中文版点我 PinInputTextField is a TextField widget to help display different style pin. It supports all the platforms flutter supports.
Please set the selection when you set the text programmatically, just like this.
I can't set the selection in lib code, because if I did it will cause dead loop in iOS.
If you have any idea, please make a Pull Request.
Now you can visit website via browser to preview without any installation.
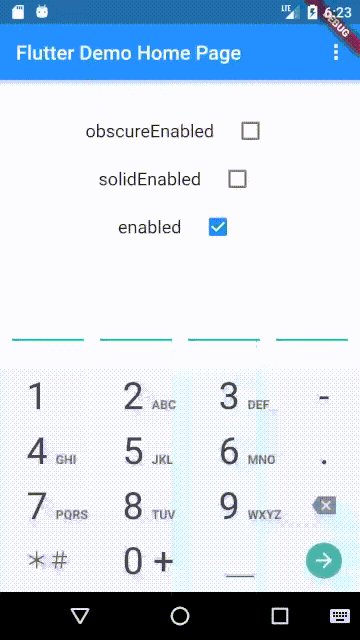
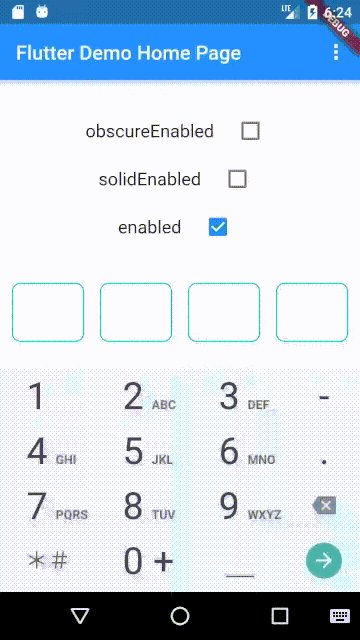
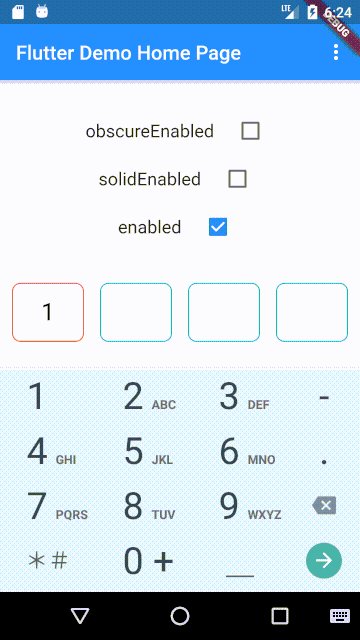
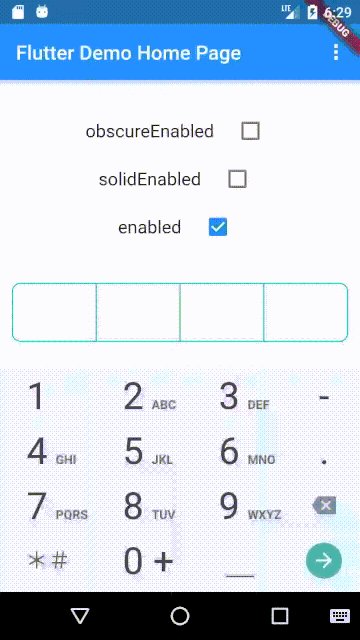
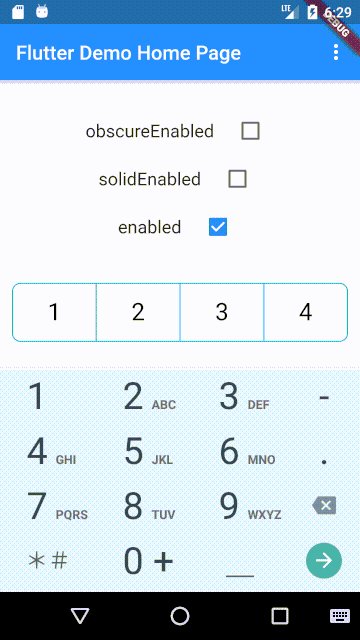
UnderlineDecoration
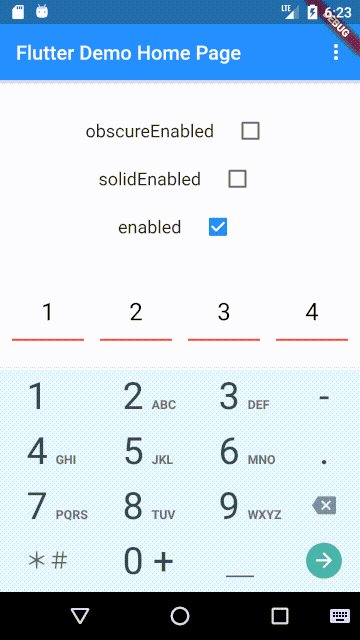
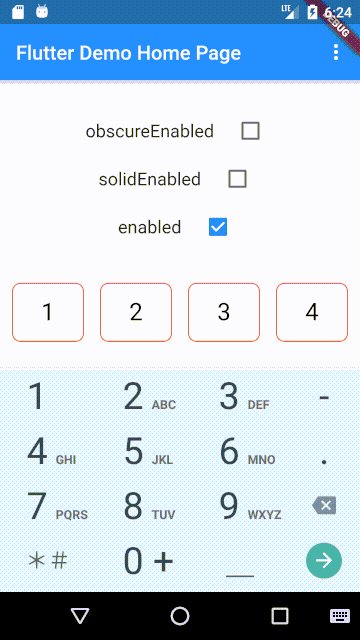
BoxLooseDecoration
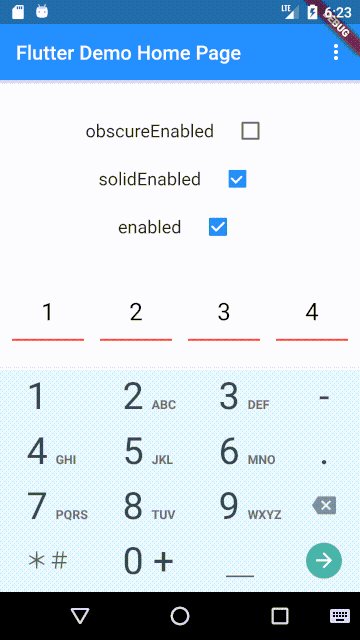
BoxTightDecoration
Install the latest version from pub.
Customizable attributes for PinInputTextField
| Attribute Name | Example Value | Description |
|---|---|---|
| pinLength | 6 | The max length of pin, the default is 6 |
| onSubmit | (String pin){} | The callback will execute when user click done, sometimes is not working in Android. |
| decoration | BoxLooseDecoration | Decorate the pin, there are 3 inside styles, the default is BoxLooseDecoration |
| inputFormatters | WhitelistingTextInputFormatter.digitsOnly | Just like TextField's inputFormatter, the default is WhitelistingTextInputFormatter.digitsOnly |
| keyboardType | TextInputType.phone | Just like TextField's keyboardType, the default is TextInputType.phone |
| pinEditingController | PinEditingController | Controls the pin being edited. If null, this widget will create its own PinEditingController |
| autoFocus | false | Same as TextField's autoFocus, the default is false |
| focusNode | FocusNode | Same as TextField's focusNode |
| textInputAction | TextInputAction.done | Same as TextField's textInputAction, not working in digit mode |
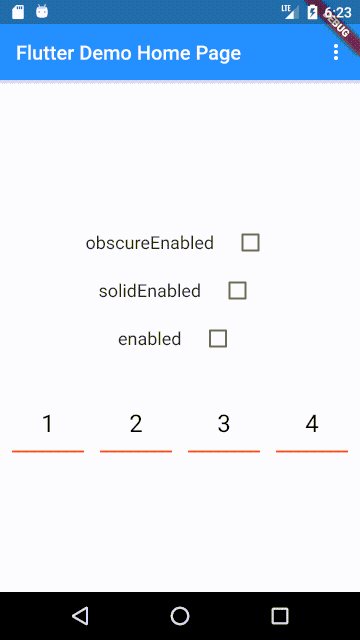
| enabled | true | Same as TextField's enabled, the default is true |
| onChanged | (String pin){} | Same as TextField's onChanged |
Instead of using PinInputTextField, using PinInputTextFormField to control validate.
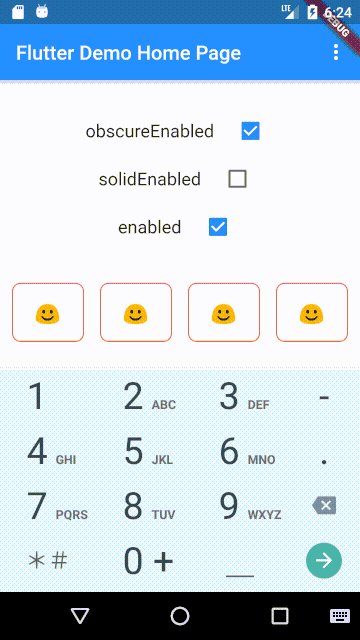
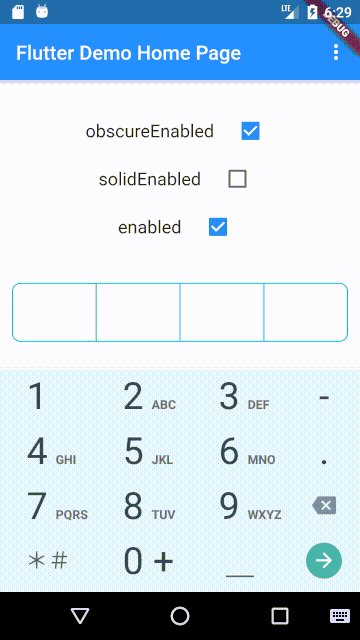
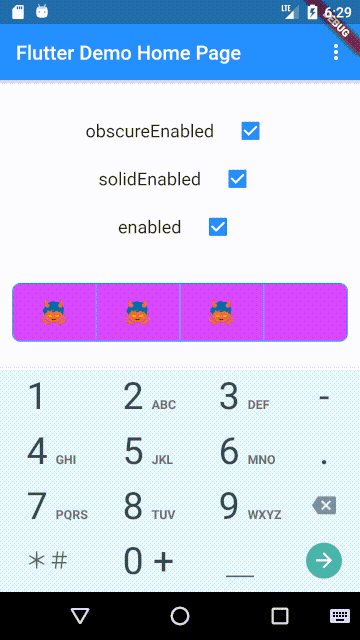
/// Determine whether replace [obscureText] with number.
final bool isTextObscure;
/// The display text when [isTextObscure] is true, emoji supported
final String obscureText;
This project exists thanks to all the people who contribute.
The PinEditingController listener will execute more than once when programmatically set text, you can filter some duplicate values in your code.