Reflow-test
├─ .vscode
│ └─ settings.json
├─ app.js
├─ cat.js
├─ imgs
│ ├─ after timer.gif
│ ├─ before timer.gif
│ ├─ cat.gif
│ └─ result.gif
├─ index.html
├─ LICENSE
├─ main.js
├─ style.css
└─ thinking.md
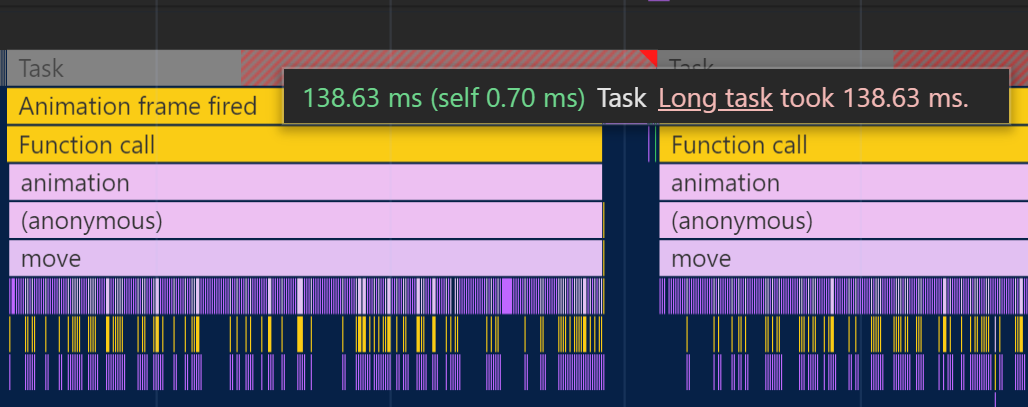
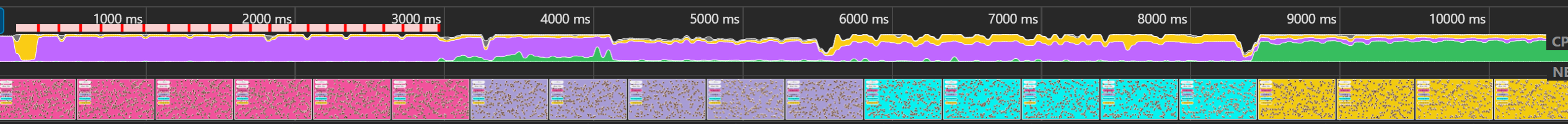
It took approximately 138.63ms to compose one frame. This translates to around 7FPS.
Why did this happen?
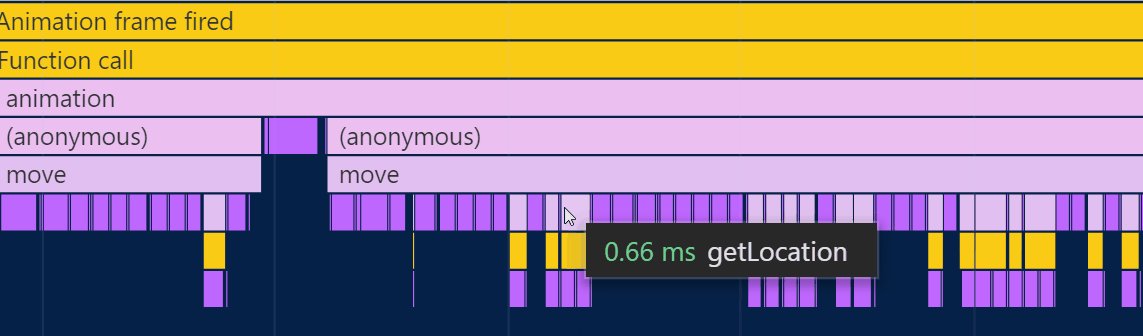
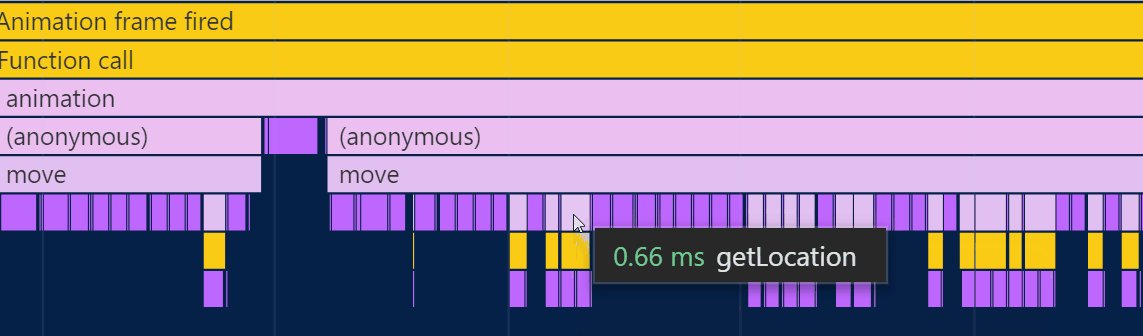
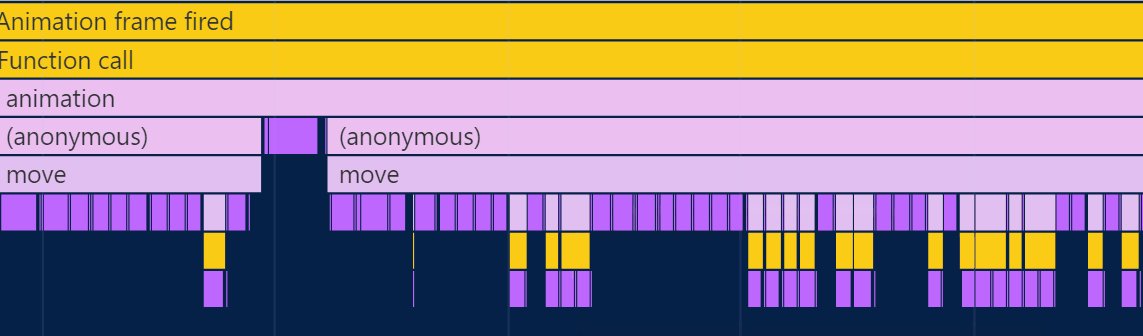
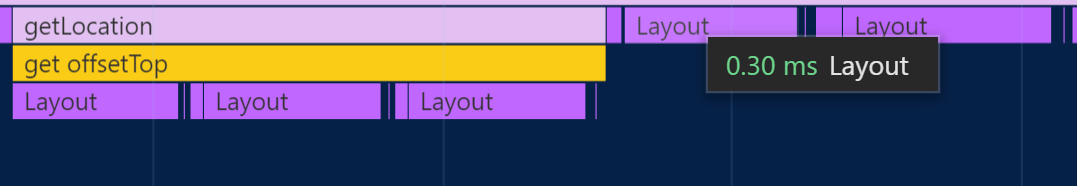
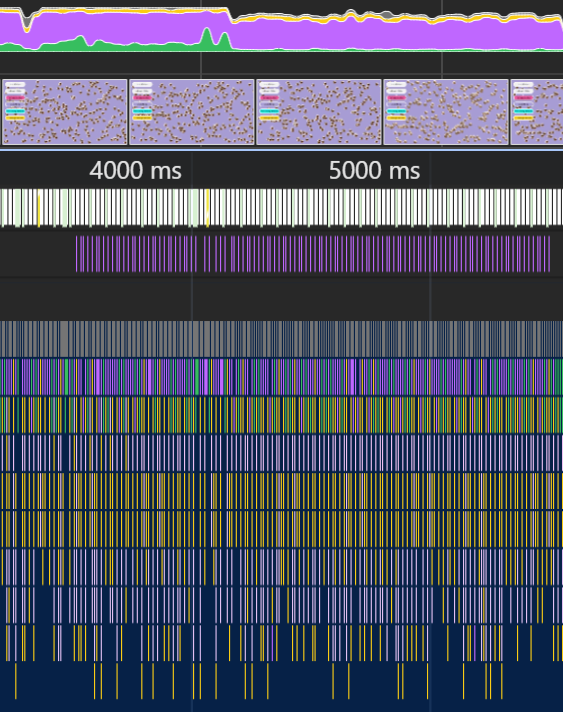
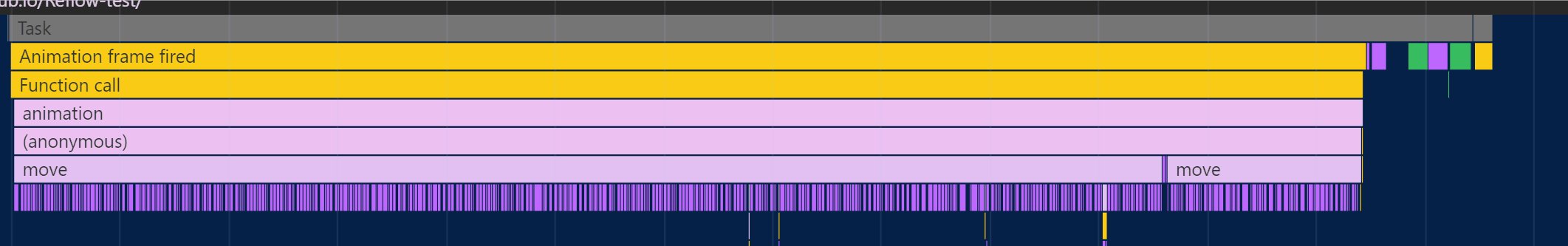
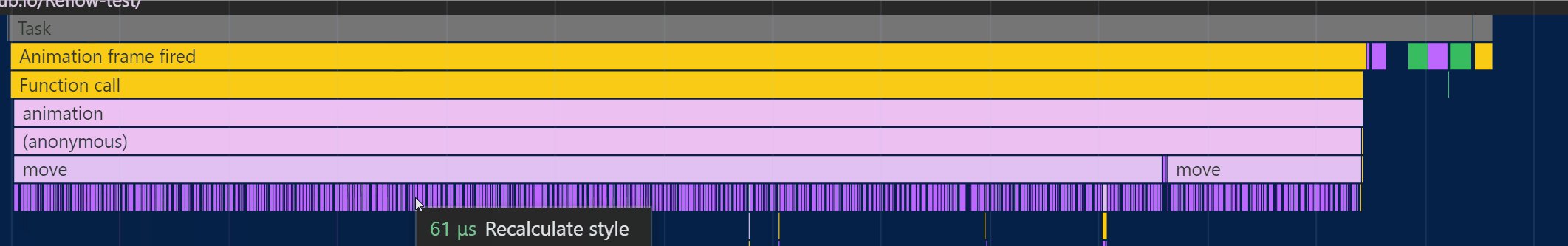
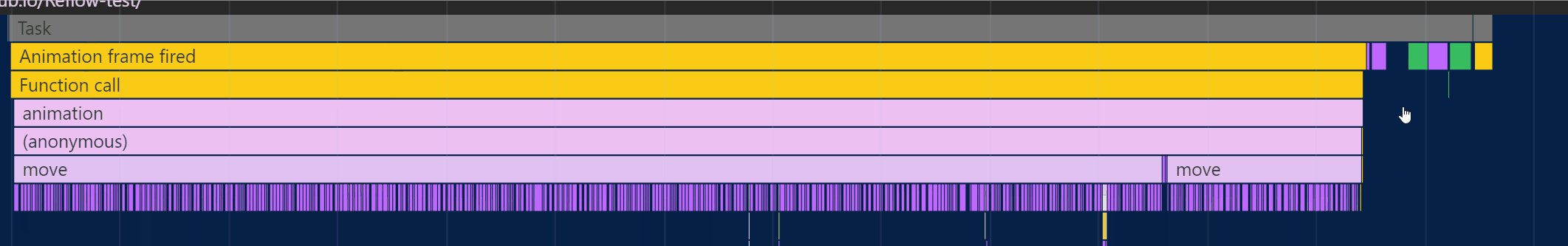
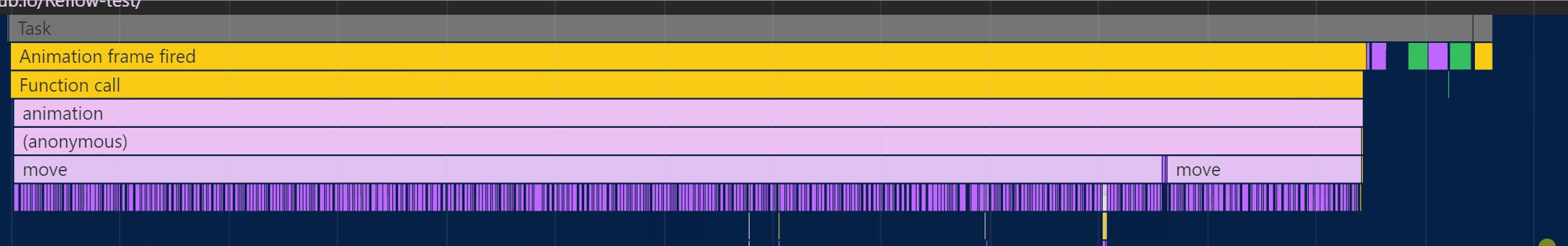
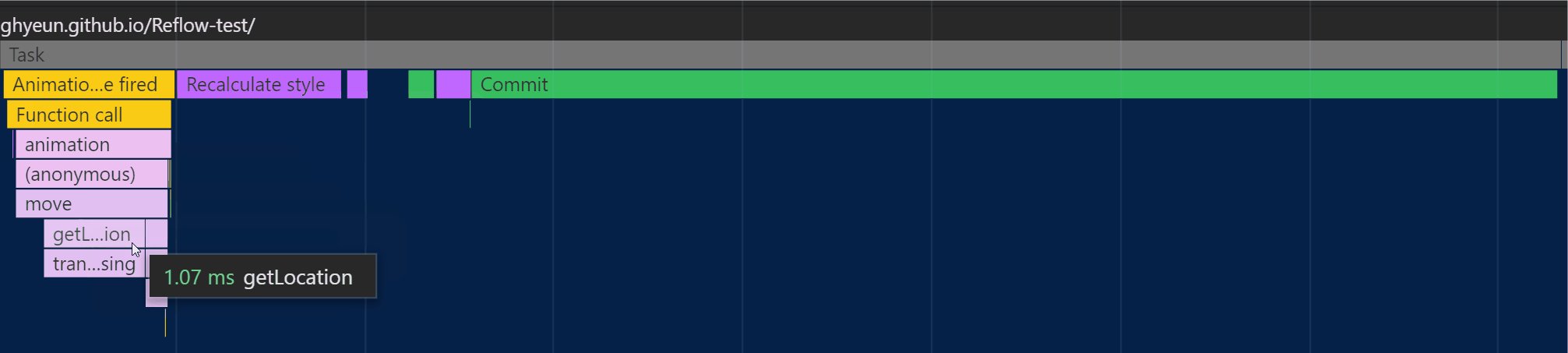
Examining the call tree within a single task, we notice that the getLocation method is executed when the move method of a node is called. If isCaching is false, the getLocation method calculates the current position of the data using offsetTop + trnaslateY(px).
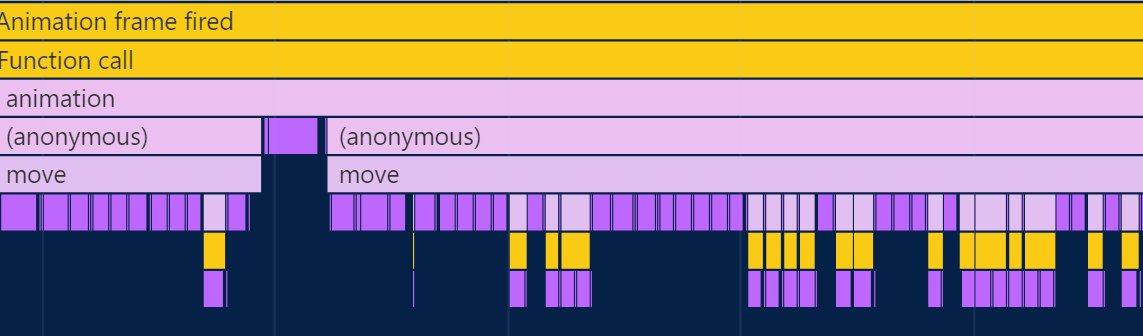
When get offsetTOP is executed, a reflow occurs. Following getLocation, DOM operations of the node are invoked, triggering another reflow.
This sequence repeats for each node.
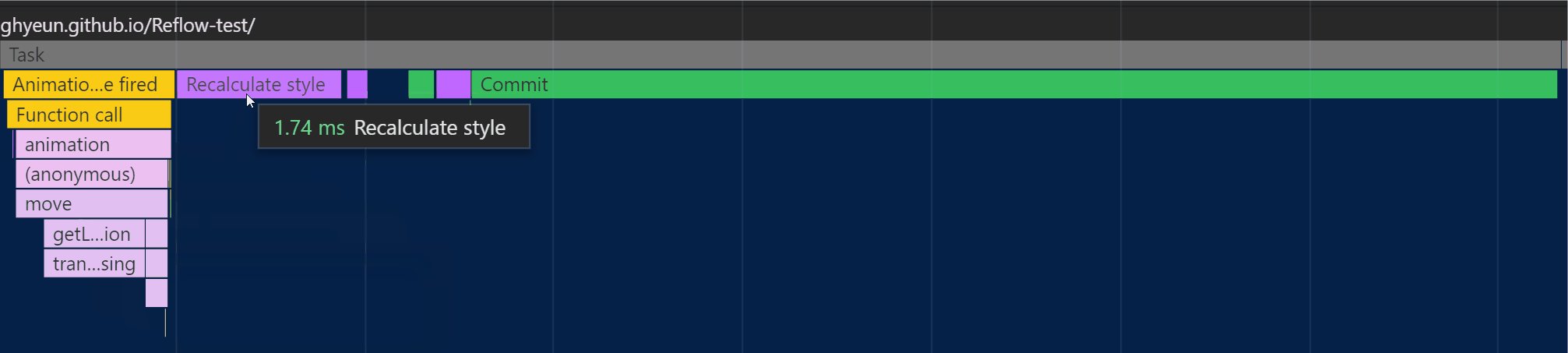
Recalculate style -> layout processes occur repeatedly for each node.
On average, each layout calculation took 0.30ms. Thus, the lengthy duration for composing one frame was primarily due to the numerous layout calculations.
??? : The browser rendering engine queues DOM operations and processes them collectively, claiming to optimize the process.
The reason for not executing Batch DOM Manipulation is that when the browser engine is asked for the current position of a node, it must execute any previously queued DOM operations before providing the position. This is because DOM operations can trigger reflows, potentially altering the layout of other nodes.
Thus, immediate computation of the current node's Computed Style attribute leads to immediate DOM Manipulation.
Uncaching TOPsuffered from repetitive reflows asBatch DOM Manipulationcouldn't be utilized.
Changing the
TOPattribute itself triggers a reflow.
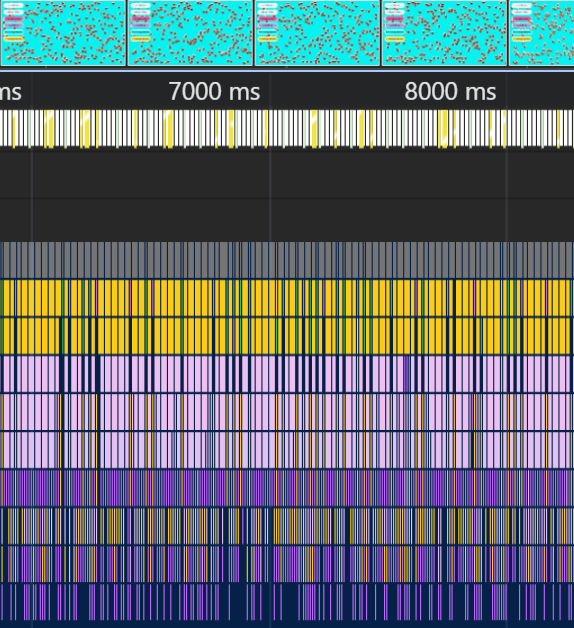
It took approximately 16ms to compose one frame, maintaining 60FPS.
Although getLocation is executed in Caching TOP, the method uses cached data when isCaching is true.
Thus, Batch DOM Manipulation is possible, leading to only one layout calculation per task.
The key point is that, despite both Un-caching TOP and Caching TOP triggering a reflow due to changing the TOP attribute, the former incurred numerous reflows (0.3ms * number of nodes), while the latter managed multiple node reflows collectively within 0.4ms.
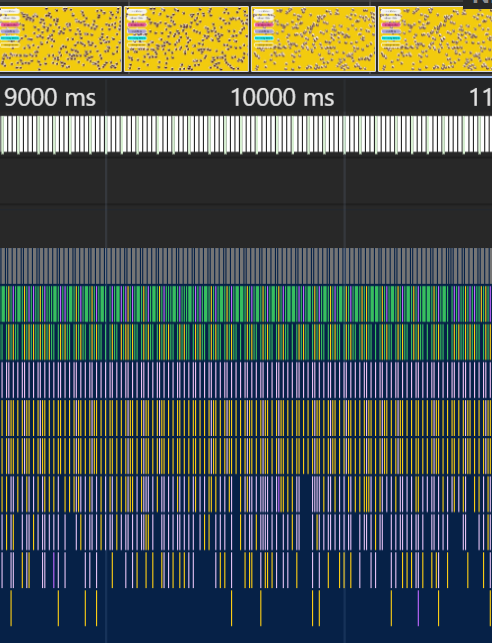
It took approximately 26.92ms to compose one frame, resulting in around 35FPS.
I thought using
translatewould be much better than changing thetopattribute every time, but it wasn't.
Even in Un-Caching Translate, get OffsetTOP is executed, forcing immediate DOM Operation execution.
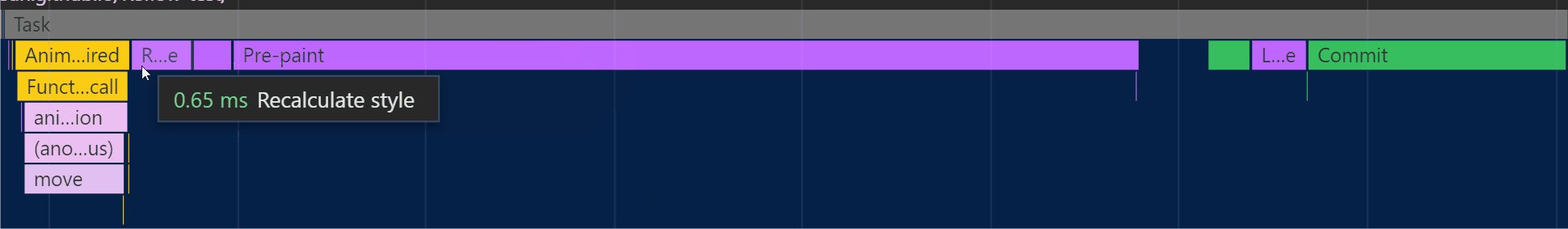
Consequently, each node triggers Recalculated Style due to changes in the translateY property, although this process is relatively short compared to layout calculation.
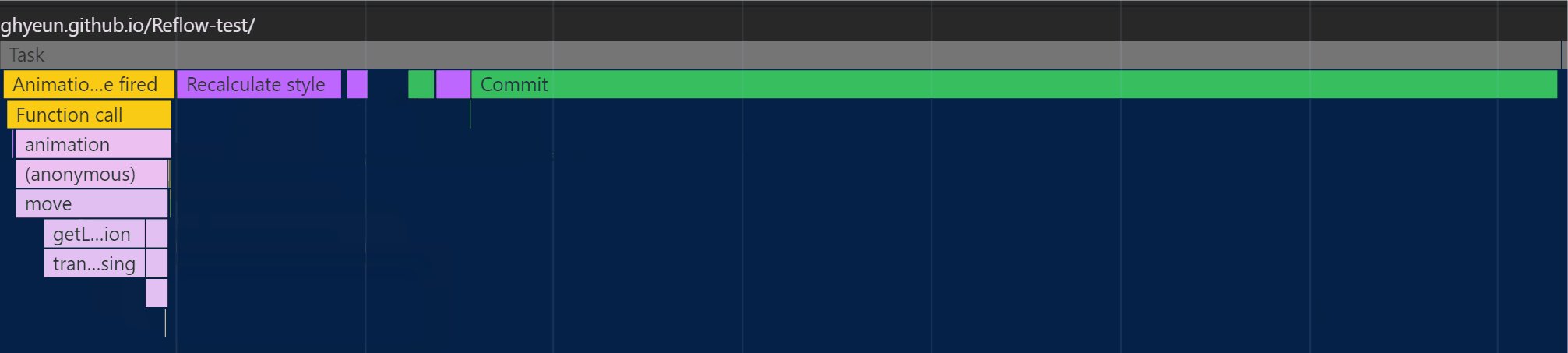
As translate is utilized, no layout occurs after Recalculate Style.
Rendering updates are scheduled after the altered styles post Recalculate Style, illustrating a collective rendering process.
It took approximately 16ms to compose one frame, maintaining 60FPS.
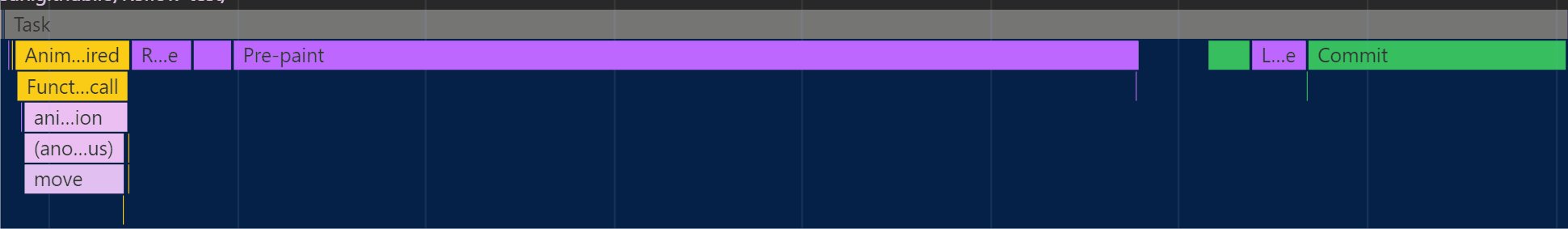
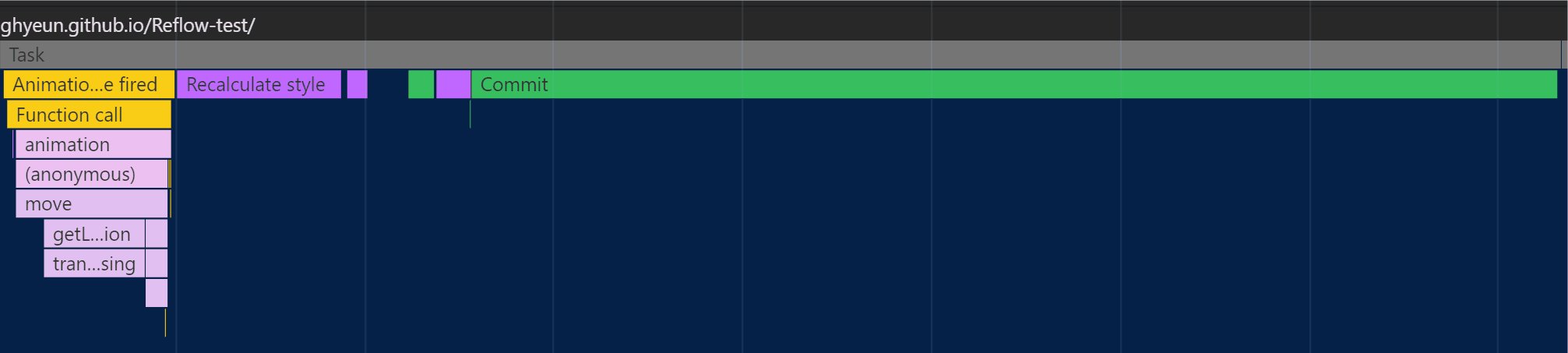
In Caching Translate, getLocation utilizes cached data, enabling Batch DOM Manipulation.
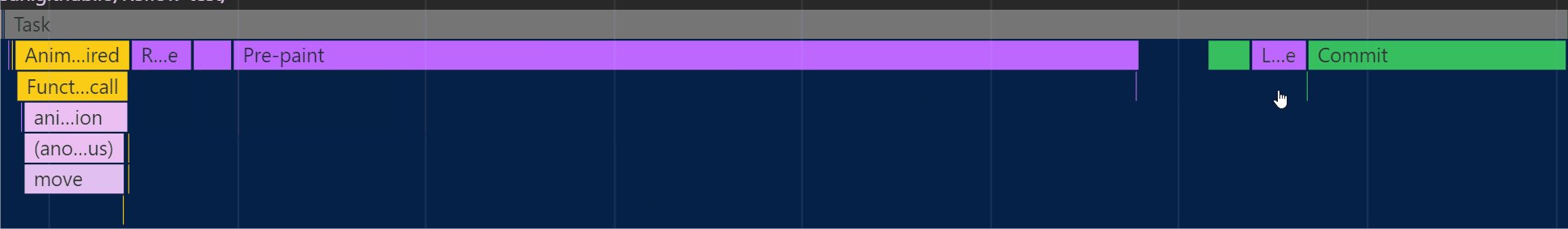
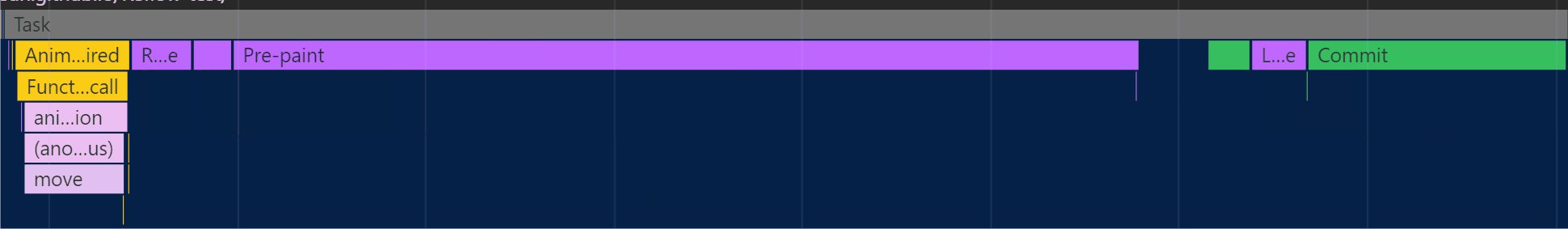
Thus, tasks execute Recalculate Style, pre-paint, paint, commit, and other processes collectively.
Notably, the Commit phase takes longer in Caching Translate, unlike other scenarios where it lasts around 0.4ms. Here, it extends to 10ms.
It's unclear whether this delay is due to maintaining 60FPS by waiting at Commit even after completing all processes or because shifting layers during Commit takes longer.
Regardless,
Commitoccurs only once, so there's no inherent reaso