- Replace
<your_account>with your Github username in the DEMO LINK - Follow the React task guideline
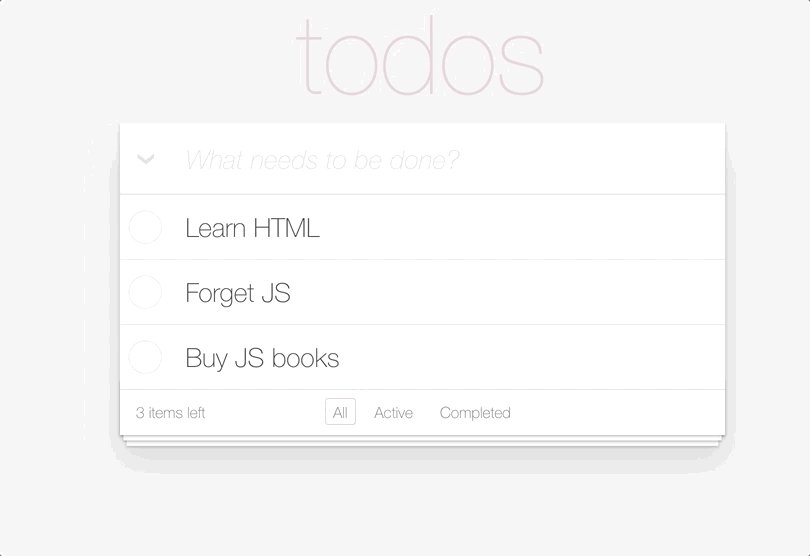
Implement simple TODO app
Requirements:
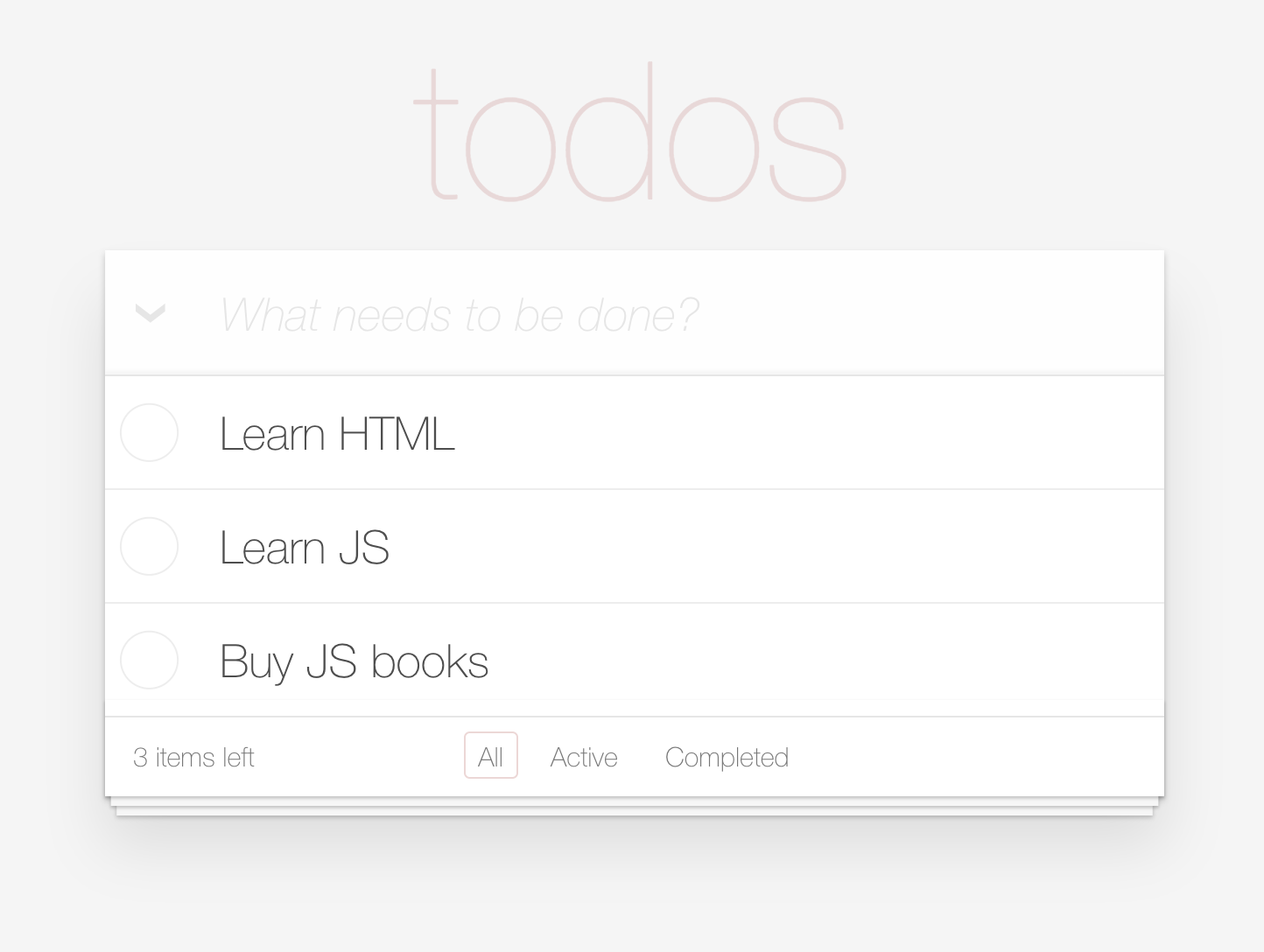
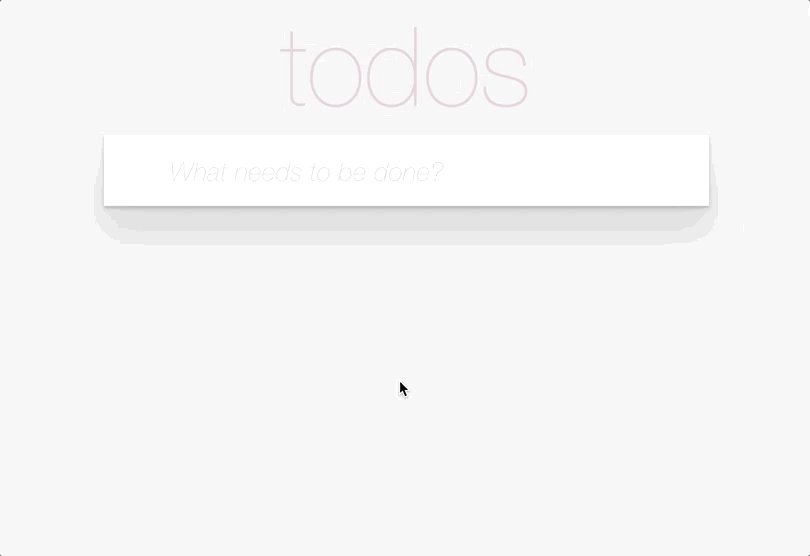
- when app loads, user sees an input to enter their TODOs
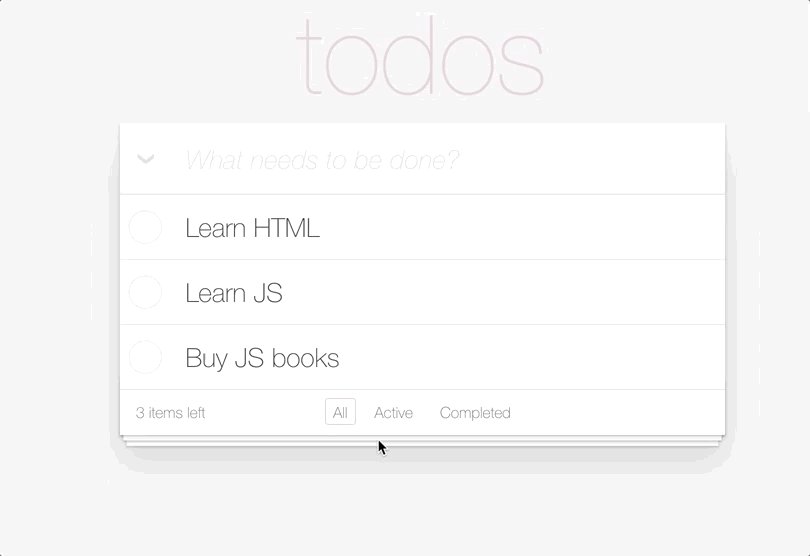
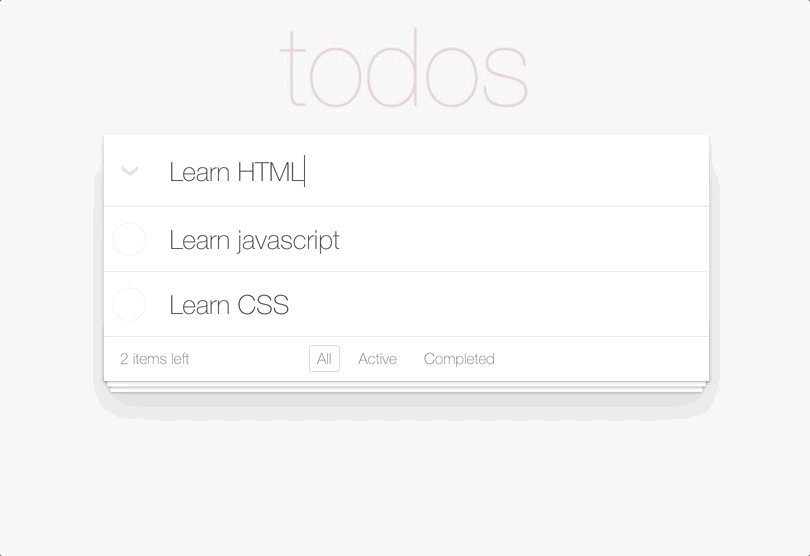
- when user types some TODO and hits enter, it's added to the list below (see the gif)
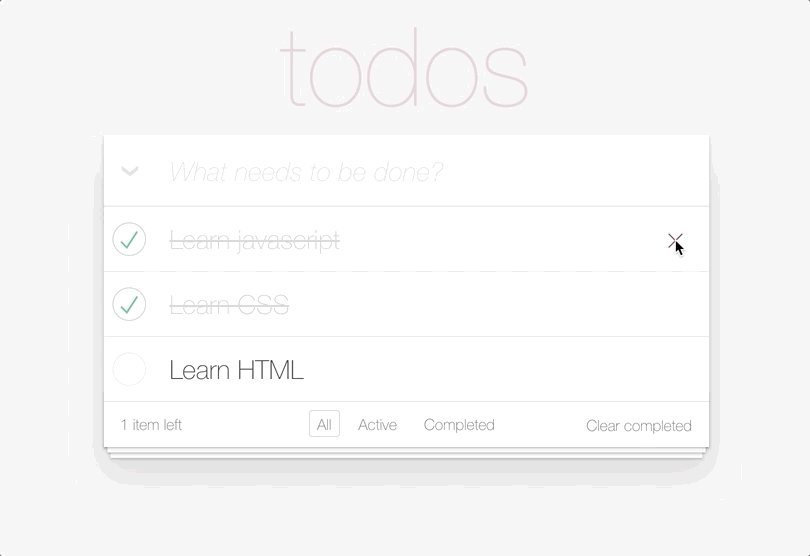
- TODO has two states: Active and Completed
- user can filter between All, Active, and Completed TODOs
- You can implement your own style or take them from the original sources
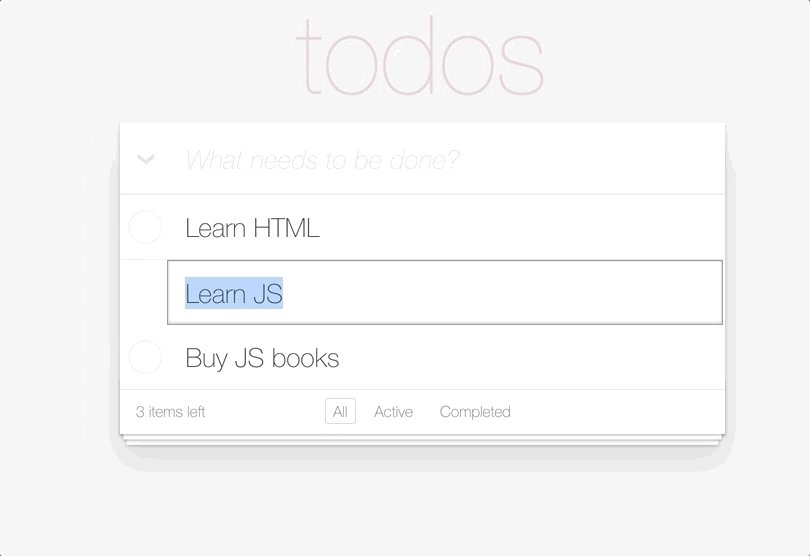
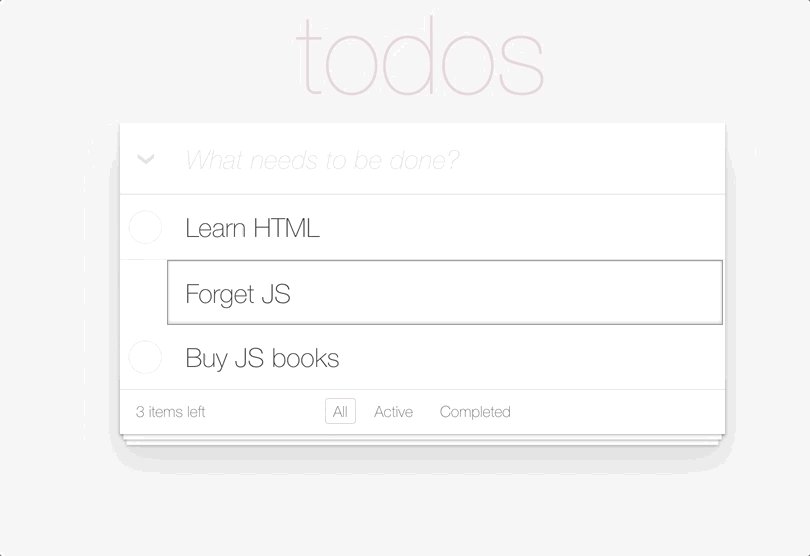
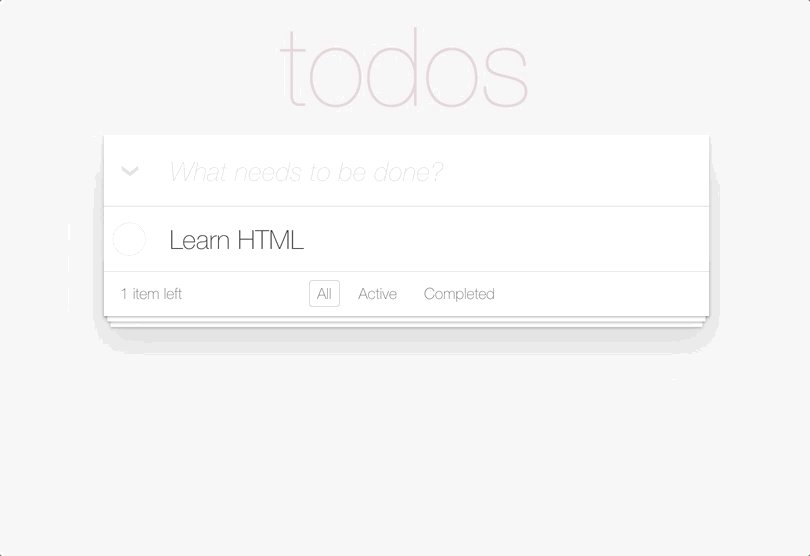
Below are interactions with the app:

Resources:
- Font: 'helvetica neue'
- Font sizes to use: 100px, 24px, 14px
- implement arrow by rotating '❯' symbol
- Use '✕' symbol to remove TODO item on hover
- checked
- unchecked
- Implement
TodoAppcomponent with an input field to create new todos on submit (Enter). Each item should have:
title- the text of todoid- unique identifiercompleted- current status (falseby default)
- Show the number of not completed todos in
TodoApp - Implement
TodoListcomponent to display a list of todos ({ id, title, completed })<TodoList items={todos} />
- Implement
TodoItemcomponent with ability to toggle thecompletestatus. - Add ability to toggle the completed status of all the todos.
- Create
TodosFiltercomponent to switch betweenall/active/completedtodos - Add ability to remove an item.
- Add ability to clear completed items from the list
- (*) Make inline editing for the TODO item
- (*) Save state of the APP to local storage (Required theory)
- (*) Implement saving an edited todo when you click outside of the input