有关小鱼的《蔚蓝档案》风格的个人主页
- 加载界面
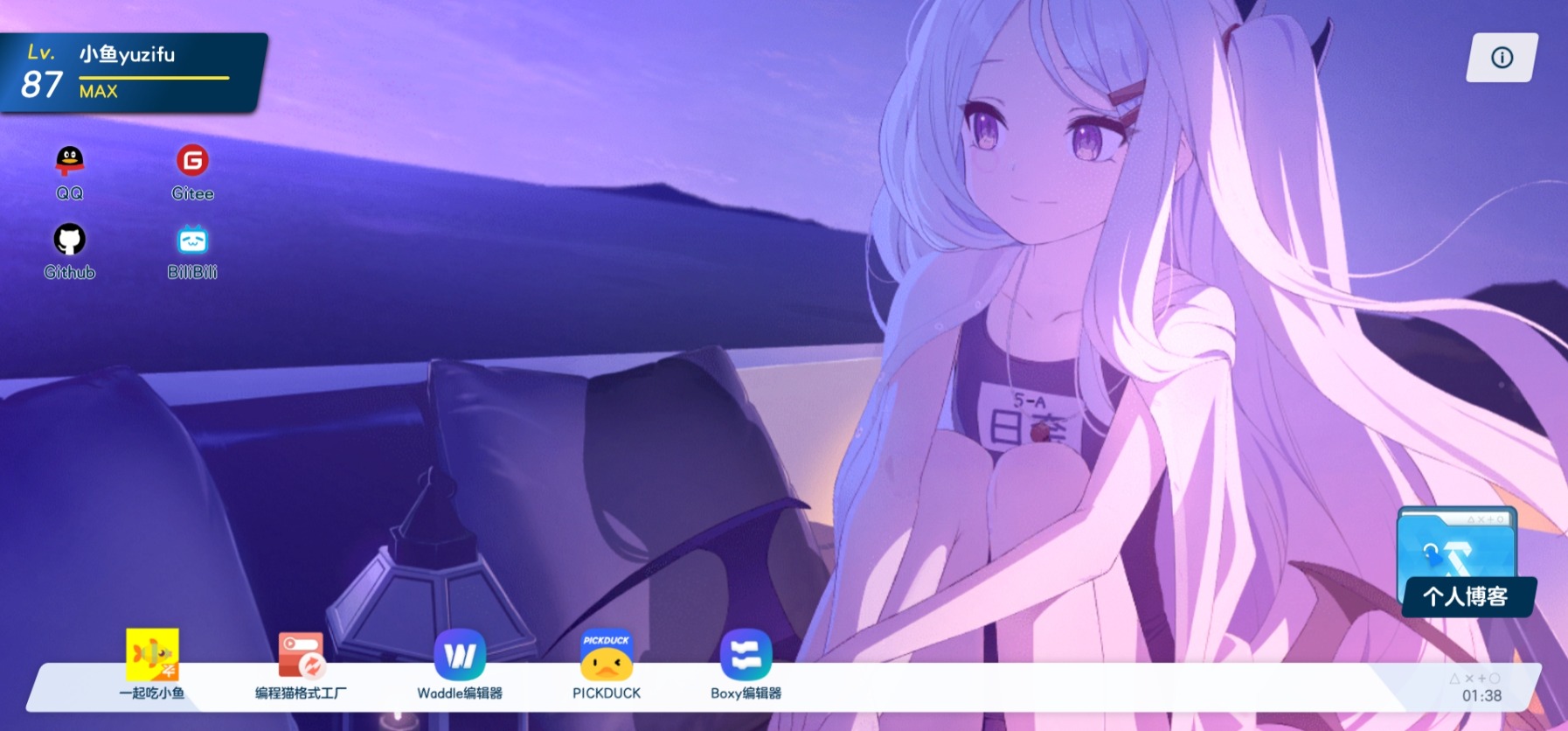
- 主界面复刻
- 回忆大厅
- 弹窗复刻
- 什亭之箱转场
- 点击特效和动效
推荐环境:
node > 16.16.0
npm > 8.15.0
- 安装yarn
# 安装 yarn
npm install -g yarn- 克隆此项目到本地
- 在项目根目录下运行
# 安装依赖
yarn install
# 预览(开发环境)
yarn dev
# 构建
yarn build
# 预览(生产环境)
yarn preview构建完成后,静态资源会在
dist目录 中生成,你可以将dist目录中的文件上传至服务器,也可以使用Vercel、Netlify等静态托管平台一键导入并自动部署
打开根目录下的
_config.json,在其中你会看到如下内容
{
// 网站基本配置
"title": "小鱼档案", // 网站标题
"description": "有关小鱼的《蔚蓝档案》风格的个人主页", // 网站简介
"favicon": "/favicon144.png", // 网站图标链接
"author": "小鱼yuzifu", // Sensei,你的名字
"keywords": "蔚蓝档案,小鱼yuzifu,个人主页", // 网站关键词描述
"ICP": "", // ICP备案号
// PWA配置(https://developer.mozilla.org/zh-CN/docs/Web/Manifest)
"manifest": {
"name": "小鱼档案", // 应用全称
"short_name": "小鱼档案", // 应用简称
"description": "有关小鱼的《蔚蓝档案》风格的个人主页", // 简介
"theme_color": "#128AFA", // 主题色
"start_url": "/",
"id": "Homepage",
// 图标
"icons": [
{
"src": "/favicon512.png", // 网站图标链接
"sizes": "512x512", // 尺寸
"purpose": "any maskable"
}
]
},
// 个人信息
"level": 75, // 等级
"exp": 114514, // 经验值
"nextExp": 1919, // 到达下一等级经验值(比exp小则显示满级)
// Iconfont图标导入
"iconfont": "https://at.alicdn.com/t/c/font_4336463_0i6ly0yvyzb.js",
// 底部项目信息(推荐5个,最多7个)
"dock": [
{
"name": "一起吃小鱼", // 项目名称
"href": "https://gitee.com/sf-yuzifu/eat-fish-together", // 项目地址
"imgSrc": "/img/fish.png" // 项目图标
}
],
// 左边联系方式(推荐4个,最多不限)
"contact": [
{
"name": "QQ", // 联系方式
"href": "https://wpa.qq.com/msgrd?v=3&uin=1906929246&site=qq&menu=yes&jumpflag=1", // 联系地址
"iconfont": "icon-qq" // iconfont图标id(只有icon-qq/github/bilibili/gitee)
}
],
// 任务按钮启动
"task": {
"name": "个人博客", // 任务名称
"href": "https://blog.yzf.moe/" // 跳转地址
}
}