to manipulate the BrowserWindow, create a file
back.jswith the following template:
module.exports = win => {
// win is the BrowserWindow object
};- if you need to change the front, create a file
front.jswith the following template:
module.exports = () => {
// This function will be called as a preload script
// So you can use front features like `document.querySelector`
};- injecting custom CSS: create a
style.cssfile in the same folder then:
const path = require("path");
const { injectCSS } = require("../utils");
// back.js
module.exports = win => {
injectCSS(win.webContents, path.join(__dirname, "style.css"));
};- changing the HTML:
// front.js
module.exports = () => {
// Remove the login button
document.querySelector(".sign-in-link.ytmusic-nav-bar").remove();
};- communicating between the front and back: can be done using the ipcMain module from electron. See
utils.jsfile and example innavigationplugin.
yarn buildBuilds the app for macOS, Linux, and Windows, using electron-builder.
yarn testUses Playwright to test the app.
MIT © th-ch