Augury is a Google Chrome Dev Tools extension for debugging Angular 2 applications. You can install the extension from Chrome Store.
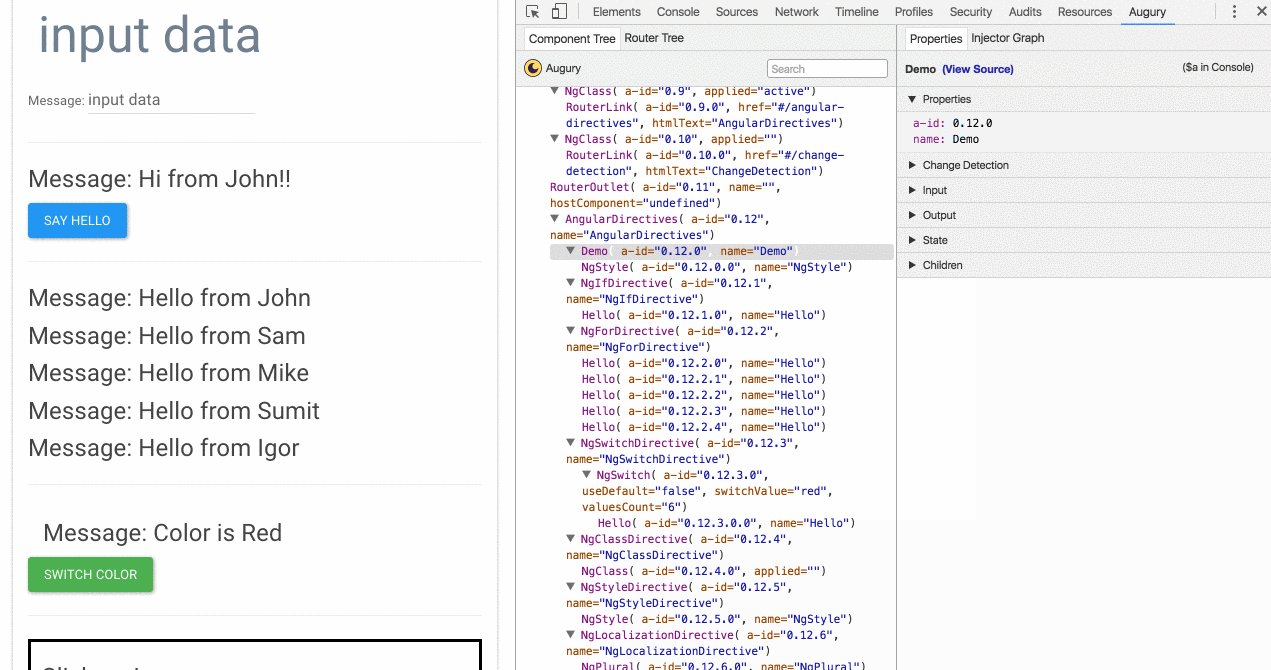
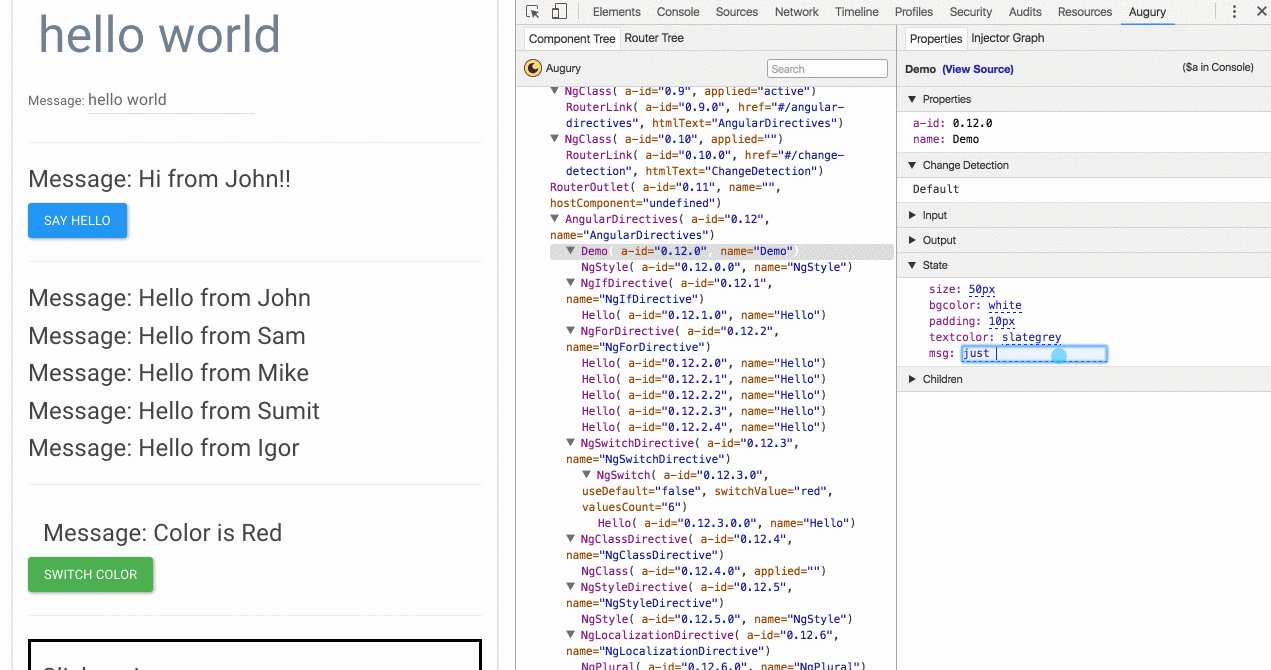
Once the extenion is installed you can test it against the demo application https://augury.angular.io/demo/
Currently works with applications built in Angular 2.0.0-rc.5 using the Angular Component Router version 3.0.0-beta.2.
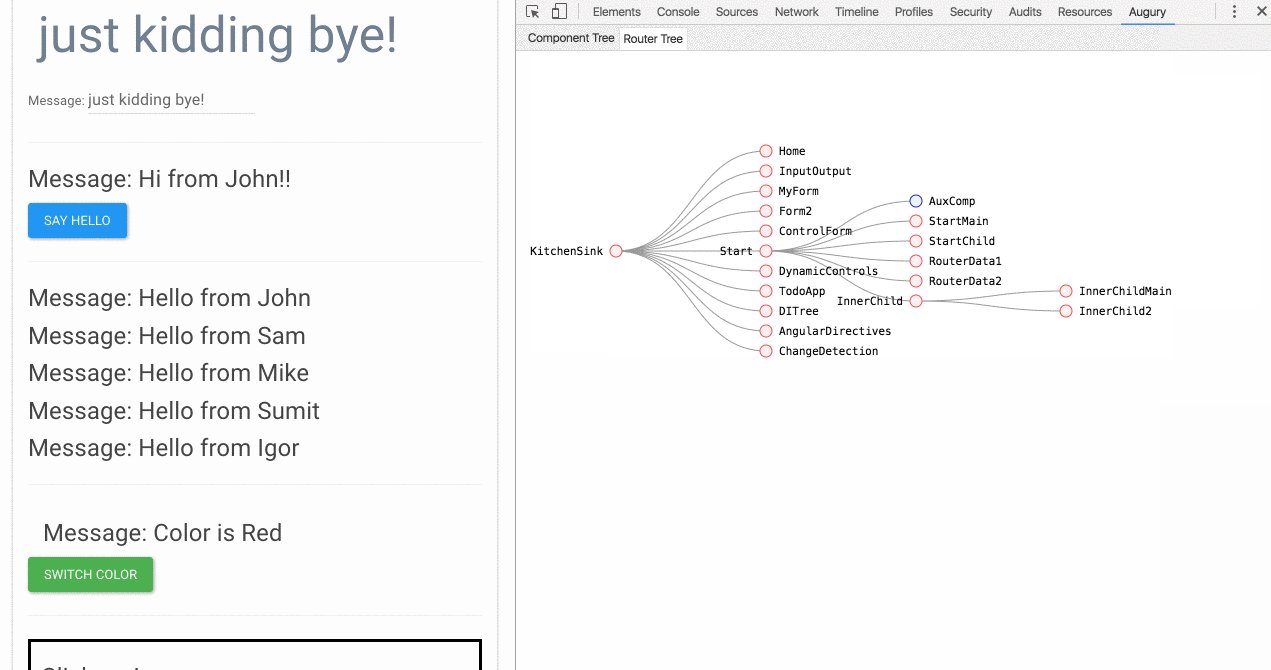
To view the router graph inject the Router in the application root component as shown below (it must be named router exactly).
export default class KitchenSink {
constructor(private router: Router) {
}
}If you want to contribute or need help getting started, join us on Slack.
To develop this extension, the following environment is used:
- Node v4.2.6
- NPM 3.3.10
- TypeScript 1.7.5
- typings 0.6.8
- Clone this repository:
git clone git://github.com/rangle/augury. - Run
npm install. - Run
npm run dev-build. - Navigate to chrome://extensions and enable Developer Mode.
- Choose "Load unpacked extension".
- In the dialog, open the directory you just cloned.
To try out the extension with an example application, refer to instructions in README.
To execute all unit tests, run npm test. It bundles up all files that match *.test.ts into build/test.js, then runs it through tape-run in a headless Electron browser.
buildBuild the extensionwebpackRun webpackcleanCleannode_modulesandtypings,postinstallinstall typingsstartClean build and run webpack in watch modetestBundle all *.test.ts and run it through a headless browserprepackRun npm build before running npm packpackPackages the extension and create chrome build augury.crx