Overview
GLOBAL CHANGES
The project is currently being under an active maintenance. We're going to bring a lot of new features as well as fix all bugs and optimize the library to make it incredibly efficient and fast (see the full list). API isn't changed so you don't pay anything for the update.
CVCalendar DOES require Xcode 8 and Swift 3.0 since Version >1.4.
For contributors
Please, note that the Demo project is supposed to test the changes on CVCalendar. If you've committed any, do not forget to update the root folder (CVCalendar/CVCalendar). Feel free to add wiki pages and/or edits on the README or existing docs.
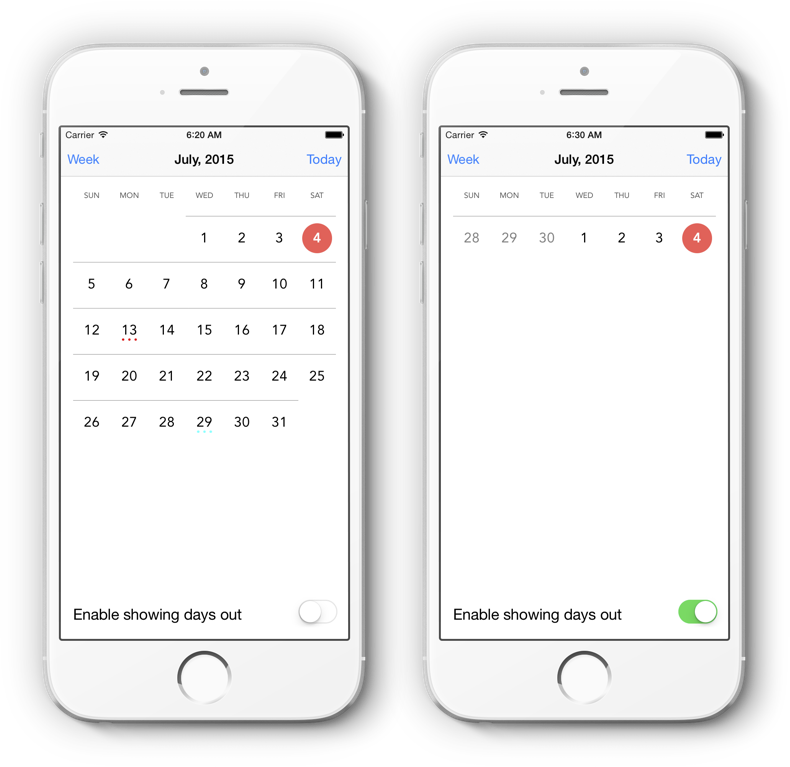
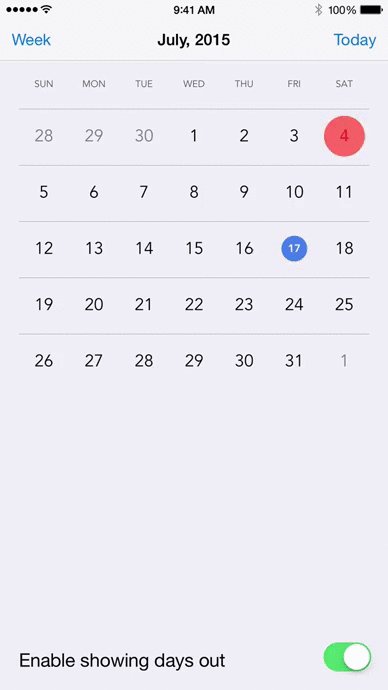
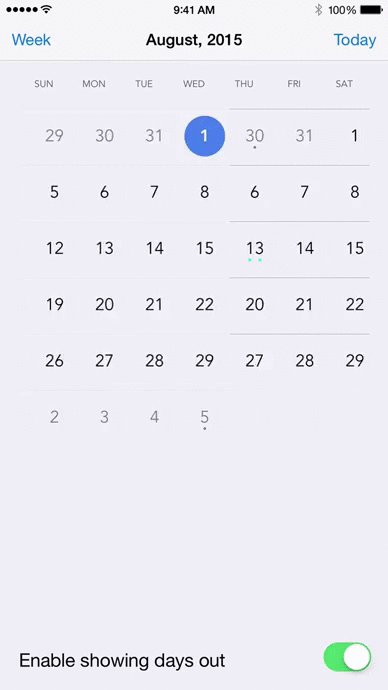
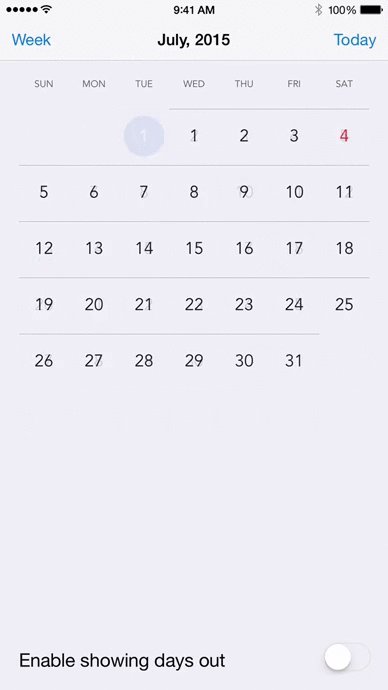
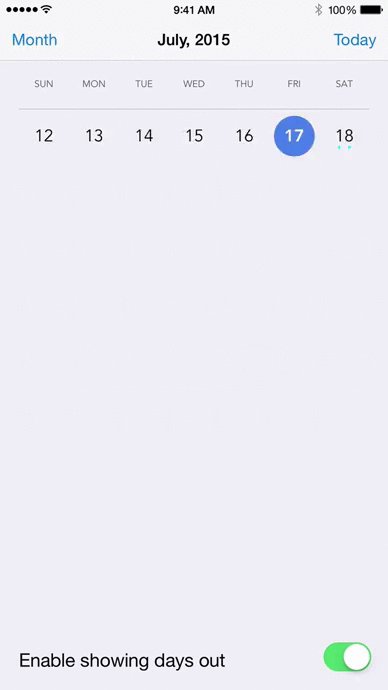
Screenshots
GIF Demo
Architecture
Installation
CocoaPods
pod 'CVCalendar', '~> 1.4.1'Usage
Using CVCalendar isn't difficult at all. There are two actual ways of implementing it in your project:
- Storyboard setup
- Manual setup
So let's get started.
Warning! Since 1.1.1 version CVCalendar requires an implementation of two protocols CVCalendarViewDelegate and CVCalendarMenuViewDelegate, please implement both. Also note, they both have a method with the same signature which means you need to impement it only once. Take a look at the Demo project for more info.
Storyboard Setup
Basic setup.
First, you have to integrate CVCalendar with your project through CocoaPods.
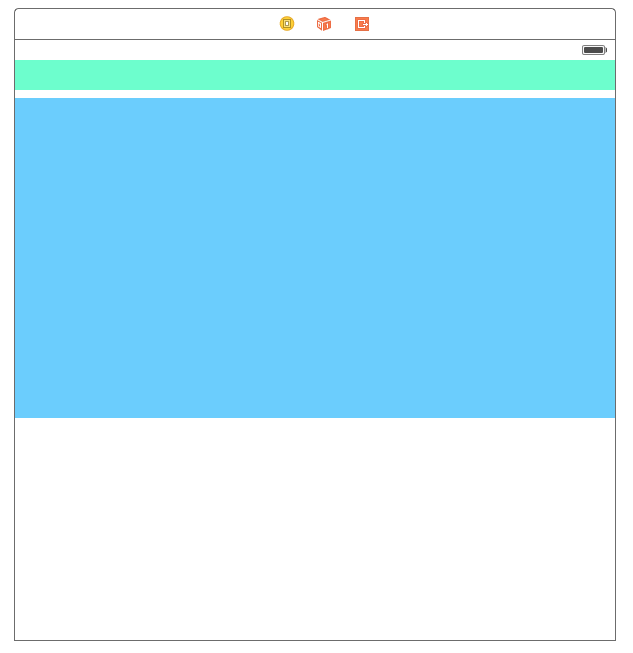
Now you're about to add 2 UIViews to your Storyboard as it shown in the picture below.

Don't forget to add 2 outlets into your code.
@IBOutlet weak var menuView: CVCalendarMenuView!
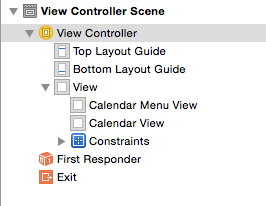
@IBOutlet weak var calendarView: CVCalendarView!Two views are representing ultimately a MenuView and a CalendarView so they should have corresponding classes. To change their classes go to Identity Inspector and set custom classes. When it's done, you'll see in the dock panel something similar to the picture below. (Blue UIView -> CVCalendarView, Green UIView -> CVCalendarMenuView)
NOTE: Please note that both CalendarView and MenuView are calculating their content's frames depending on their own ones. So in your projects you may be editing the size of initial UIViews in the storyboard to reach an optimal content size.
Important note.
Before we move to setting up delegates for customization stuff, you should know that CalendarView's initialization is devided by 2 parts: * On Init. * On Layout.As well as most of the developers are using AutoLayout feature UIView's size in the beginning of initialization does not match the one on UIView's appearing. Thus we have either to initialize ContentView with MonthViews and all the appropriate stuff on UIView's appearing or initialize stuff as UIView's being initialized and then simply update frames. The first option doesn't work since there will be a flash effect (the initialization will be finished after your UIView appeared) according to what the CVCalendar has 2 parts of creating.
Since CVCalendarView and CVCalendarMenuView will be created automatically all you have to do is this (in the ViewController that contains CVCalendar).
override func viewDidLayoutSubviews() {
super.viewDidLayoutSubviews()
menuView.commitMenuViewUpdate()
calendarView.commitCalendarViewUpdate()
}Delegates Setup (Customization).
CVCalendar requires to implement two protocols. They are CVCalendarViewDelegate and CVCalendarMenuViewDelegate. Note that the last one has exactly the same named method as the first one declares which means you have to implement only required methods in CVCalendarViewDelegate and set your controller as a delegate implementing both protocols.
These protocols stand for getting the data for building CVCalendarView and CVCalendarMenuView. So do not forget to implement them.
A long story in short or customizable properties:
- Showing weekdays out
- Moving dot markers on highlighting
- Showing dot markers on a specific day view
- Dot marker's color, offset and size
- Space between week views and day views
- Day view's label properties (color, background, alpha + different states (normal/highlighted))
Behavior:
- Day view selection
- Presented date update
- Animations on (de)selecting day views
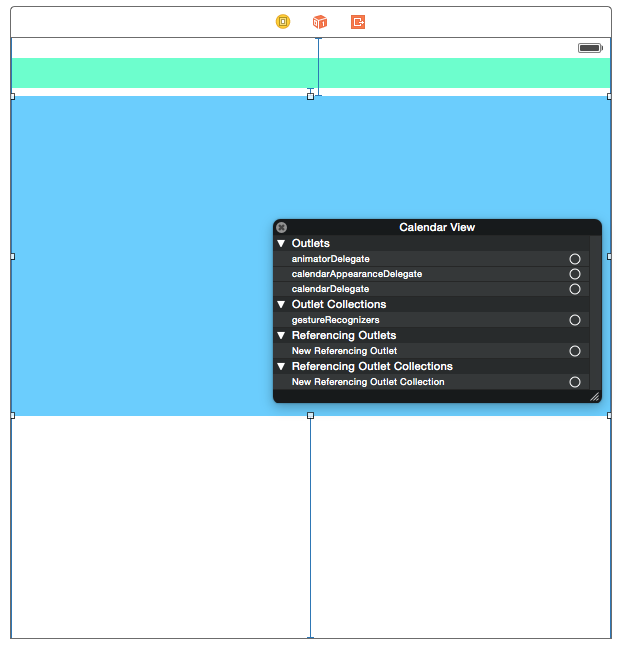
Finally we're going to customize properties. To make this possible you have to implement approptiate protocols. (You can see presented protocols and short descriptions in the Architecture Section). Open your Storyboard and do a right-click on CVCalendarView, you'll see the window with outlets and there are a few ones we actually need. Take a look at the picture to make sure you're doing everything properly.
Now depending on what you'd like to change you should implement a particular protocol providing methods for customizing that stuff. For delegates' API description take a look at [this page] (https://github.com/Mozharovsky/CVCalendar/wiki).
Do NOT forget to connect a particular outlet with your ViewController if you're implementing its protocol.
NOTE: CVCalendar defines default values for all the customizable properties (i.e. for ones defined in the presented protocols). Thus far if you don't implement protocols yourself the calendar will behave as it was initially designed.
Manual Setup
If for some reason you'd like to setup CVCalendar manually you have to do the following steps.
Initialize CVCalendarView with either init or init:frame methods. I suggest to do it in viewDidLoad method. Do NOT put initialization in viewDidAppear: or viewWillAppear: methods! Then setup delegates if you're going to customize options.
Note that CVCalendarAppearanceDelegate should be set before CVCalendarViewDelegate so your changes can be applied.
For CVCalendarMenuView you simply initialize it as well as CVCalendarView and it requires to implement CVCalendarMenuViewDelegate protocol.
How it should look like.
override func viewDidLoad() {
super.viewDidLoad()
// CVCalendarMenuView initialization with frame
self.menuView = CVCalendarMenuView(frame: CGRectMake(0, 0, 300, 15))
// CVCalendarView initialization with frame
self.calendarView = CVCalendarView(frame: CGRectMake(0, 20, 300, 450))
// Appearance delegate [Unnecessary]
self.calendarView.calendarAppearanceDelegate = self
// Animator delegate [Unnecessary]
self.calendarView.animatorDelegate = self
// Menu delegate [Required]
self.menuView.menuViewDelegate = self
// Calendar delegate [Required]
self.calendarView.calendarDelegate = self
}And do not forget to commit updates on viewDidLayoutSubviews method.
override func viewDidLayoutSubviews() {
super.viewDidLayoutSubviews()
// Commit frames' updates
self.menuView.commitMenuViewUpdate()
self.calendarView.commitCalendarViewUpdate()
}Here you go.