ui-switch - A React component
👉 Demos: Codepen | Codesandbox 👈
I wanted a solid, beautiful Switch component, with absolutly minimal footprint.
I did not want to install a full components-lib, even if I would be using only a single component, I wanted it to be really lightweight but also highly customizable, and CSS variables are perfect for this, since they are much better than pre-compiled variabled, since they are computed on-the-fly, the CSS itself if kept to a minimum, when wanted to create different design versions of the Switch component.
npm i @yaireo/ui-switch
import Switch from '@yaireo/ui-switch'
import '@yaireo/ui-switch/src/switch.scss'
// or the pre-compiled CSS:
// import '@yaireo/ui-switch/dist/switch.css'// use in JSX:
<form>
<Switch checked={checked} onChange={onSwitchChange}/>
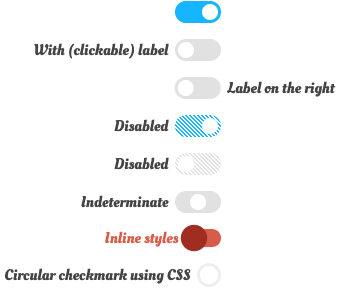
<Switch textRight>Label on the right</Switch>
<Switch disabled checked>Disabled</Switch>
<Switch indeterminate>Indeterminate</Switch>
<Switch style={{'--size':'12px', '--thumb-scale':2.2, 'thumb-color-on':'green'}}>Inline styles</Switch>
</form>> npm install
> gulp