This is a solution to the Todo app challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
- View the optimal layout for the app depending on their device's screen size
- See hover states for all interactive elements on the page
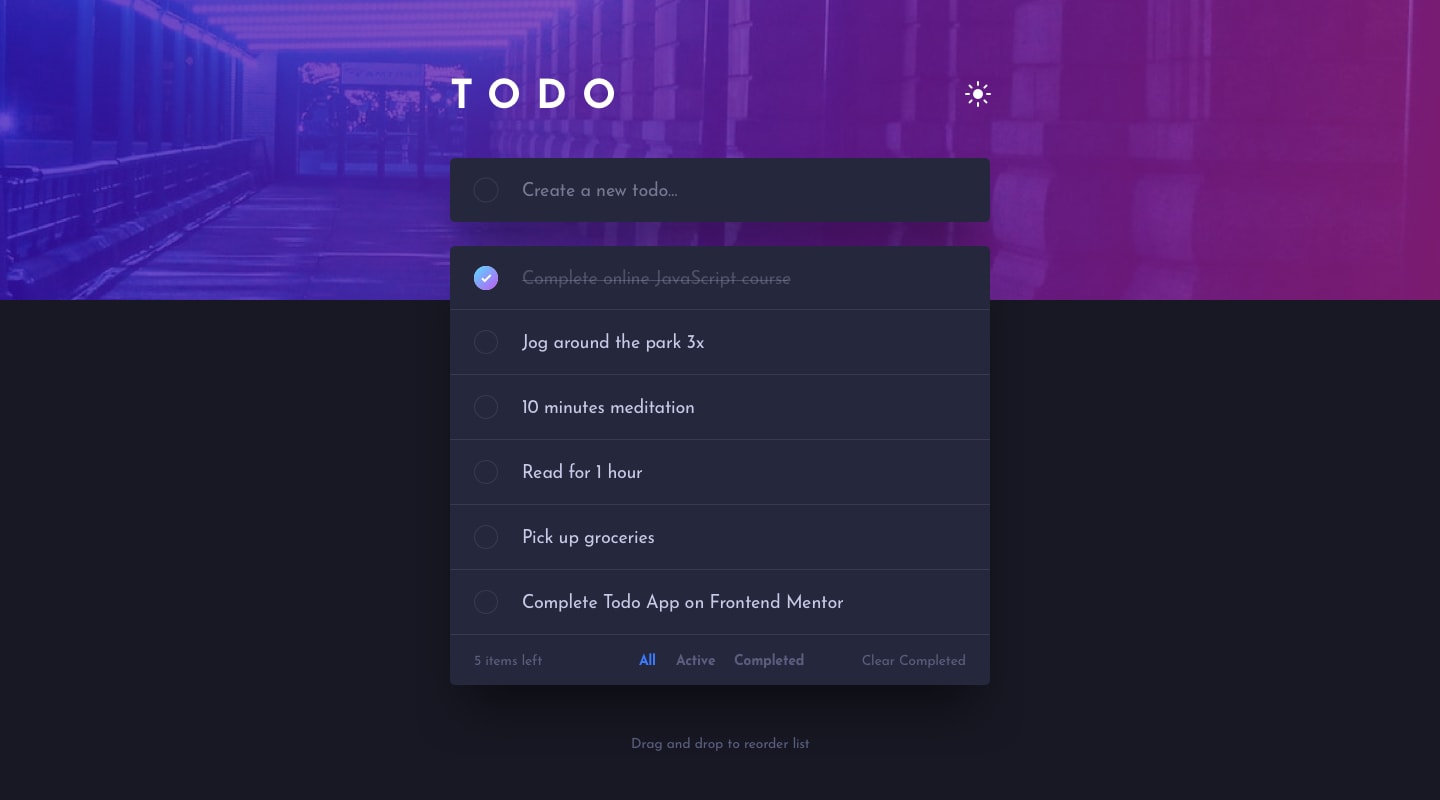
- Add new todos to the list
- Mark todos as complete
- Delete todos from the list
- Filter by all/active/complete todos
- Clear all completed todos
- Toggle light and dark mode
- Bonus: Drag and drop to reorder items on the list
- Solution URL: https://www.frontendmentor.io/solutions/mobile-first-scss-and-javascript-todo-app-bundled-with-vitejs-A4ZBHUnrQ
- Live Site URL: https://todo-app-nine-iota.vercel.app/
- Semantic HTML5 markup
- CSS custom properties
- CSS Flexbox
- CSS Grid
- SCSS
- PostCss (for configuration only)
- Tailwind.css
- Vite bundler
- Mobile first workflow
I tried for the first time the new javascript API called "MutationObserver" and it's awesome. I will clearly use it in a few projects i have in mind because you can have a ton of control and observe every change in the dom easily.
- Website - SOON!
- Frontend Mentor - @Galielo-App