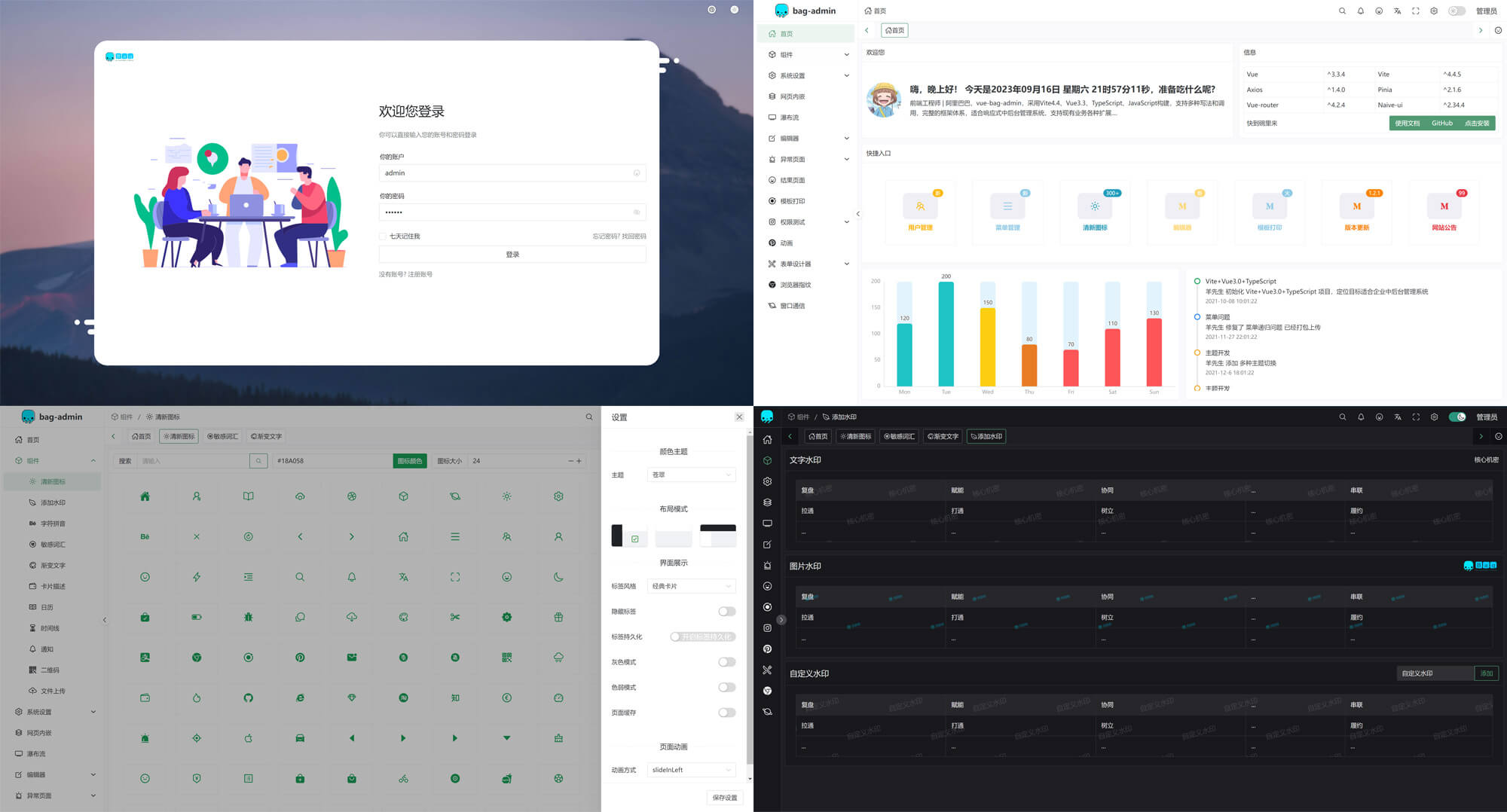
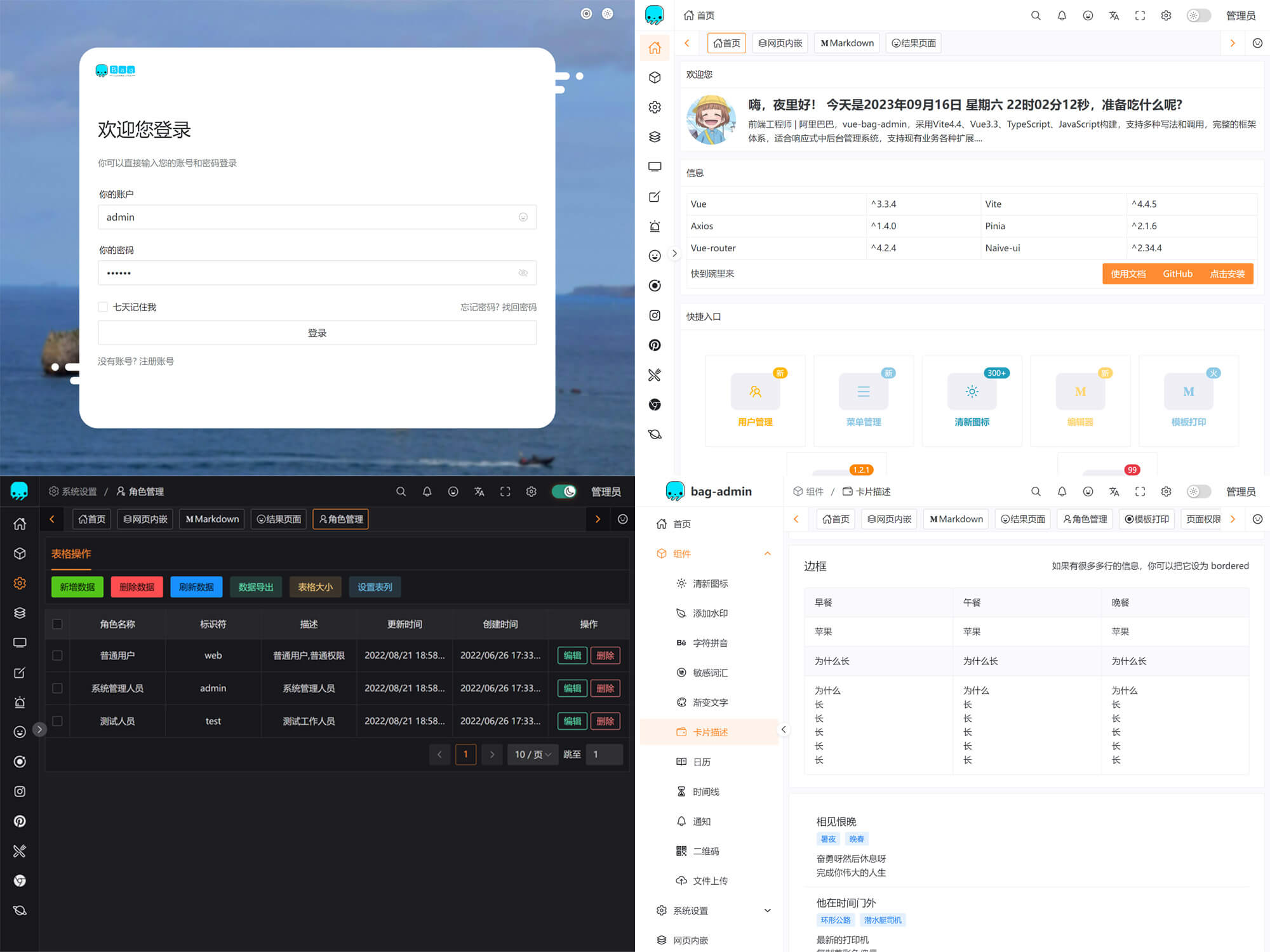
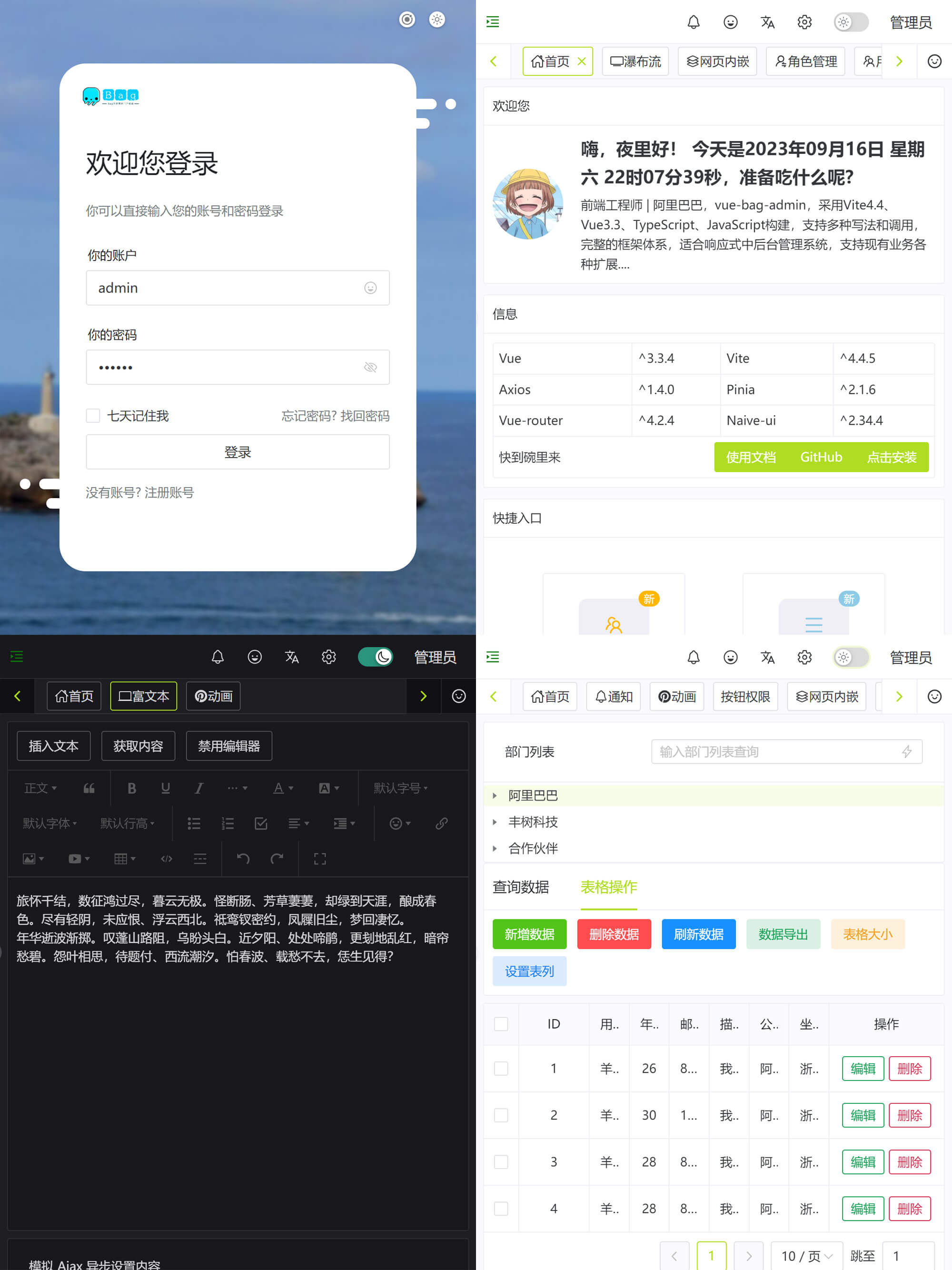
vue-bag-admin,采用Vite4、Vue3、TypeScript、JavaScript构建,支持多种写法和调用,完整的框架体系,适合响应式中后台管理系统,支持现有业务各种扩展...
Bag管理系统采用Vue3、Vue-Router4、Pinia、Naive-ui、Vite4、TypeScript构建
pnpm i vue-bag-admin --save
pnpm i naive-ui pinia vue-router --saveimport { createApp } from 'vue'
import App,{install,router,axios} from "vue-bag-admin"
createApp(App).use(install).use(router).mount('#app')- 使用Vite4.x构建
- 路由动画加载
- 内置富文本编辑器和MarkDown编辑器
- 支持中英文切换
- 支持全屏预览
- 5000+图标库选择
- 模拟数据
- 网络配置
- 请求拦截
- 失败重连
- 路由按钮权限
- 网页水印
- 字符拼音
- 敏感词管理
- 图像裁剪
- 二维码生产器
- 瀑布流图片
- 模板打印
- 表单设计器
- 大文件上传
- Pinia状态管理
- 路由配置
- 全局配置
- UI风格布局切换
- 灰色模式
- 色弱模式
- 标签持久化
- 权限拦截
- 多页面模式
- 动态路由注入
- ......
正在以及想使用框架快速中后台系统,熟悉Vue使用它开发过几个实际项目,热爱技术,爱学习,想进阶和提升的同学
免费开源免费,遵循MIT开源协议,意味着您无需支付任何费用,也无需授权,即可将它应用到您的产品中。