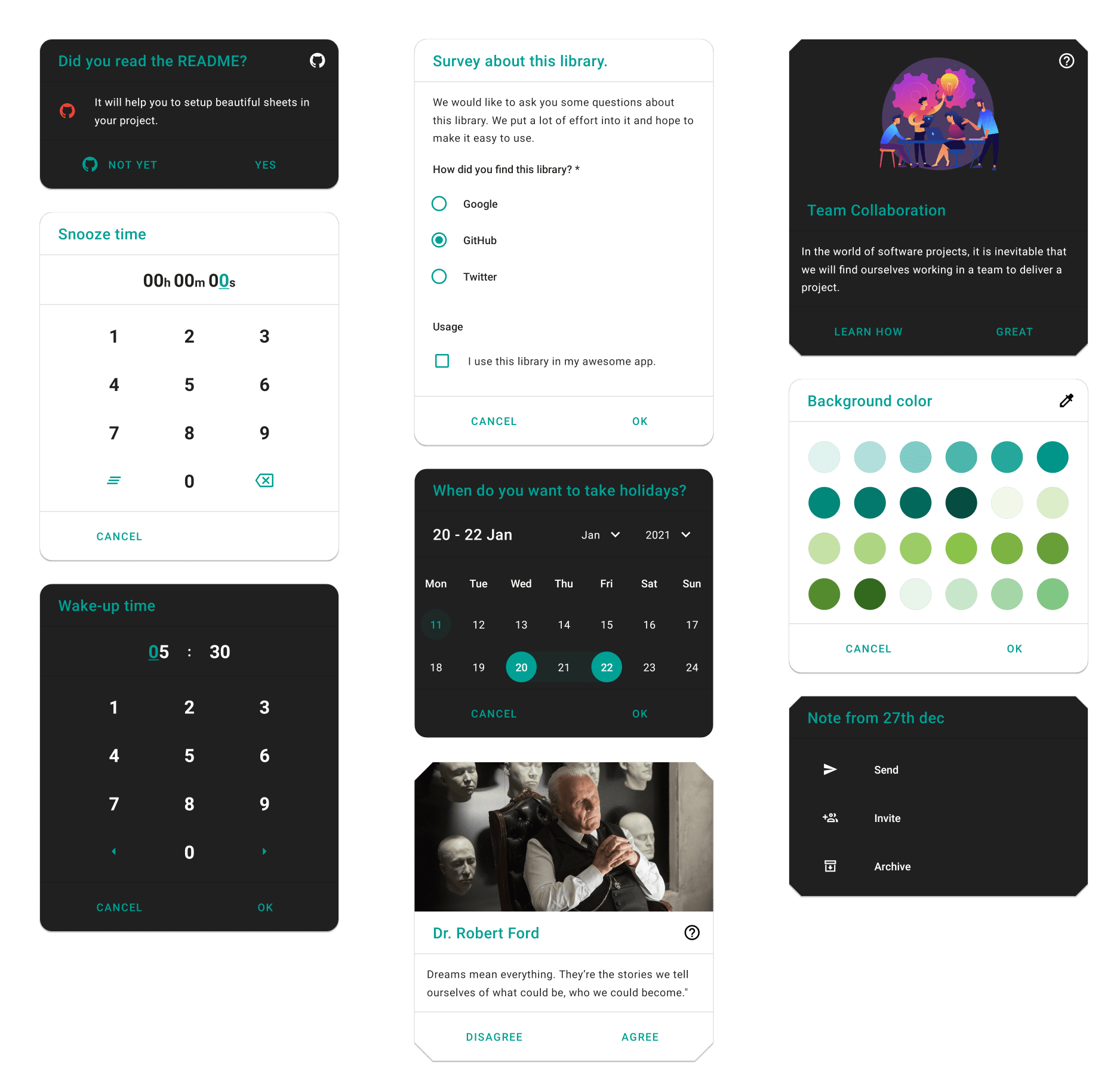
Sleek dialogs and bottom-sheets for quick use in your app. Choose one of the available sheets or build custom sheets on top of the existing functionality.









The library is available for compose as well. Check out Sheets-Compose-Dialogs.
A sheet can dynamically be displayed as either a dialog or as a bottom-sheet. Check out the sample.
You have to use the core module as it is the foundation of any sheet.
In your top-level build.gradle file:
repositories {
...
mavenCentral()
}In your app build.gradle file:
dependencies {
...
implementation 'com.maxkeppeler.sheets:core:<latest-version>'
}Use build to build a sheet and display it later.
val sheet = InfoSheet().build(context) {
// build sheet
}
sheet.show() // Show sheet when ready
Use show if you want to build and then immediately display it.
InfoSheet().show(context) {
// build sheet
} // Show sheet
📖 Get a better insight into the API
Sheets API Documentation
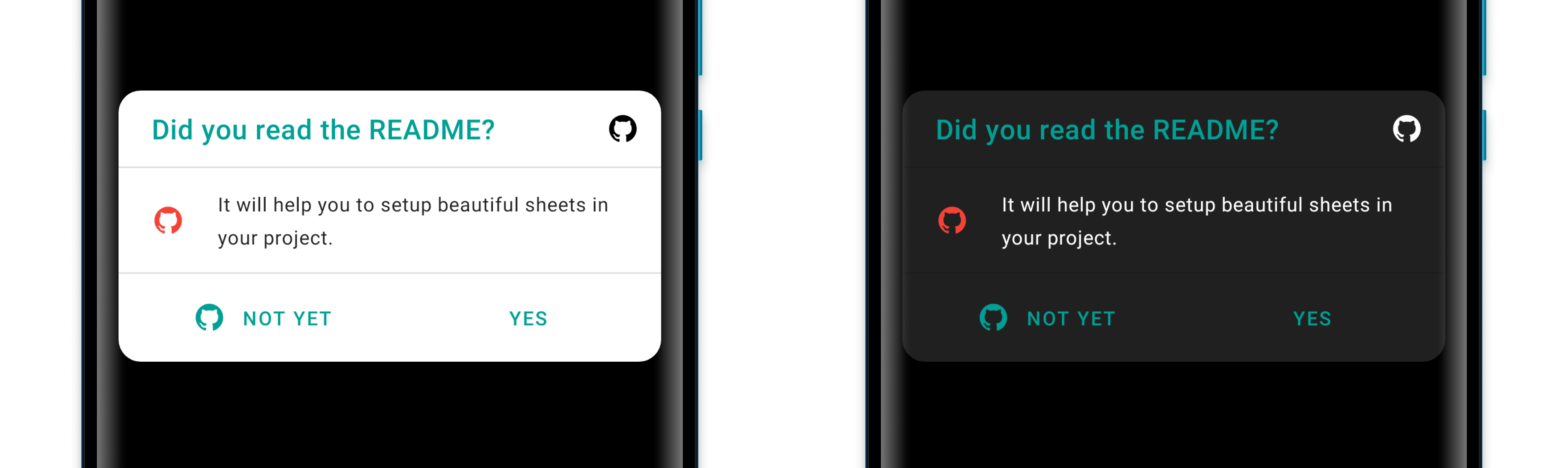
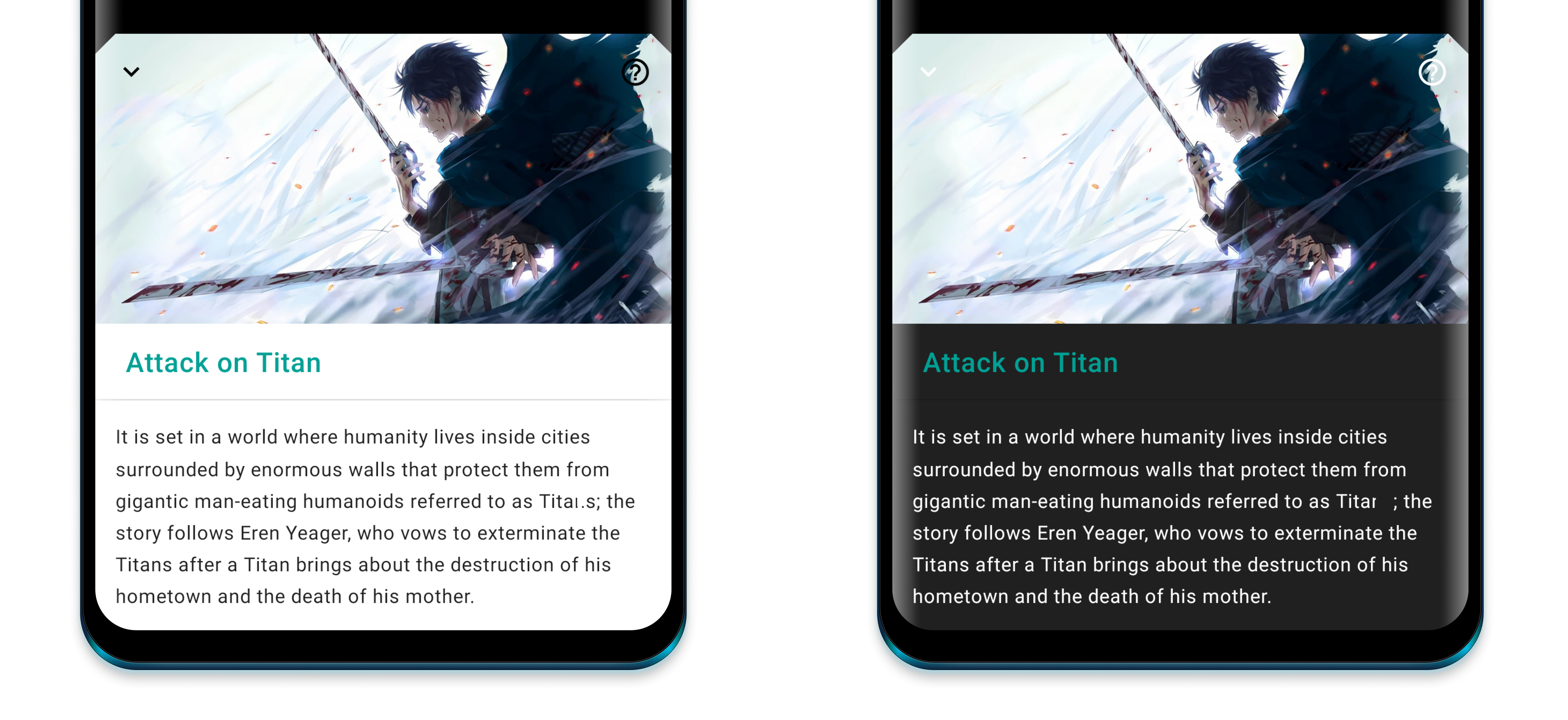
The Info Sheet lets you display information or warning.
dependencies {
...
implementation 'com.maxkeppeler.sheets:info:<latest-version>'
}For the default info sheet use it as following:
InfoSheet().show(context) {
title("Do you want to install Awake?")
content("Awake is a beautiful alarm app with morning challenges, advanced alarm management and more.")
onNegative("No") {
// Handle event
}
onPositive("Install") {
// Handle event
}
}
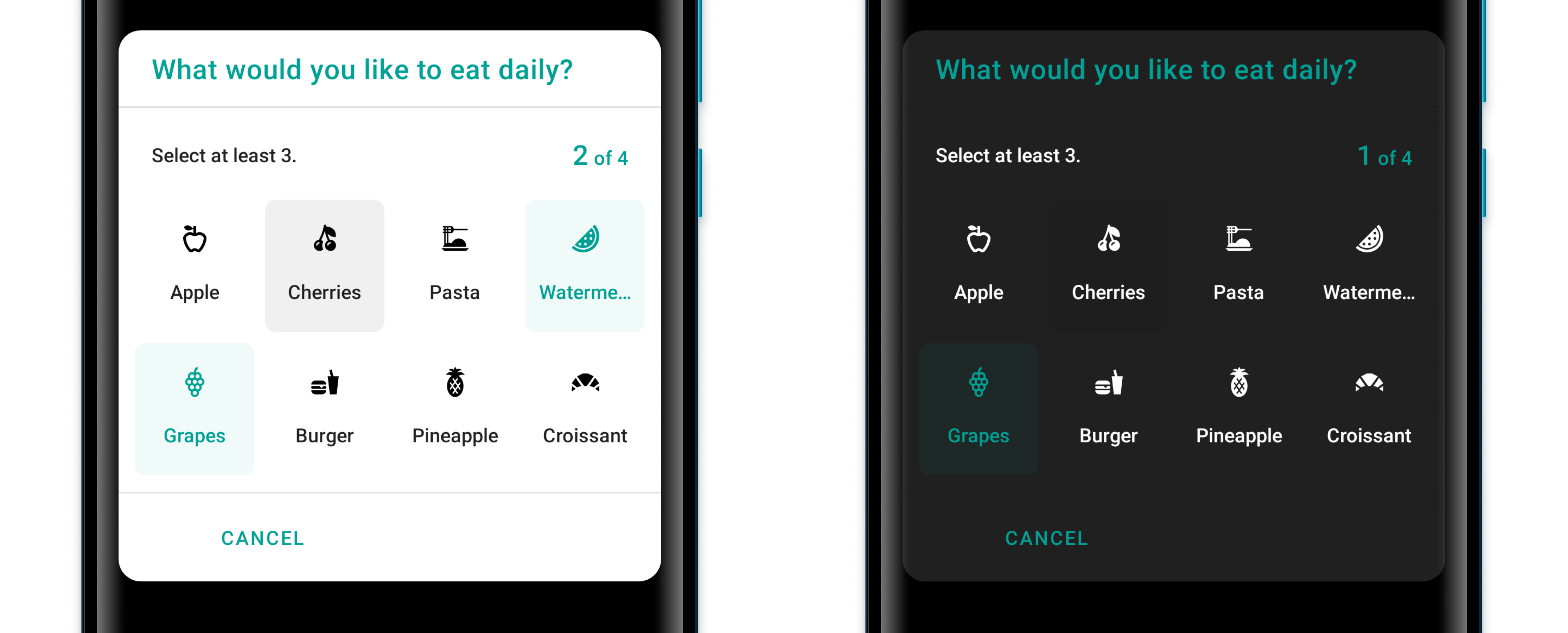
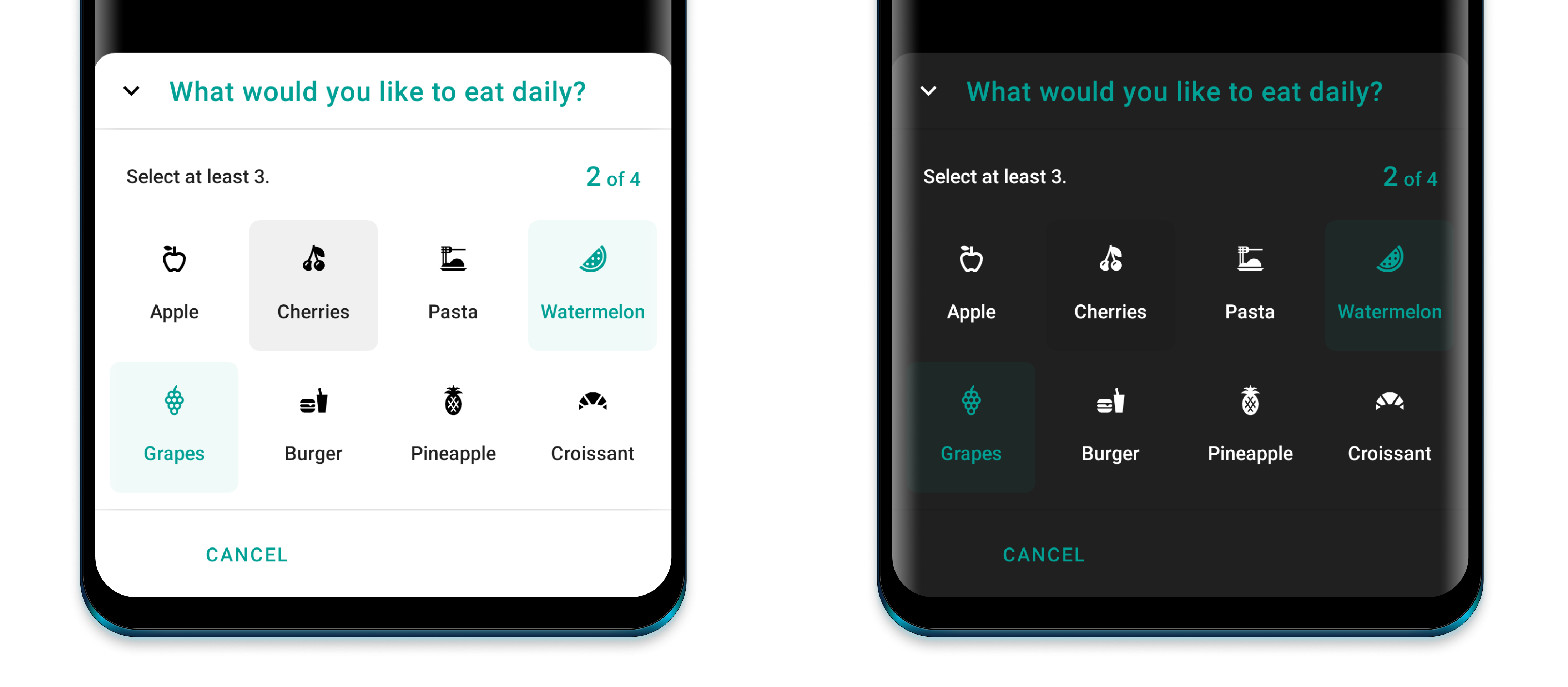
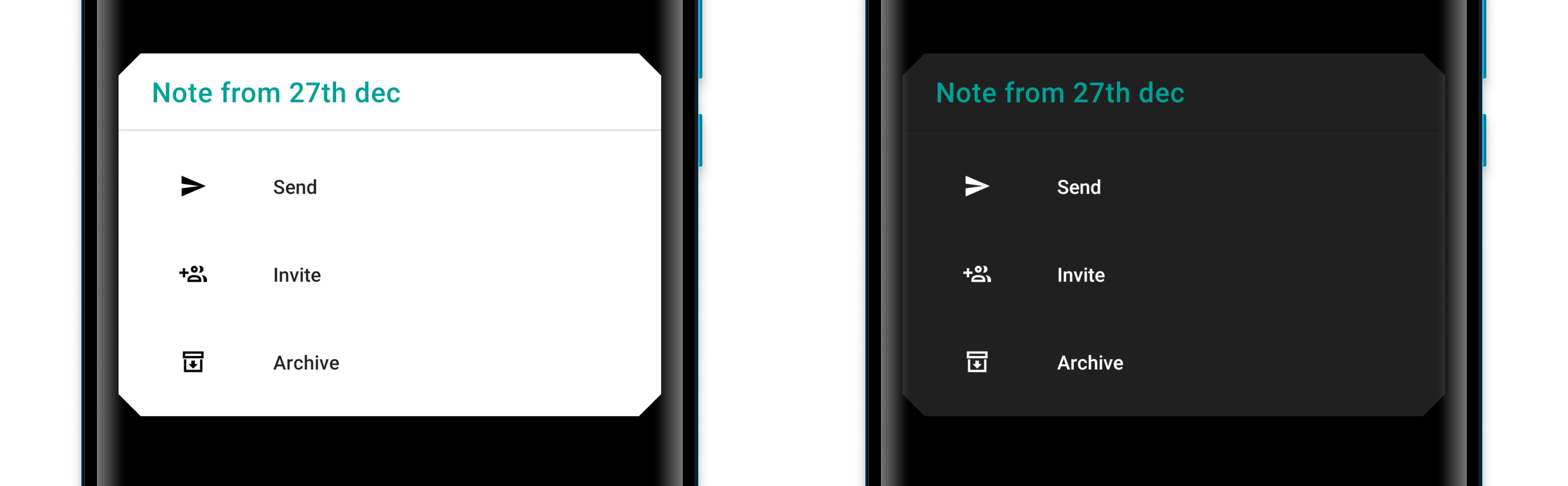
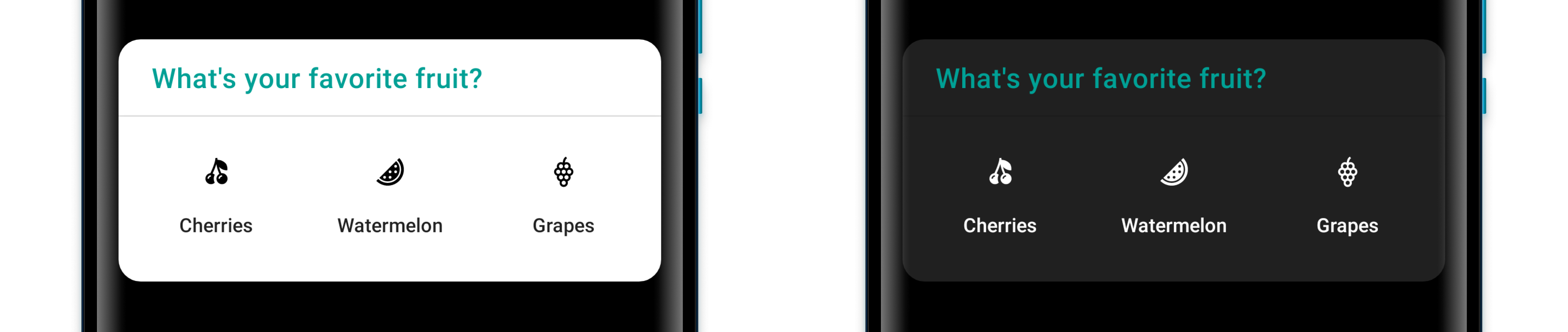
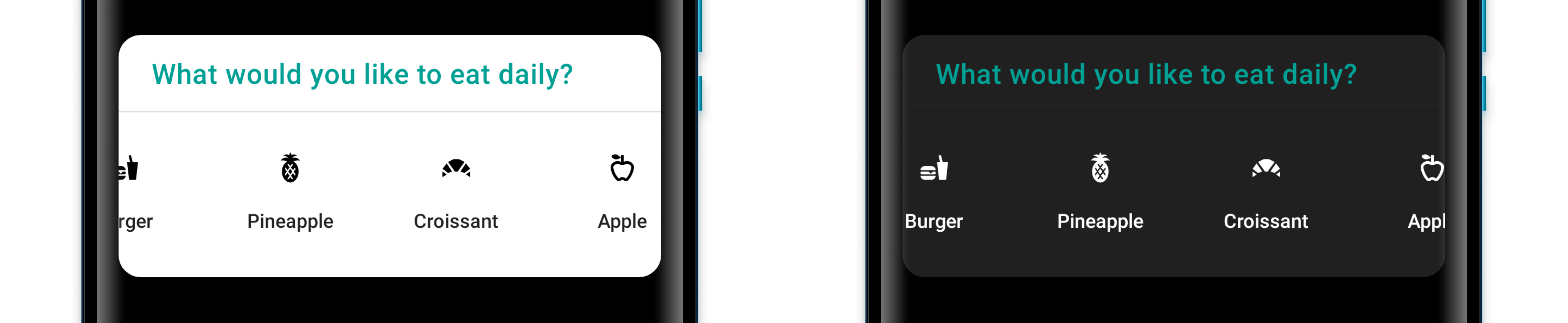
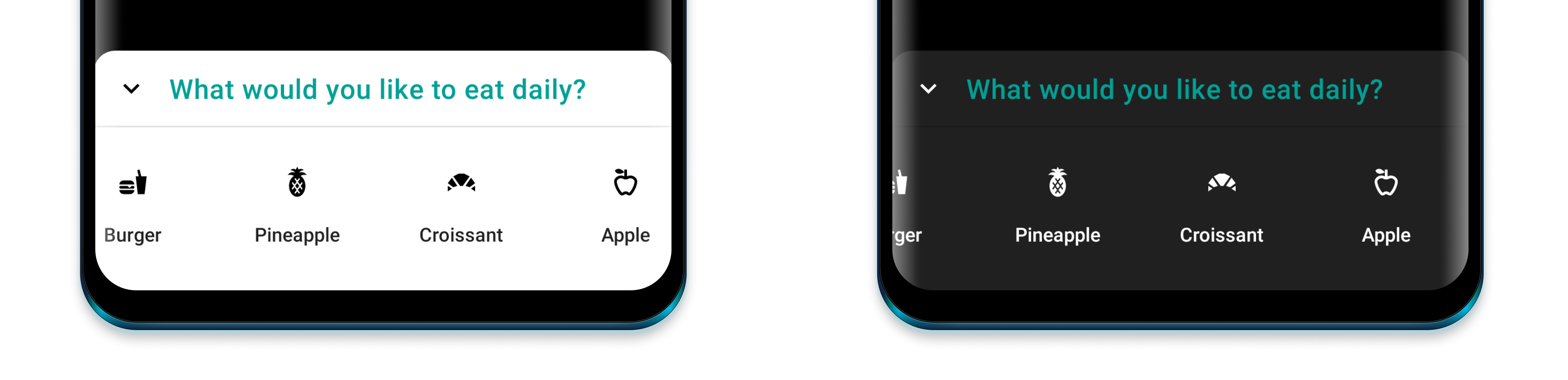
The Option Sheet lets you display a grid or list of options.
dependencies {
...
implementation 'com.maxkeppeler.sheets:info:<latest-version>'
}dependencies {
...
implementation 'com.maxkeppeler.sheets:option:<latest-version>'
}For the default options sheet use it as following:
OptionsSheet().show(context) {
title("Text message")
with(
Option(R.drawable.ic_copy, "Copy"),
Option(R.drawable.ic_translate, "Translate"),
Option(R.drawable.ic_paste, "Paste")
)
onPositive { index: Int, option: Option ->
// Handle selected option
}
}
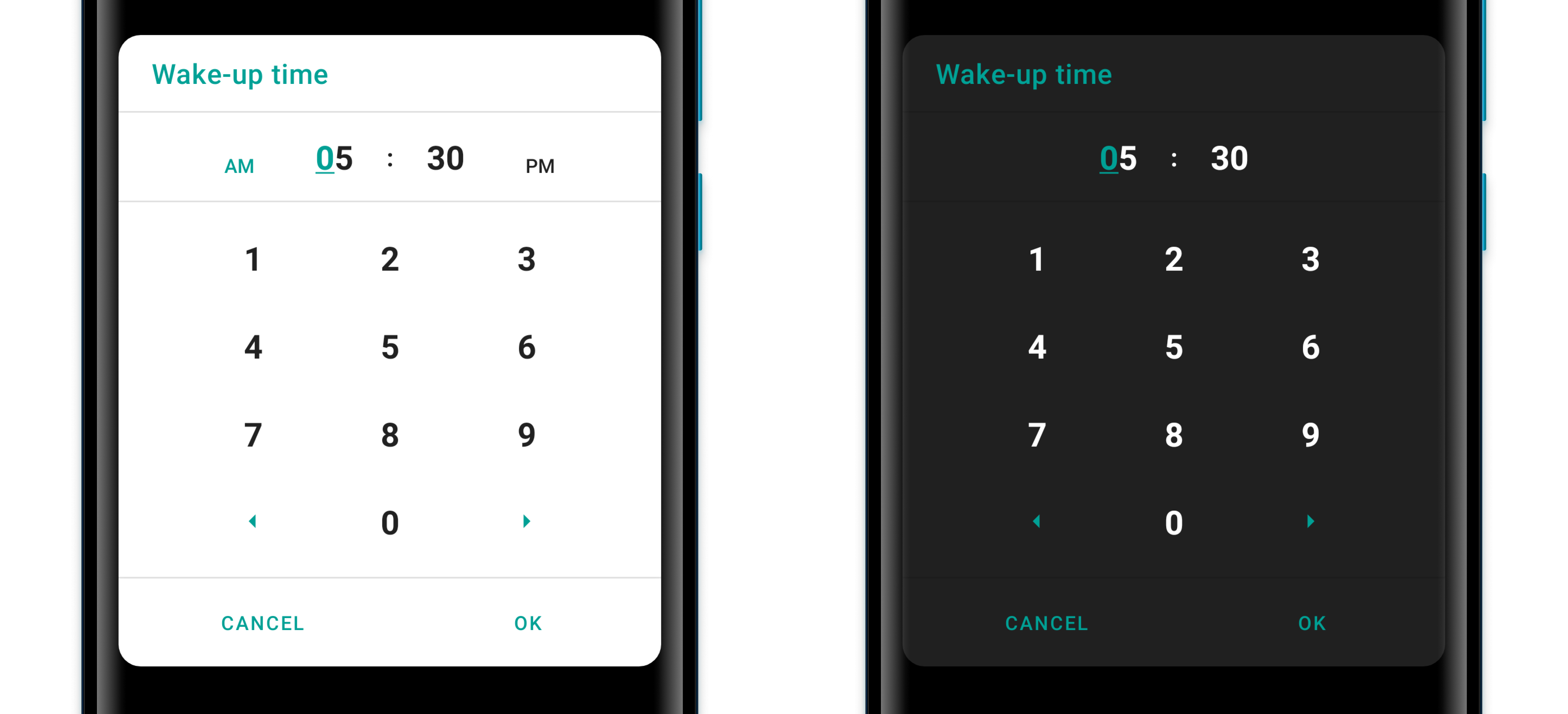
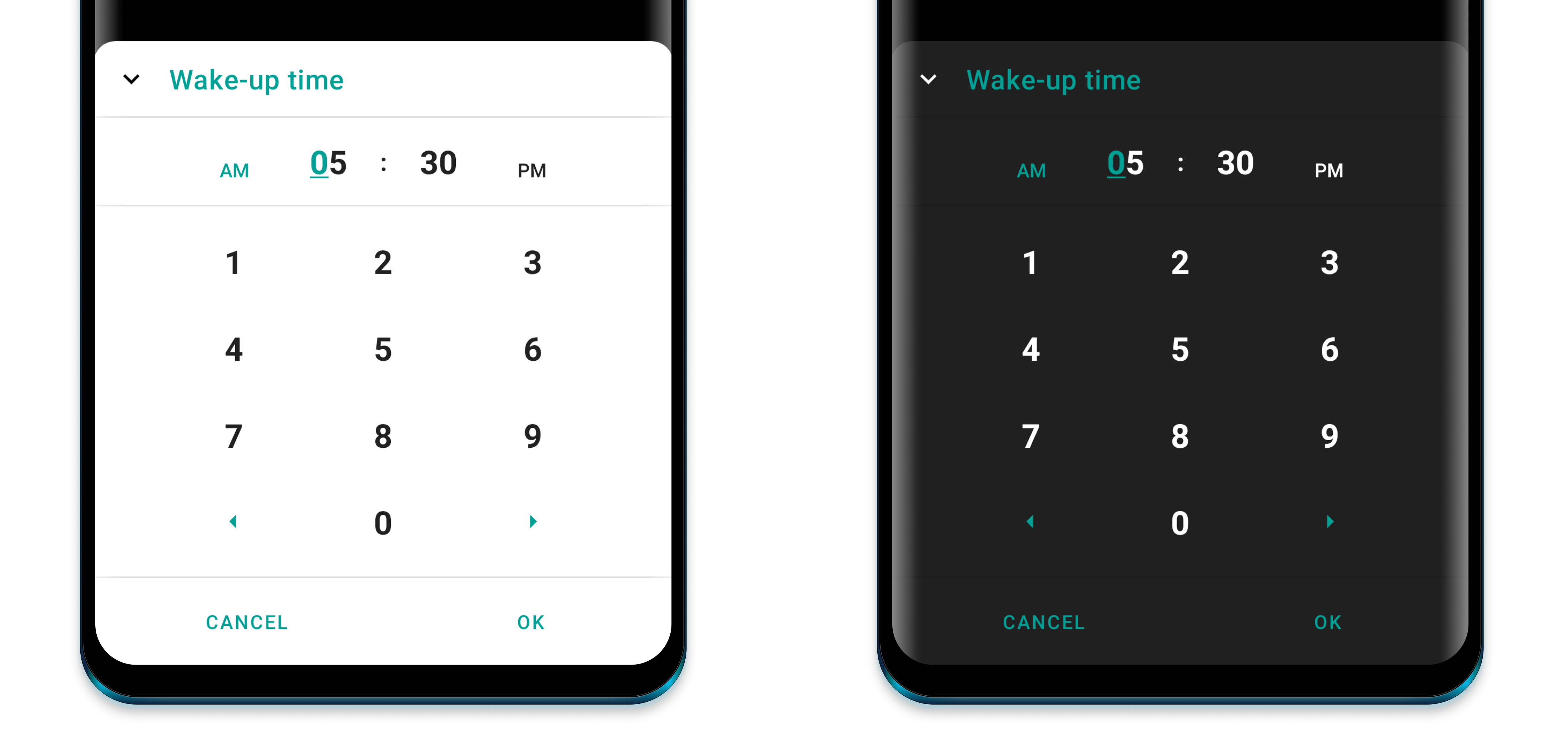
The Clock Sheet lets you quickly pick a time.
dependencies {
...
implementation 'com.maxkeppeler.sheets:clock:<latest-version>'
}For the default clock time sheet, in 24-hours format, use it as following:
ClockSheet().show(context) {
title("Wake-up time")
onPositive { clockTimeInMillis: Long ->
// Handle selected time
}
}
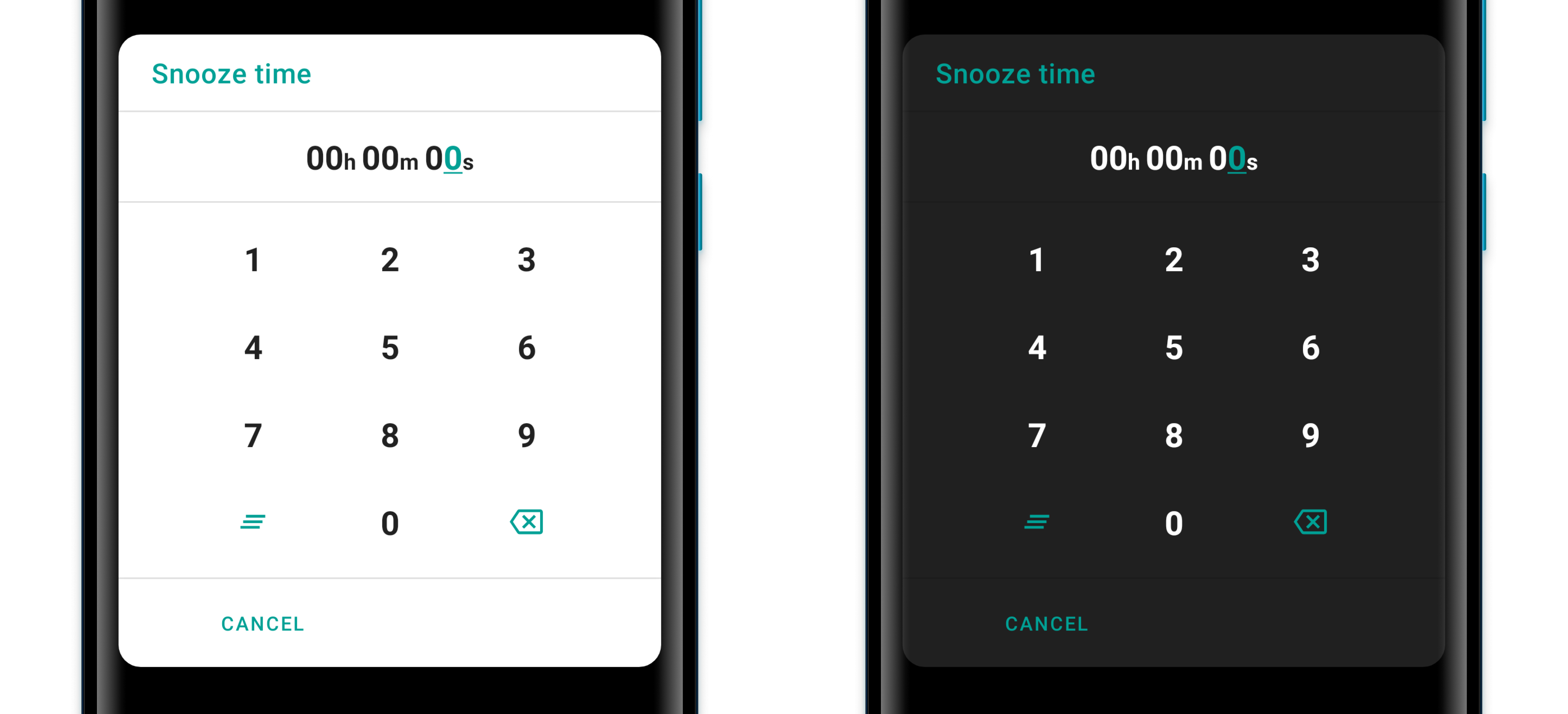
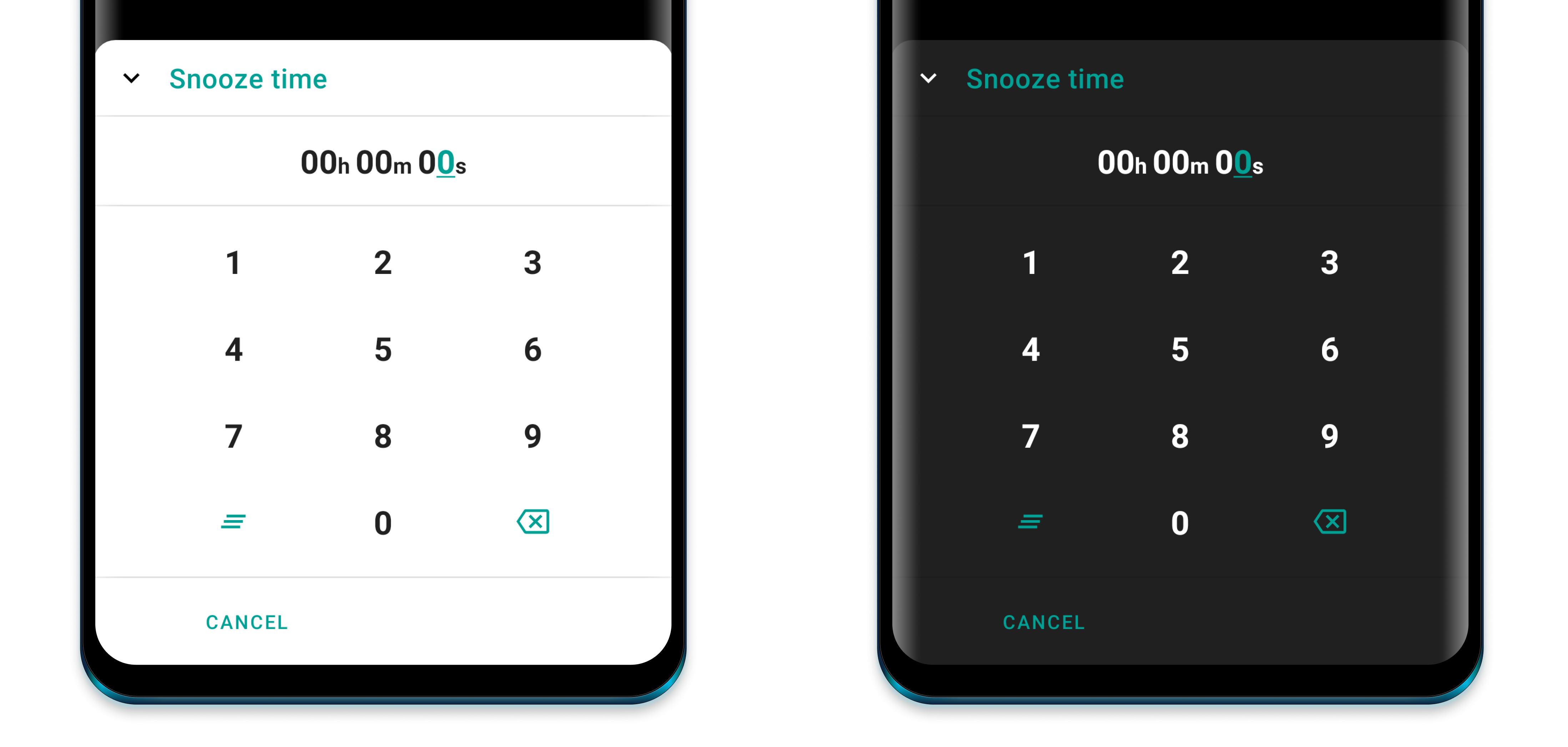
The Duration Sheet lets you pick a duration time in a specific format.
dependencies {
...
implementation 'com.maxkeppeler.sheets:clock:<latest-version>'
}For the default time sheet use it as following:
DurationSheet().show(context) {
title("Snooze time")
onPositive { durationTimeInMillis: Long ->
// Handle selected time
}
}
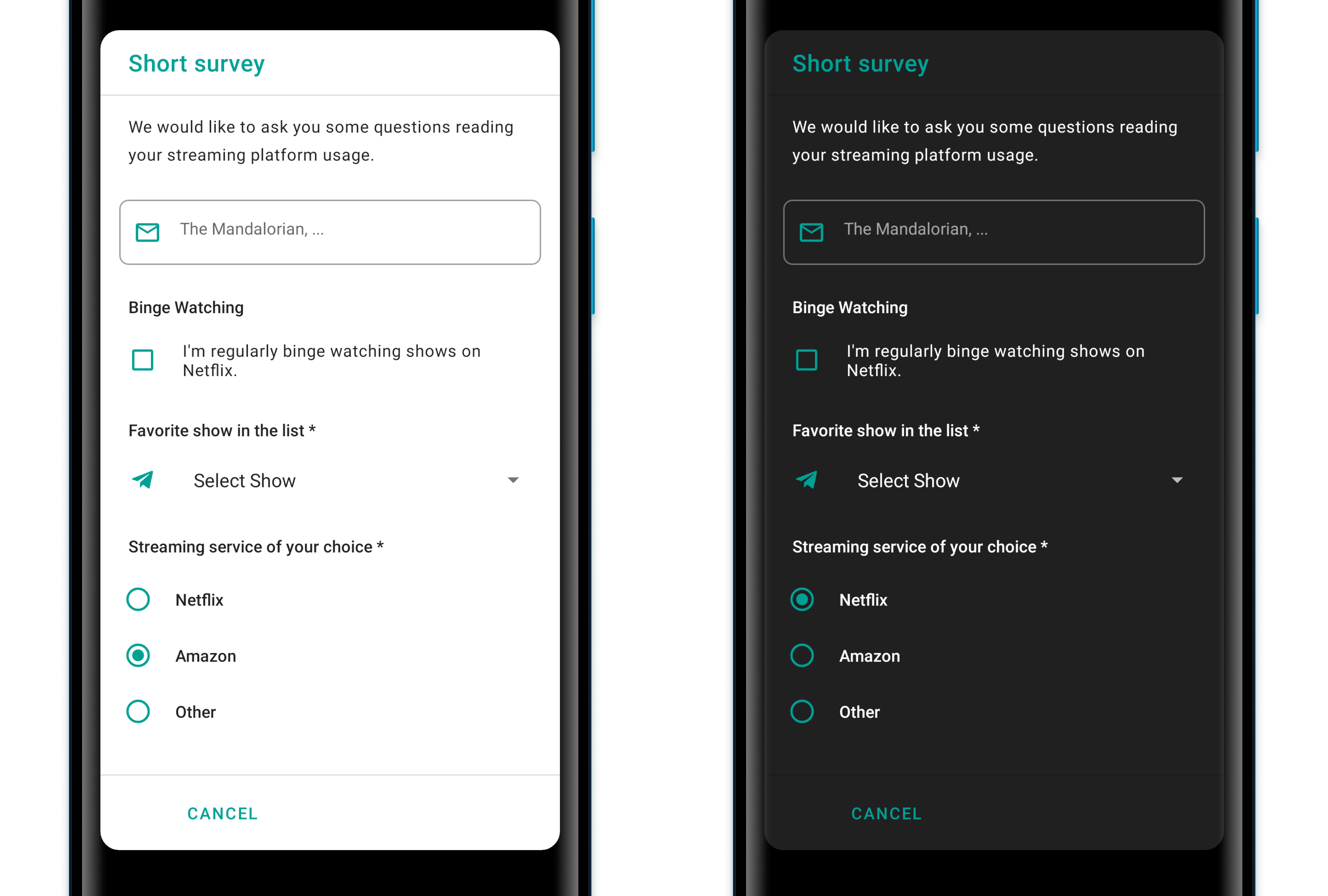
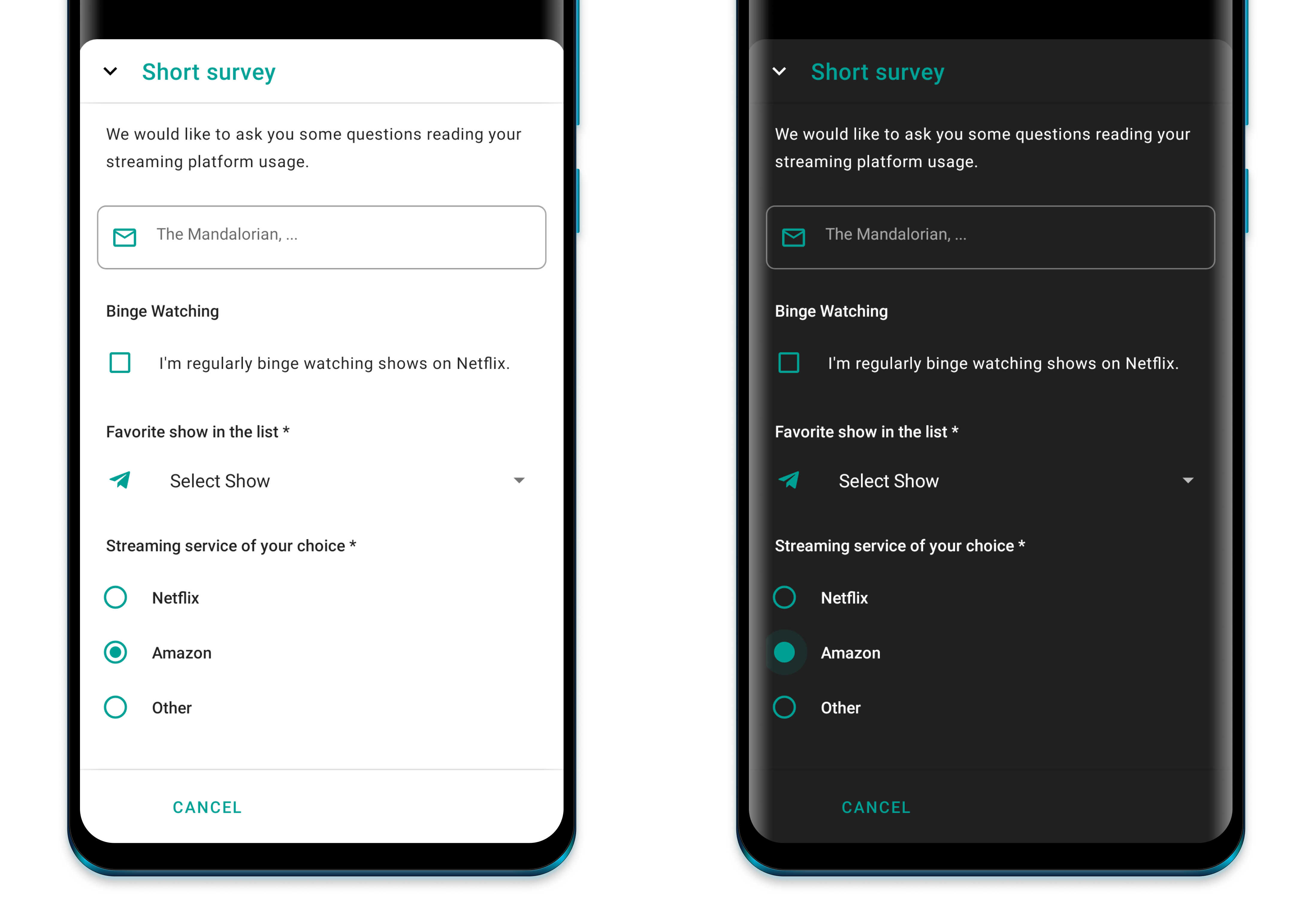
The Input Sheet lets you display a form consisting of various inputs.
dependencies {
...
implementation 'com.maxkeppeler.sheets:input:<latest-version>'
}For the default input sheet use it as following:
InputSheet().show(context) {
title("Short survey")
with(InputEditText {
required()
label("Your favorite TV-Show")
hint("The Mandalorian, ...")
validationListener { value -> } // Add custom validation logic
changeListener { value -> } // Input value changed
resultListener { value -> } // Input value changed when form finished
})
with(InputCheckBox("binge_watching") { // Read value later by index or custom key from bundle
label("Binge Watching")
text("I'm regularly binge watching shows on Netflix.")
// ... more options
})
with(InputRadioButtons() {
required()
label("Streaming service of your choice")
options(mutableListOf("Netflix", "Amazon", "Other"))
})
// ... more input options
onNegative { showToast("InputSheet cancelled", "No result") }
onPositive { result ->
showToastLong("InputSheet result", result.toString())
val text = result.getString("0") // Read value of inputs by index
val check = result.getBoolean("binge_watching") // Read value by passed key
}
} |
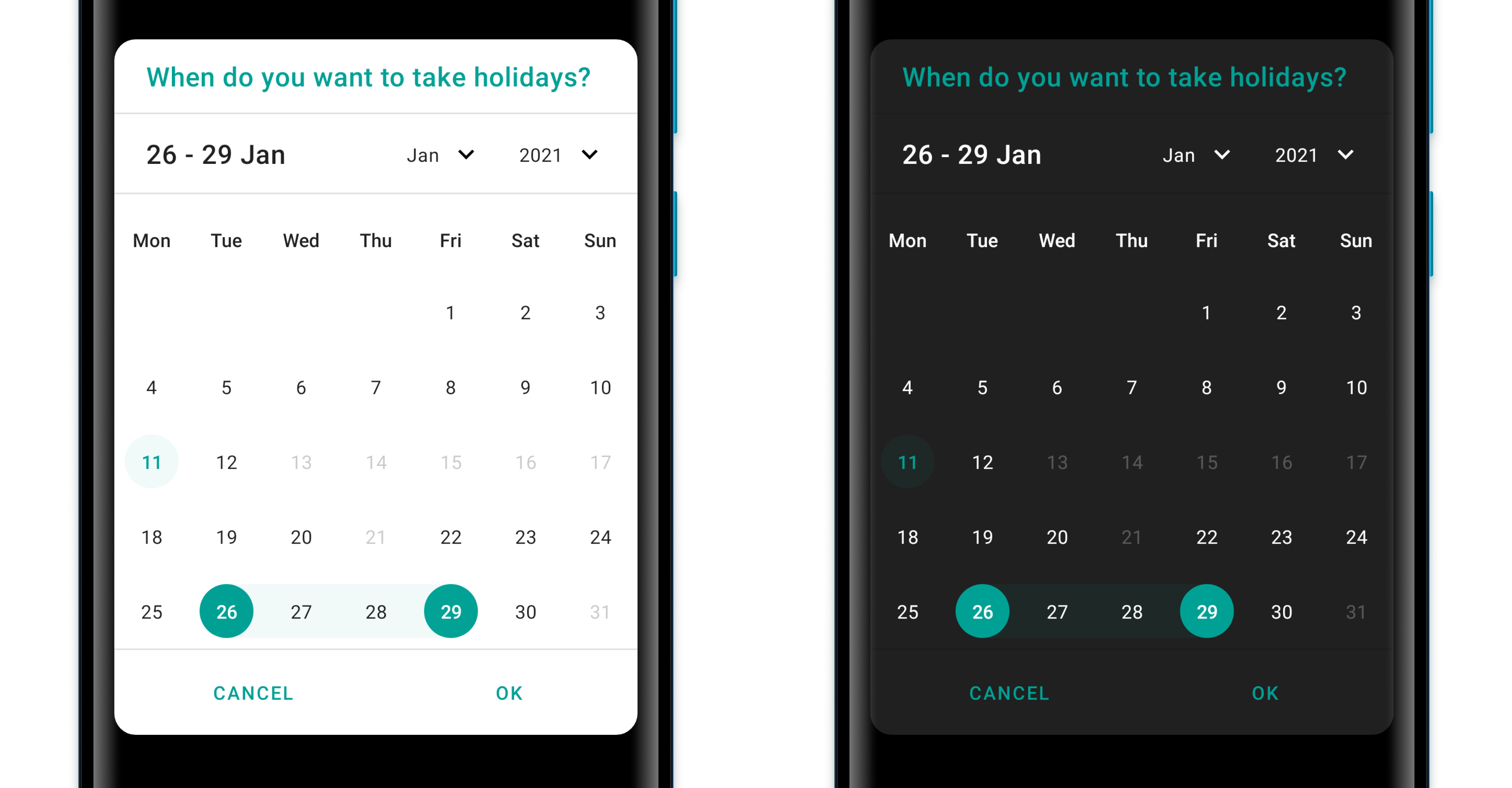
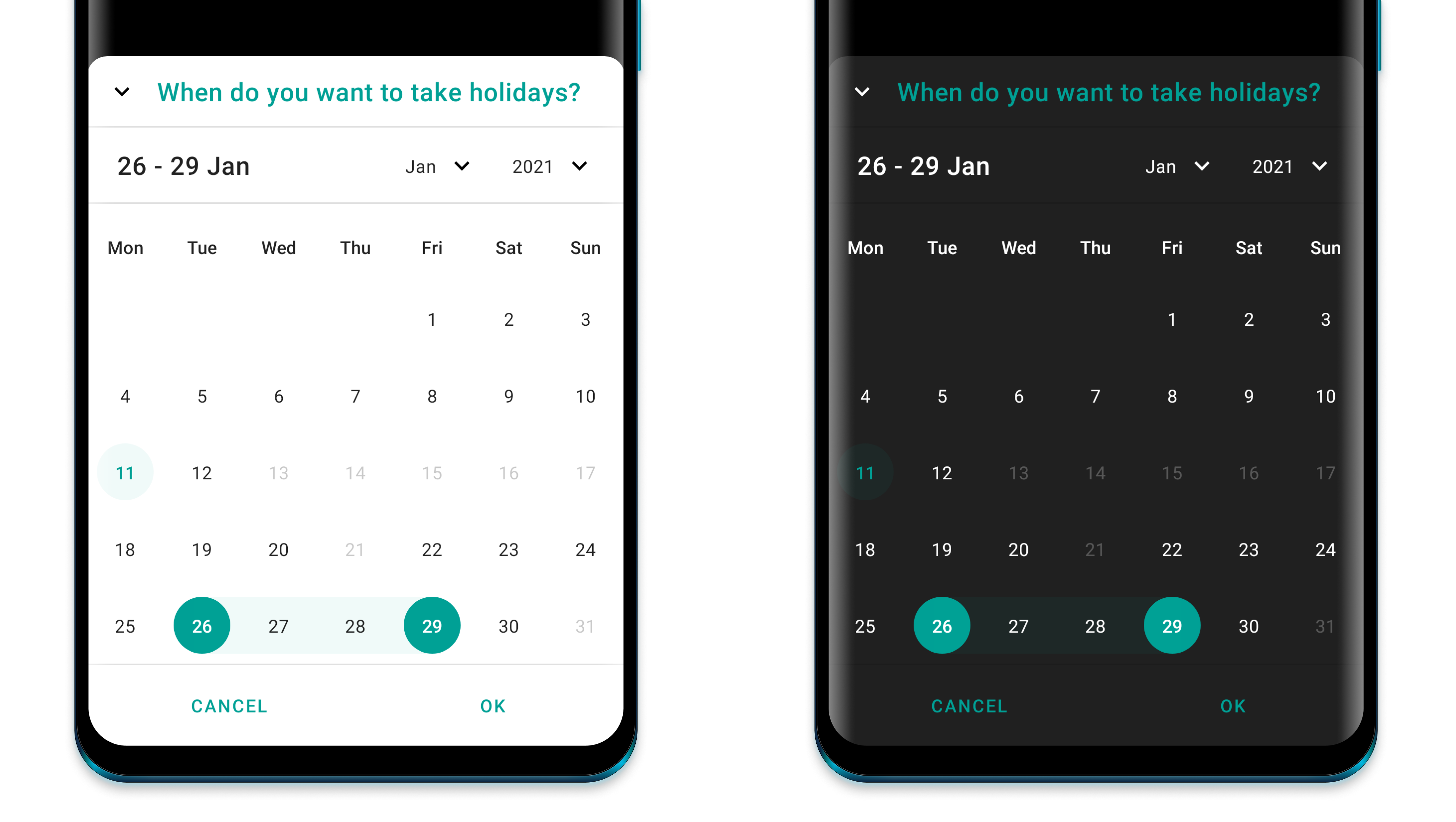
The Calendar Sheet lets you pick a date or date range. This type was build using the
library CalendarView.
dependencies {
...
implementation 'com.maxkeppeler.sheets:calendar:<latest-version>'
}For the default time sheet use it as following:
CalendarSheet().show(this) { // Build and show
title("What's your date of birth?") // Set the title of the sheet
onPositive { dateStart, dateEnd ->
// Handle date or range
} |
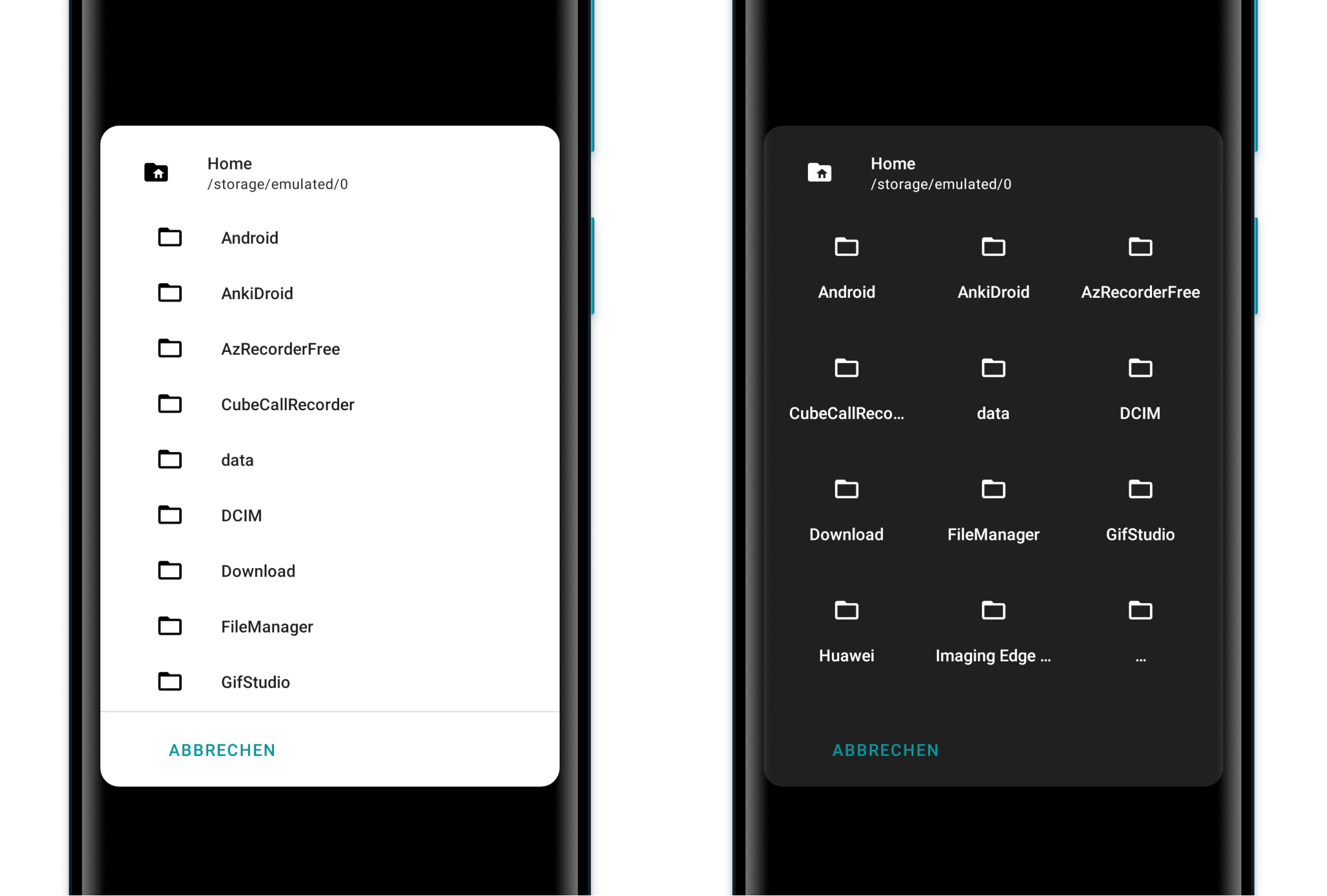
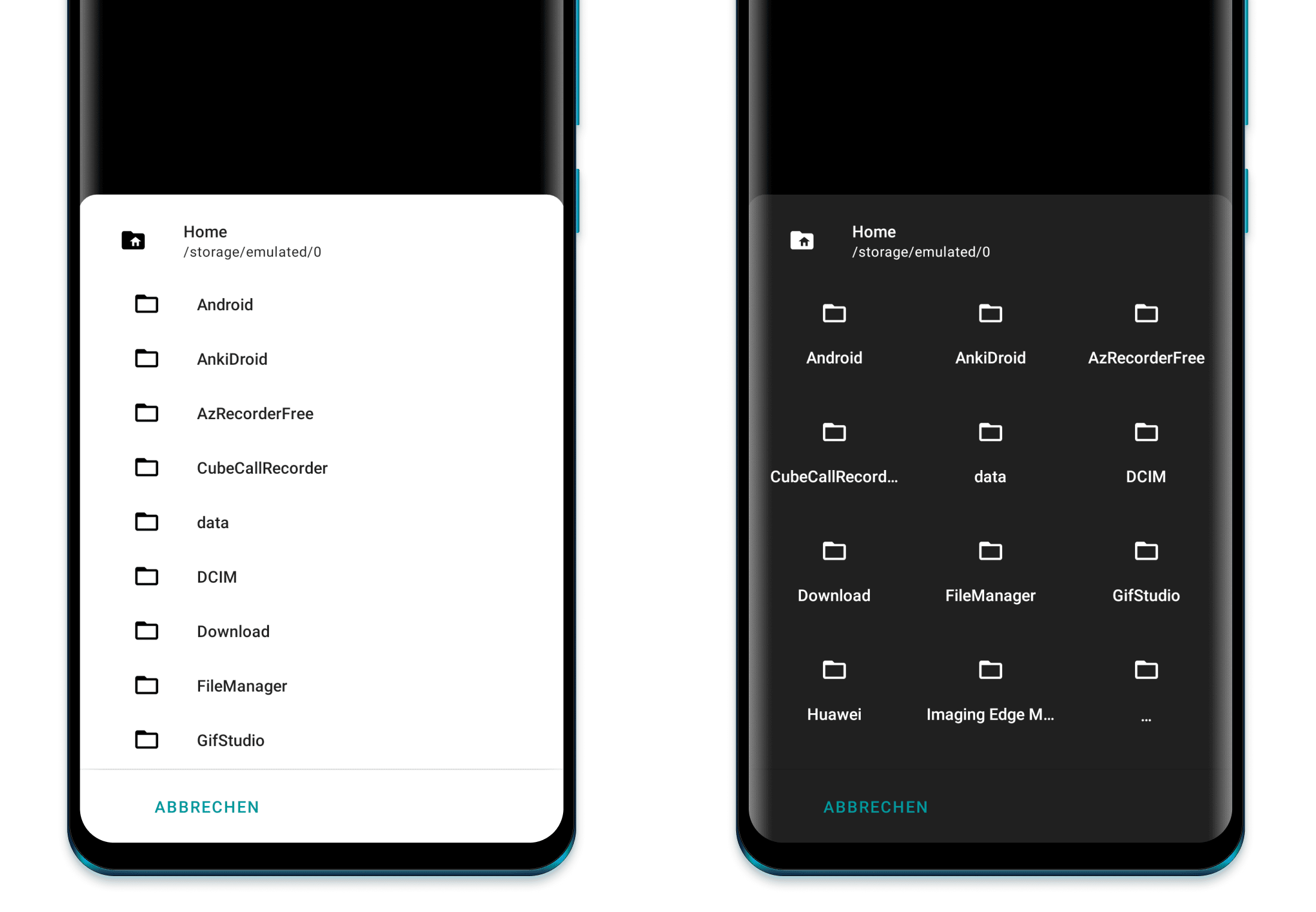
The Storage Sheet lets you pick one or more files or folders.
dependencies {
...
implementation 'com.maxkeppeler.sheets:storage:<latest-version>'
}For the default storage sheet use it as following:
StorageSheet().show(this) {
fileDisplayMode(FileDisplayMode.HORIZONTAL)
selectionMode(StorageSelectionMode.FILE)
onPositive { files -> /* Handle files or folders */ }
}
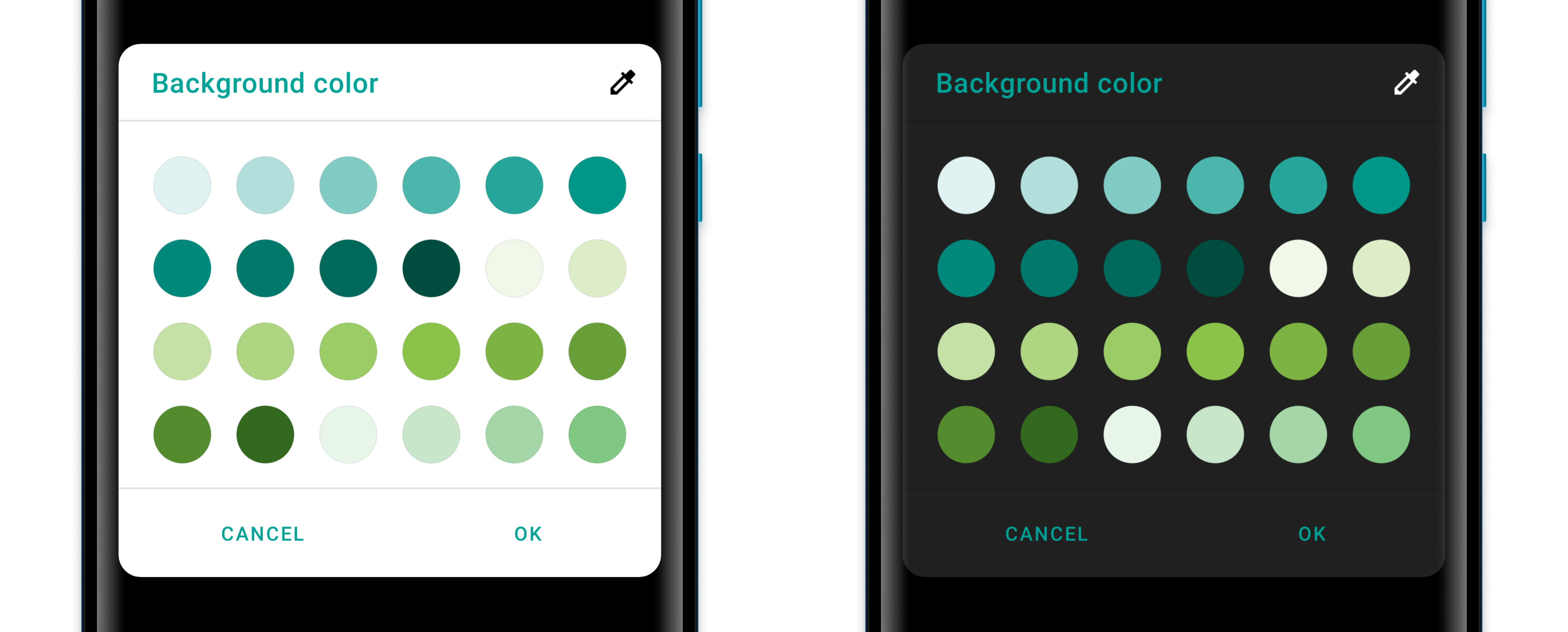
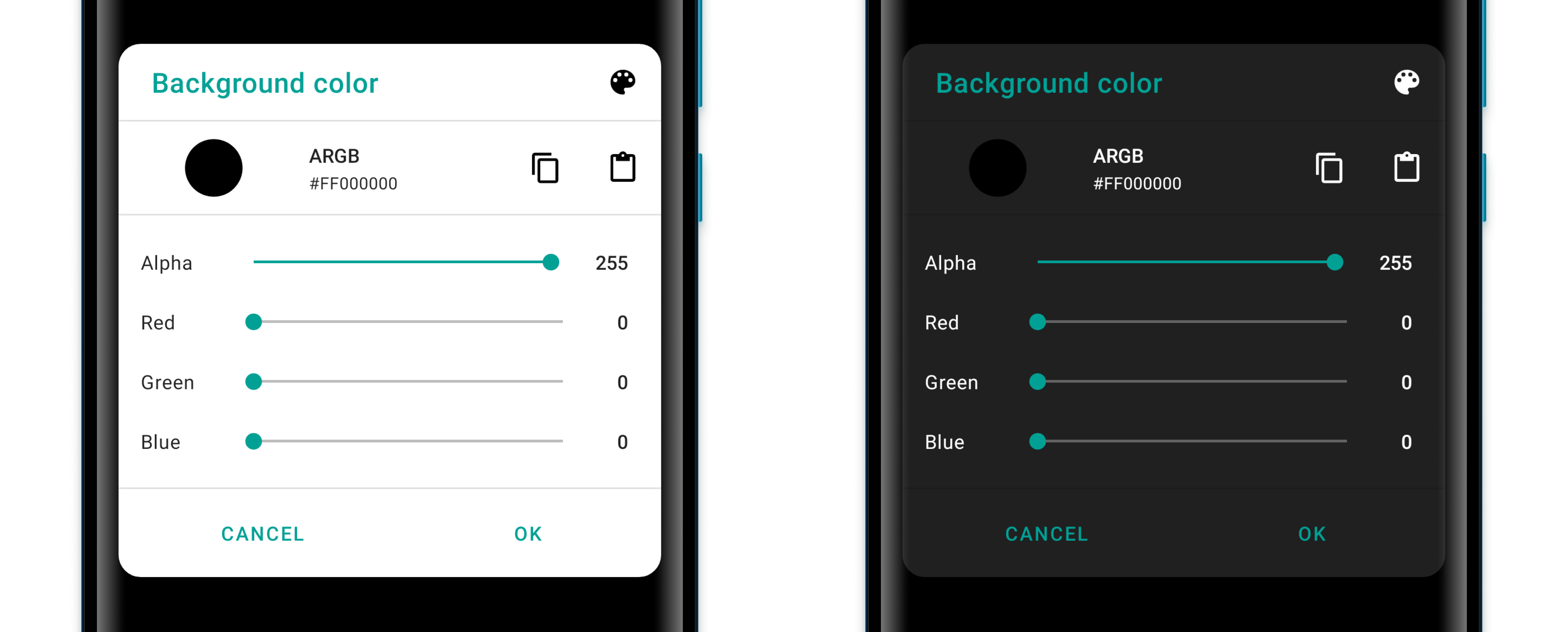
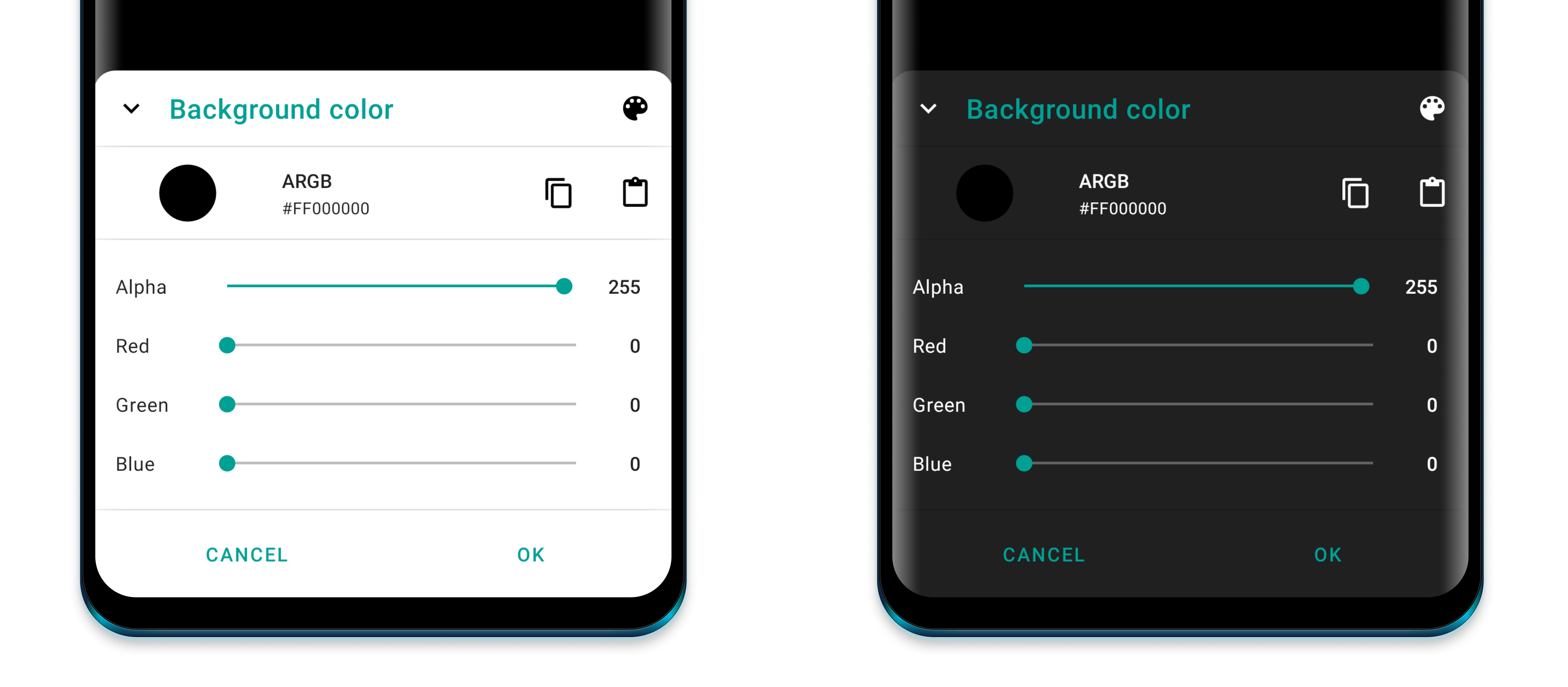
The Color Sheet lets you pick a color. Display the default material colors or specify which colors
can be choosen from. You can allow to chose a custom color as well.
dependencies {
...
implementation 'com.maxkeppeler.sheets:color:<latest-version>'
}For the default color sheet use it as following:
ColorSheet().show(context) {
title("Background color")
onPositive { color ->
// Use color
}
}
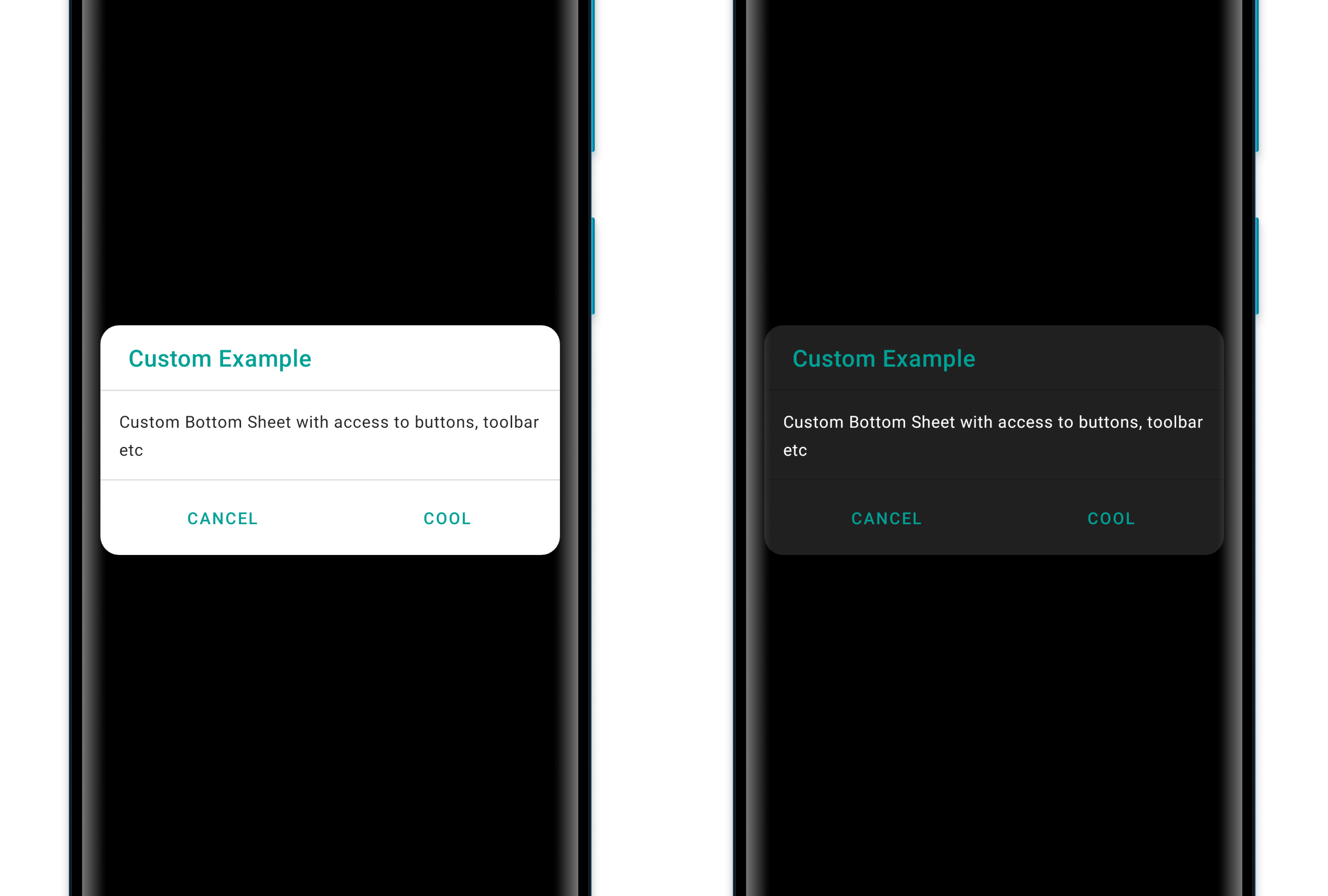
With just the 'core' module you are able to create your own sheet based on this library. You can use some components and styles within your own custom sheet automatically. By default the buttons and toolbar view with logic is ready to be used by your own implementation.
dependencies {
...
implementation 'com.maxkeppeler.sheets:core:<latest-version>'
}You can find a custom sheet implementation in the sample module.
-
Step: Create a class and extend from the class
Sheet.class CustomSheet : Sheet() {
-
Step: Implement the method:
onCreateLayoutViewand pass your custom layout.override fun onCreateLayoutView(): View { return LayoutInflater.from(activity).inflate( R.layout.sheets_custom, null) }
All of the base functionality can be used and on top of that you can extend the logic and behavior as you wish.
You are free to use the components this library uses for it's sheet types.
SheetsTitleSheetsContentSheetsDigitSheetsNumericalInputSheetsDividerSheetsButtonSheetsEditSheetsRecyclerViewSheetsValue
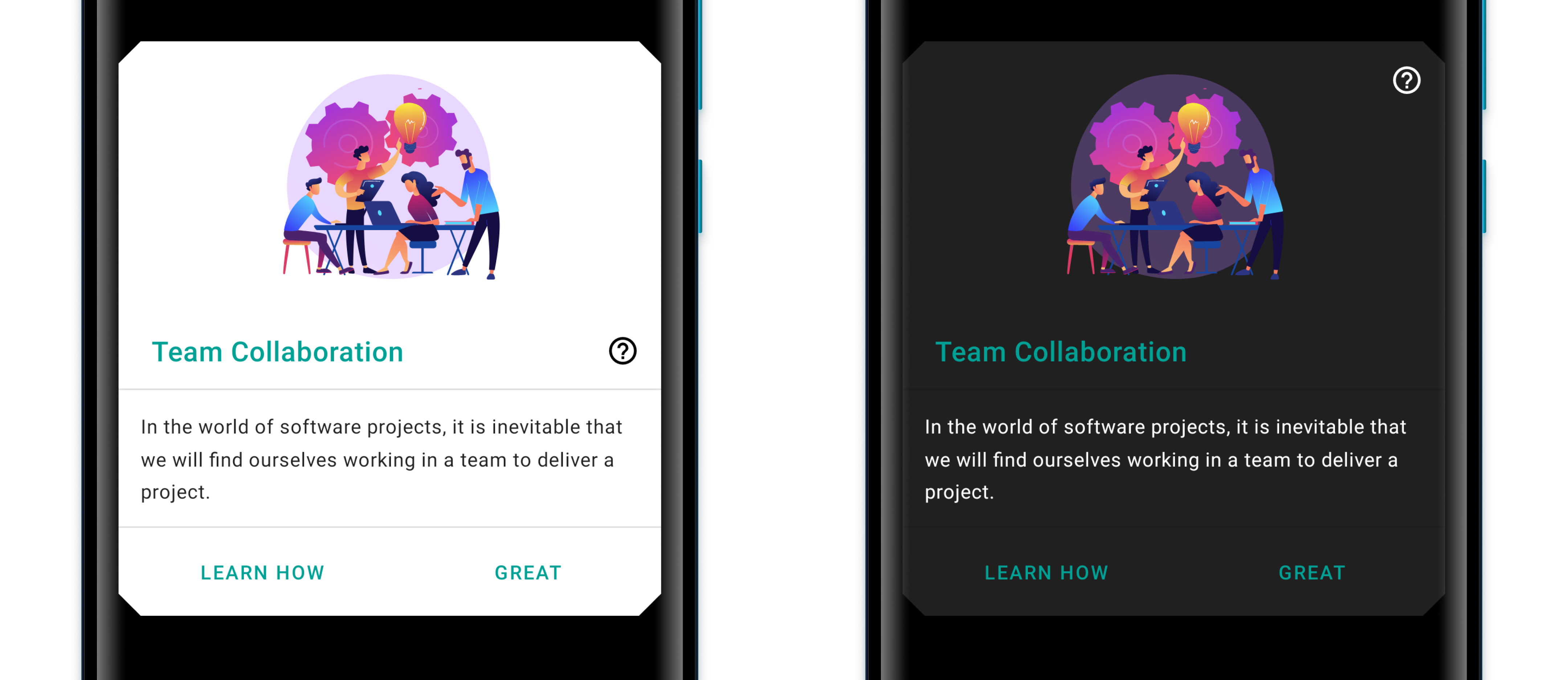
The Lottie modules gives you the ability to use
a Lottie animations as cover view.
dependencies {
...
implementation 'com.maxkeppeler.sheets:lottie:<latest-version>'
}You can use the Lottie animation as a cover for any type of sheet.
InfoSheet().show(this) {
title("Team Collaboration")
content("In the world of software projects, it is inevitable...")
...
withCoverLottieAnimation(LottieAnimation {
setAnimation(R.raw.anim_lottie_business_team)
... Setup Lottie animation
})
...
}
By default, the library switches to either day or night mode depending on the
attr textColorPrimary. By default it uses the activity's colorPrimary. The
default highlightColor is generated based on the color sheetsPrimaryColor, or if not
available colorPrimary.
You want a different sheet background shape? Then just override the corner family and radius.
<item name="sheetsCornerRadius">12dp</item>
<item name="sheetsCornerFamily">cut</item>
Just overwrite the base colors, if you want to achieve a different look of the sheets than your app.
<item name="sheetsPrimaryColor">@color/customPrimaryColor</item>
<item name="sheetsHighlightColor">@color/customHighlightColor</item>
<item name="sheetsBackgroundColor">@color/customBackgroundColor</item>
<item name="sheetsDividerColor">@color/customDividerColor</item>
<item name="sheetsIconsColor">@color/customIconsColor</item>
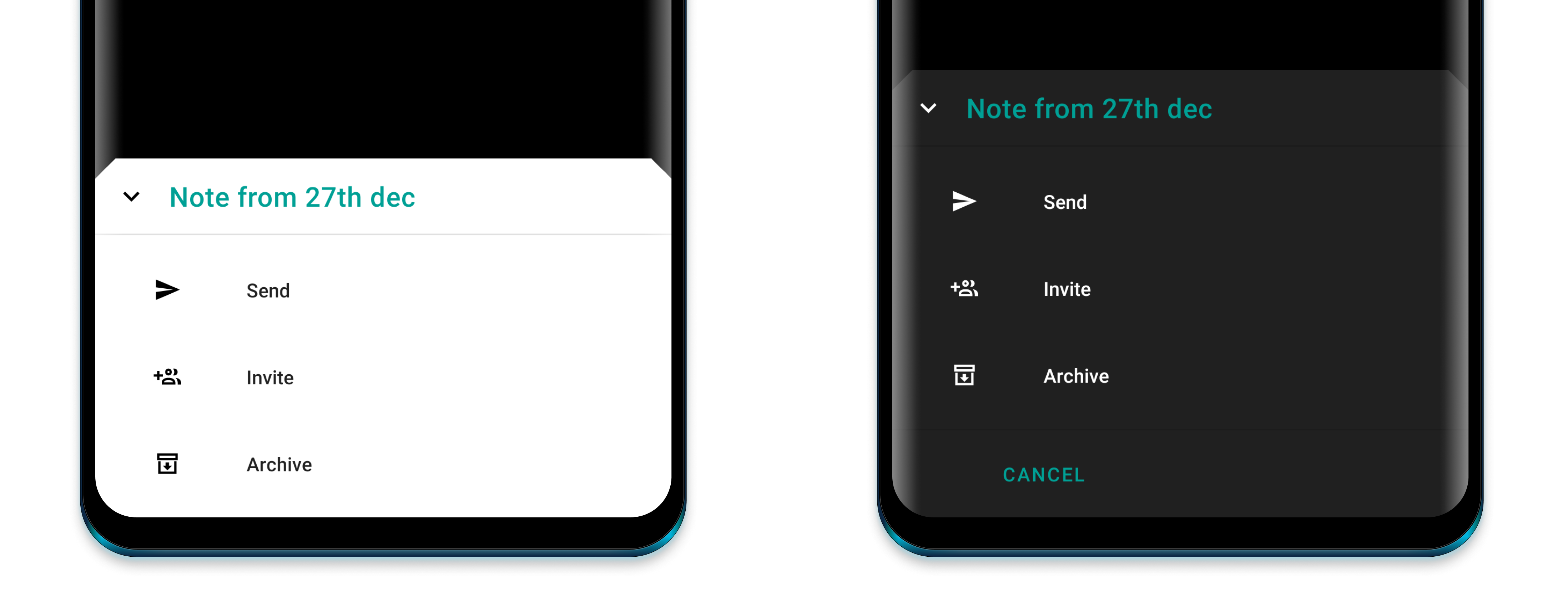
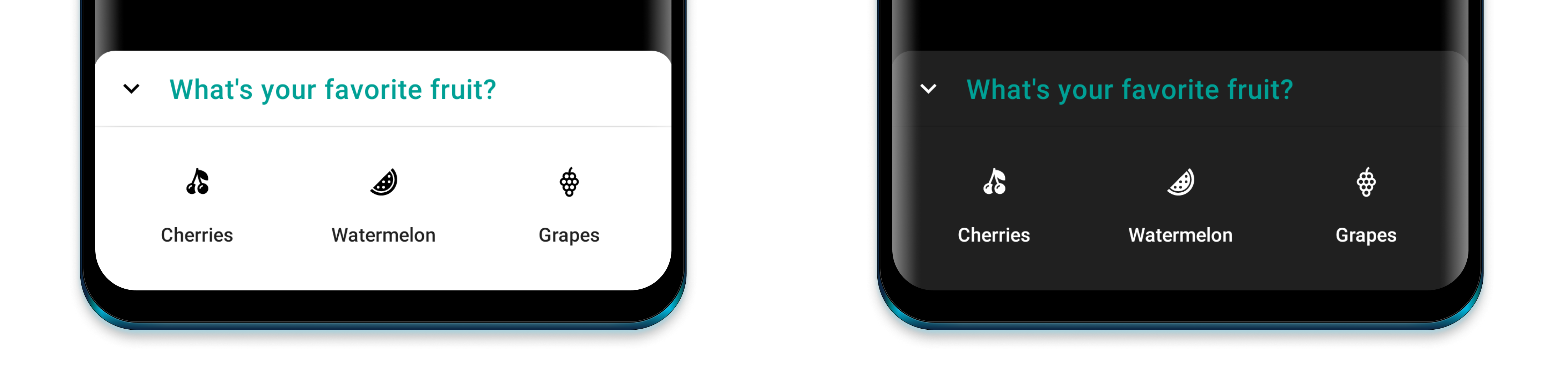
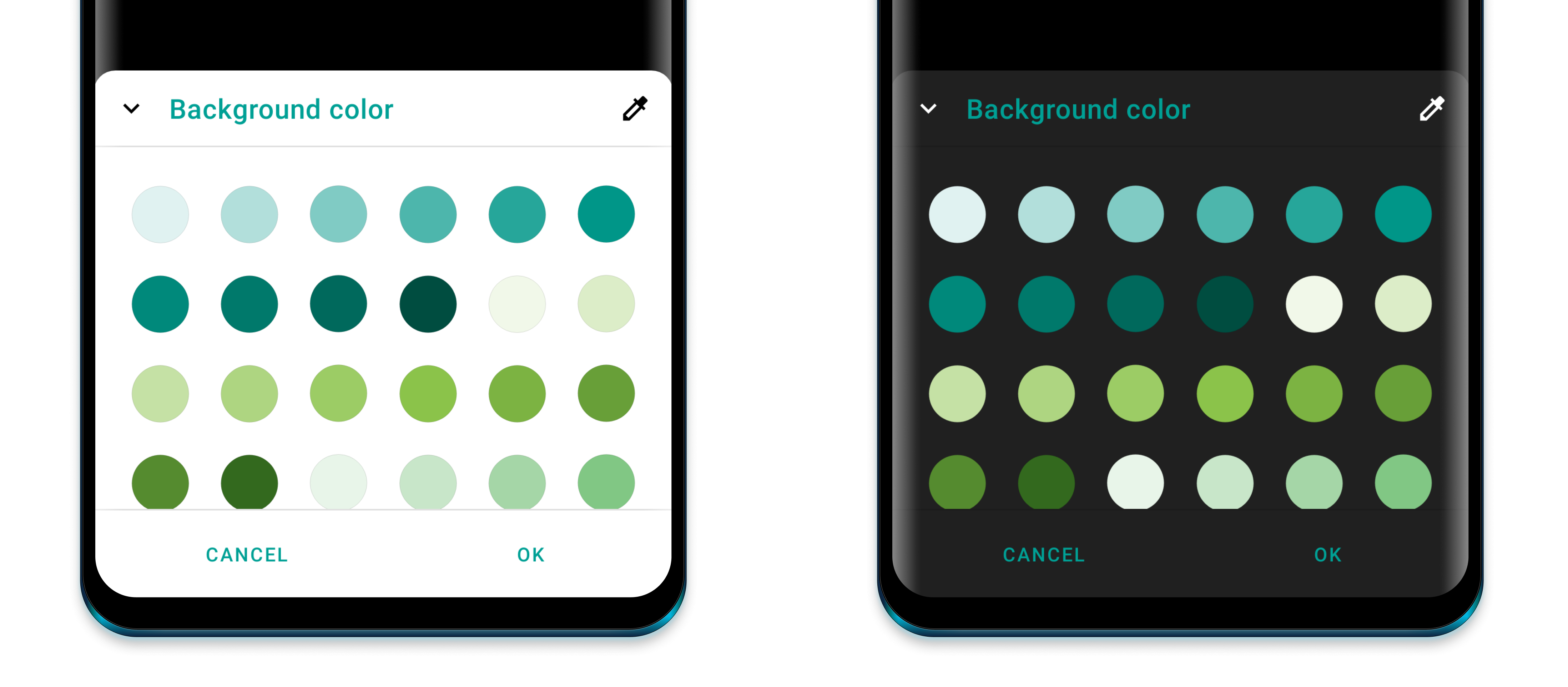
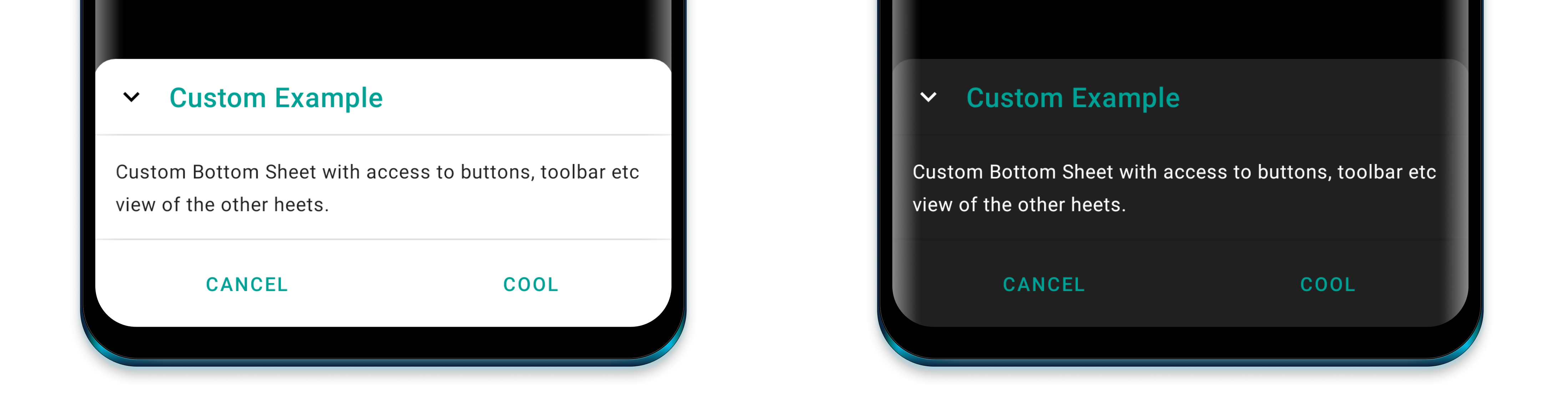
You can override the basic style of a sheet. Instead of displaying the toolbar, you can just hide it and display the typical handle.
<item name="sheetsDisplayHandle">true</item>
<item name="sheetsDisplayToolbar">false</item>
<item name="sheetsDisplayCloseButton">false</item>
Change the appearance of the title.
<item name="sheetsTitleColor">@color/customTitleTextColor</item>
<item name="sheetsTitleFont">@font/font</item>
<item name="sheetsTitleLineHeight">@dimen/dimen</item>
<item name="sheetsTitleLetterSpacing">value</item>
Change the appearance of the content text.
<item name="sheetsContentColor">@color/customContentTextColor</item>
<item name="sheetsContentInverseColor">@color/customContentTextInverseColor</item>
<item name="sheetsContentFont">@font/font</item>
<item name="sheetsContentLineHeight">@dimen/dimen</item>
<item name="sheetsContentLetterSpacing">value</item>
Change the appearance of the value texts. (e.g. the time in the TimeSheet & ClockSheet or the selected date & period in the Calendarsheet.)
<item name="sheetsValueTextActiveColor">@color/customValueTextColor</item>
<item name="sheetsValueFont">@font/font</item>
<item name="sheetsValueLineHeight">@dimen/dimen</item>
<item name="sheetsValueLetterSpacing">value</item>
Change the appearance of the digit keys on the numerical input.
<item name="sheetsDigitColor">@color/customDigitTextColor</item>
<item name="sheetsDigitFont">@font/font</item>
<item name="sheetsDigitLineHeight">@dimen/dimen</item>
<item name="sheetsDigitLetterSpacing">value</item>
Override the appearance of the button text.
<item name="sheetsButtonTextFont">@font/font</item>
<item name="sheetsButtonTextLetterSpacing">value</item>
Override the general appearance of the buttons (negative and positive button).
<item name="sheetsButtonColor">@color/customButtonColor<item>
<item name="sheetsButtonTextFont">@font/font<item>
<item name="sheetsButtonTextLetterSpacing">value<item>
<item name="sheetsButtonCornerRadius">12dp<item>
<item name="sheetsButtonCornerFamily">cut<item>
<item name="sheetsButtonWidth">match_content/wrap_content<item>
Override the appearance of the negative button.
<item name="sheetsNegativeButtonType">text_button/outlined_button/button<item>
<item name="sheetsNegativeButtonColor">color<item>
<item name="sheetsNegativeButtonCornerRadius">12dp<item>
<item name="sheetsNegativeButtonCornerFamily">cut<item>
Override the appearance of the positive button.
<item name="sheetsPositiveButtonType">text_button/outlined_button/button<item>
<item name="sheetsPositiveButtonColor">color<item>
<item name="sheetsPositiveButtonCornerRadius">12dp<item>
<item name="sheetsPositiveButtonCornerFamily">cut<item>
Override the border appearance of the outlined button.
<item name="sheetsButtonOutlinedButtonBorderColor">@color/borderColor<item>
<item name="sheetsButtonOutlinedButtonBorderWidth">1dp<item>
The corner family and radius is applied to the button shape or in the case of a outlined or text button, to the ripple background shape.
Fine control You can even define the corner family and radius of the negative and positive button for each corner.
<item name="sheetsNegativeButtonBottomLeftCornerRadius">4dp<item>
<item name="sheetsNegativeButtonBottomLeftCornerFamily">cut<item>
...
<item name="sheetsPositiveButtonBottomRightCornerRadius">8dp<item>
<item name="sheetsPositiveButtonBottomRightCornerFamily">rounded<item>
The size and the appearance of the handle can be changed like this:
<item name="sheetsHandleCornerRadius">8dp</item>
<item name="sheetsHandleCornerFamily">rounded</item>
<item name="sheetsHandleFillColor">?sheetPrimaryColor</item>
<item name="sheetsHandleBorderColor">?sheetPrimaryColor</item>
<item name="sheetsHandleBorderWidth">1dp</item>
<item name="sheetsHandleWidth">42dp</item>
<item name="sheetsHandleHeight">4dp</item>
Override appearance of selected options.
<item name="sheetsOptionSelectedImageColor">@color/customSelectedOptionImageColor</item>
<item name="sheetsOptionSelectedTextColor">@color/customSelectedOptionTextColor</item>
Override appearance of disabled options.
<item name="sheetsOptionDisabledImageColor">@color/customDisabledOptionImageColor</item>s
<item name="sheetsOptionDisabledTextColor">@color/customDisabledOptionImageColor</item>
<item name="sheetsOptionDisabledBackgroundColor">@color/customDisabledOptionBackgColor</item>
Override the appearance of the TextInputLayout (used for the InputEditText).
<item name="sheetsTextInputLayoutCornerRadius">12dp</item>
<item name="sheetsTextInputLayoutBottomLeftCornerRadius">12dp</item>
... and for all other corners
<item name="sheetsTextInputLayoutEndIconColor">@color/customEndIconColor</item>
<item name="sheetsTextInputLayoutHelperTextColor">@color/customHelperTextColor</item>
<item name="sheetsTextInputLayoutBoxStrokeColor">@color/customBoxStrokeColor</item>
<item name="sheetsTextInputLayoutHintTextColor">@color/customHintTextColor</item>
<item name="sheetsTextInputLayoutBoxStrokeErrorColor">@color/customBoxStrokeErrorColor</item>
<item name="sheetsTextInputLayoutErrorTextColor">@color/customErrorTextColor</item>
- Leave a star and tell others about it
- Watch for updates and improvements.
- Open an issue if you see or got any error.
- Leave your thanks here and showcase your implementation.
- Donate me a coffee.
- Open an issue to discuss what you would like to change.
- Fork the Project
- Create your feature branch (feature-[some-name])
- Commit your changes
- Push to the branch (origin feature-[some-name])
- Open a pull request
Show your appreciation by donating me a coffee. Thank you very much!



Check out some apps which are using this library.
-
Aquafy - Beautiful hydration tracker and reminder.
-
Awake - Intelligent alarms and wake-up challenges and sleep tracking to improve your daily sleep and day-time quality.
-
Sign for Spotify - Playlist and control widgets for Spotify content.
-
Buddha Quotes - Open Source Buddha Quotes.
Copyright 2020 Maximilian Keppeler https://maxkeppeler.com
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.