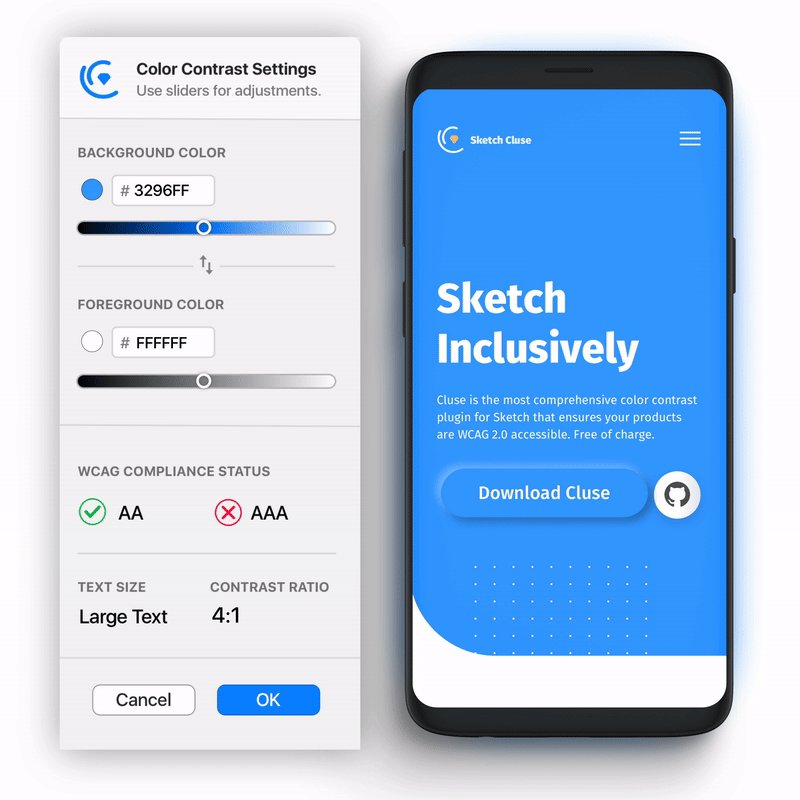
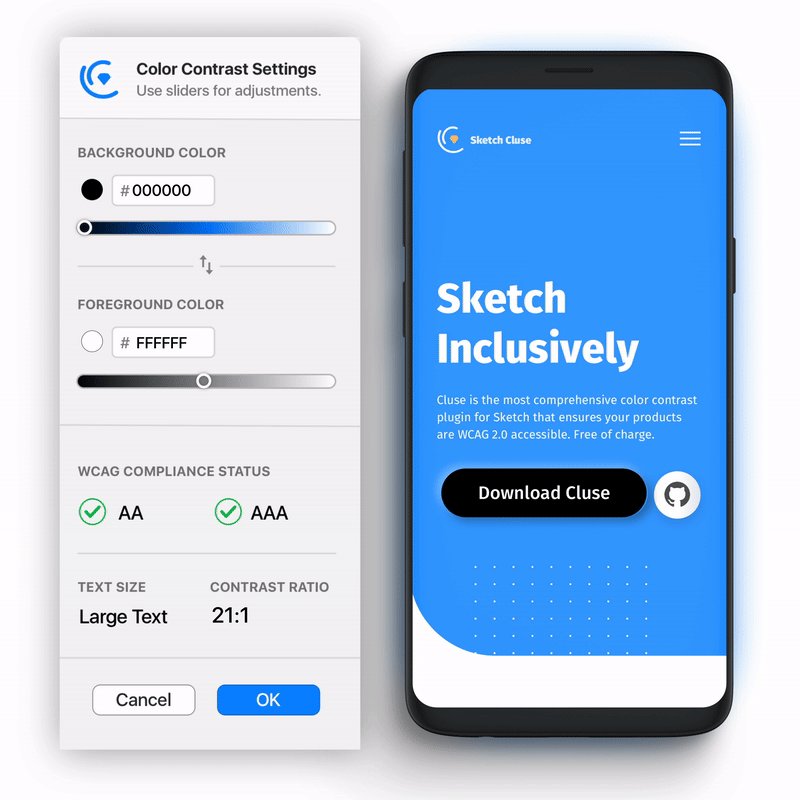
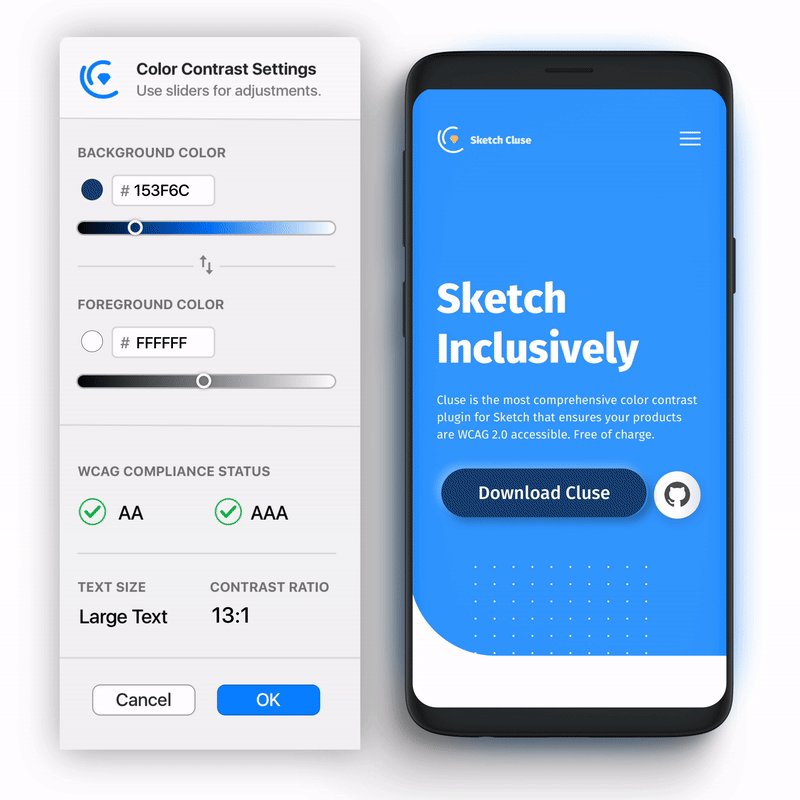
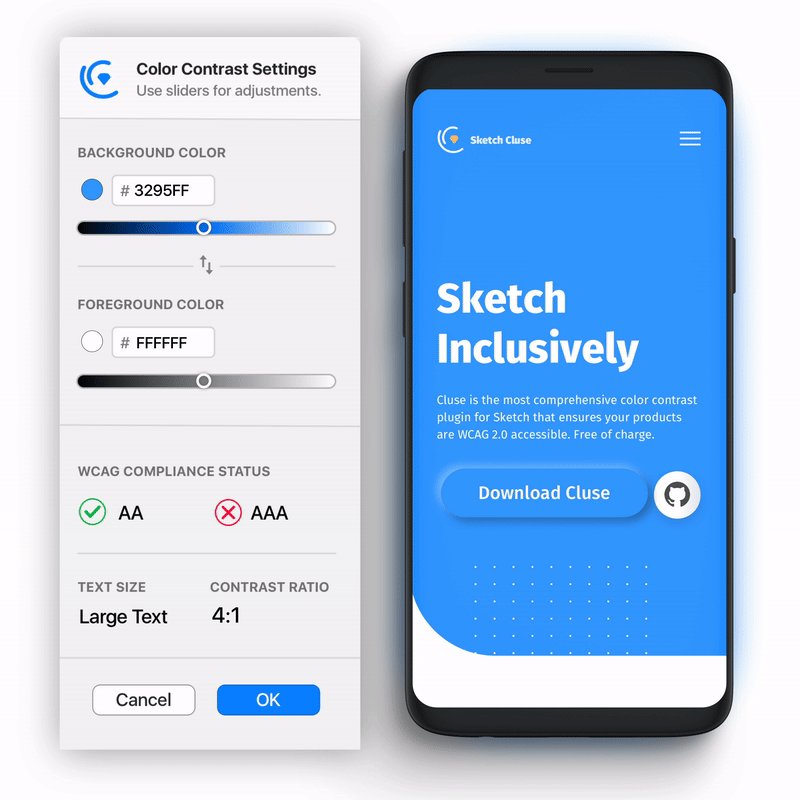
A Sketch plugin to check color contrast for web accessibility based on WCAG 2.0. Fitting seamlessly into your team's workflow, Cluse allows you to remotely change your design and see the updated WCAG score live.
🎤 Read my interview with Sketch's official blog about Cluse and accessibility in the design sector.
📝 Learn how Cluse was created on my website.
- Download the latest release
- Open
Cluse.sketchplugin
- Select two layers you want to check.
- Launch
Plugins › 🔹Cluseor press⌘+⇧ Shift+C - Adjust your colors using the sliders until you pass WCAG!
Cluse is available under the GPL 3.0 license. See the LICENSE file for more info.