Wechat-Components 是一个使用 Vite、Vue 3、Element-Plus UI 和 TypeScript 开发的项目,旨在为微信公众号开发提供各种组件,使开发更加便捷。
- 使用 Vue 3 的 Composition API 构建
- 基于 TypeScript,提供类型安全
- 快速开发和热重载,使用 Vite 构建工具
- 针对微信公众号的特定需求定制
你可以通过以下命令安装 Wechat-Components:
# 目前还没有上线npm 后续期待
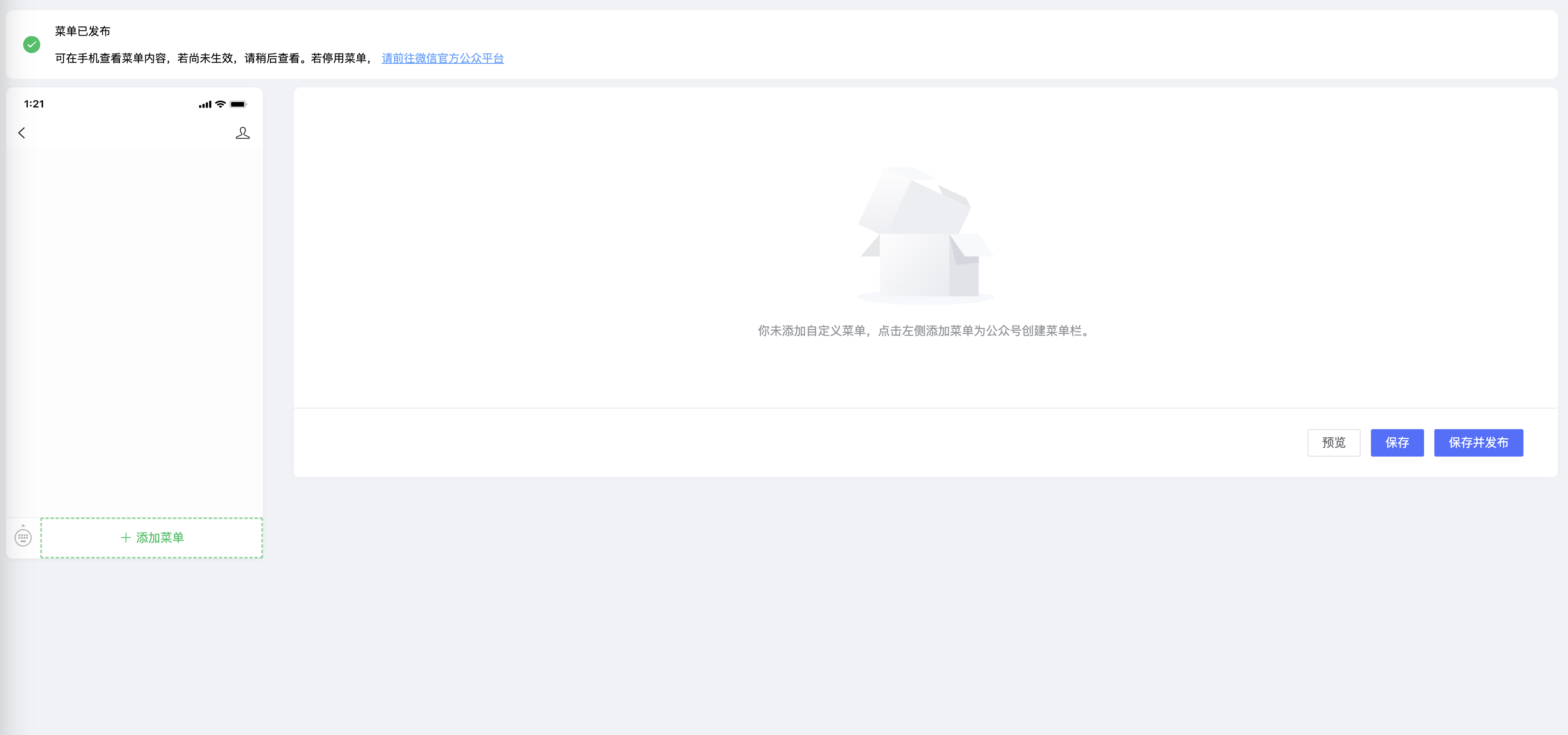
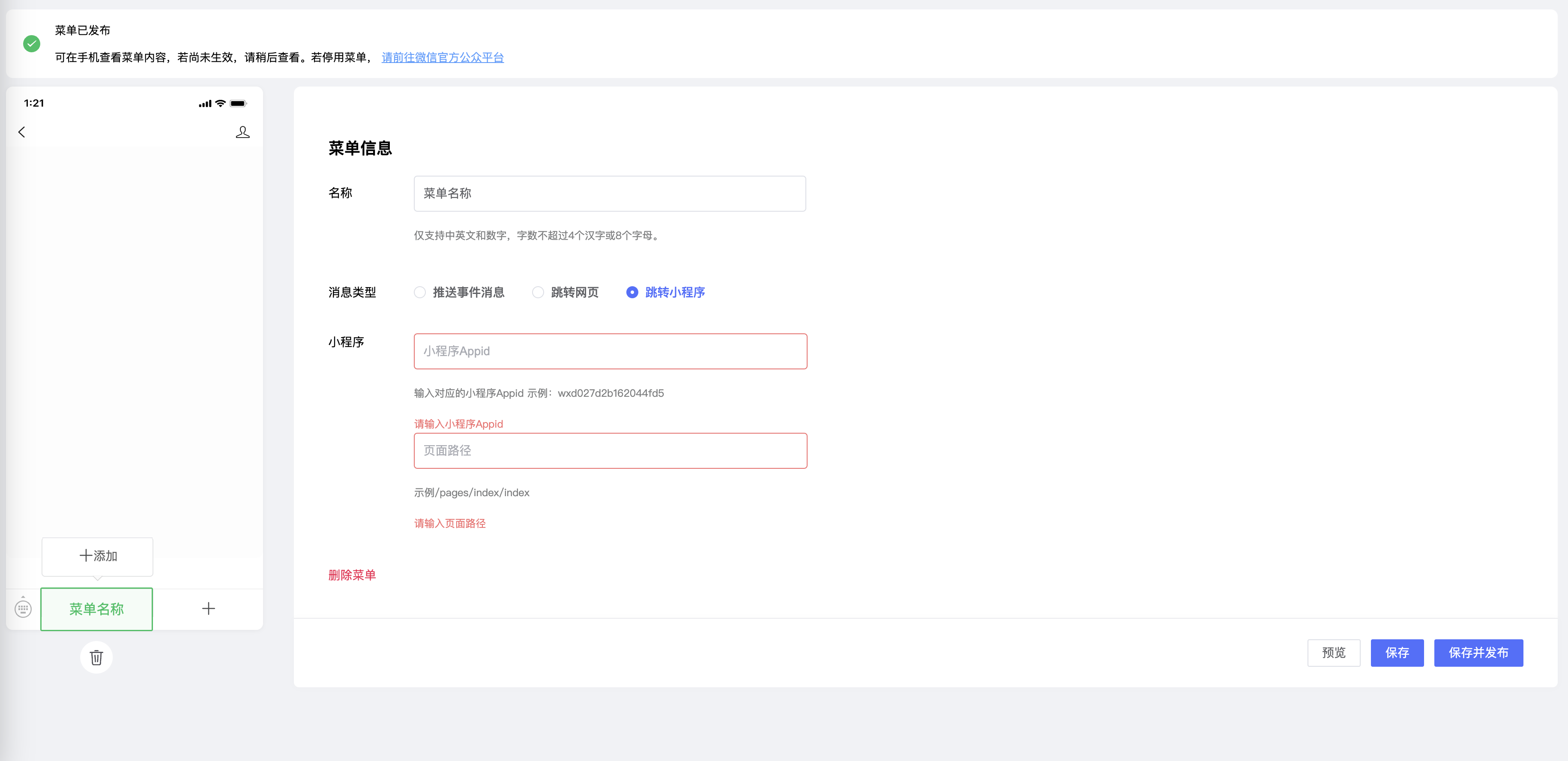
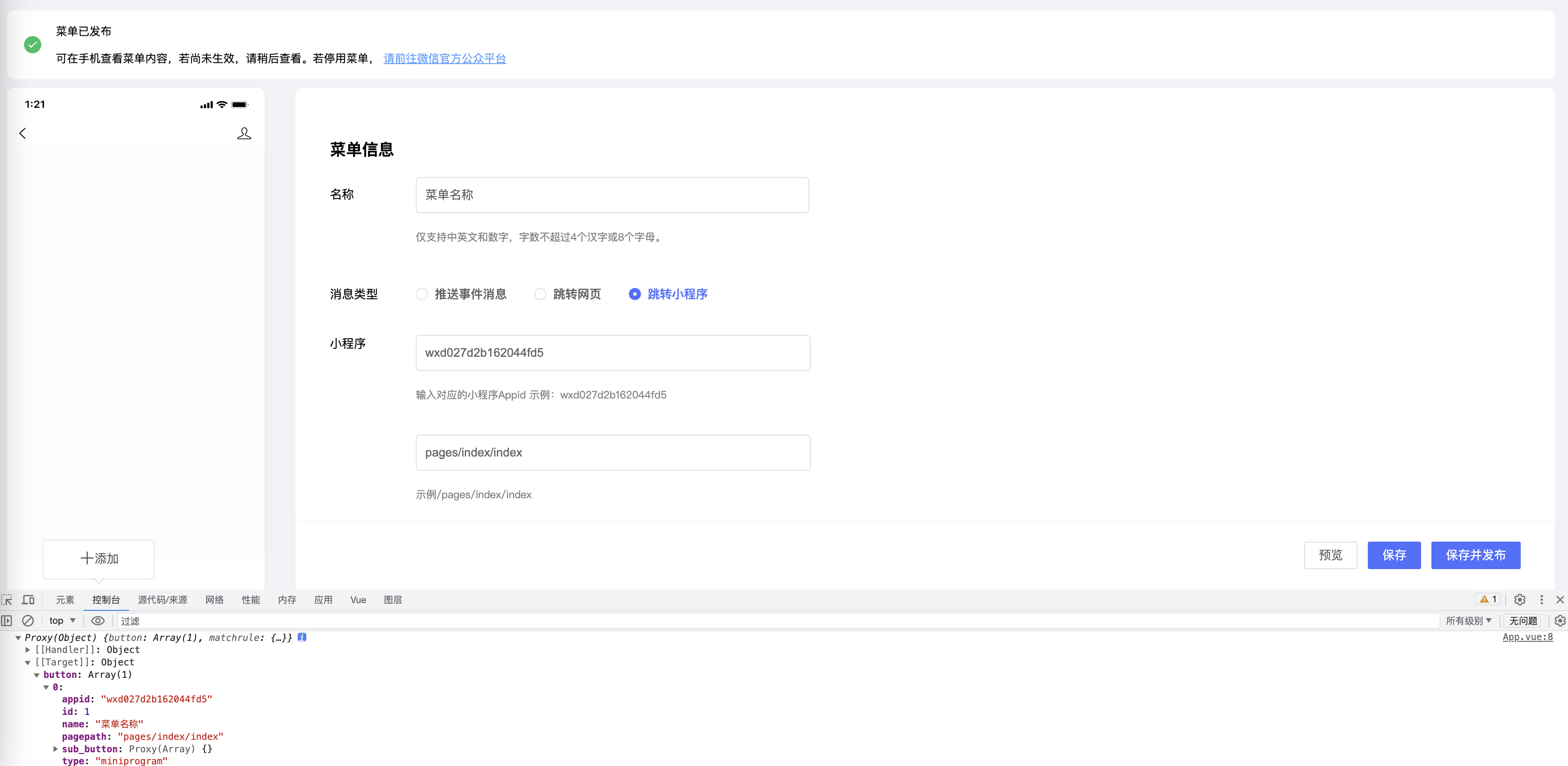
npm install wechat-components-yyc<template>
<wechat-menu @submitMenuData="getMenu"></wechat-menu>
</template>
<script setup lang="ts">
import wechatMenu from '@/components/wechat-menu.vue'
// 监听获取菜单数据
const getMenu = (data: any) => {
console.log(data)
}
</script>
<style scoped>
</style>如果你想为 Wechat-Components 贡献代码或报告问题,请查看我们的 贡献指南。
这个项目使用 MIT 许可证。
- 作者名字:Wang Rui
- 邮箱:wangrui19970405@gmail.com
- 更多信息
- 项目链接:GitHub
- 问题和反馈:GitHub Issues