Easy to use animation engine for iOs, make more powerful and creative Apps.
- Xcode with IOs 8.0+
To integrate install Cocoa Pods using this gem:
$ gem install cocoapods
Now, add CocoaTweener to your Podfile
pod 'CocoaTweener', '~> 1.0.1'
To install dependencies run this command
pod install
To integrate install Carthage with brew:
$ brew update
$ brew install carthage
Now, add CocoaTweener to your Cartfile
github "alexrvarela/CocoaTweener" ~> 1.0.1
To install dependencies run this command
$ carthage update
Finally, drag & drop CocoaTweener.framework to your Xcode Project
Download, build and copy CocoaTweener.framework to your Xcode project.
Import CocoaTweener engine to your project:
#import <CocoaTweener/CocoaTweener.h>Animate any of these kinds of properties: int, float, double, CGFloat, CGPoint, CGRect, UIColor
First set initial state:
myView.alpha = 0.25f;
myView.frame = CGRectMake(20.0f, 20.0f, 100.0f, 100.0f);
myView.backgroundColor = [UIColor redColor];Create and add simple Tween:
Tween* myTween = [[Tween alloc] init:myView
duration:1.0f
ease:kEaseOutQuad
keys:@{@"alpha" : @1.0f,
@"frame" : [NSValue valueWithCGRect:CGRectMake(20.0f, 20.0f, 280.0f, 280.0f)],
@"backgroundColor" : [UIColor blueColor]
}
];
[CocoaTweener addTween:myTween];Interact with your code using block handlers:
myTween.onStartHandler = ^{
myView.backgroundColor = UIColor.greenColor;
};
myTween.onUpdateHandler = ^{
[self doAnything];
};
myTween.onCompleteHandler = ^{
myView.backgroundColor = UIColor.redColor;
};You can pause, resume and remove tweens:
For all existing tweens:
[CocoaTweener pauseAllTweens];
[CocoaTweener resumeAllTweens];
[CocoaTweener removeAllTweens];By target:
[CocoaTweener pauseTweens:myView];
[CocoaTweener resumeTweens:myView];
[CocoaTweener removeTweens:myView];By specific properties of a target:
[CocoaTweener pauseTweens:myView keyPaths:@["backgroundColor", "alpha"];
[CocoaTweener resumeTweens:myView keyPaths:@["backgroundColor", "alpha"];
[CocoaTweener removeTweens:myView keyPaths:@["backgroundColor", "alpha"];Unleash your creativity!
Add a Tween or animate with Timeline?
It depends on what you want, a Tween only animates “to” desired value taking the current value of the property as origin, that allows your App to be more dynamic, each Tween is destroyed immediately after completing the animation.
Timeline stores “from” and “to” values of each Tween, contains a collection of reusable Tweens, to create Timeline and add Tweens use this code:
Timeline* myTimeline = [[Timeline alloc] init];
[myTimeline addTween:myTween];
[myTimeline play];You can interact with Timeline play modes, the default value is Play once, it stops when finished, to change Tmeline play mode:
Loop, repeat forever
myTimeline.playMode = kTimelinePlayModeLoop;Ping Pong, forward and reverse
myTimeline.playMode = kTimelinePlayModePingPong;Perform parallax scrolling effects controlling your timeline with UIScrollView:
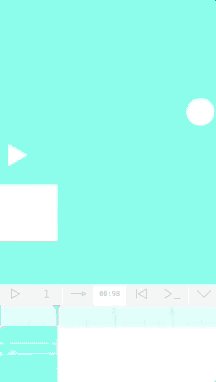
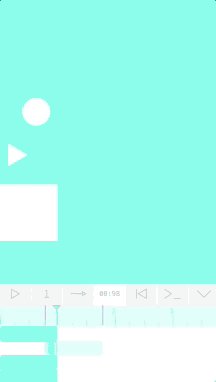
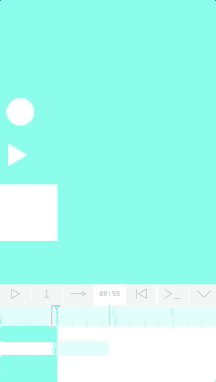
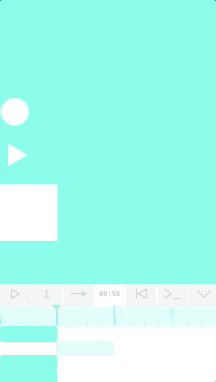
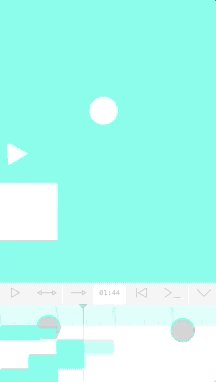
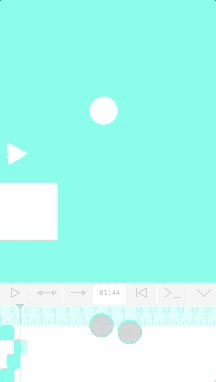
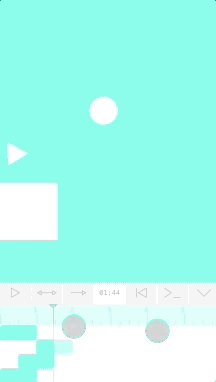
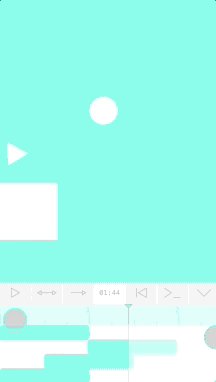
You can use the Timeline inspector to debug and edit Tweens
To create Timeline inspector:
TimelineInspector* myInspector = [[TimelineInspector alloc] init];
myInspector.timeline = myTimeline;
[self addSubview:myInspector];Cut with the image dependency and easily import your vector assets using PDFImageView, forget to export to SVG and other formats iOs offers native support for PDF with CoreGraphics, this class simply renders one pdf inside a UIImageView.
To load your asset named "bee.pdf" from App bundle:
PDFImageView* myAsset = [[PDFImageView alloc] init];
[myAsset loadFromBundle:@"bee"];
[myAsset addSubview:self.bee];You can increase or reduce the size of your assets with a simple property:
myAsset.scale = 1.5f;Create more complex and impressive animations using Aims
Control motion with paths:
myPathAim = [[PathAim alloc] init];
myPathAim.tweenPath.path = myPath;
myPathAim.tweenPath.target = self.bee;To change location at path change this property value:
myPathAim.interpolation = 0.5f;And simply animate path interpolation:
myPathAim.interpolation = 0.0;
Tween* myTween = [[Tween alloc] init:myPathAim
duration:1.5f
ease:kEaseNone
keys:@{ @"interpolation" : @1.0f }
];
[CocoaTweener addTween:myTween];You can export your paths to code from illustrator with this simple Script: https://github.com/alexrvarela/generatePathCode
Animate rotation of any view
RotationAim* myRotationAim = [[RotationAim alloc] init];
myRotationAim.tweenPath.target = myView;
myRotationAim.angle = 90.0f;
Tween* myTween = [[Tween alloc] init:myRotationAim
duration:1.5f
ease:kEaseInOutCubic
keys:@{ @"angle" : @180.0f }
];
[CocoaTweener addTween:myTween];Create Arc animations
RotationAim* myArcAim = [[RotationAim alloc] init];
myArcAim.tweenPath.target = myView;
myArcAim.radius = 100.0f;
myArcAim.arcAngle = 0.0f;
Tween* myTween = [[Tween alloc] init:myArcAim
duration:1.5f
ease:kEaseInOutCubic
keys:@{ @"arcAngle" : @360.0f }
];
[CocoaTweener addTween:myTween];Animate text transitions
StringAim* myStringAim = [[StringAim alloc] init];
myStringAim.from = @"hello";
myStringAim.to = @"hola";
myStringAim.target = myLabel;
myStringAim.interpolation = 0.0;
Tween* myTween = [[Tween alloc] init:myStringAim
duration:1.5f
ease:kEaseNone
keys:@{ @"interpolation" : @1.0f }
];
[CocoaTweener addTween:myTween];Play with everything, combine different types of Aim:
This library was created to give dynamism to the elements of the UI, if you are looking to make more complex animations I recommend you implement them with Lottie.
This project has being migrated to Swift for future contributions and will no longer be maintained.
- Alejandro Ramírez Varela - Initial work - alexrvarela
This project is licensed under the MIT License - see the LICENSE file for details
- Based on Robert Penner Easing functions
- Based on Tweener, AS3 Library by Zeh Fernando, Nate Chatellier, Arthur Debert and Francis Turmel Ported by Alejandro Ramirez Varela on 2012 and released as open source in 2018