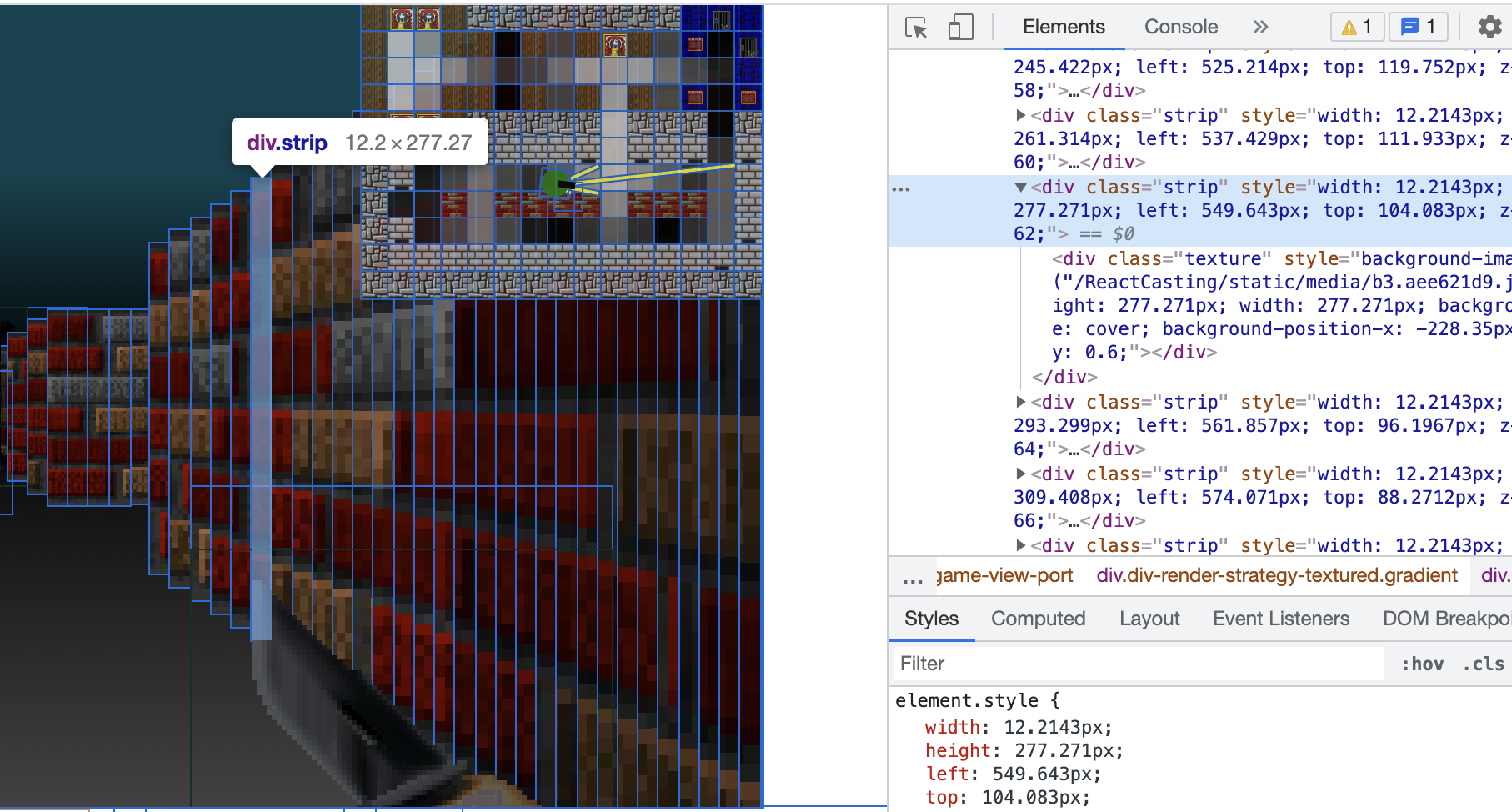
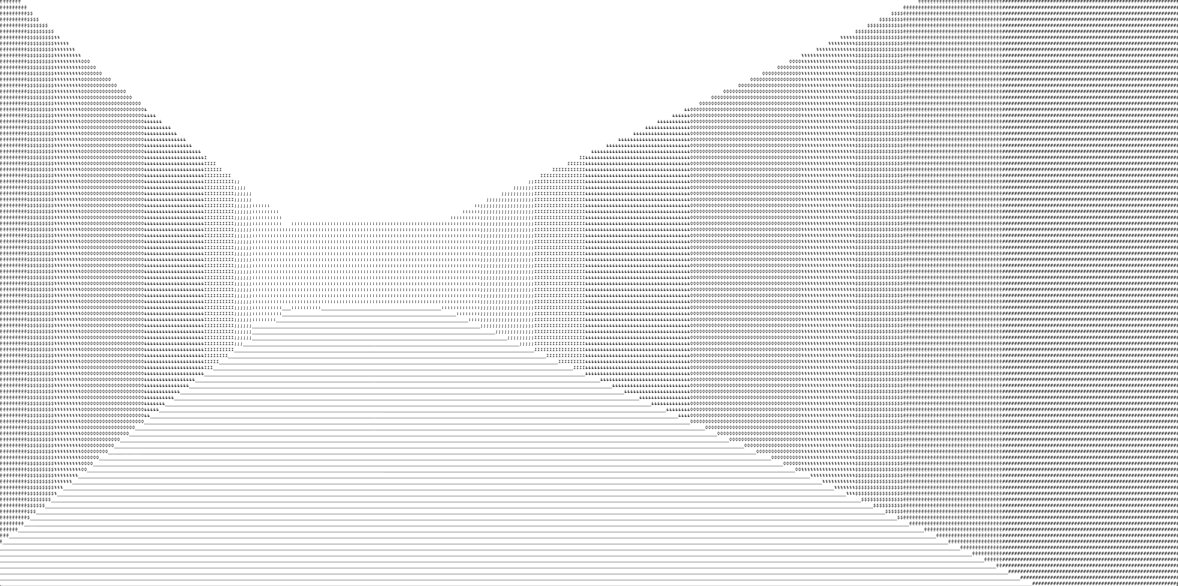
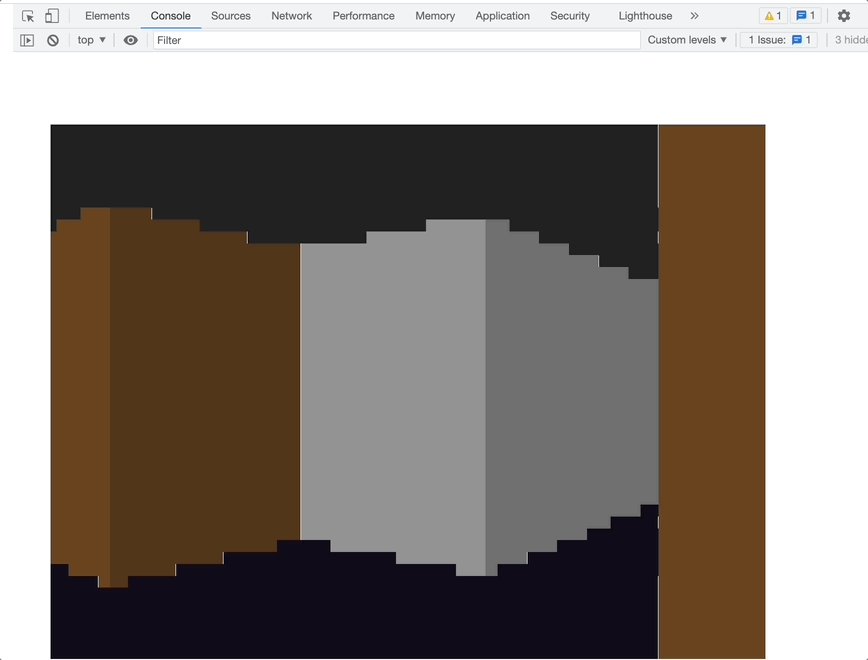
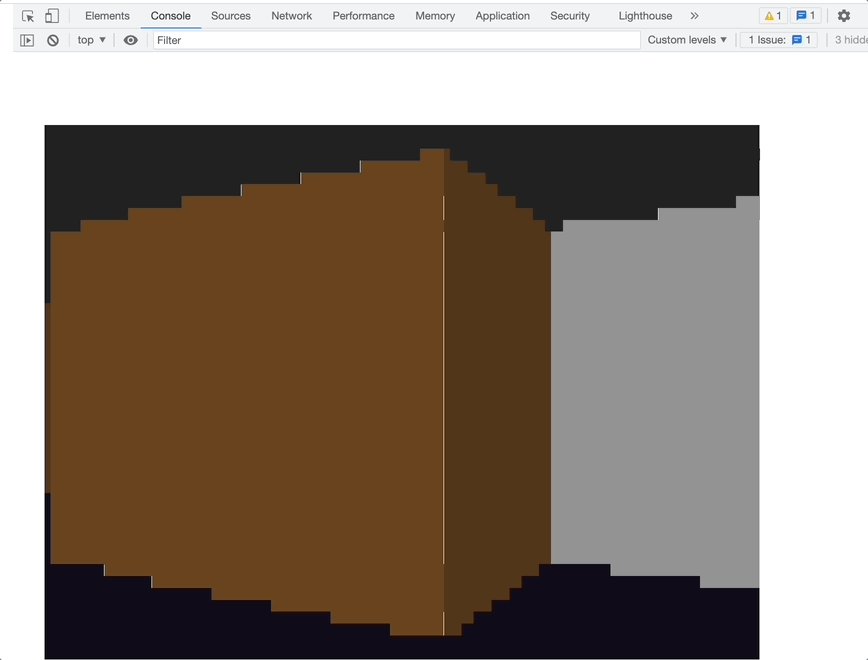
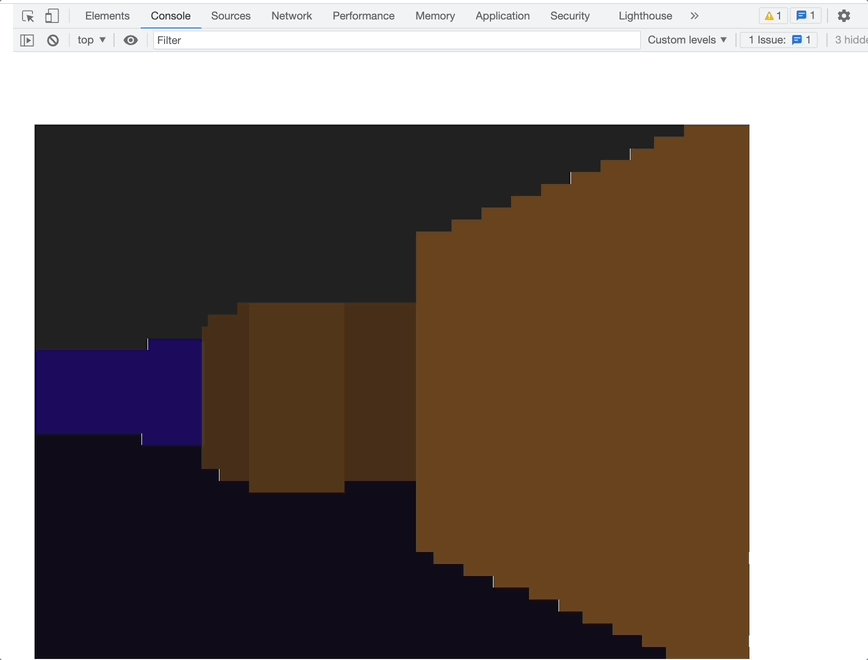
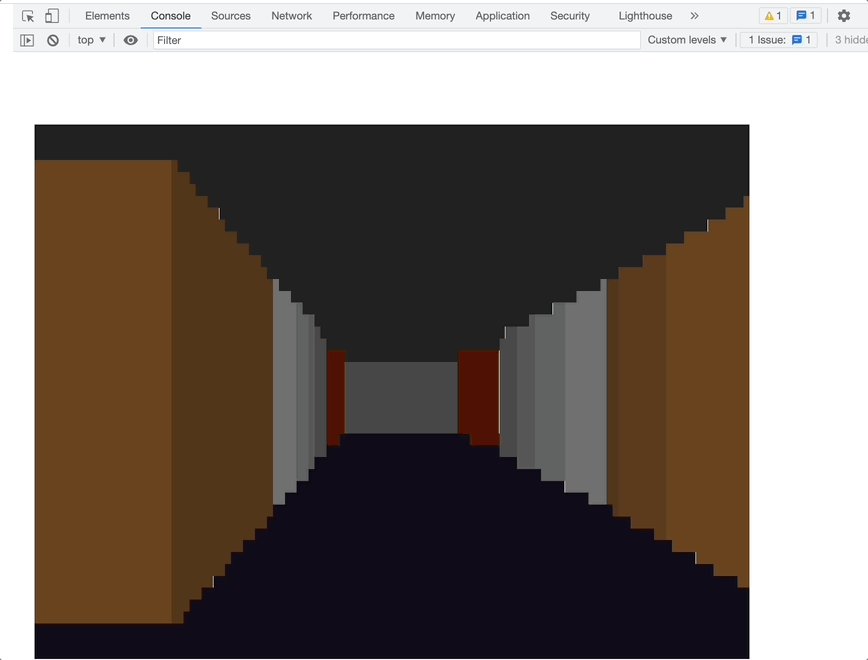
Raycasting algorithm that renders pseudo 3D scene in HTML using React (no canvas) and renders as text in textarea or console
WASD - to move
QE - to rotate
- Textures
- Sprites
- Simple lighting system
- Rendering scene in <textarea>
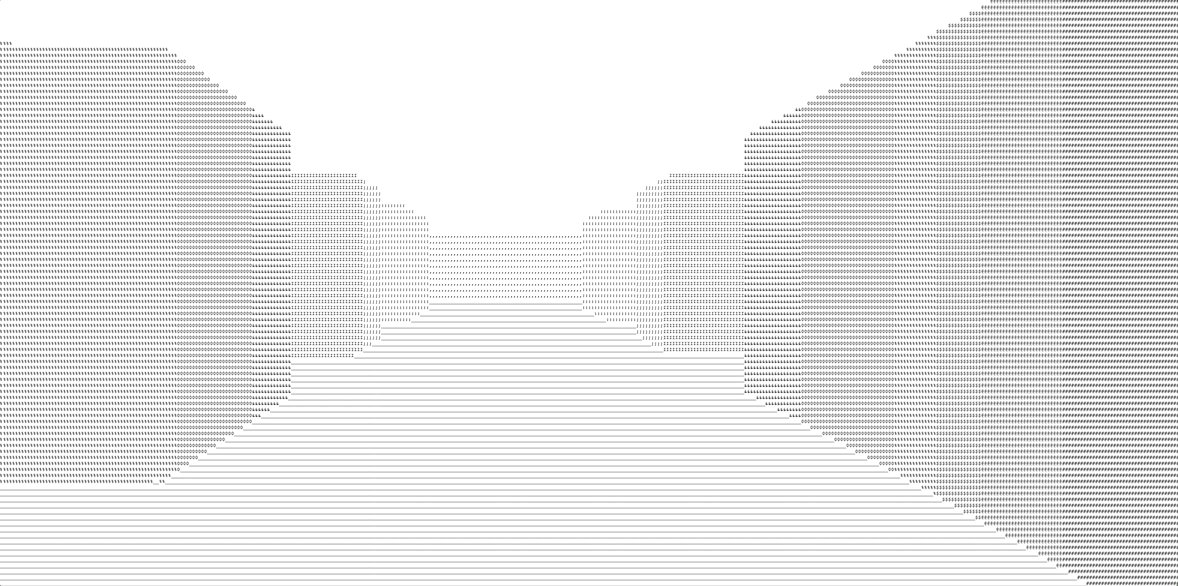
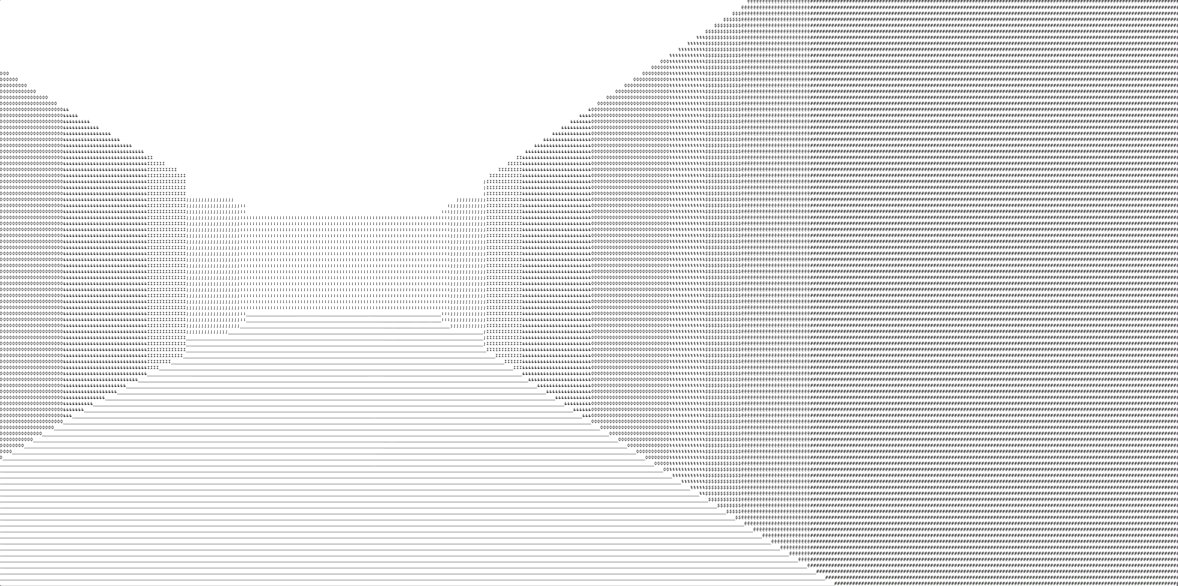
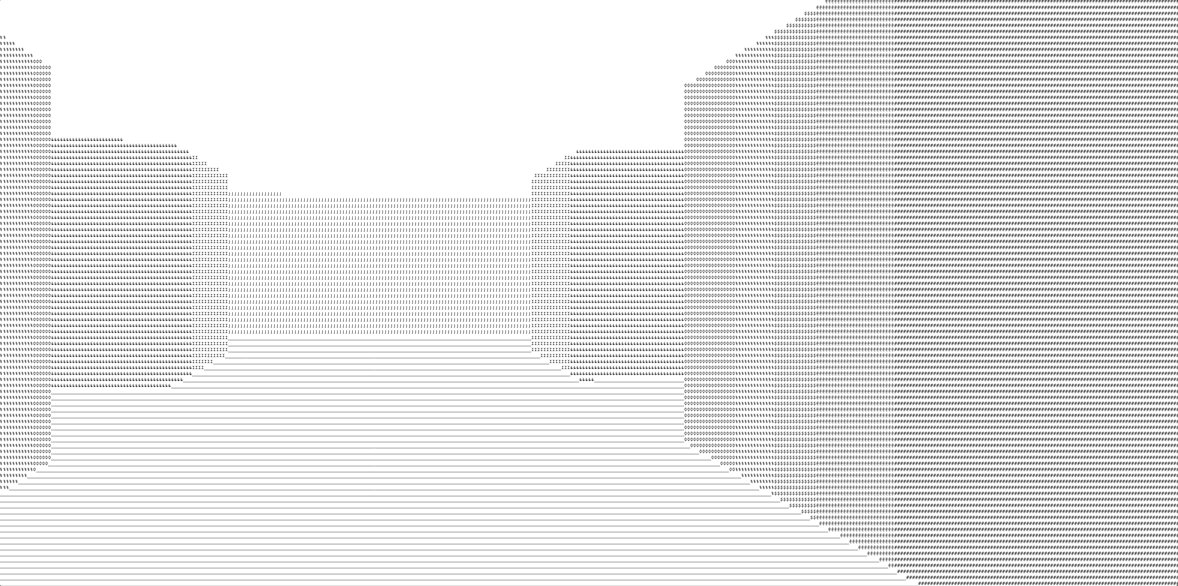
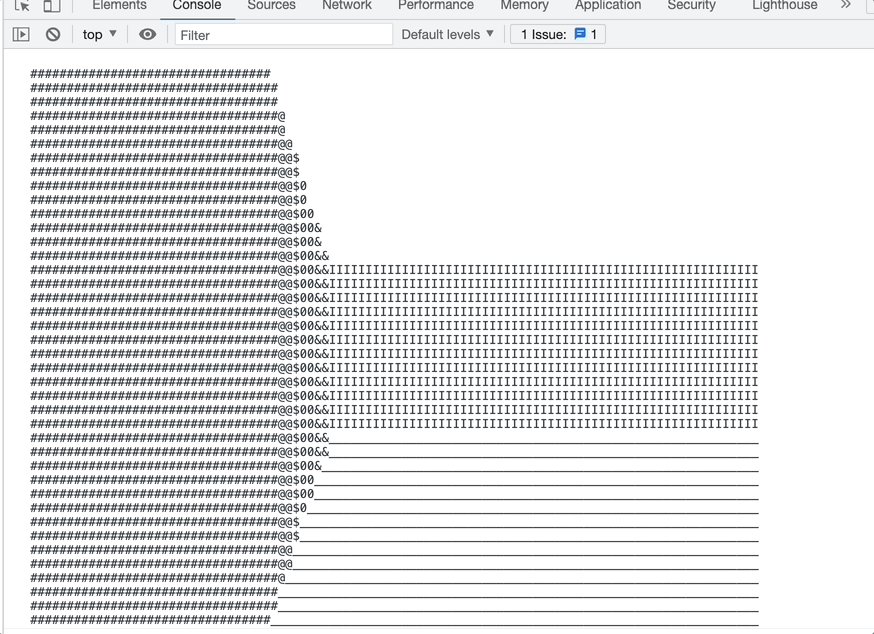
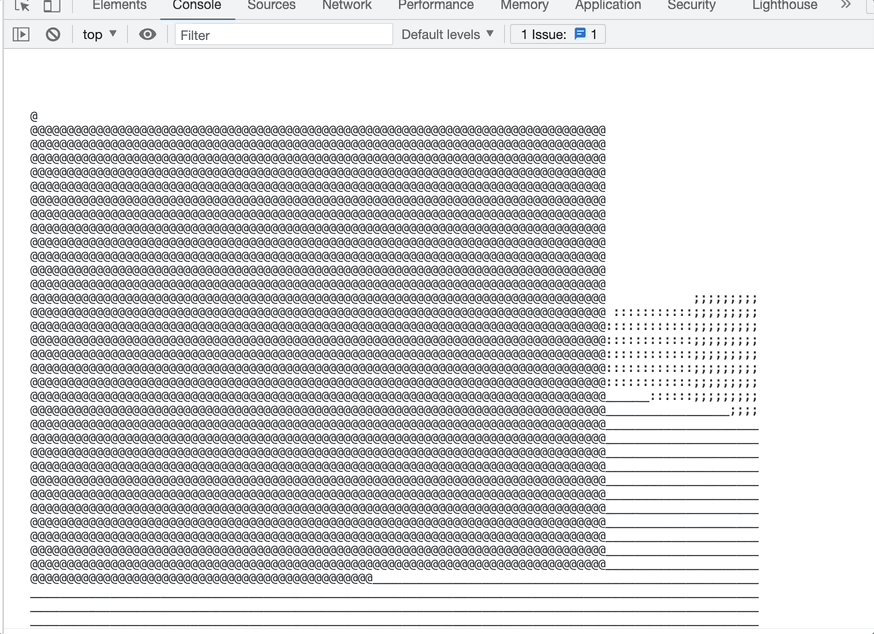
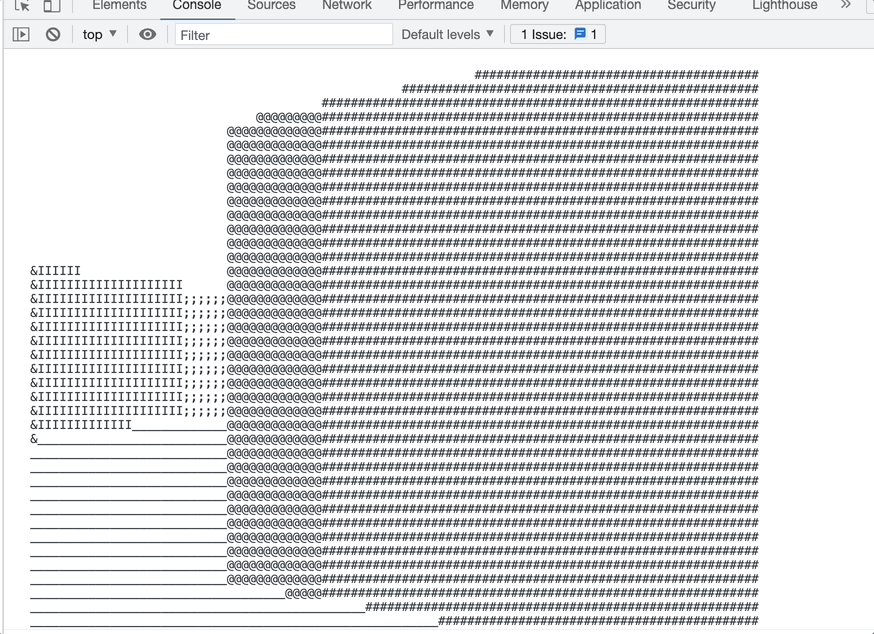
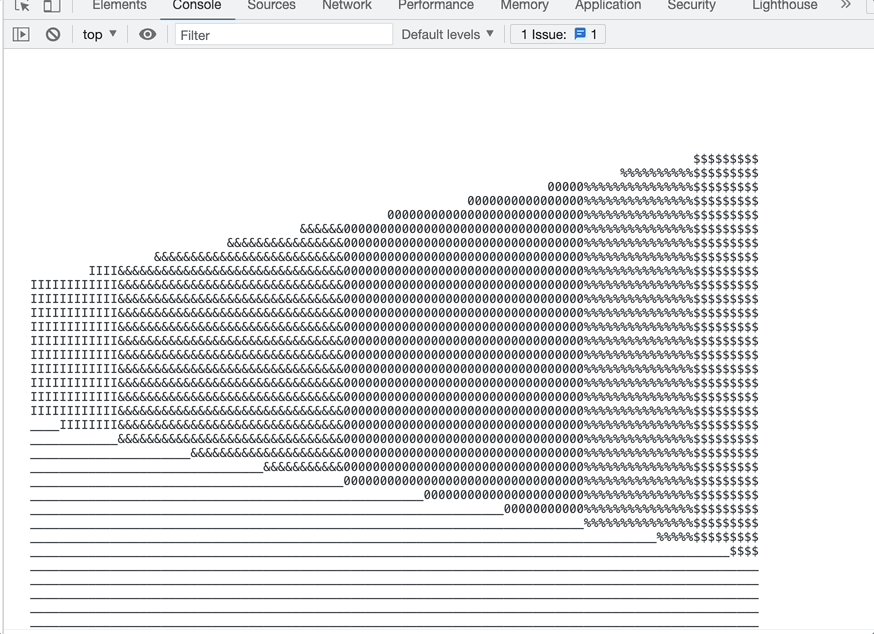
- Rendering scene in Chrome console
Everything you see is built by HTML5 <div> using React
Works correct only in Google Chrome. Resize devtools console to see full scene. Use CMD(or CNTRL) + "-" on devtools to zoom out console if you see white lines
Works correct only in Google Chrome