- 前端小白也能快速学会的博客园博客美化全攻略
- 美化方法论简介
- 准备工作
- 如何模仿一个博客园的自定义风格(样式css+动态效果js)?
- markdown样式自定义
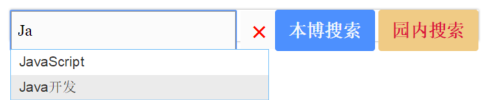
- 在页面顶部添加"自定义搜索"功能
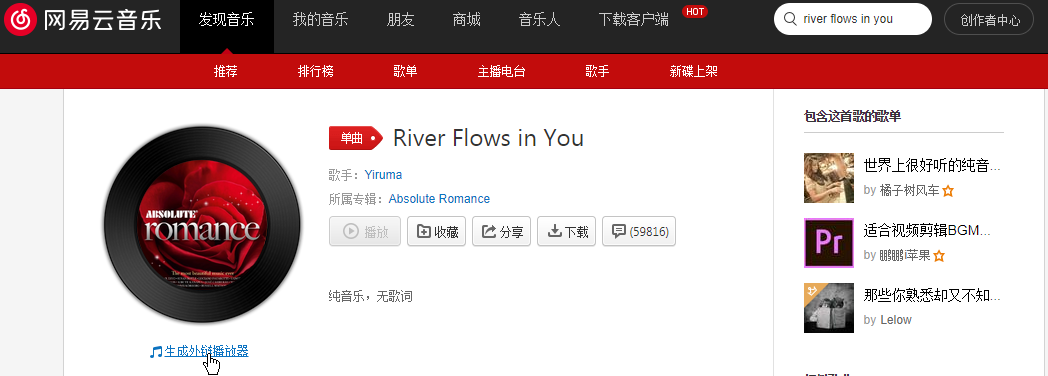
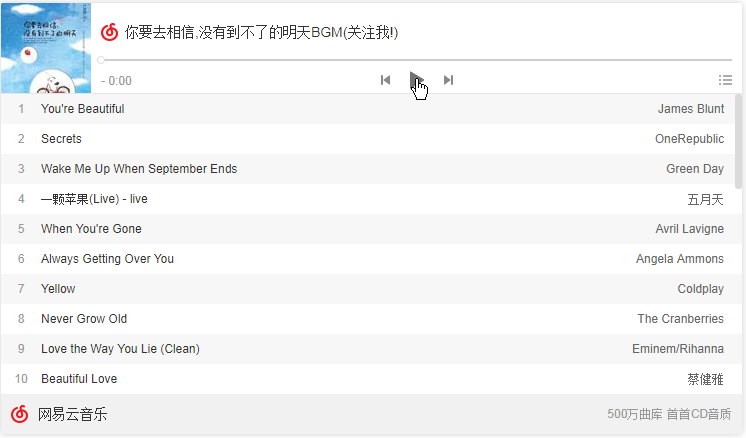
- 在页面顶部添加"音乐播放器"(Flash)播放背景音乐
- 在页面顶部添加"Fork me on Github"图标
- 为导航栏设置渐变背景色
- 在公告栏添加滚动文字
- 在公告栏加入自己的社交网络账号 - 图片链接
- 在公告栏添加一个能旋转的rss图标
- 在公共栏添加"小人时钟"(Flash)
- 在公共栏添加"站点统计"功能
- 在公告栏中加入"自定义搜索"(PopUp弹窗)
- 页面底部添加"回到顶部" + "收藏" + "快速评论"功能
- "自动移动的目录"功能
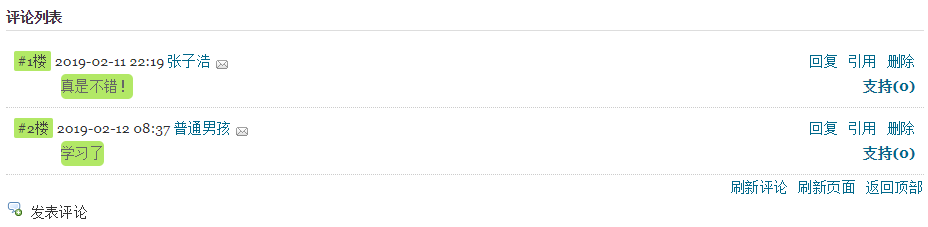
- 改进评论的显示样式
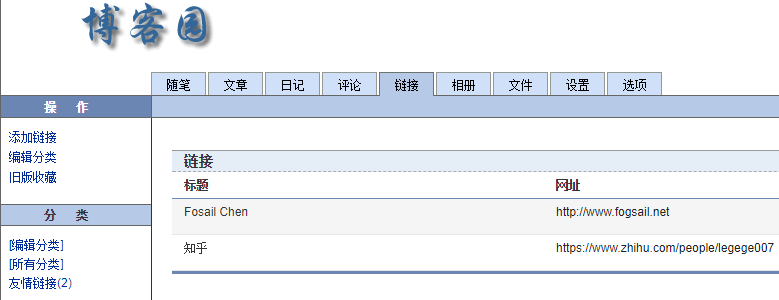
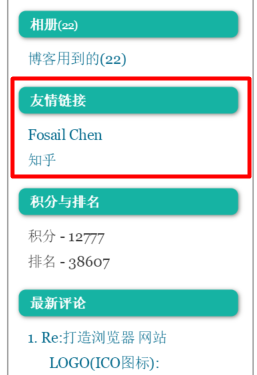
- 在公告栏添加"友情链接"
- "博客签名"功能
- 禁用页面的"选中复制"功能
- 不显示底部广告
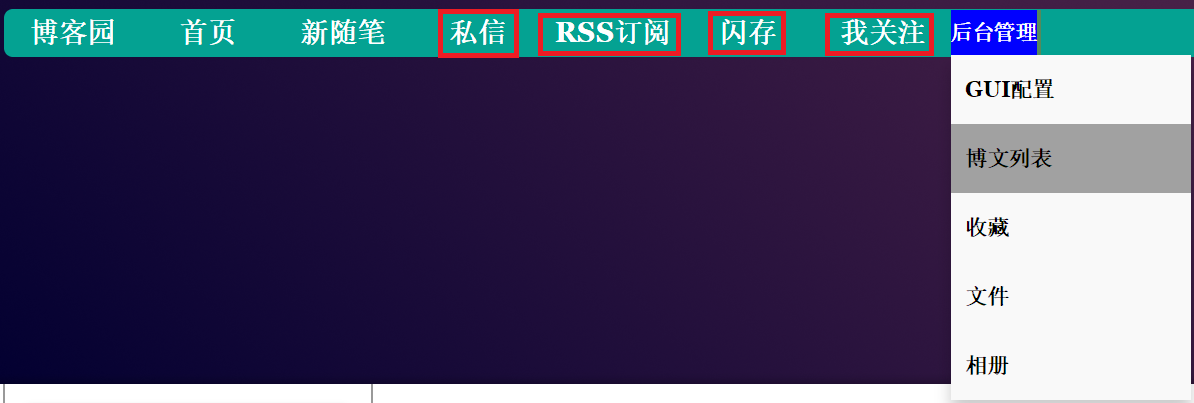
- 修改导航栏(修改部分链接的文字 + 增加下拉菜单)
- 微博秀的嵌入(支持http/https访问)
- 分享组件的嵌入(支持http/https访问)
- 打赏功能
- 复制文字时自动加版权
- 隐藏博文右下角的"反对"
欢迎访问作者的个人网站: 极客中心
博客园主题-Extremely Simple(极简)
这是一款前端小白也能快速上手的给力博客园主题~
本人博客园博客的所有代码在此github项目的src文件夹中~
- 首先你得有个cnblogs博客
- 申请js权限
源码使用步骤:
- 打开 博客后台管理 → “设置”
- 在博客皮肤选项卡中将博客皮肤设置为:
LessIsMore - 将
src文件夹下的页面定制.css 复制到 页面定制CSS代码 代码框内 - 将同一文件夹下的 页首.html 复制到 页首Html代码 代码框内
- 将同一文件夹下的 页尾.html 复制到 页脚Html代码 代码框内
- 保存,即可见效。
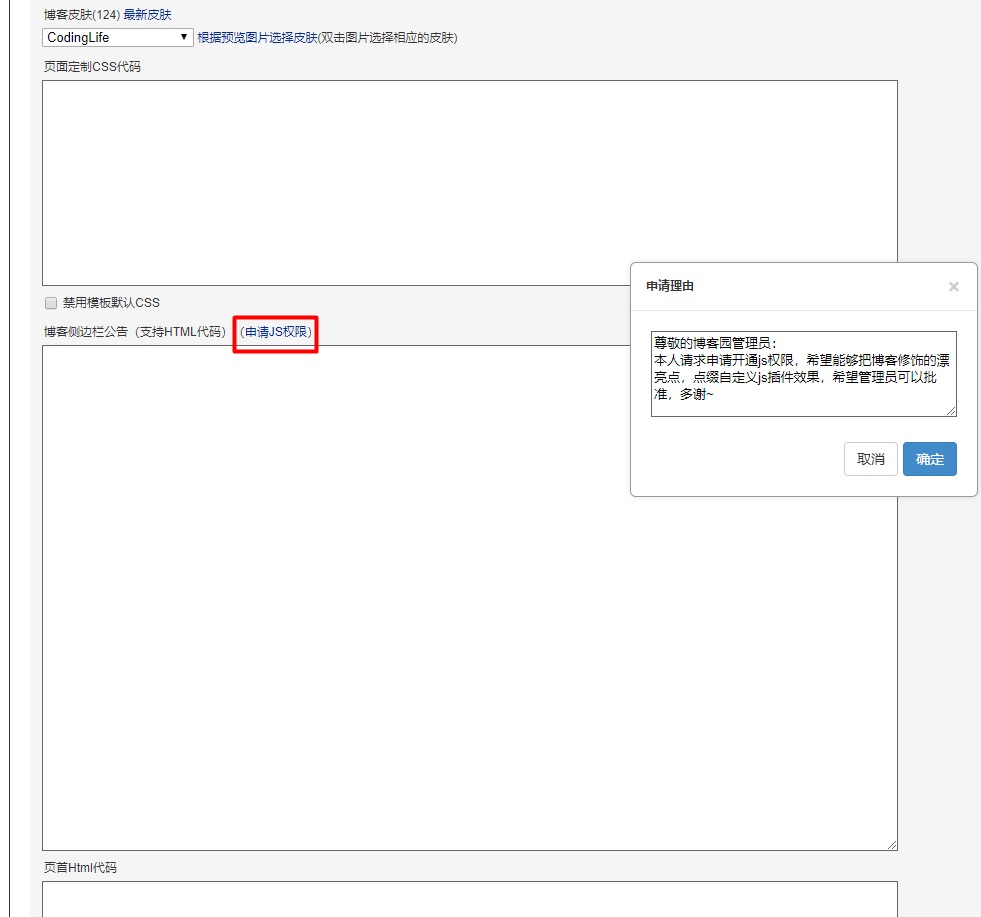
登陆后依次点击“我的博客” → “管理” → “设置”,在下拉后找到“博客侧边栏公告”,后方有一个“申请js权限”。
或者也可进博客园园子页面(https://home.cnblogs.com/feed/all/),发状态@博客园团队,申请开通js权限。
也可发个邮件到contact@cnblogs.com申请js权限。
申请时内容模板已为你备好:
尊敬的博客园管理员:
本人请求申请开通js权限,希望能够把博客修饰的漂亮点,点缀自定义js插件效果,希望管理员可以批准,多谢~
提交完申请,会弹出提示:
JS权限申请已提交,待审核。
剩下的就是耐心等待了,一般来说挺快就会通过。如果设置页面上公告栏标题右侧不存在“申请js权限”,说明已成功开通js权限。
模仿一个cnblogs的全局css,只需打开Chrome浏览器,按下F12,找里面的skin css和custom css。
默认markdown状态下,代码中的字比较小。
效果图:
表现形式一:单曲播放 (type = 1)
表现形式二:列表播放 (type = 0)
效果图:
效果见本页面右上角。
如果想对该图标进行更多颜色或位置的设置,请参考:GitHub Ribbons - The GitHub Blog.
效果图:
效果图:
效果图:
效果图:
效果图:
效果图:
效果图:
这里我索性改成了熟悉的微信聊天的样式。
效果图:
设置方法(见下图):
编辑分类 -> 添加链接,设置好后公告栏上会显示相关内容,不过可能会有延时,需要等一会。
效果图:
虽然cnblogs博客后台提供了"博客签名"功能,测试发现该该方法实现的博客签名在IE中打开时不显示,只好改为用跨浏览器的JQuery来实现了。
综合考虑后,采用了后文中的"复制博客内容时自动加版权说明"。
效果图:
效果图(见本博客左侧公告栏):
效果图:
本博客基于开源插件 tctip v1.0.3 来实现~
效果图:
还看到过一个不错的方法,亲测有效:自制简易打赏功能 - EritPang .
效果图:
效果请见本人博客页面右下角。