完整代码收费 可以加qq 931708230 或者加微信ynwwxid 咨询
接毕业设计和论文
视频演示: B站视频演示
毕业设计所有选题地址: https://github.com/ynwynw/allProject
本项目前后端分离
本系统分为管理员、用户两种角色
用户角色包含以下功能:
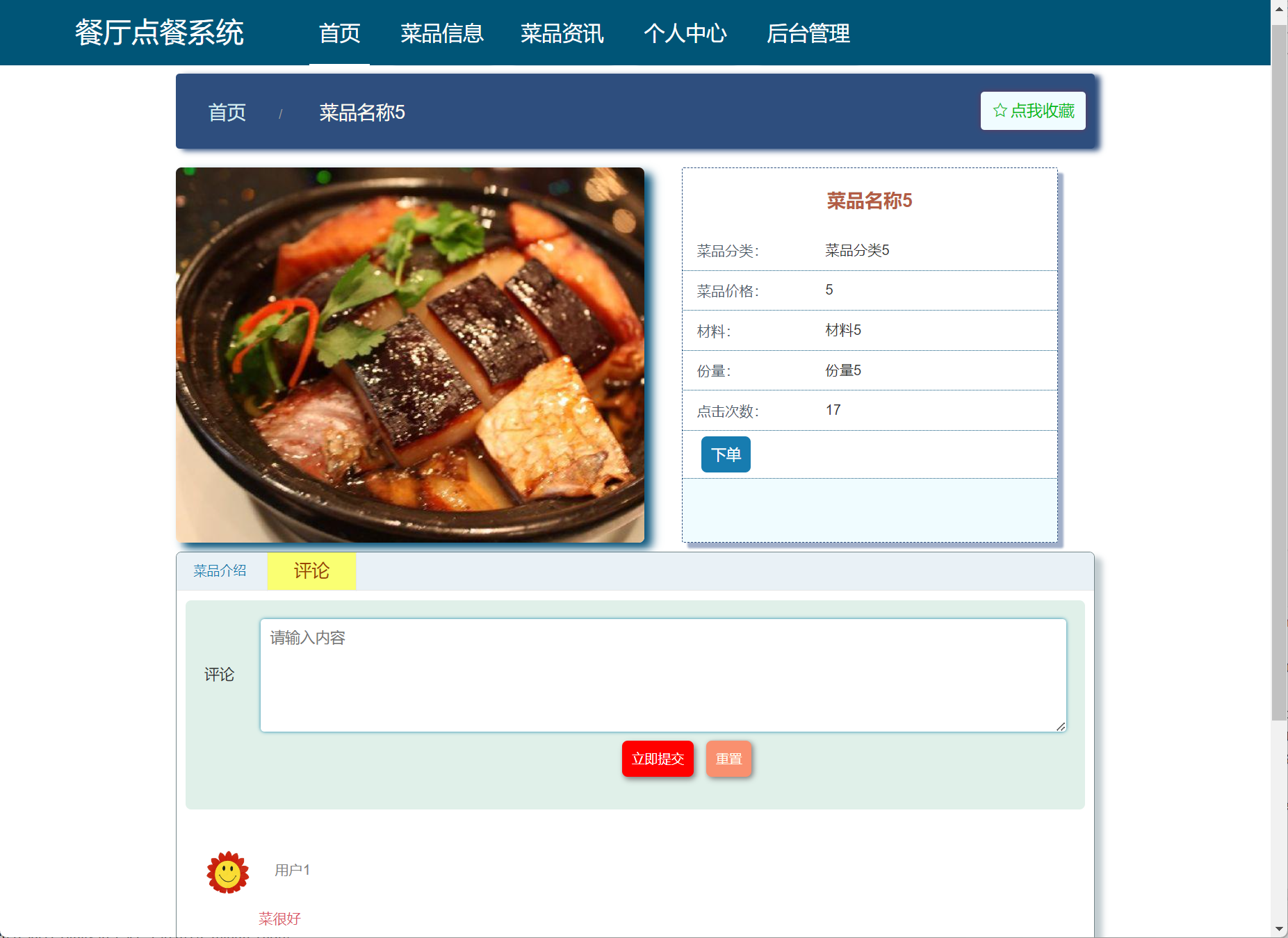
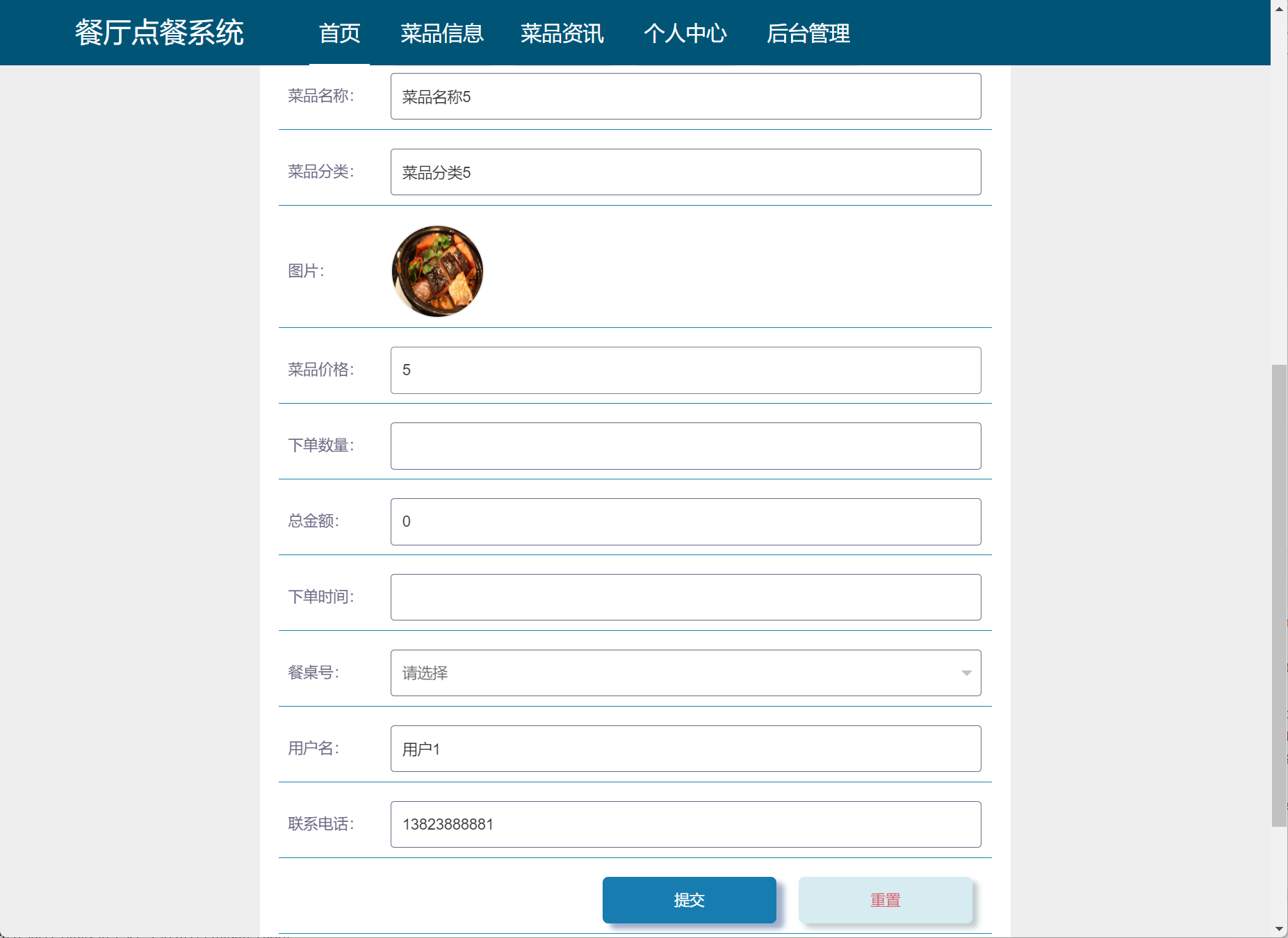
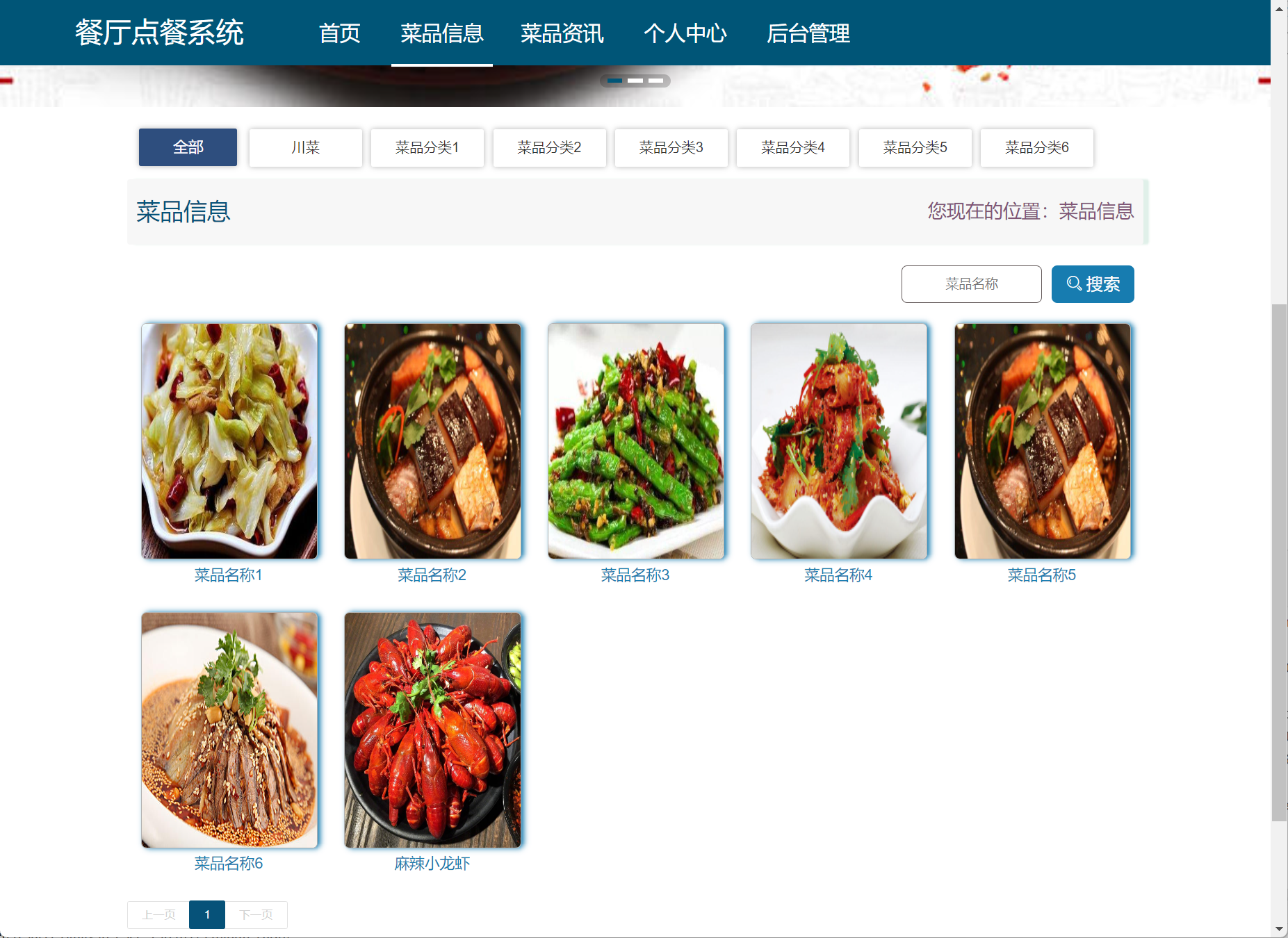
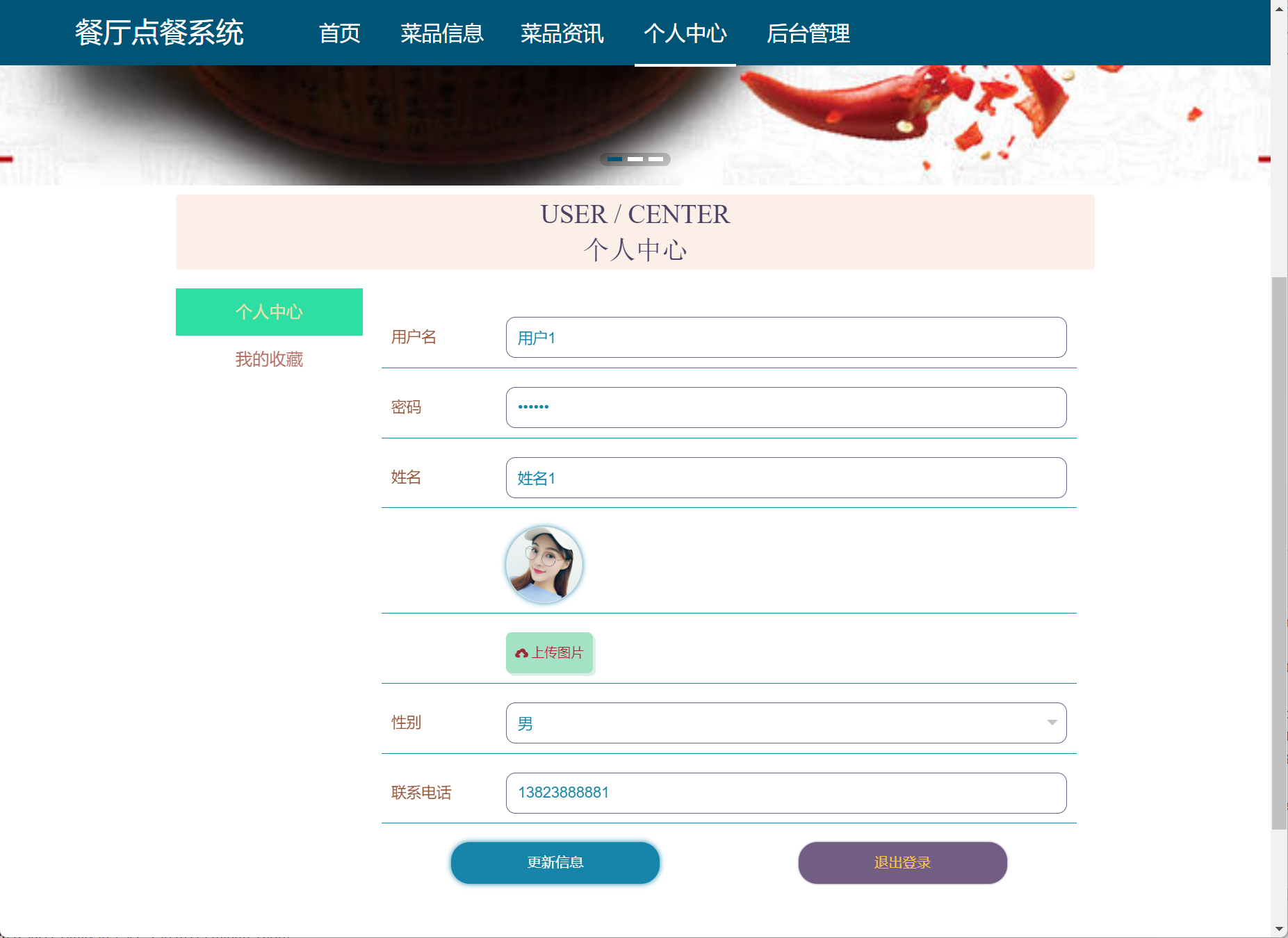
- 登录、注册、菜品信息(下单、收藏、评论)、菜品资讯、个人中心、密码修改
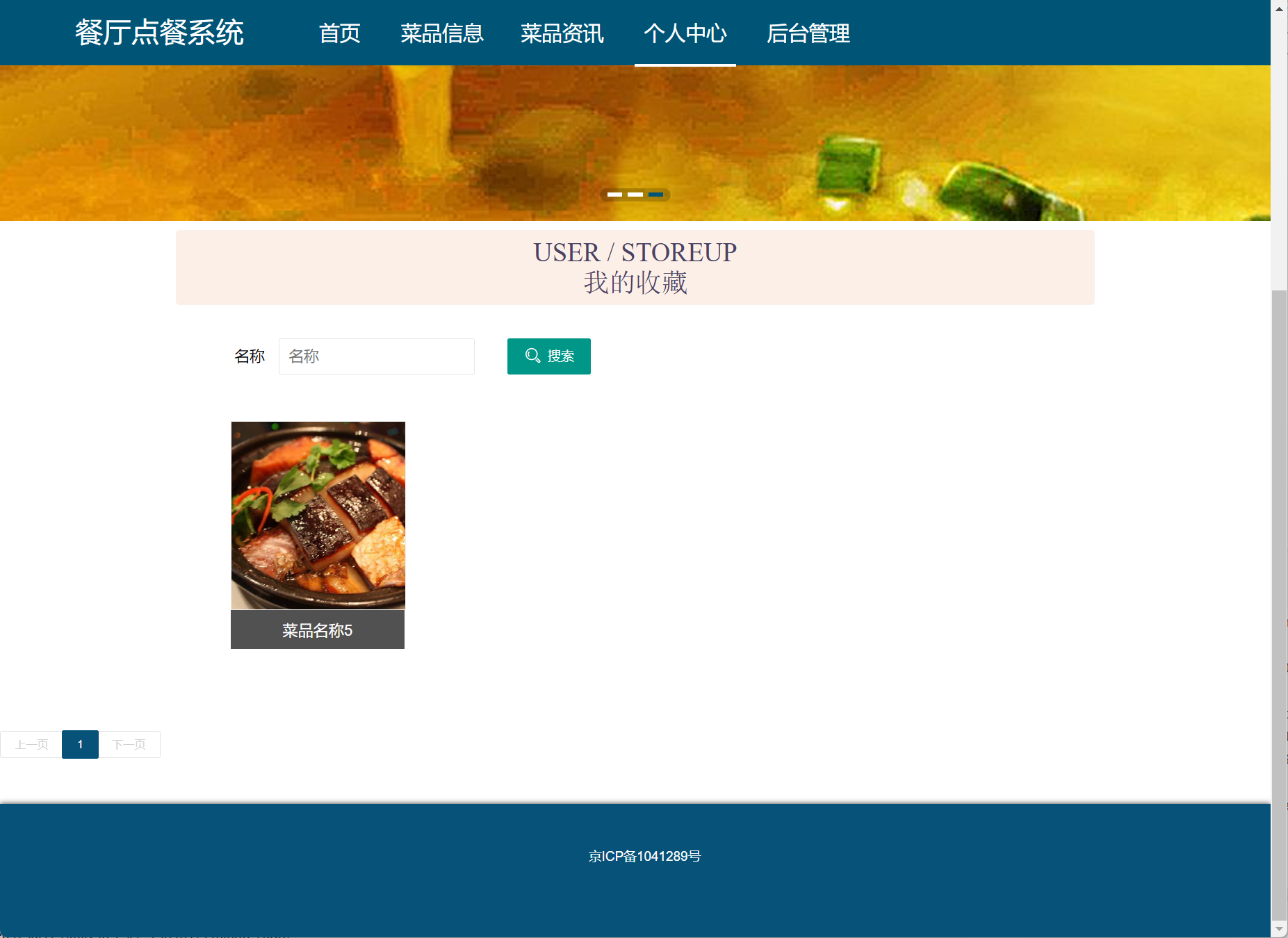
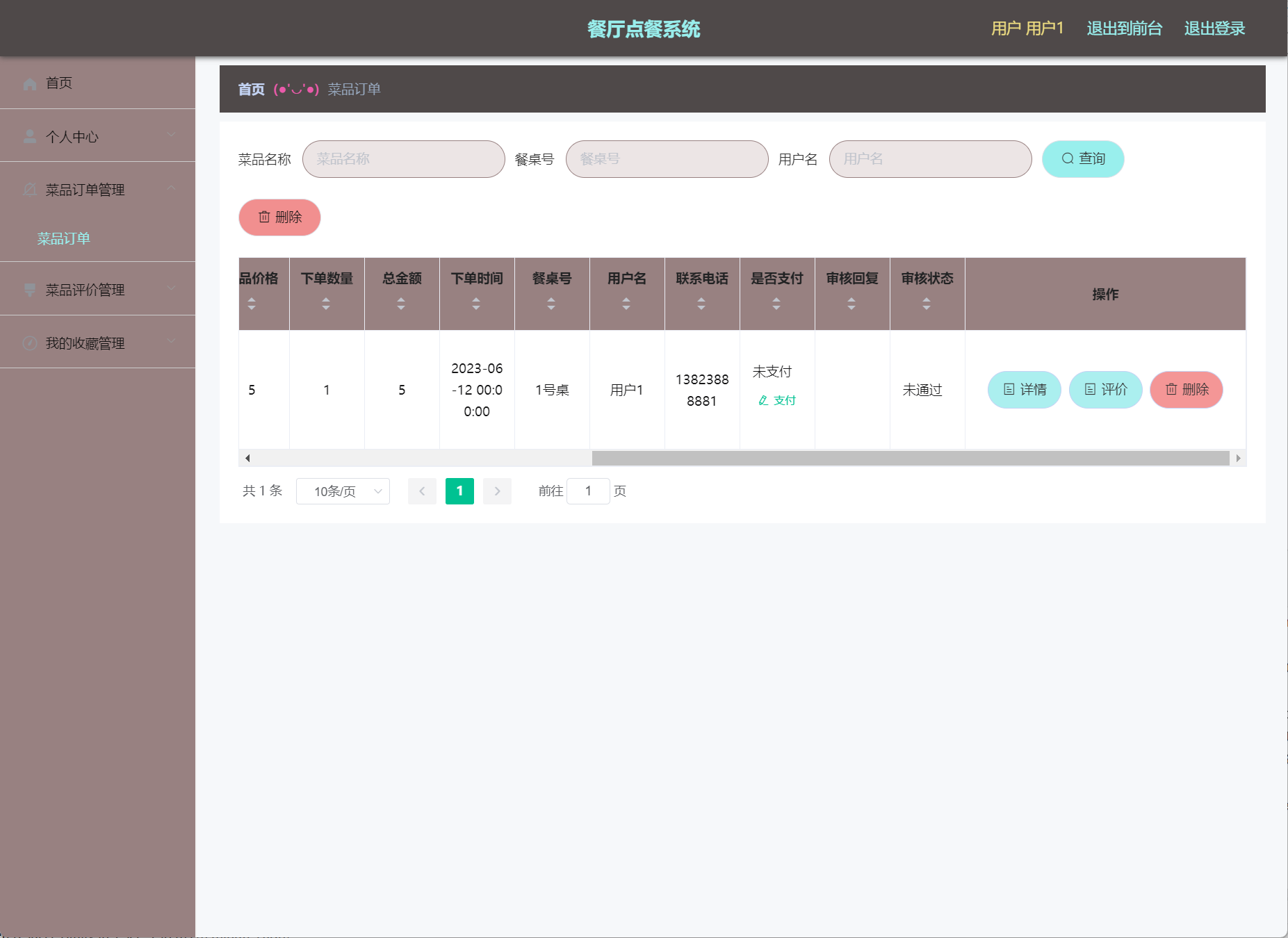
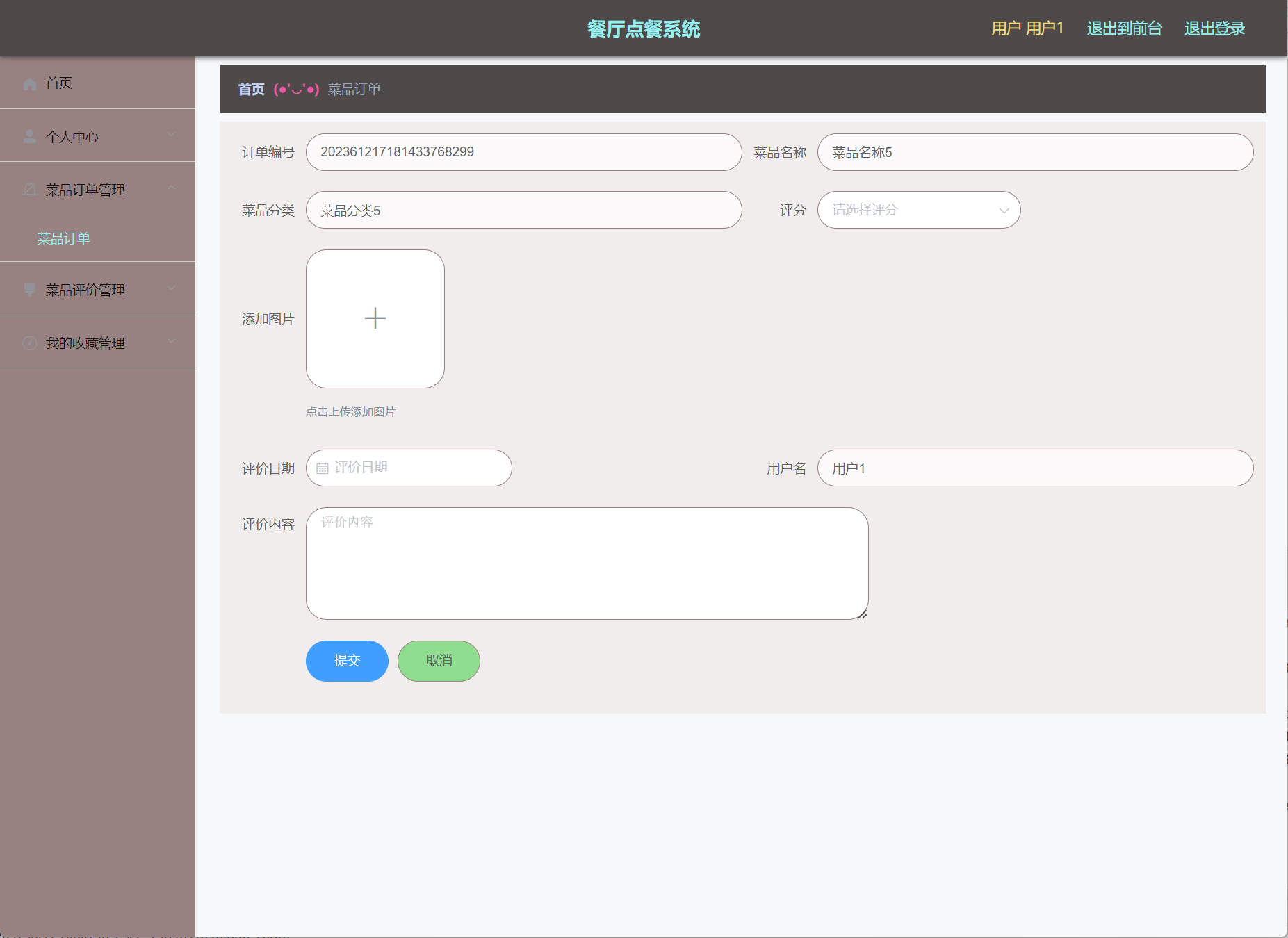
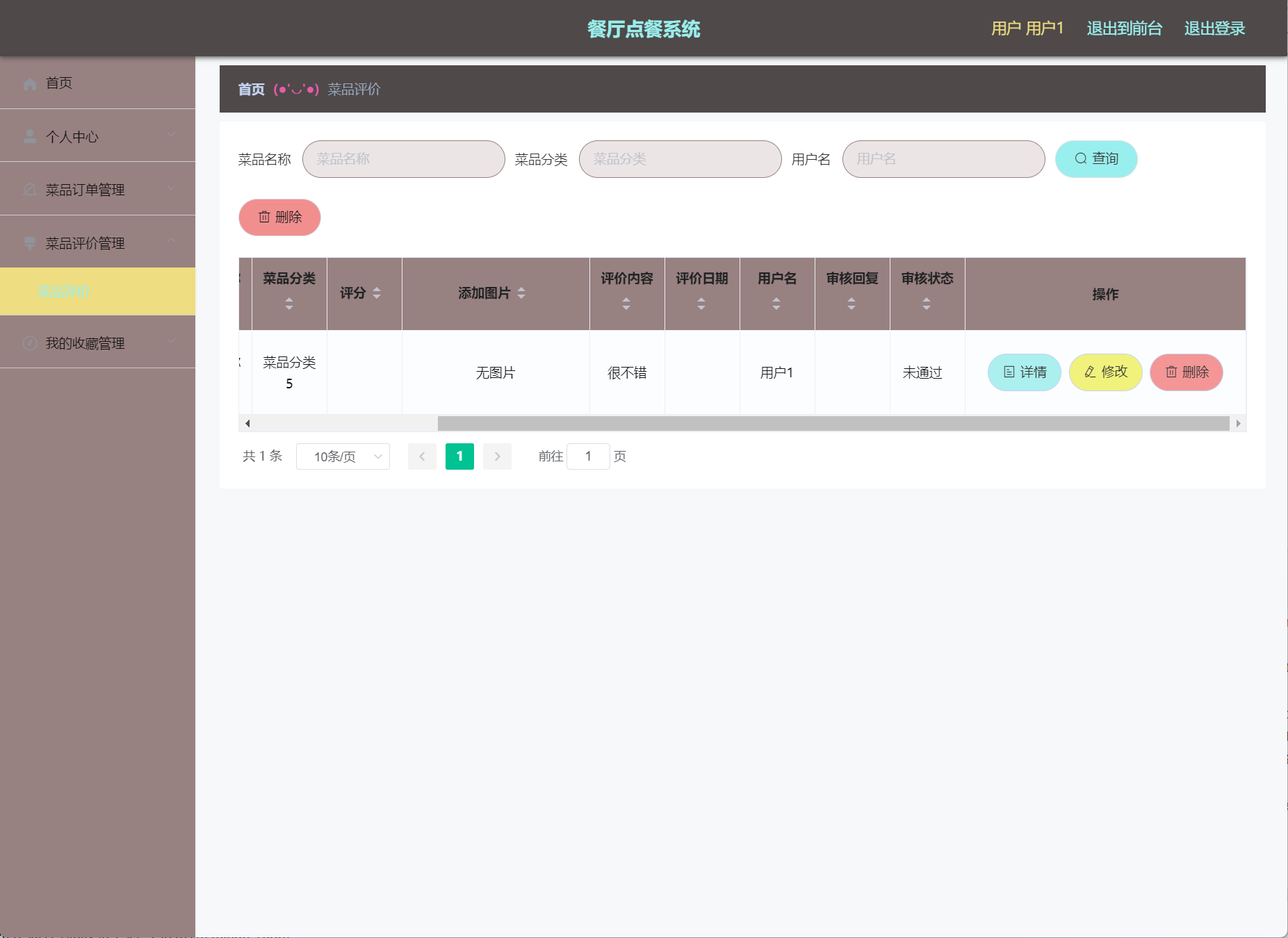
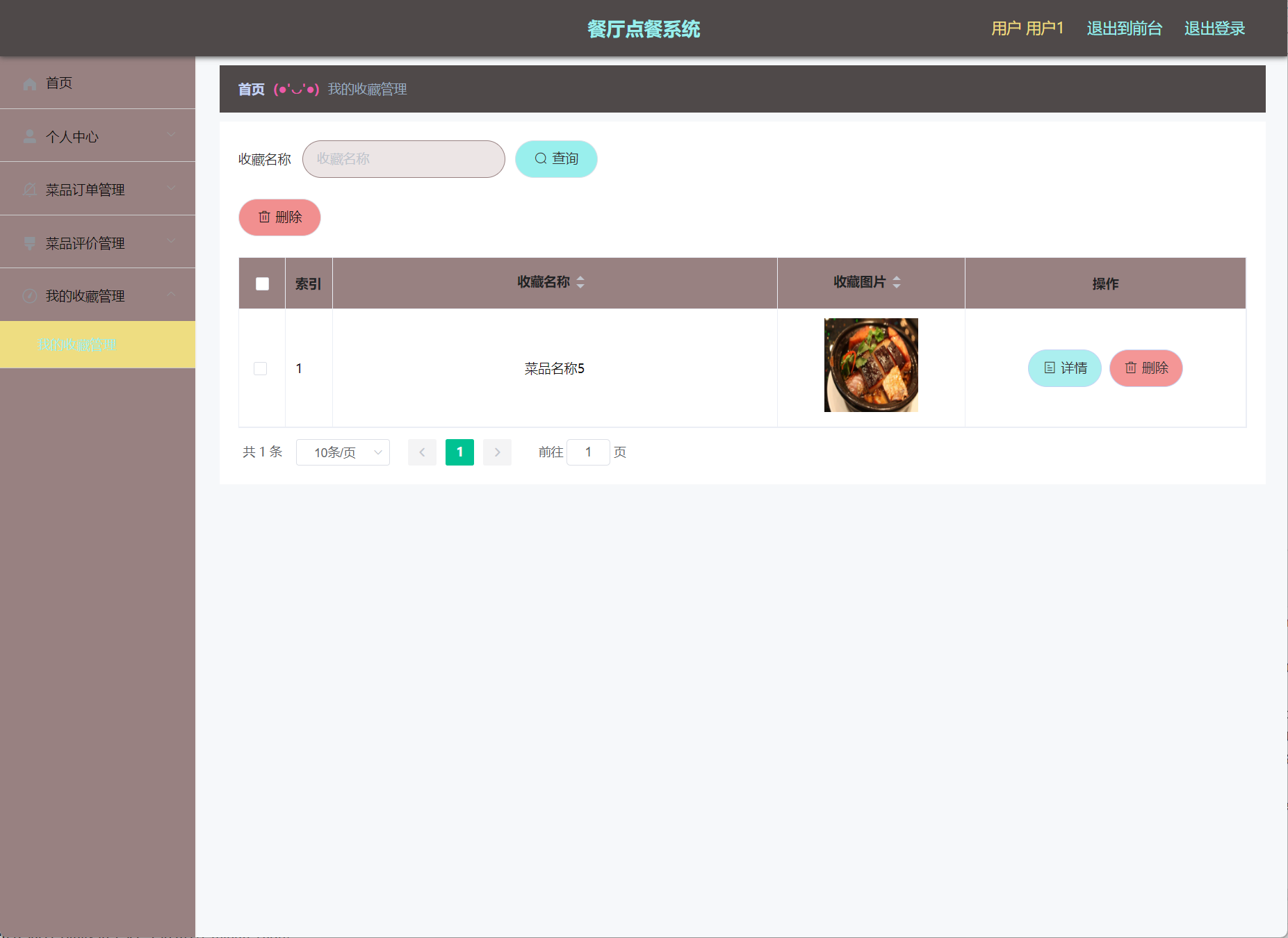
- 我的收藏管理、我的菜品订单管理(订单评价)、我的评价管理
管理员角色包含以下功能:
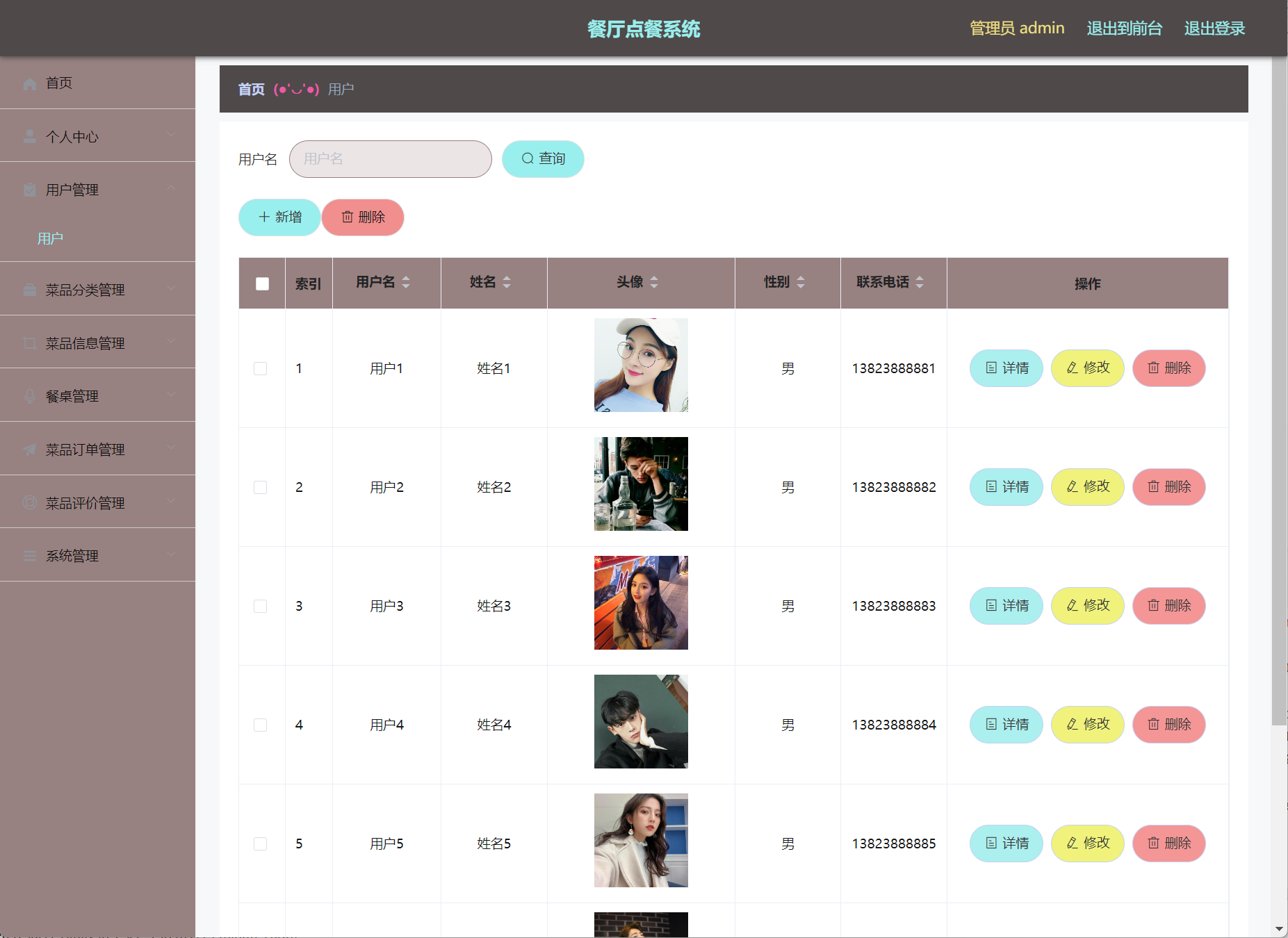
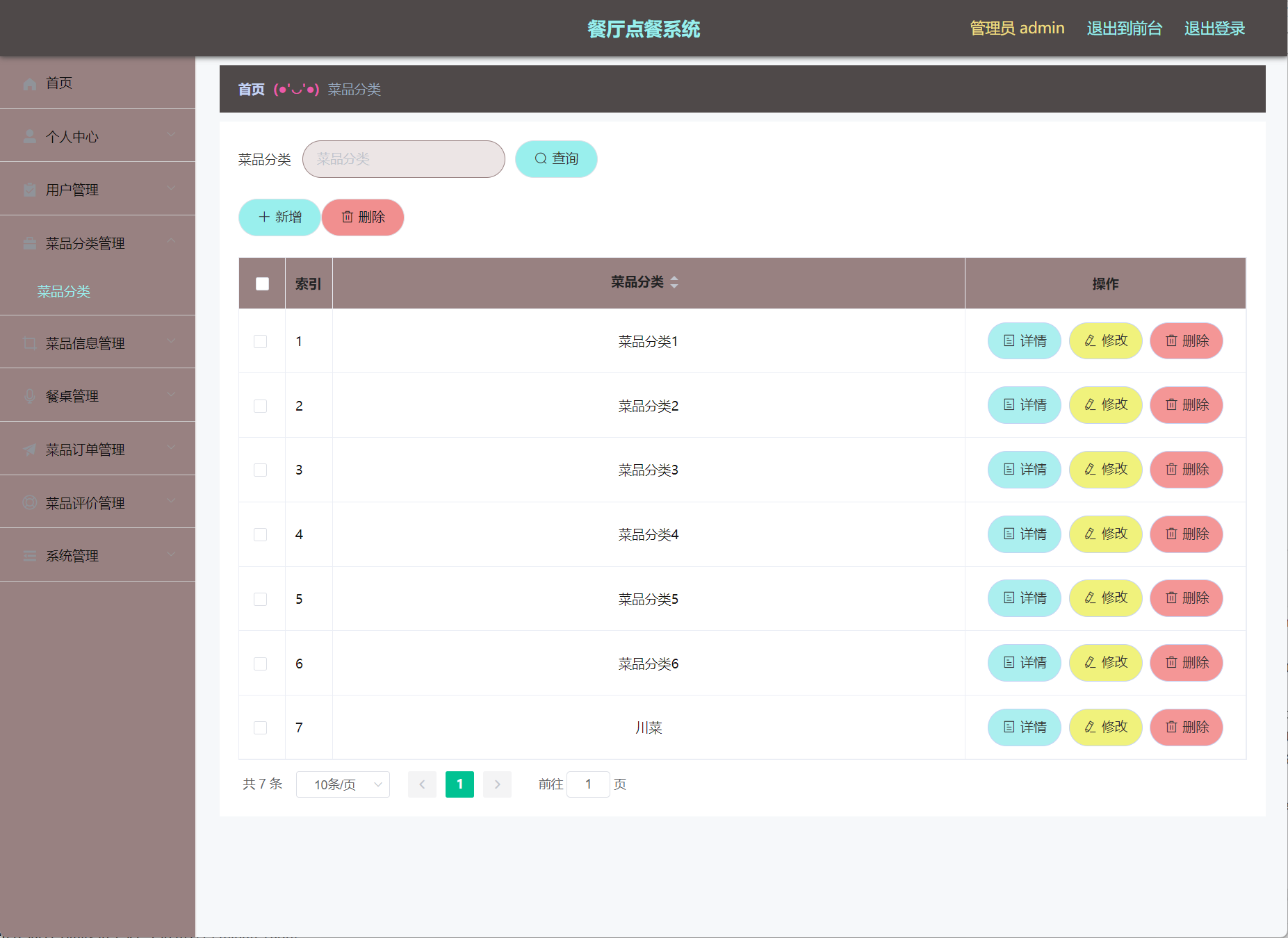
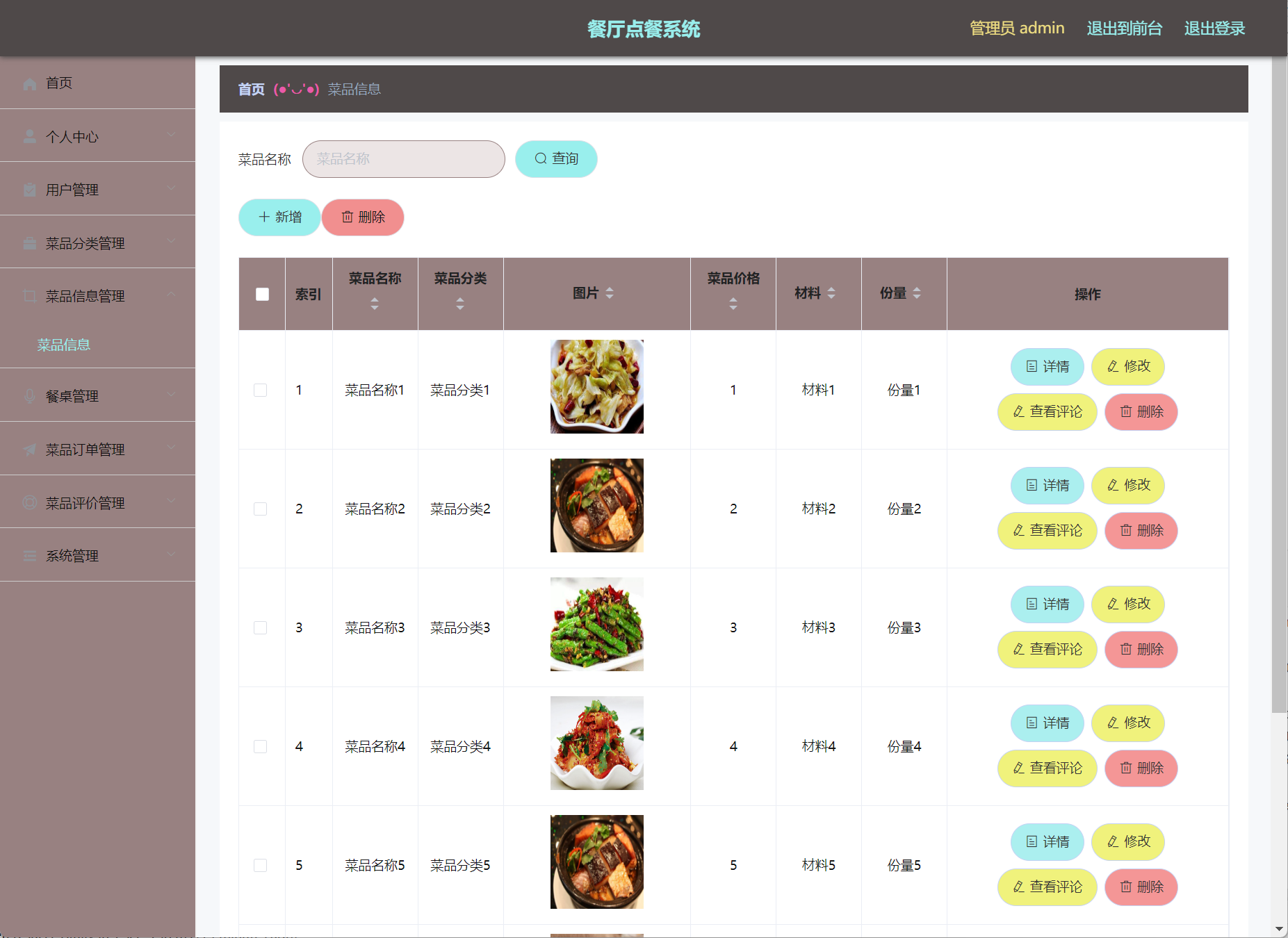
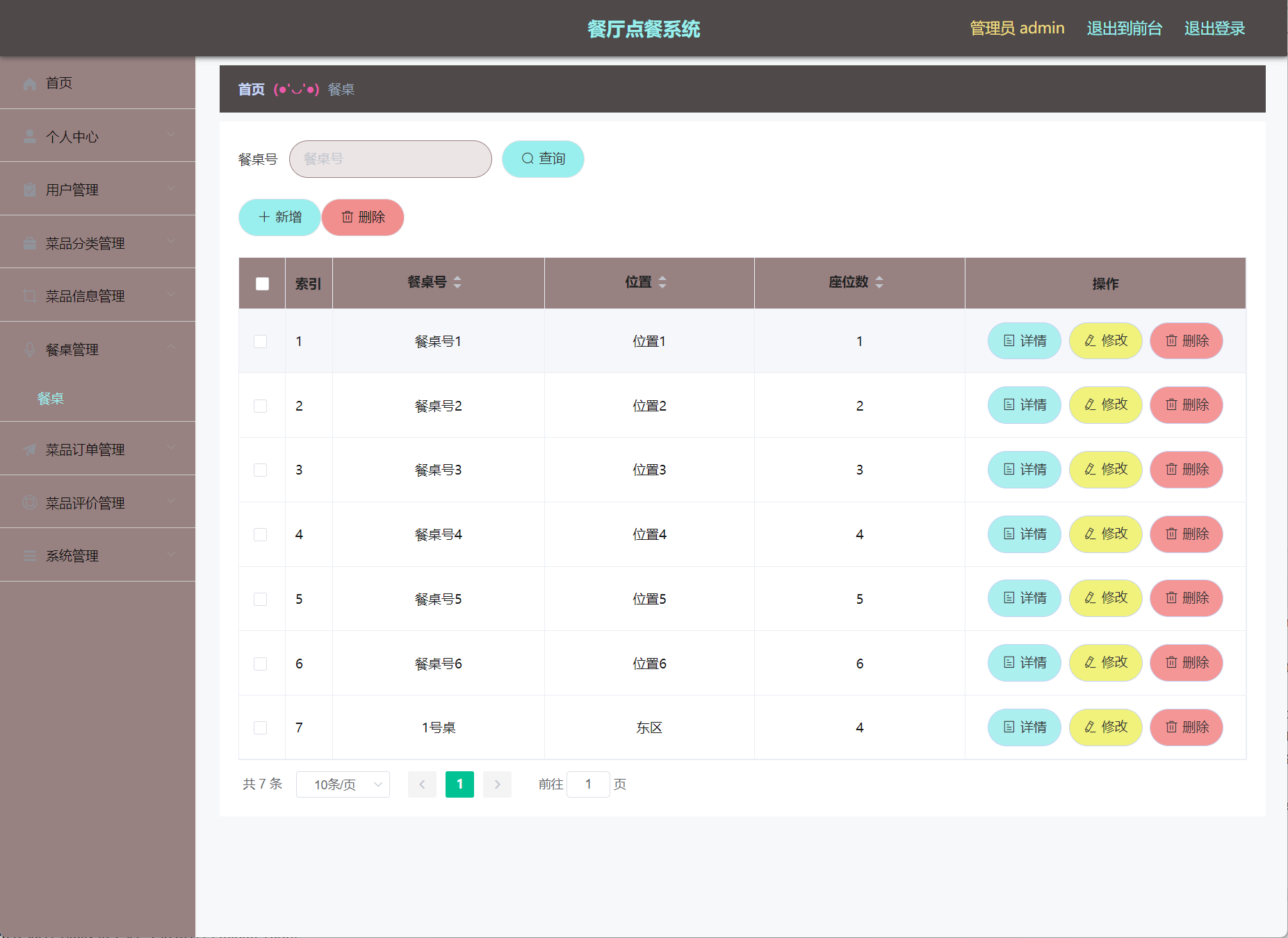
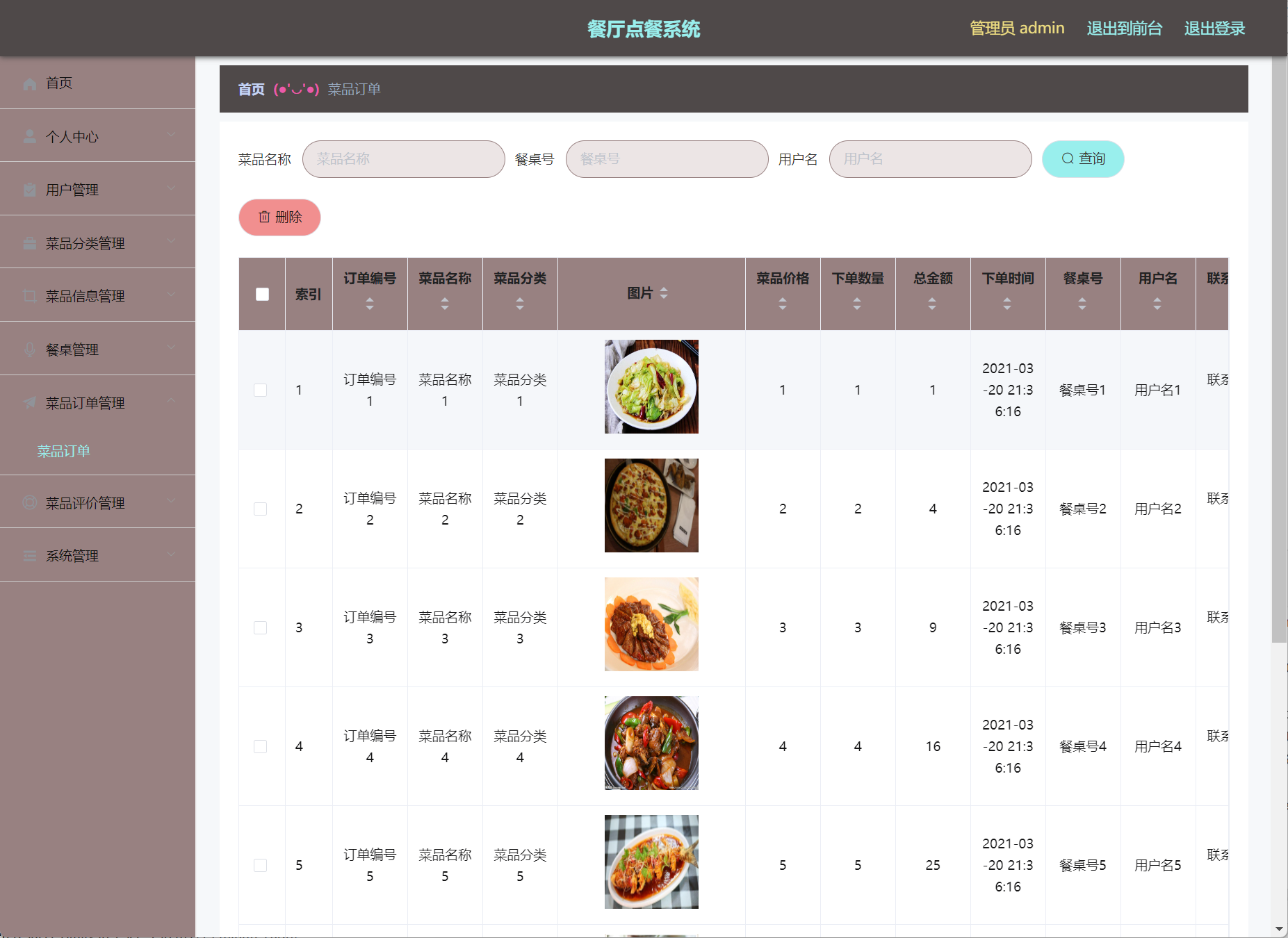
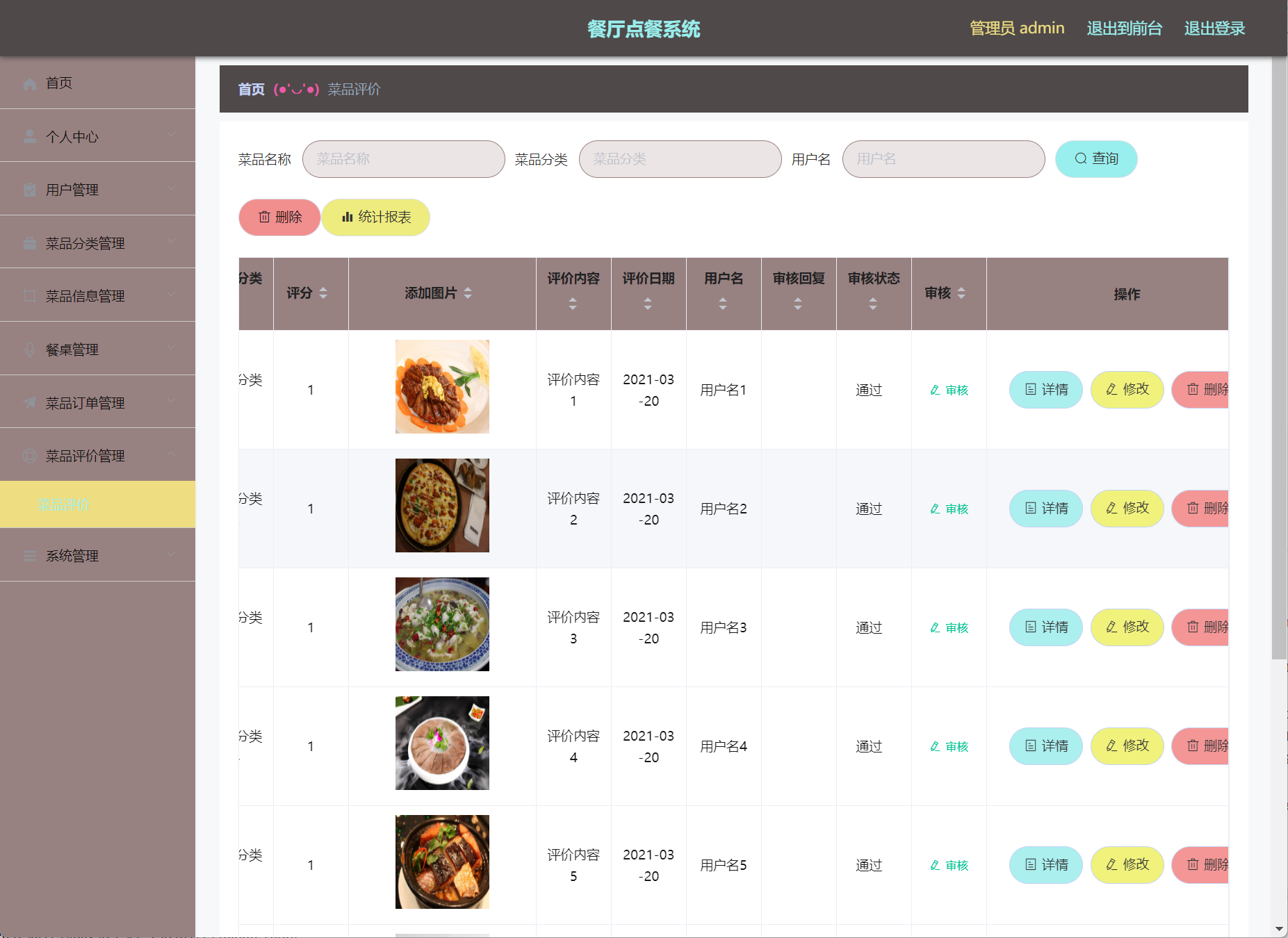
- 登录、用户管理、菜品信息管理、菜品分类管理、餐桌管理、订单管理、评价管理
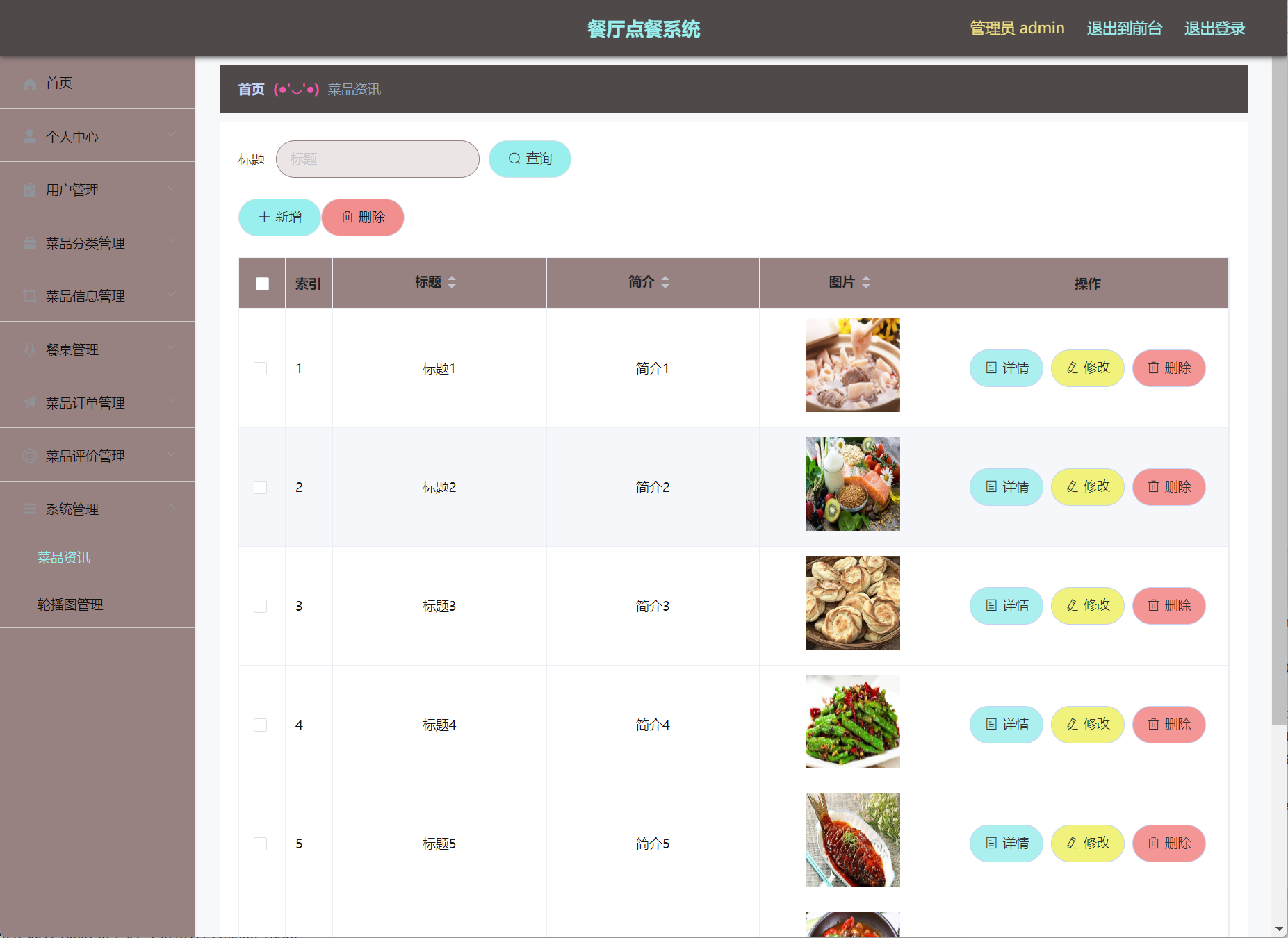
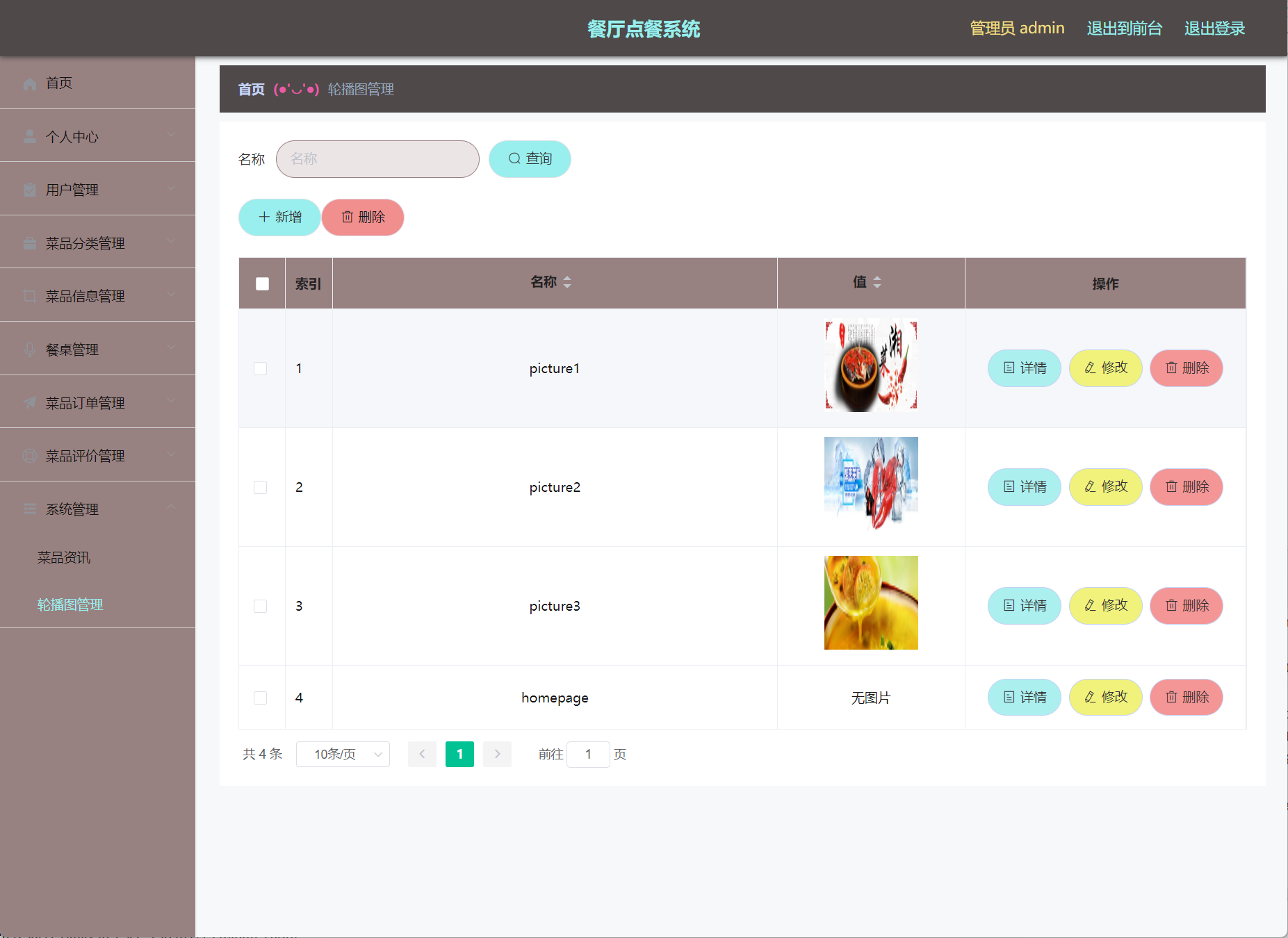
- 菜品资讯管理、个人中心、密码修改、轮播图管理
后端技术栈:
- springboot
- mybatis-plus
- mysql
前端技术栈:
- vue
- elementui
- bootstrap
- html
基础环境 :IDEA/eclipse, JDK 1.8, Mysql5.7及以上,Node.js(14),Maven3.6
所有项目以及源代码本人均调试运行无问题 可支持远程调试运行
前台访问地址:http://localhost:8080/springboot1mi5m/front/index.html
用户账号/密码:用户1/123456
后台访问地址:http://localhost:8081/#/login
管理员账号/密码:admin/admin
-
使用Navicat或者其它工具,在mysql中创建对应名称的数据库,并执行项目的sql文件;
-
使用IDEA/Eclipse导入项目,若为maven项目请选择maven,等待依赖下载完成;
-
进入src/main/resources修改application.yml 里面的数据库配置
-
启动项目后端项目
-
vscode或idea打开src/main/resources/admin/admin项目,
-
在编译器中打开terminal,执行npm install 依赖下载完成后执行 npm run serve,执行成功后会显示访问地址
完整代码收费 可以加qq 931708230 或者加微信ynwwxid 咨询
接毕业设计和论文