- Replace
<your_account>with your Github username in the DEMO LINK - Follow the React task guideline
- Your
Appcomponent contains an array oftabsconst tabs = [ { id: 'tab-1', title: 'Tab 1', content: 'Some text 1' }, { id: 'tab-2', title: 'Tab 2', content: 'Some text 2' }, { id: 'tab-3', title: 'Tab 3', content: 'Some text 3' }, ];
- Save the
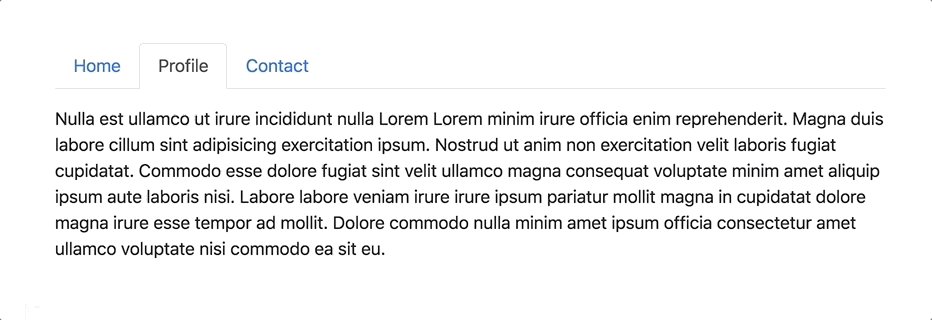
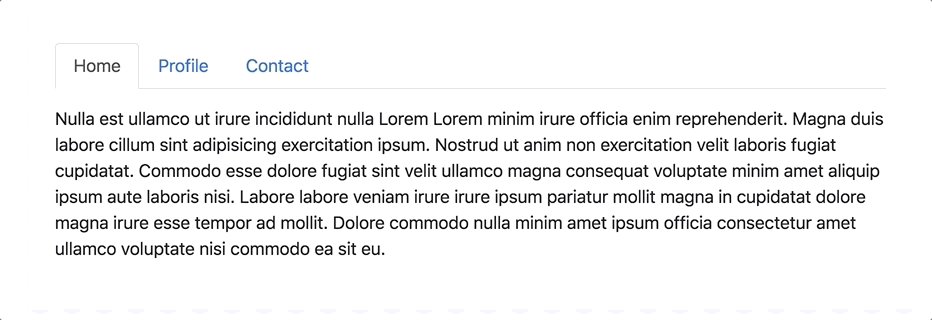
selectedTabin theApp(the first one by default) - Implement the
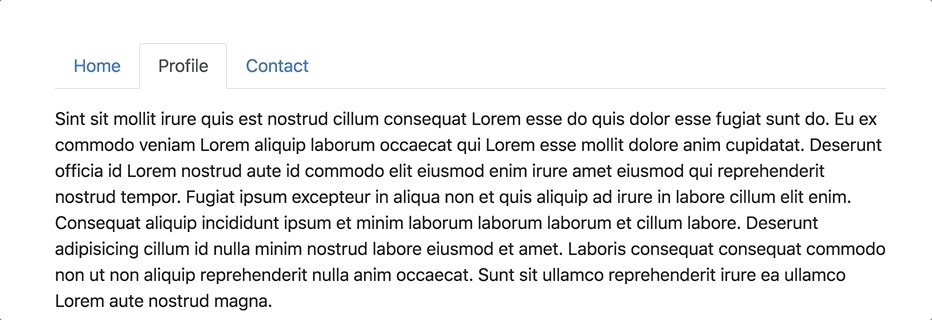
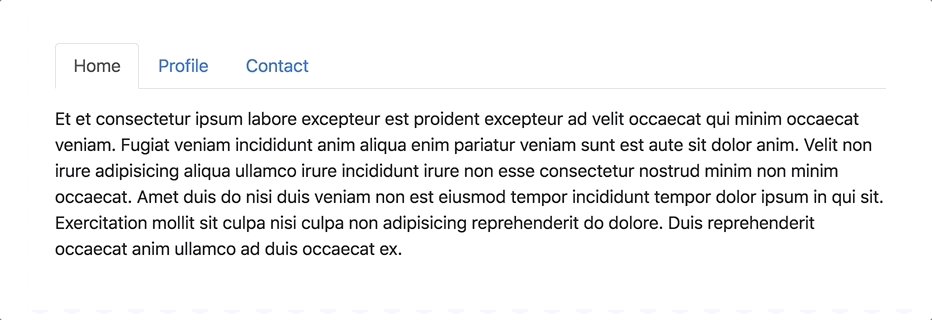
Tabscomponent acceptingtabsas a prop and displaying a link per eachtaband the content of the selected tab - Pass the
selectedTabIdas a prop to theTabs, the specified tab should be selected if possible (otherwise the first tab is selected) - Pass the
onTabSelectedcallback to theTabsit should be called whenever the user selects another tab. (Don't call the callback if the tab was not changed) - The callback should receive the data of the selected tab (an object from the array)
- Create an
h1inside theAppsayingSelected tab is Tab 1(show the title of the selected tab) - When the user selects another tab the
h1should be updated accordingly - The
Tabscomponent should be stateless