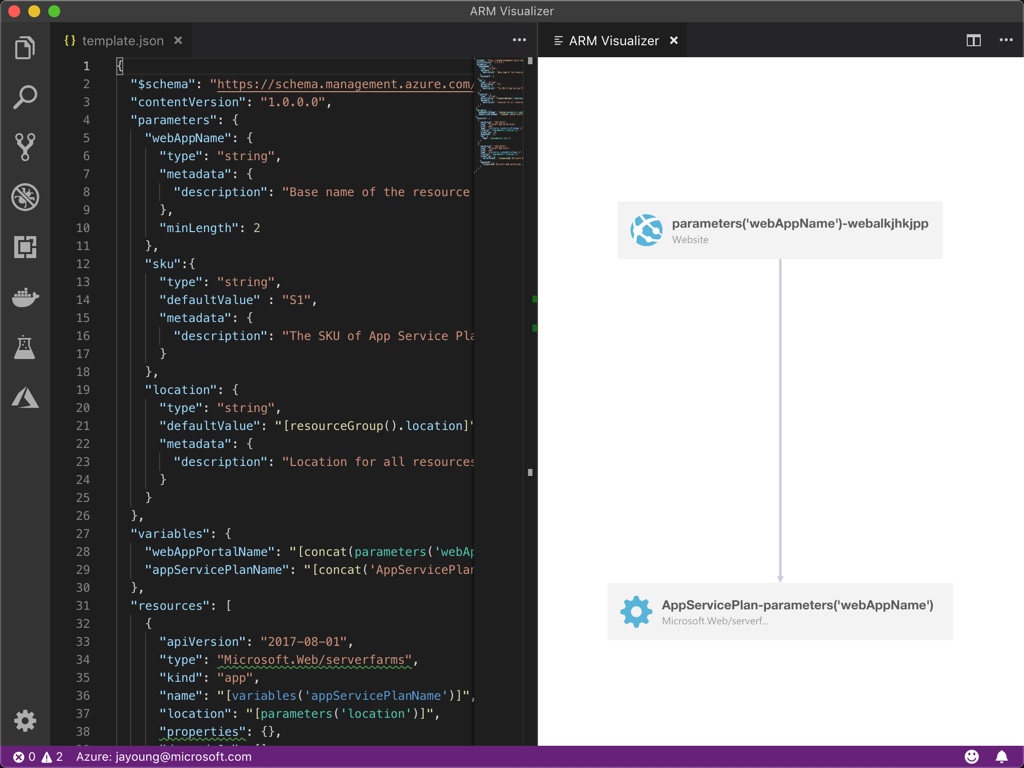
Visualize your Azure ARM template dependencies as a tree. Think of it as Vizio for Azure!
- Open the command palatte using
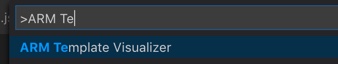
⇧⌘Pon a mac, orCtrl+Shift+Pon Windows. - Start to type "Arm Template Visualizer" and click on it.

- You should now see the preview side-by-side with your template code.
- Jason Young
- Shenglong Li
If you want to build and debug your own copy of this add-in, you can do that!
- Run
npm installto restore the dependencies - Run
npm run watchto start the TypeScript transpilation process