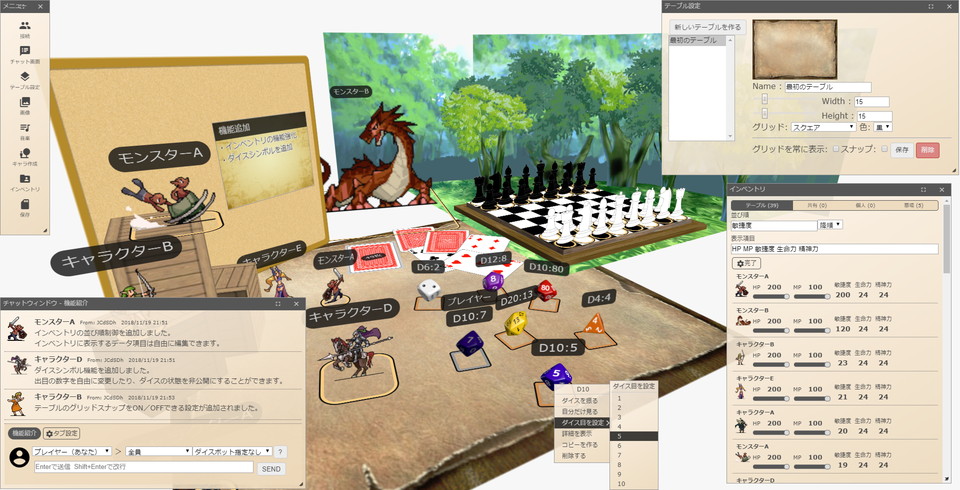
ユドナリウム(Udonarium)はWebブラウザで動作するボードゲームオンラインセッション支援ツールです。
今すぐ試したり利用したりできる公開サーバを用意しています。
推奨ブラウザはデスクトップ版Google Chrome、またはデスクトップ版Mozilla Firefoxです。
- ブラウザ間通信
- WebRTCを利用したブラウザ間通信を実現しています。
サーバサイドを介さずに全ての機能をWebブラウザ上で完結させることを目指しています。
- WebRTCを利用したブラウザ間通信を実現しています。
- 軽量 & リアルタイム
- 軽量で快適に動作し、ユーザの操作は他のユーザにリアルタイムに反映されます。
- 遊ぶ機能
- ルーム機能
- 複数テーブル管理、テーブルマスク
- 立体地形
- コマ、カード、共有メモ
- チャット送受信、チャットパレット
- ダイスボット(BCDice)
- 画像ファイル共有
- BGM再生
- セーブデータ生成(ZIP形式)
ユーザ自身でWebサーバを用意し、そのサーバにユドナリウムを設置して利用することができます。
- リリース版(udonarium.zip)をダウンロードして解凍し、Webサーバに配置してください。
開発者向けのソースコードをダウンロードしないように注意して下さい。 - 旧SkyWayのAPIキーを
assets/config.yamlに記述します。 - サーバに配置したユドナリウムの
index.htmlにアクセスして動作することを確認してみてください。
上手く動作しない時は付属の上手くサーバで動かない時Q&A.txtを参照してください。
ユドナリウムはサーバーサイドの処理を持たないためCGIやデータベースは必要はありません。
ソースコードはそのままでは実行できません。
開発環境を用意してビルドする必要があります。
言語はTypeScriptを用い、Angularで実装されています。
開発を効率化するCLIツールとしてAngular CLIを利用しています。
インストール手順はAngular公式ページのセットアップが参考になります。
リポジトリからソースコードをダウンロードした後、初回起動時のコマンドは以下のようになります。
cd "ソースコードを展開したディレクトリの場所"
npm install
ng serveng serveを実行するとhttp://localhost:4200/で開発用サーバが起動します。
いずれかのソースコードを変更すると、アプリケーションは自動的にリロードされます。
ng buildでプロジェクトのビルドを実行します。ビルド成果物はdist/ディレクトリに格納されます。
旧SkyWayのCommunity Edition(無料版)の新規登録は終了しています。
このアプリケーションは通信処理にWebRTCを使用しています。
WebRTC向けのシグナリングサーバとして旧SkyWayを利用しているため、動作確認のために旧SkyWayのAPIキーが必要です。
取得したAPIキーの情報はsrc/assets/config.yamlに記述します。
新SkyWayを使用した通信処理はユドナリウム 1.16.0時点では実装途中です。
開発者向けのプレビュー版機能として実装しています。本番環境では使用しないでください。
開発者自身でコード修正やセキュリティ対応を実施してプライベートな動作確認を行う場合のみ、commit: 1bf7d86 を参考にコードを書き替えてビルドを行ってください。
バグを報告したり、ドキュメントを改善したり、開発の手助けをしたりしたいですか?
報告や要望の窓口としてGitHubのIssue、またはTwitterを利用できます。
コードのPull Requestも歓迎です。
バグ報告では、バグを再現できる必要十分な条件について、分かっている範囲で詳しく書いてください。
基本的には「報告を受けて改修 → 次回更新時に反映」の流れで対応する予定です。
機能要望では「何故それが必要なのか」について説明があると良いです。
ただ、難易度や優先度の都合によりそっとしたままになる可能性があります。
作成したコードやドキュメントをこのリポジトリに反映させたい時はPull Request(PR)を送ってください。
PRのコードが完全ではない場合でも作業中PRとして送ることができます。
その場合、作業中である旨をPRタイトルか説明文に付け加えてください。
最低限必要となる機能は実装されていますが、作業すべき課題が残されています。
- UIデザインおよび操作性の改善
- モバイル向け対応
- 機能追加
- ドキュメント整備