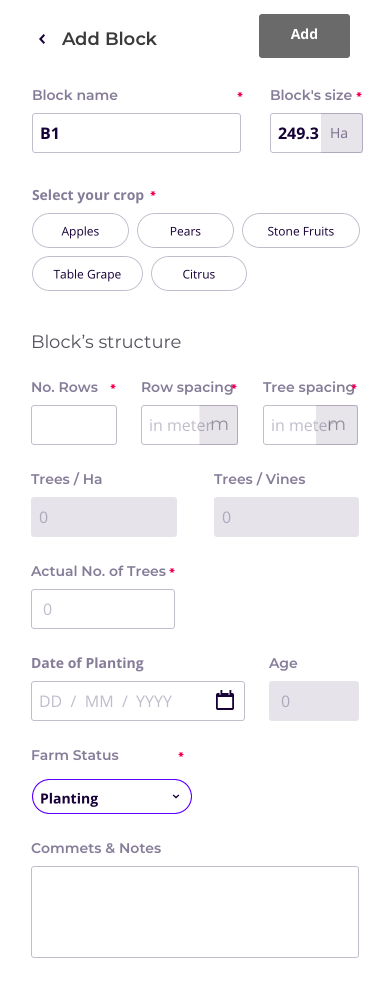
Please slice the following mockup using Semantic UI and build single Component in React.
- Decide how it should look on Desktop.
- Decide how hover, active and selected elements should look.
- Correct visual inaccuracies.
- Use css modules. No !important in classes
Please fork the following repository: https://github.com/tieup-farming/ccs-task in order to start. Share your solution in your own Github account (DO NOT PUSH ANY PULL REQUEST OR BRANCH)
Please extend previous part with following functionality.
-
Add validations to the form fields. It should be generic solution for Semantic UI:
a) required fields;
b) Positive floats;
c) Errors should be displayed near target fields. -
Add Calendar and possibility to add Date manually.
-
Calculate Trees/Ha, Thees/Vines and Age:
Trees/Ha = 10000 / rowSpacing / treesSpacing
Thees/Vines = blockSize * Trees/Ha
Age = Full years from Date of Planting -
Prepare form data in ready to send single Object.
This project was bootstrapped with Create React App.
In the project directory, you can run:
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
Launches the test runner in the interactive watch mode.
See the section about running tests for more information.
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!