Simply theme for Ghost by @GodoFredoNinja
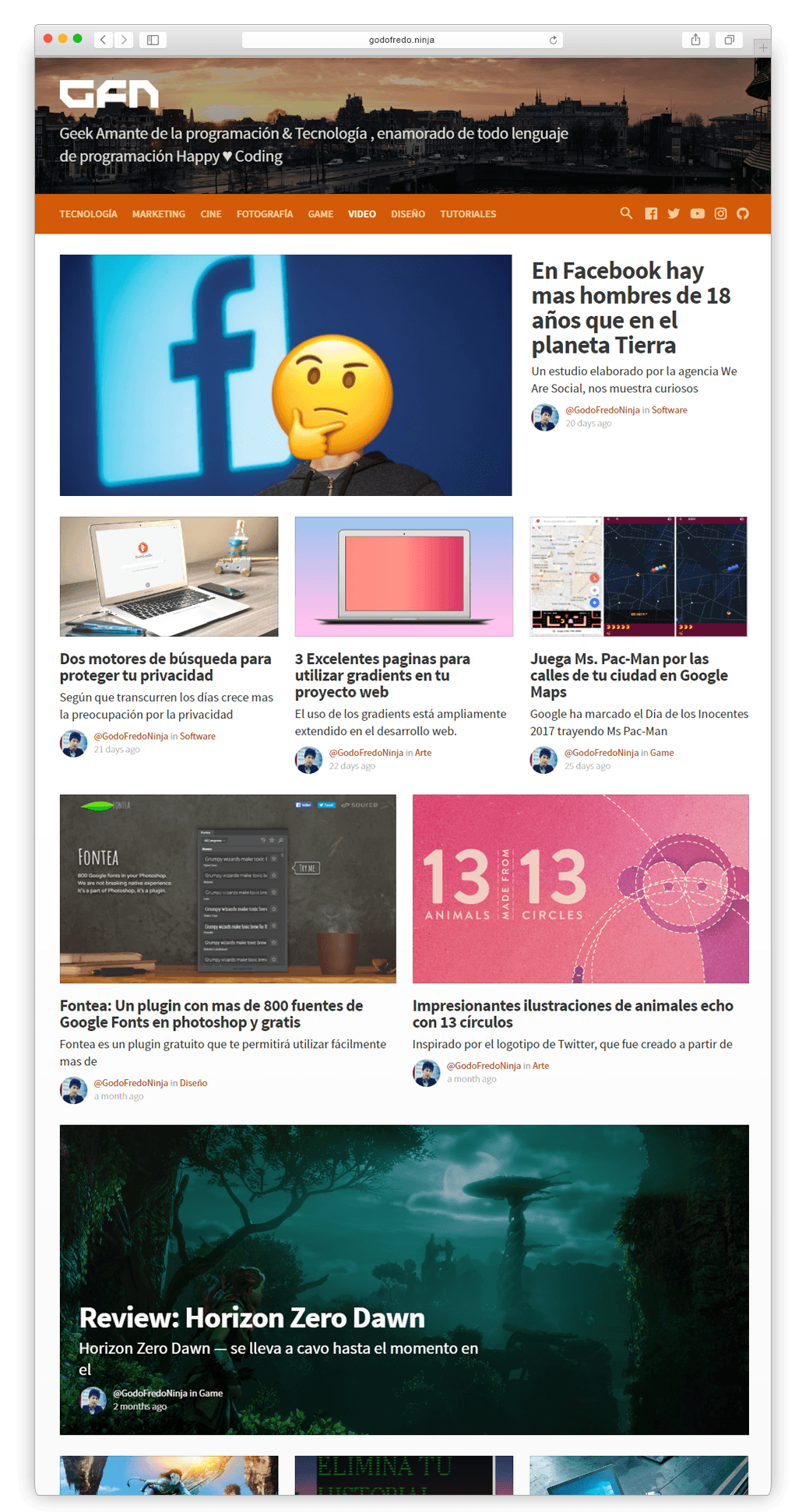
Simple and Elegant theme for Ghost.
Hello, I created this theme for Ghost with inspiration from Medium. It is available for free so you can use on your site. It is strictly forbidden to use it for commercial use. If you have any suggestions to improve the theme, you can send me a tweet @GodoFredoNinja
❤ Please, help me with a small donation on Paypal. It'll help motivate me to update the theme with many improvements.
You can see Simply in action on my Page Demo.
- Responsive layout
- Blog navigation
- Page 404 (Multiple faces emoticons)
- Page subscribe
- Pagination Infinite Scroll
- Cover images for blog, tag and author
- links to followers in social media
- Related Articles (3 articles)
- Video Post Format => add tag
#video-post-format - Image post Format => add tag
#image-post-format - 5 articles latest posts in the (author - tag) section sidebar
- Previous and next button in the Post
- Has button to save the link on Facebook
- Has a search engine system
- Support for comments (Facebook or Disqus)
- Support for counter comments (Facebook or Disqus)
- Buttons to share the article (Facebook - Twitter - Reddit - Linkedin - Pinterest - Whatsapp)
- Counter shared articles on Facebook
- Additional sticky content in the sidebar
- YouTube, Vimeo, kickstarter => Video Responsive
- Lazy image loading for better performance only in backgrounds
- Code syntax Prismjs Supported all syntax.
To have the best design is recommended to have 12 or 14 articles per page.
Simply supports the following web browsers.
Create an image icon with these dimensions with the name icon.png 192px * 192px in Copy your new favorite icon to ./assets/images/icon.png.
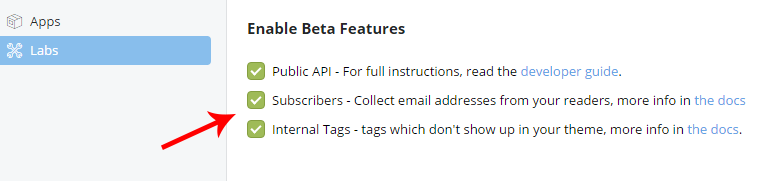
Enable all checkboxes on the labs page in your Ghost admin panel.
Add the Social Links only for the services you want to appear in the header section of your website. Pay careful attention as enabling too many services will cause menu problems.
Add the following code in Settings -> Code Injection -> Blog Footer
<script>
/* links to followers in social media */
var followSocialMedia = {
'youtube': 'https://...',
'instagram': 'https://...',
'snapchat': 'https://...',
'dribbble': 'https://...',
'github': 'https://...',
'linkedin':'https://...',
'spotify':'https://...',
'codepen':'https://...',
'behance':'https://...',
'flickr':'https://...',
'pinterest':'https://...',
'rss':'https://...',
};
</script>The Save button lets people save articles in your Facebook account.
For it to work please add the following code in Settings -> Code Injection -> Blog Footer.
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.async=true;
js.src = "//connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.8";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>Only enable either Disqus or Facebook comments.
Insert your Disqus shortname in both the comments and Disqus comment count sections.
- To enable Disqus comments update the code in
Settings -> Code Injection -> Blog Header.
<style>
.simply-facebook {display:none !important}
</style>- To enable Disqus comments update the code in Settings -> Code Injection -> Blog Footer.
<script>
/* Disqus for Comments */
var disqusShortName = 'YOUR_DISQUS_SHORTCUT_HERE';
</script>
<!-- Disqus Comments Count-->
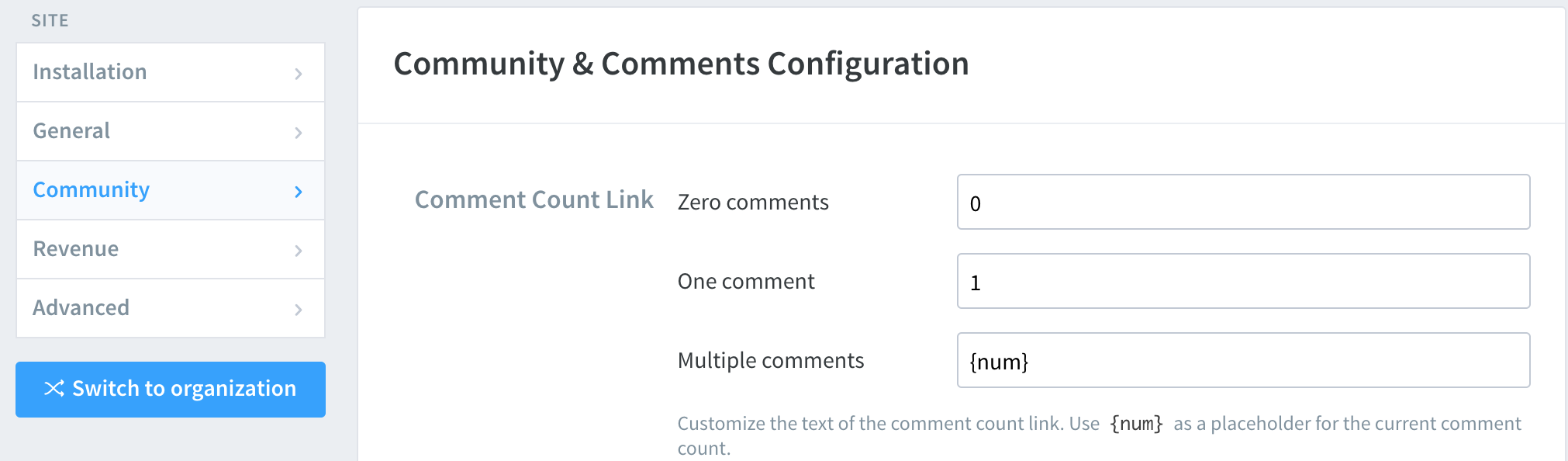
<script id="dsq-count-scr" src="//YOUR_DISQUS_SHORTCUT_HERE.disqus.com/count.js" async></script>To ensure the Disqus comment count is working correctly verify that the Disqus settings -> Comment & Community Configuration is set as seen below.

To use Facebook comments, skip the configuration Disqus.
This enables comments and comment counter.
- Add the code in
Settings -> Code Injection -> Blog Header
<style>
.simply-disqus {display:none !important}
</style>- Add the code
Settings -> Code Injection -> Blog Footer
If you have the Facebook button to save. It is no longer necessary to add the following code.
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.async=true;
js.src = "//connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.8";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>Add you own custom content into the side bar by editing the ./partials/sidebar.hbs file.
<div class="sidebar-items u-marginBottom30">
<h3 class="sidebar-title u-fontSizeBase u-textColorDarker">.. your title ..</h3>
<p class="u-textColorDarker u-fontSize15 u-marginBottom10">.. your description or content ..</p>
</div>
<!-- Add sticky content to the bottom -->
<div class="sidebar-sticky">
<div class="sidebar-items u-marginBottom30"> <!--Open Book -->
<h3 class="sidebar-title u-fontSizeBase u-textColorDarker">.. your title sticky ..</h3>
<p class="u-textColorDarker u-fontSize15 u-marginBottom10"> .. your Content sticky .. </p>
</div> <!-- close Book -->
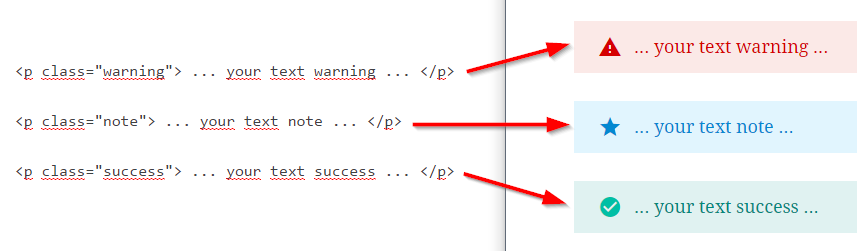
</div>Add some more styling options to your articles text with these three styles.
Make your code stand out with the PrismJS code highlighter. PrismJS allows you to select which languge you embeded and performs code highlighting according to the language. Neat!
Take a look at the Prismjs Supported Language List
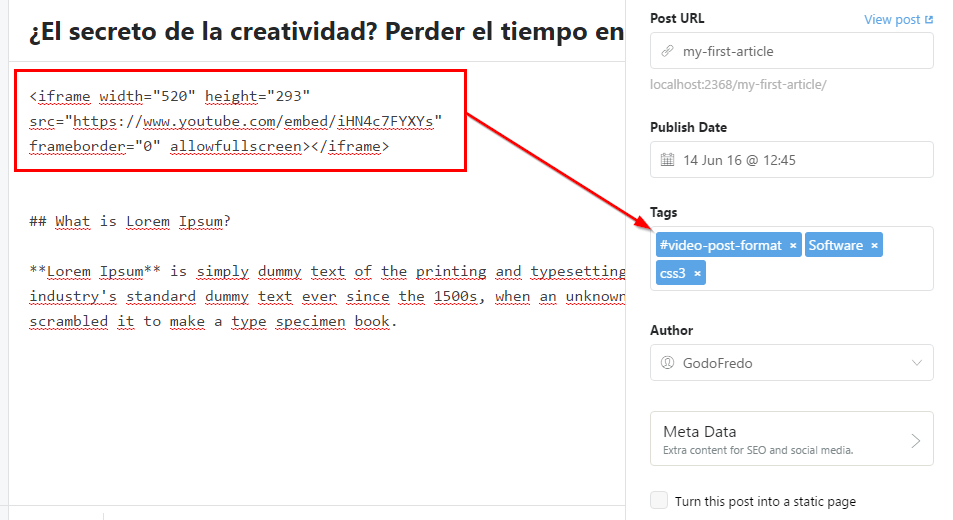
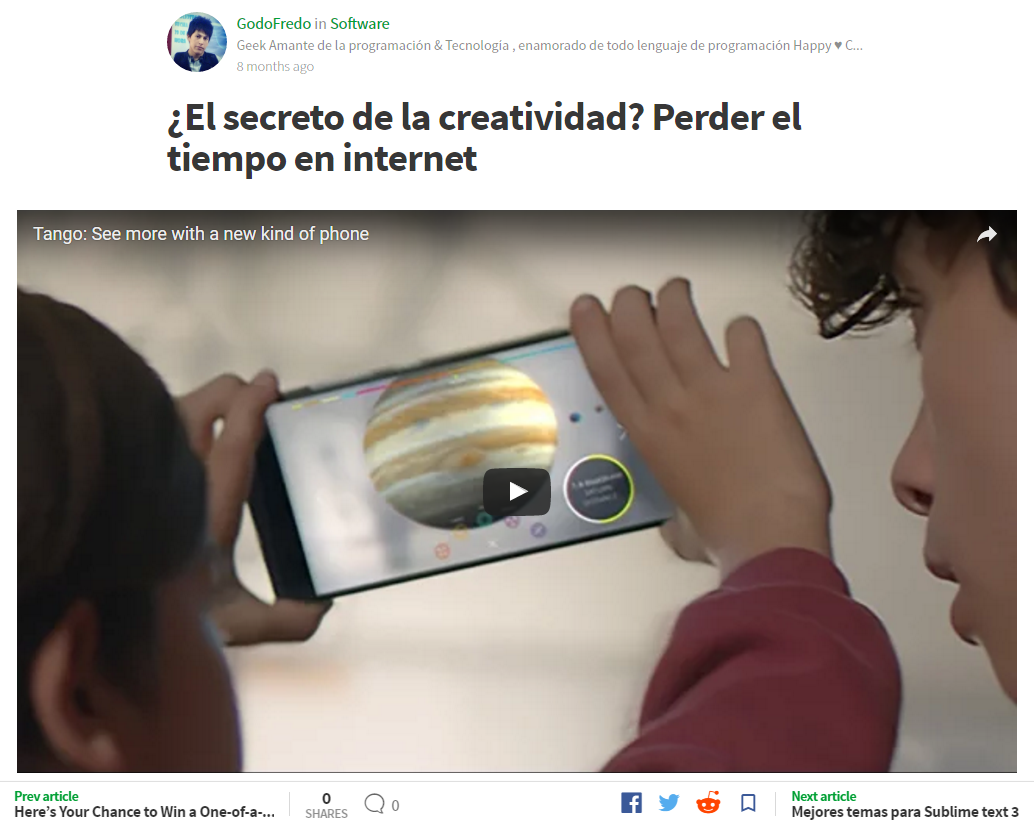
If you want to have a video post format, you only have to add the tag #video-post-format. The first video in the article will be large in size.
If you want to have a image post format, you only have to add the tag #image-post-format The Featured image will become large in size.
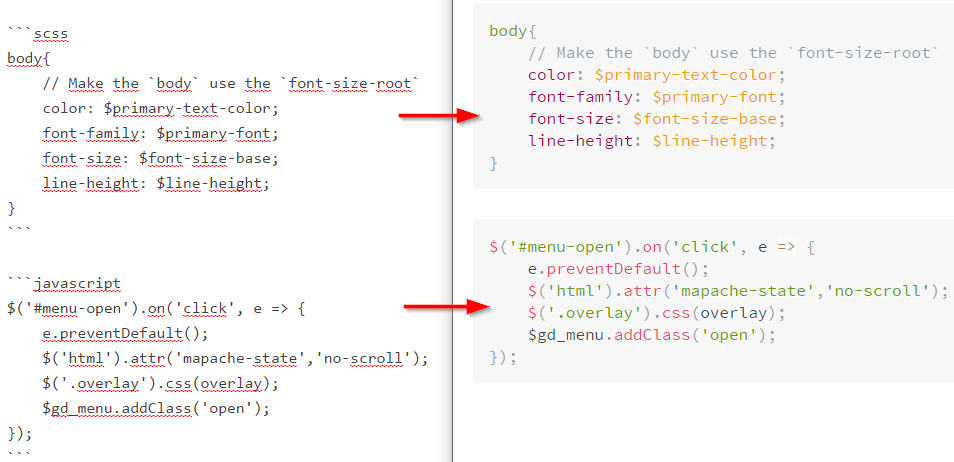
To make your changes with your favorite colors you just have to add the following code and replace with your colors Themes.
Copyright (c) 2017 GodoFredoNinja - Released under the GPL 3 license.