-
適当な場所にリポジトリをチェックアウト
git clone https://github.com/yoshikinoko/XDPluginMeetupJapan.gitもしくは zipファイルをダウンロード
-
Adobe XD プラグイン開発フォルダー(
developフォルダー)を開くAdobe XD を起動した後に下記のメニューよりフォルダーを開いてください
プラグイン>開発版>開発フォルダーを表示開発フォルダーが表示されない場合は、下記の場所にフォルダーを作成してください
-
Mac:
~/Library/Application Support/Adobe/Adobe XD/develop -
Win:
%LOCALAPPDATA%\Packages\Adobe.CC.XD_adky2gkssdxte\LocalState\develop
-
-
開発フォルダー(
developフォルダー) にフォルダごとコピーしてください。例えば、「01-01-scenegraph-sample」のフォルダーを フォルダーごとコピー してください
-
Adobe XDを起動し、プラグインを再読み込みしてください。
プラグイン>開発版>プラグインを再読み込みショートカットキー
-
Mac: Command+Shift+R
-
Win: Ctrl+Shift+R
-
-
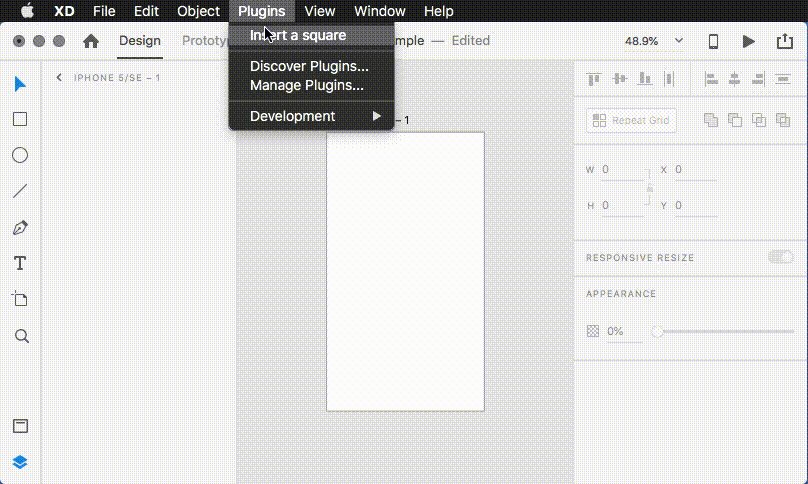
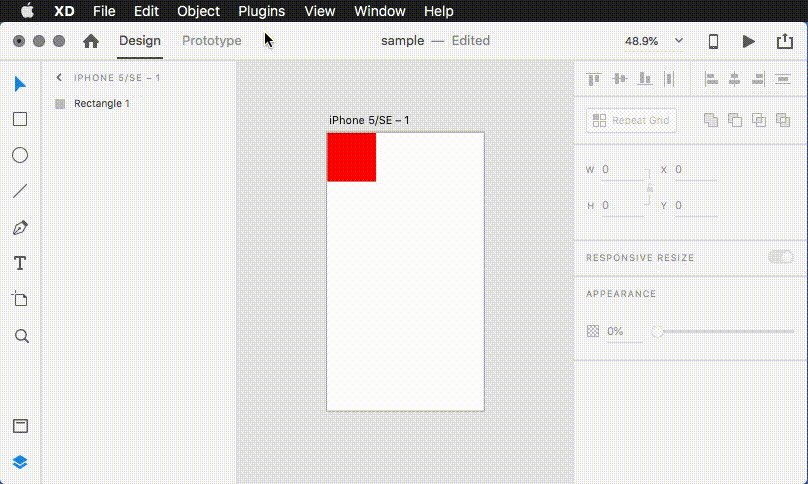
Adobe XD のメニューより、プラグインを起動
プラグイン>プラグイン名
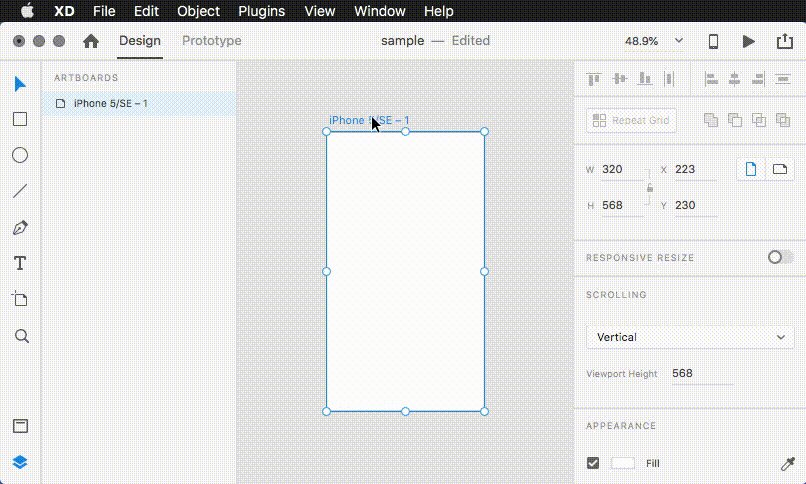
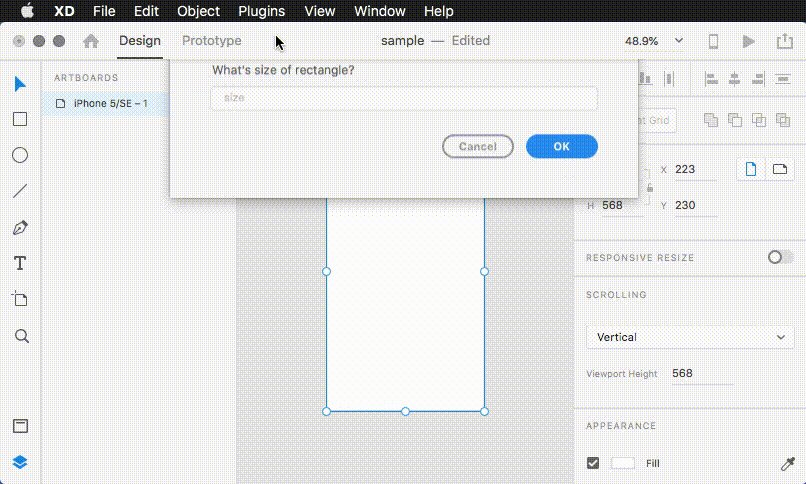
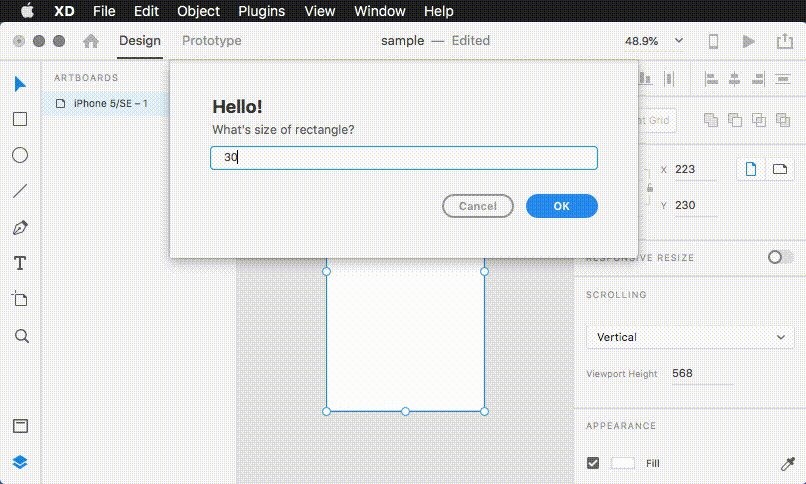
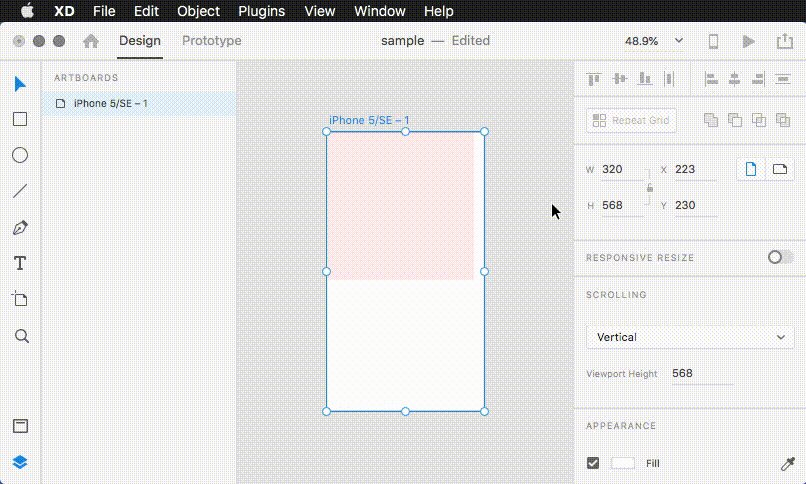
01-02-scenegraph-sample-webpack
01-01と01-02のプラグインのプレビュー
- Adobe XDプラグインをつくってみよう (SlideShare)
- はじめてのAdobe XDプラグイン開発!定番のHello Worldを表示させてみよう #AdobeXD #AdobeMAX - Adobe Blog
- Adobe XDプラグインのソースコードの解説 #AdobeIO #XDPlugin #AdobeXD - Adobe Blog
- #Adobe XD のパネルに対応したプラグインの開発 - Adobe Blog
- Adobe XD Plugins Advent Calendar 2018 - Qiita
- Adobe XD User Group Japan facebook group
- Adobe XD official facebook page
- Adobe XD - Adobe Blog
- Creative Cloud 道場 - Adobe Blog #CCDojo
- Adobe XD CC体験版ダウンロード
- アドビ公式サイト
- Adobe XD Platform
- Adobe XD Plugin Developers Forum
- Adobe XD Github
- Adobe I/O
- Adobe Tech Blog
- Twitter #XDPlugin
Apache 2.0
You use this utility at your own risk. Under no circumstances shall Adobe be held liable for the use, misuse, or abuse of this utility.