Fork by ran, and integrated with Serverless Framework.
-
Integrated with Serverless Framework
-
Hot-Reload Ready for Dev
-
Next Generation JavaScript (ES6)
-
Offline Ready (Experimental!)
-
Next Generation CSS (CSS-in-JS)
-
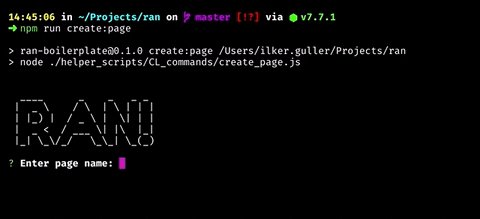
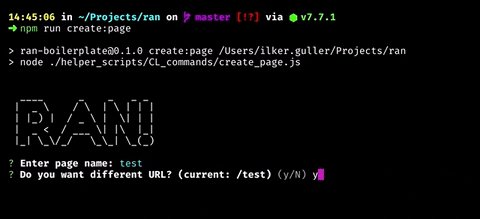
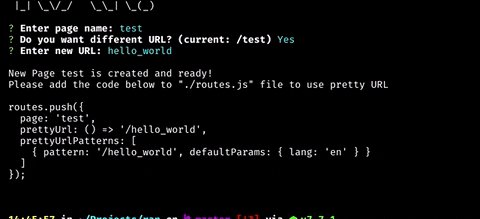
Create New Page in a Second (with CLI)
-
SEO-Ready
-
Performance-first
-
Production Deployment Ready for Now, Digital Ocean, Heroku, and AWS
-
Prettier and ESLint integrated
- Firstly, clone the repo with this command.
git clone --depth=1 https://github.com/yugasun/serverless-ran.git serverless-ran
cd serverless-ran
yarn- If you are not using Yarn, just run
npm installinstead ofyarn - After everything is finished, run
yarn dev(ornpm run dev)
And that's all!
This project using serverless component tencnet-nextjs to deploy.
Install the Serverless Framework globally:
$ npm install -g serverlessIn project root, create the following simple boilerplate:
$ touch .env # your Tencent api keysAdd the access keys of a Tencent CAM Role with AdministratorAccess in the .env file, using this format:
# .env
TENCENT_SECRET_ID=XXX
TENCENT_SECRET_KEY=XXX
If you don't have a Tencent Cloud account, you could sign up first
# serverless.yml
ServerlessRan:
component: '@serverless/tencent-nextjs'
inputs:
functionName: serverless-ran
region: ap-guangzhou
code: ./
functionConf:
timeout: 30
memorySize: 256
environment:
variables:
NODE_ENV: production
apigatewayConf:
protocols:
- http
- https
environment: release$ sls --debugNotice:
slsis short forserverlesscommand.
$ sls remove --debuggit clone --depth=1 https://github.com/yugasun/serverless-ran.git RAN
cd RAN
yarn && yarn setup:cleanClick here to see example project to understand how RAN! works on production. I used graph.cool service for GraphQL and now for hosting in the example.
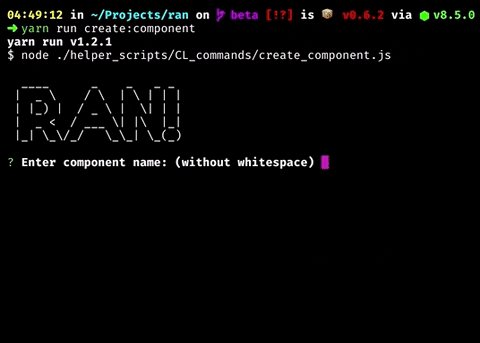
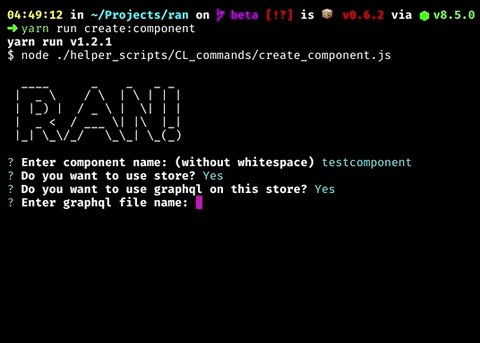
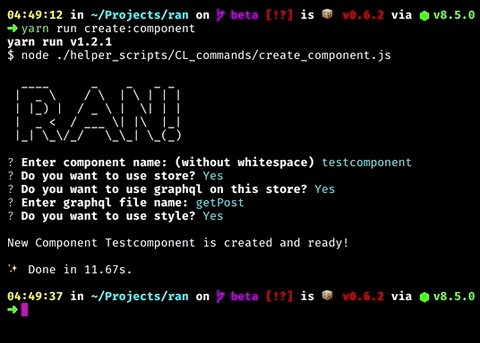
Best feature of RAN! is CL commands. You can just run one command to create page with route! Click here to see details how It works on RAN!.
Click here to see all details of RAN!
Click here for FAQ of RAN! If it doesn't solve your problem, feel free to open an issue on GitHub!
Copyright (c) 2020 Yuga Sun