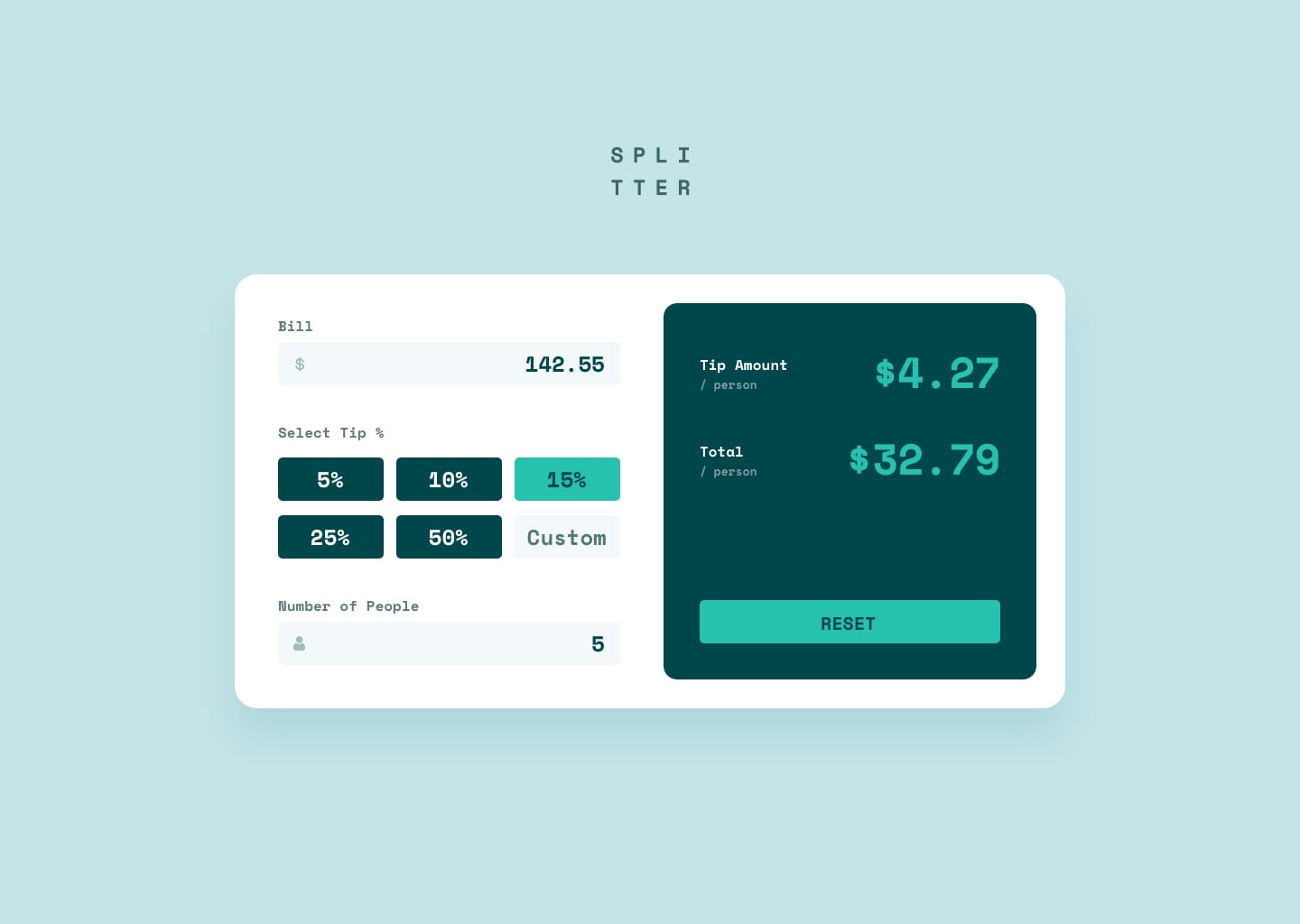
This is a solution to the Tip calculator app challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
- View the optimal layout for the app depending on their device's screen size
- See hover states for all interactive elements on the page
- Calculate the correct tip and total cost of the bill per person
- Solution URL: https://www.frontendmentor.io/solutions/mobile-first-with-tailwindcss-html-objectedoriented-js-and-vite-xd-QIQq_Y8ru
- Live Site URL: https://tip-calculator-app-oop.vercel.app/
- Semantic HTML5 markup
- CSS custom properties
- CSS Flexbox
- CSS Grid
- Tailwind Css
- PostCss (for tailwind config only)
- Vitejs
- esLint
- Prettier
- Mobile-first workflow
I learned a few new keywords in javascript, but nothing really life-changing. But building this project using oop principles was actually kinda cool, I learned about static methods, the this keyword, the OO mindset... a very cool experience (but I still prefer the functional paradigm :D). When I find the opportunity to use OO principles again, I'm definitely gonna use them.
- Website - SOON!
- Frontend Mentor - Galielo-App