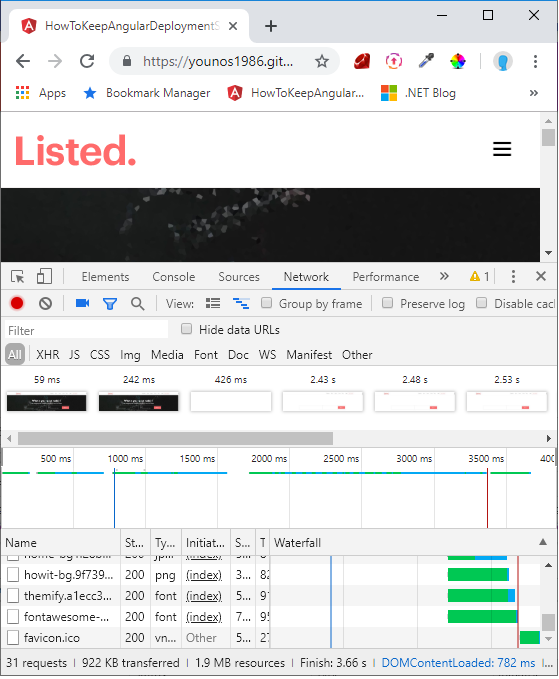
A sample project to show how to make angular2+ deployment size small. It uses lazy loaded modules to keep the size small.
This project was generated with Angular CLI version 7.3.4.
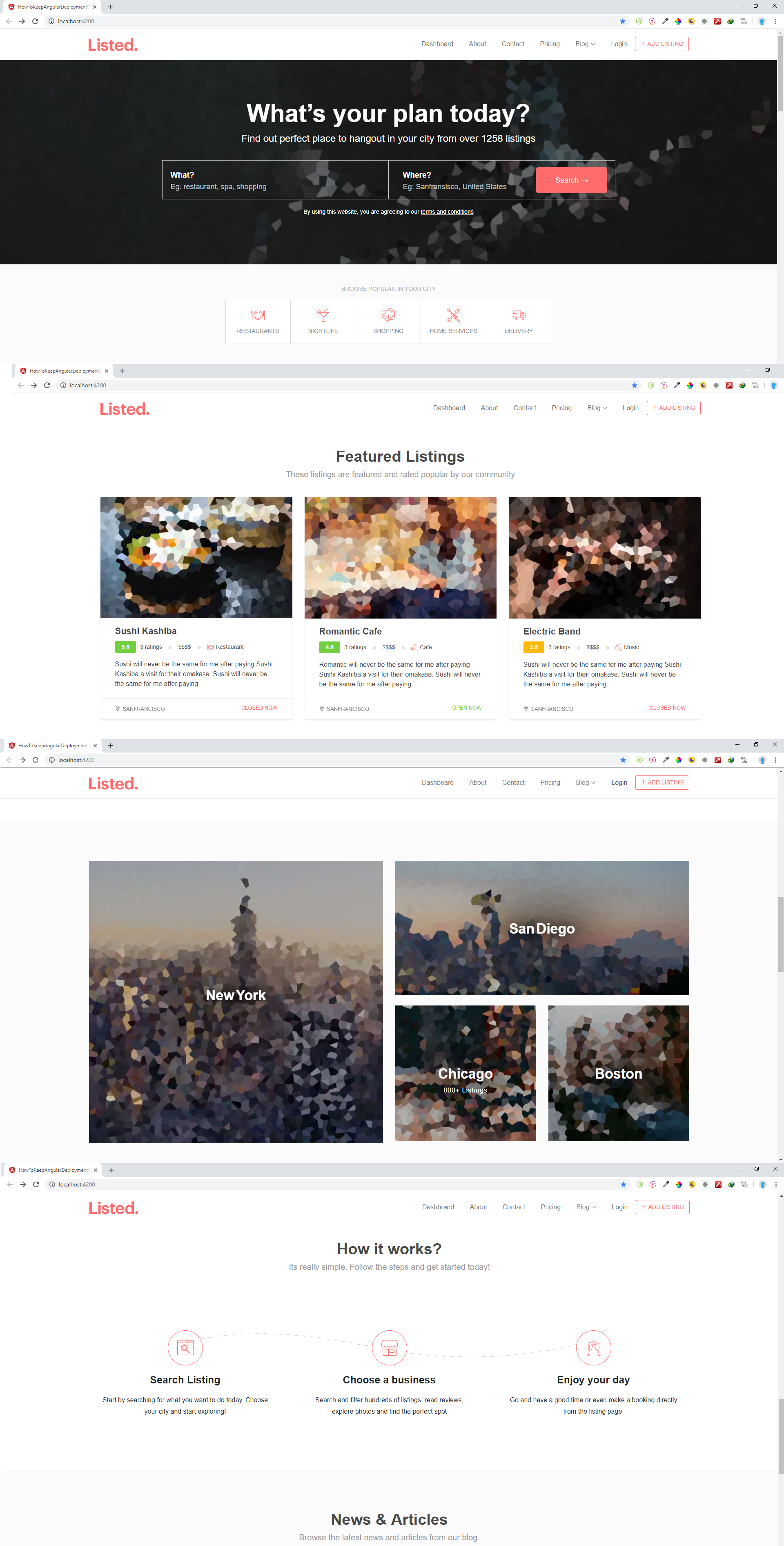
Live Home page demo
Live Admin panel demo
To make any page independent and make them not affect other pages' size, every page is a lazy loaded Module
------------> Dashboard (router + template)
app.component (router) -------->
------------> Home (router + template)
-------------> aboutus
-------------> blog
-------------> contact
-------------> index
-------------> pricing