./Data/mock-server/readme.md
Serve the build(the static files) locally
./build/readme.md
-
ebay core ui react: https://github.com/eBay/ebayui-core-react
-
ebay skin: https://github.com/eBay/skin
While using ebay skin, we found that there are many :root variables. But that variables are not by default found in the skin library. So i copy the :root from somewhere to index.html
-
Follow the steps in to start your mock server
./Data/mock-server/readme.md -
Run start script
yarn start
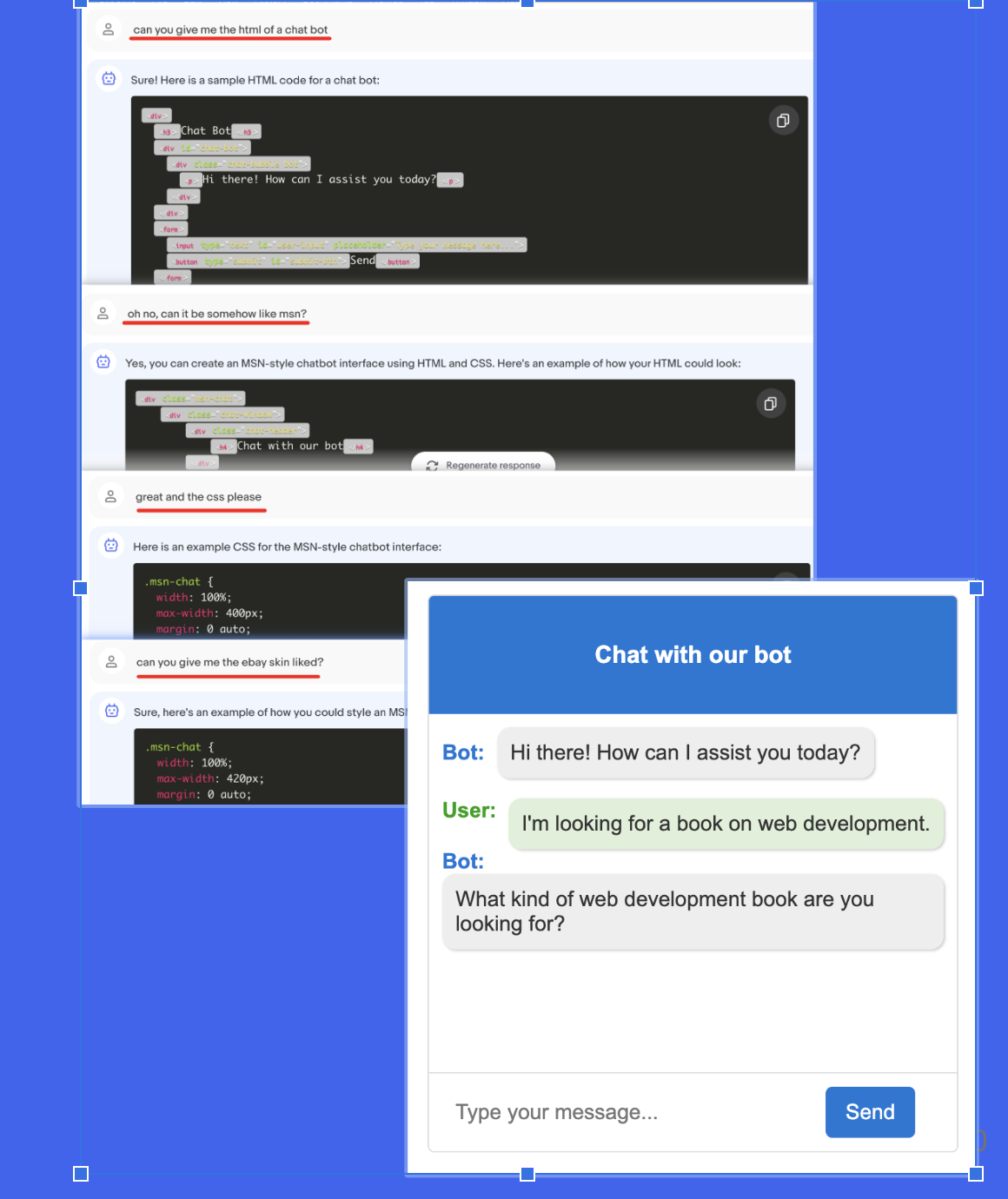
- Use your favorite chat to generate a initial ui
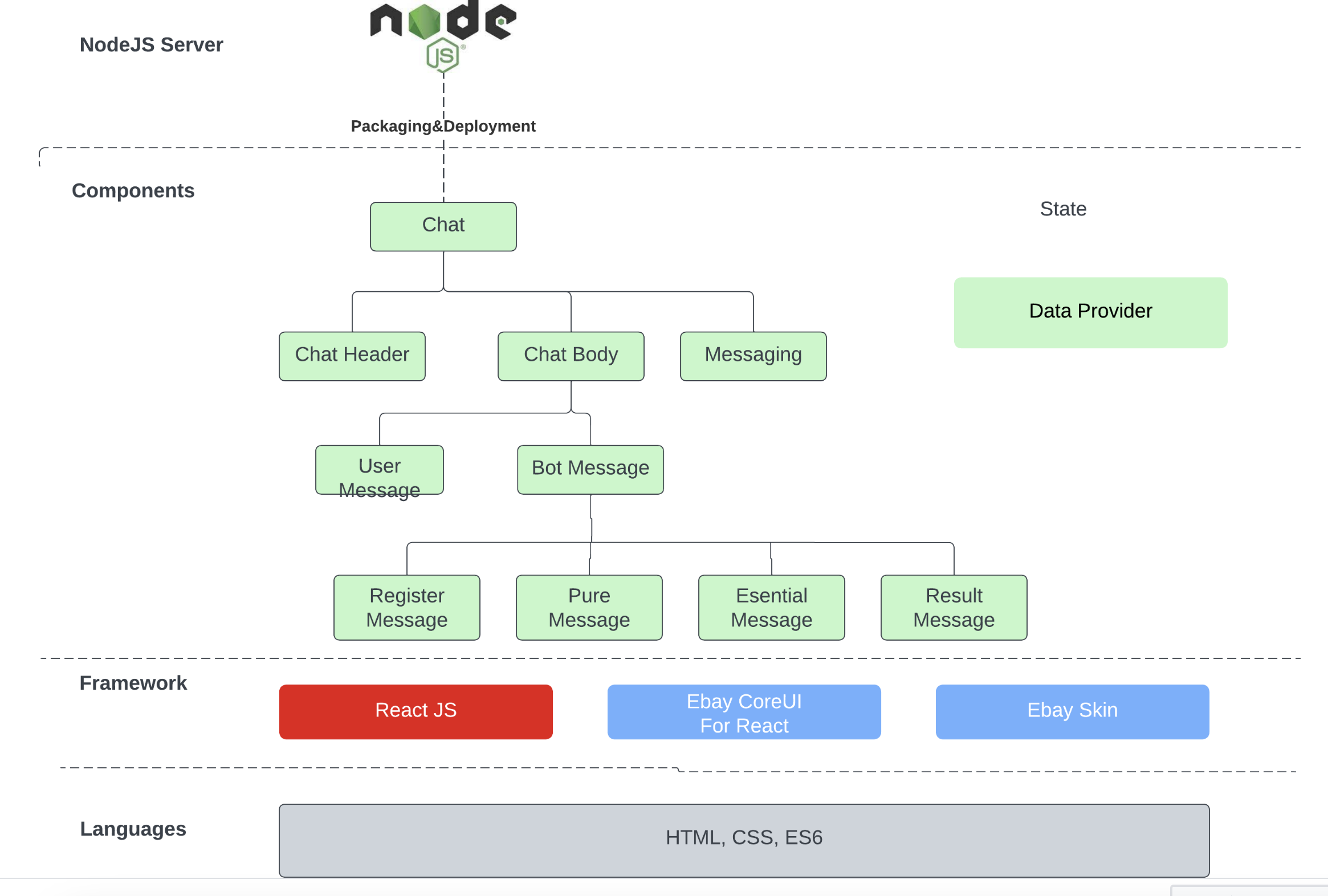
- The code base brief view
This project was bootstrapped with Create React App.
In the project directory, you can run:
Runs the app in the development mode.
Open http://localhost:3000 to view it in your browser.
The page will reload when you make changes.
You may also see any lint errors in the console.
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.
// install prettier
npm install --save-dev --save-exact prettier
// set the prettier in. COMMAND+, -> Workspace -> Formatter "prettier"