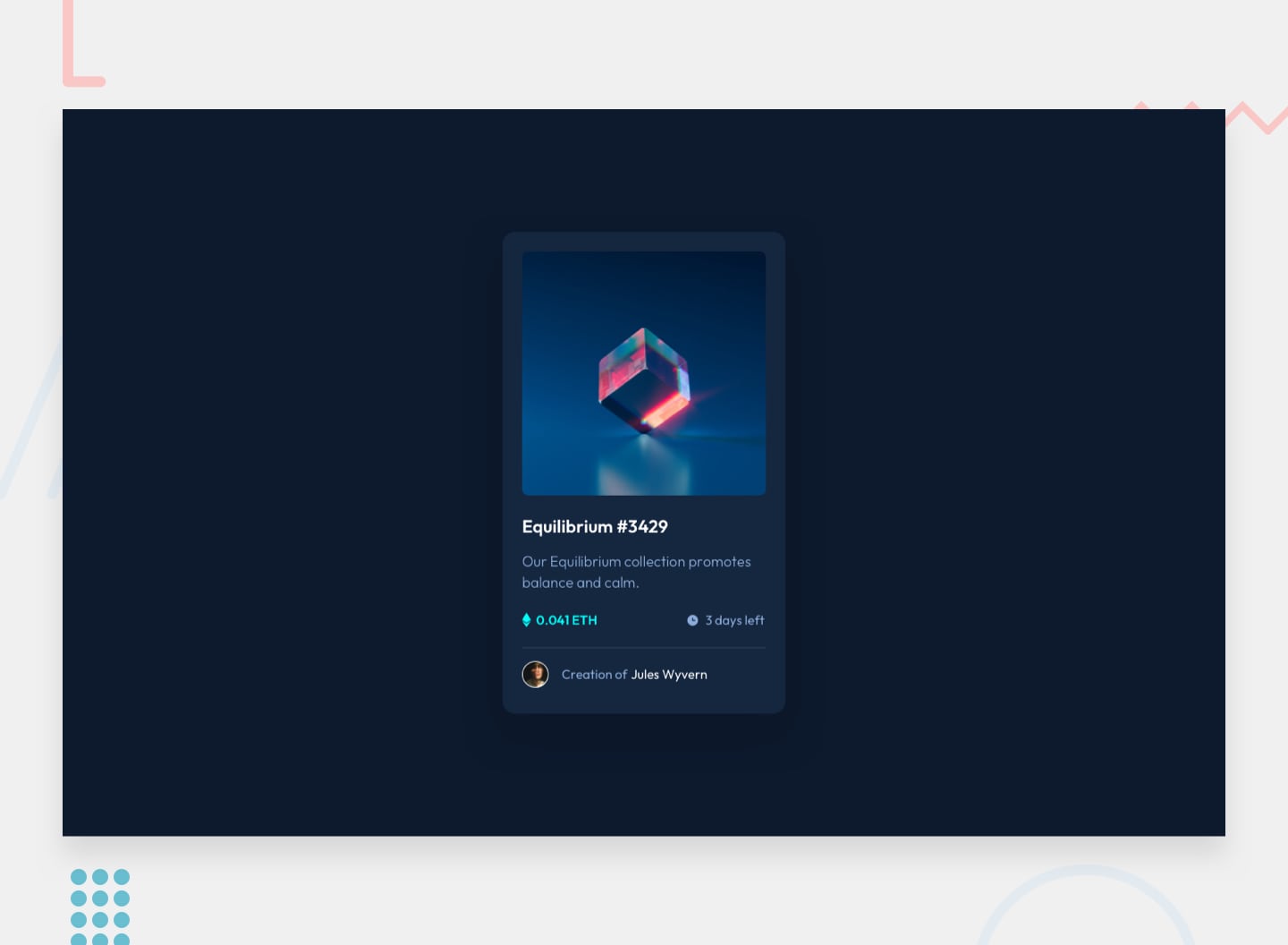
🔖 This is a solution to the NFT preview card component challenge on Frontend Mentor.
🖥️ Welcome
Thanks for checking out this front-end coding challenge. Frontend Mentor challenges help you improve your coding skills by building realistic projects. To do this challenge, you need a basic understanding of HTML and CSS. Press Enter 🚀 to start the game!!
Your challenge is to build out this preview card component and get it looking as close to the design as possible. You can use any tools you like to help you complete the challenge. So if you've got something you'd like to practice, feel free to give it a go.
Preview 👓
Users should be able to:
| Challenge | Newbie | Junior | Intermediate | Advanced |
|---|---|---|---|---|
| View the optimal layout depending on their device's screen size | ⭕ | |||
| See hover states for interactive elements | ⭕ |
- Solution URL: https://www.frontendmentor.io/solutions/femnftpreviewcardcomponent-aRajKeUGP
- Live Site URL: https://xvferdy.github.io/fem-nft-preview-card-component/
⏱️ My estimate time for this challenge is 2 days
- VSCode
- HTML
- Sass
Instead of doing a margin bottom on each element I create a gap property on the element's parent
&__content {
display: flex;
flex-direction: column;
gap: 16px;
}- Mobile First
- Tablet view
- Semantic HTML
🌍 |
|---|
| Berlianto |
| Frontend Mentor |