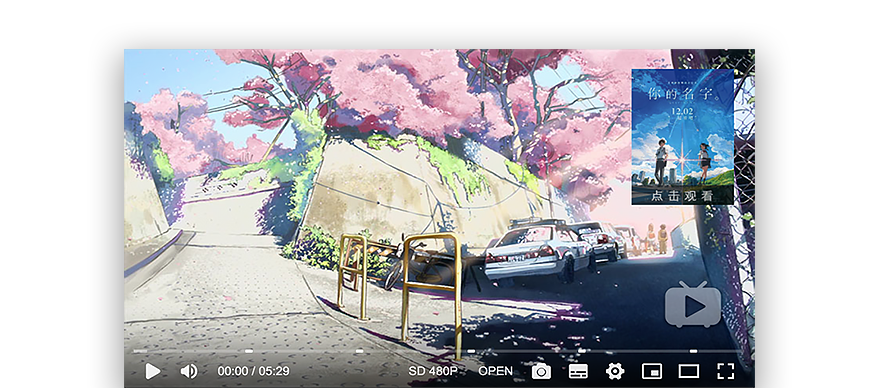
ArtPlayer
🎨 ArtPlayer.js is a modern and full featured HTML5 video player
Features
- Support
vttandsrtsubtitles - Support video quality switching
- Support for custom
control,layer,contextmenu,setting - Support
playback rate,aspect ratio,flip,window fullscreenorweb fullscreenadjustment - Support integration with other dependencies, like:
flv.js,hls.js,dash.js,shaka-player,webtorrent - Support chrome native picture-in-picture mode, or custom picture-in-picture mode
- Support
thumbnailsandhighlightin the progress bar - Support to maintain the original video ratio, adaptive size
- Support rich custom event monitoring, easy to expand
- Support for internationalization of controls
- Support for custom plugins
- Support local video preview
- Support subtitle time offset
- Support
screenshot - And more...
Ecosystem
| Project | Description | Demo |
|---|---|---|
| artplayer-plugin-danmuku | Danmuku plugin for ArtPlayer | demo |
| artplayer-plugin-gif | Gif plugin for ArtPlayer | demo |
| artplayer-plugin-backlight | Backlight plugin for ArtPlayer | demo |
| artplayer-plugin-playlist | Playlist plugin for ArtPlayer | demo |
| artplayer-plugin-blur | Blur plugin for ArtPlayer | demo |
| artplayer-tool-thumbnail | Thumbnail tool for ArtPlayer | demo |
| artplayer-tool-github | Github api tool for ArtPlayer | demo |
| artplayer-react | React Component for Artplayer | demo |
| artplayer-vue | Vue Component for Artplayer | demo |
Demo
Checkout the demo from Github Pages
Document
Checkout the Document from Github Pages
Install
Install with npm
$ npm install artplayerOr install with yarn
$ yarn add artplayerimport Artplayer from 'artplayer';
import 'artplayer/dist/artplayer.css';Or umd builds are also available
<link rel="stylesheet" href="path/to/artplayer.css" />
<script src="path/to/artplayer.js"></script>Will expose the global variable to window.Artplayer.
Usage
<div class="artplayer-app"></div>var art = new Artplayer({
container: '.artplayer-app',
url: 'path/to/video.mp4',
});Contribution
Installation dependency
$ npm install
$ npm run bootstrapRun the developer mode and select the project you want to develop
$ npm run devOpen web server
$ npm startDonations
We accept donations through these channels:
QQ Group
License
MIT © Harvey Zack