ftd is a programming language for building user interfaces and content centric
websites. ftd is easy to learn, especially for non programmers, but does not
compromise on what you can build with it.
fastn is a web-framework, a content management system, and an integrated
development environment for ftd. fastn is a webserver, and compiles ftd
to HTML/CSS/JS, and can be deployed on your server, or on fastn cloud by
FifthTry.
The quickest way to learn fastn is the short video course we have created:
expander, it takes you through the basics.
Then checkout the frontend and backend sections of our documentation.
ftd is designed with minimal and uniform syntax, and at first glance
does not even look like a programming language.
No quotes for string, multi-line strings are easy
-- amitu: Hello World! 😀
-- amitu:
you can also write multiline messages easily!
no quotes. and **markdown** is *supported*.
We have called a "function" named "amitu" with "Hello World! 😀" as input, yet it does not feel technical.
This is what it produces:
Learn more about ftd Programming Language.
Ready made components can be imported and used.
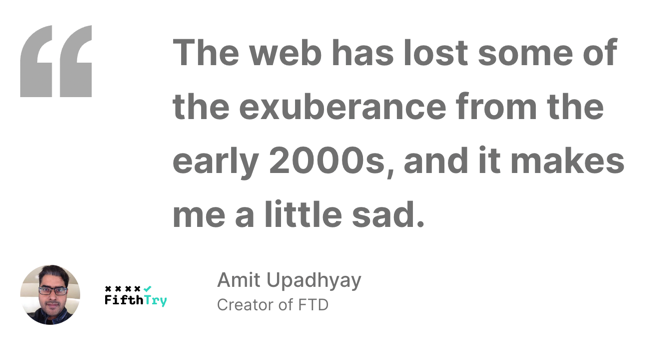
-- import: fifthtry.github.io/bling/quote
-- quote.charcoal: Amit Upadhyay
label: Creator of FTD
avatar: $fastn-assets.files.images.amitu.jpg
logo: $fastn-assets.files.images.logo-fifthtry.svg
The web has lost some of the exuberance from the
early 2000s, and it makes me a little sad.
Creating a custom component
-- component toggle-text:
boolean $current: false
caption title:
-- ftd.text: $toggle-text.title
align-self: center
text-align: center
color if { toggle-text.current }: #D42D42
color: $inherited.colors.cta-primary.text
background.solid: $inherited.colors.cta-primary.base
$on-click$: $ftd.toggle($a = $toggle-text.current)
border-radius.px: 5
-- end: toggle-text
-- toggle-text: `ftd` is cool!
ftd's event handling capabilities can be used for form validation, ajax
requests etc, to create fully functional frontend applications.
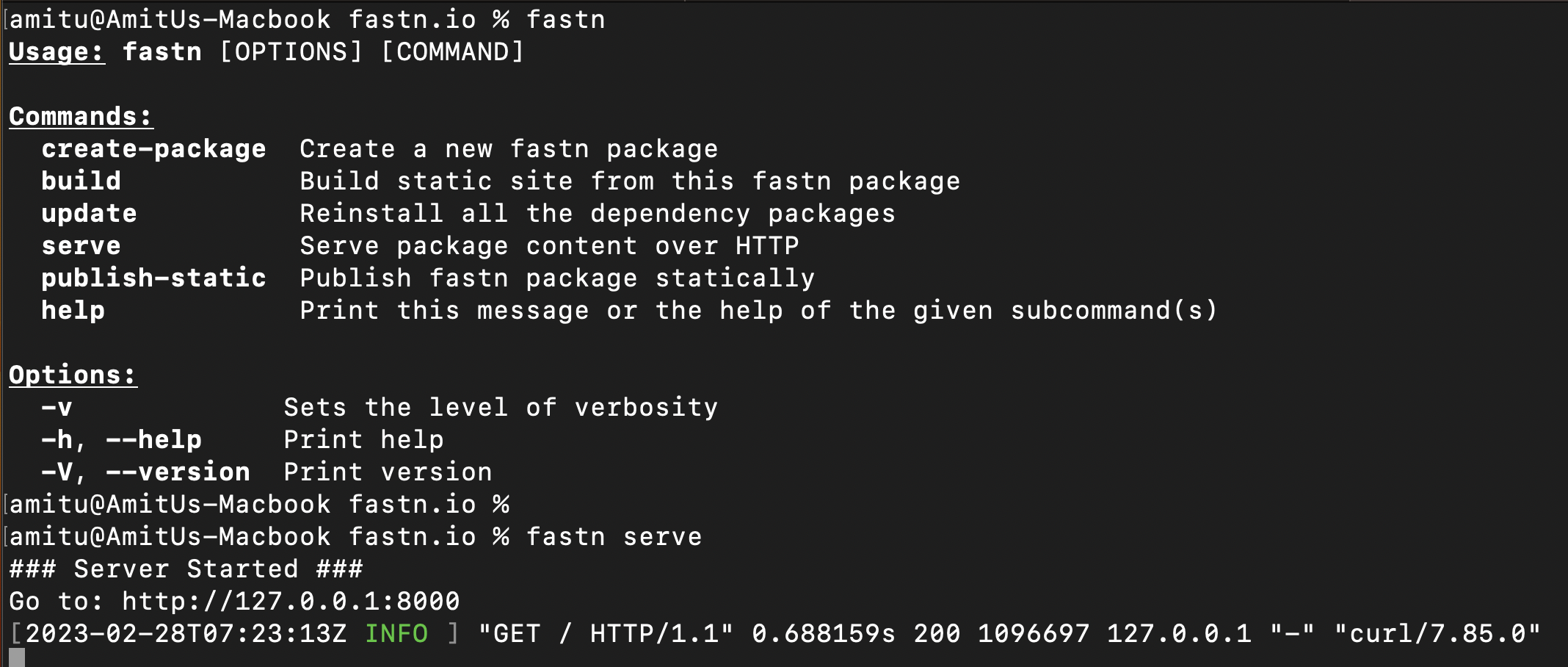
We ship pre built binaries for Linux, Mac and Windows.
curl -fsSL https://fastn.com/install.sh | bashftd and fastn come with package management, web server, opinionated design
system, dark mode and responsive by default.
If you are getting started with frontend development, fastn framework takes
care of a lot of things for you, and all you have to focus on is your product.
We are working towards our own hosted web based IDE, version controlled code hosting and collaboration platform so you and your team gets a one stop solution for building websites.
fastn websites can be compiled into static html, js, css etc, and can be
deployed on any static hosting providers eg Github Pages,
Vercel etc.
ftd source code of the page you are reading
-- import: fifthtry.github.io/bling/quote
-- import: fastn.com/ftd as ftd-index
-- my-ds.page: Overview of `fastn` and `ftd`
`ftd` is a programming language for building user interfaces and content centric
websites. `ftd` is easy to learn, especially for non programmers, but does not
compromise on what you can build with it.
ftd is a good alternative for content websites like blogs, knowledge bases,
portfolio websites, project and marketing websites etc. It is cheap, fast, and
requires little maintenance.
fetching data from API
-- import: fastn/processors as pr
-- result r:
$processor$: pr.http
url: https://api.github.com/search/repositories
sort: stars
order: desc
q: language:python
Working With SQL Is Breeze
-- import: fastn/processors as pr
-- people:
$processor$: pr.package-query
db: db.sqlite
SELECT * FROM user;
-- show-person: $p
$loop$: $people as $p
fastn can be used to create data driven website, dashboards.
Dynamic URLs
-- fastn.dynamic-urls:
# Profile Page
url: /<string:username>/
document: profile.ftd
fastn can be used for creating a lot of web application backends as well.
We are working on wasm support so developers can extend ftd's standard
libraries and offer access to more backend functionalities.
For dynamic sites you can deploy fastn cli on the platform of your choice. We
ship ready made Docker containers that you can add to your infrastructure.
We also offer our own hosting solution for your static and dynamic sites. Using
fastn Cloud frees you from devops needs, and you get a fully integrated,
managed hosting solution, that a non programmers can use with ease.
nix run github:fastn-stack/fastnIn a flake.nix file:
{
inputs = {
flake-utils.url = "github:numtide/flake-utils";
nixpkgs.url = "github:NixOS/nixpkgs/nixpkgs-unstable";
fastn.url = "github:fastn-stack/fastn";
};
outputs = { self, flake-utils, nixpkgs, fastn }:
flake-utils.lib.eachDefaultSystem (system:
rec {
# nix develop
devShell = pkgs.mkShell {
nativeBuildInputs = [ fastn ];
};
}
);
}Arpita Jaiswal 💻 📖 💡 📋 🤔 🚧 🧑🏫 👀 🔧 |
Amit Upadhyay 💻 📖 💡 📋 🤔 🚧 🧑🏫 👀 🔧 |
Rithik Seth 💻 📖 |
Ganesh Salunke 💻 📖 |
Priyanka 💻 📖 |
Ajit Garg 💻 📖 📝 |
Abrar Khan 💻 📖 👀 |
Shobhit Sharma 💻 📖 |
Aviral Verma 💻 📖 |
This project is licensed under the terms of the BSD 3-Clause License
The following examples are intended for testing purposes and showcase the range of capabilities of ftd language, from basic to advanced use cases. These examples are provided to ensure the proper functioning of ftd and to highlight its diverse features.
You can find the examples at the following link: https://fastn-stack.github.io/fastn/