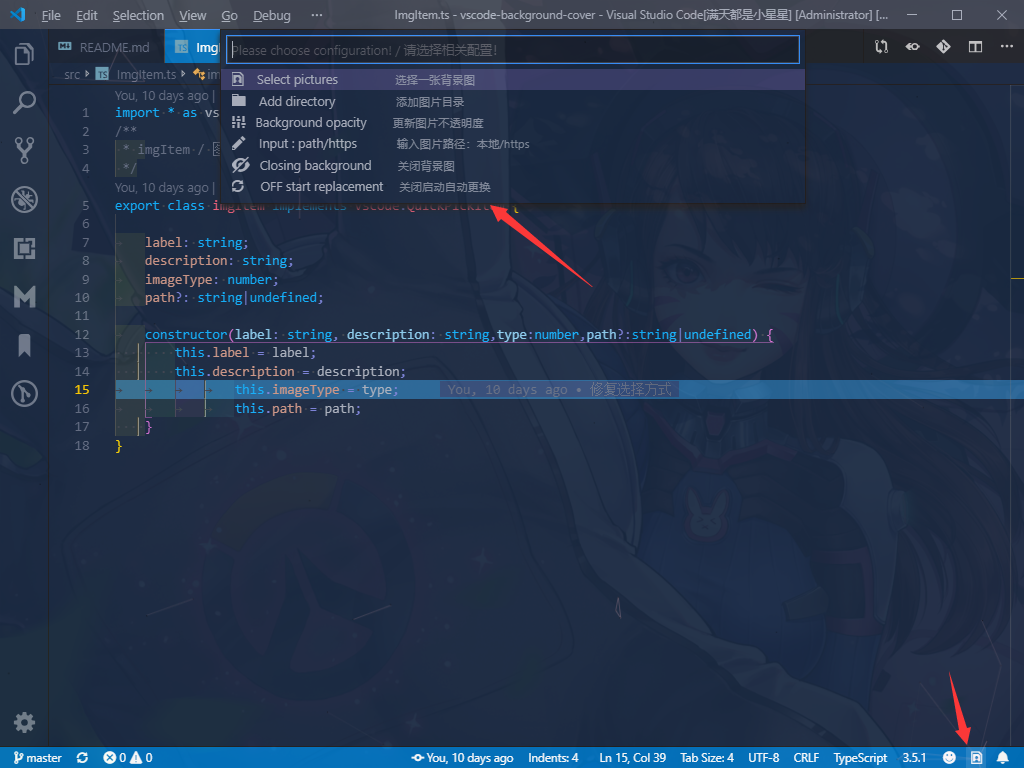
Add a picture you like to cover the entire vscode..
添加一张你喜欢的图片铺满整个vscode..

使用此扩展请以管理员身份运行vscode
请通过插件配置命令或底部按钮进行配置(不要手动修改配置参数)
Use this extension to run vscode as an administrator
Please configure it through the plug-in configuration command or the bottom button (do not modify the configuration parameters manually)
本插件是通过修改 vscode 的 css 文件的方式运行
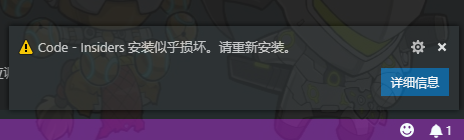
所以会在初次安装,或者 vscode 升级的时候,出现以下提示,请选择 【不再提示】:This extension works by editting the vscode's css file.
So, a information appears while the first time to install or vscode update.U can click the [never show again] to avoid it.
2.0 版本开始你只需要通过插件自带的配置项进行使用即可
Starting with version 2.0, you only need to use the configuration items that come with the plug-in.
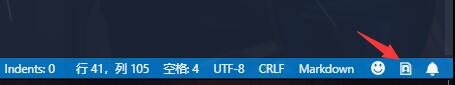
1.点击底部切换背景图按钮 / Click the bottom toggle background button
2.ctrl + shift + P > "backgroundCover - start"
3.ctrl + shift + F7 > "Random update background and restart"
4.VSCode更新版本时会导致背景图消失,需要手动重新设置
如果卸载扩展后图片背景还在?这个不是bug,请手动关闭再打开一次vscode会自动执行最后的清理操作,然后重启即可。
Is the picture still there after uninstalling the extension? Please turn off manually and open vscode again, which will automatically perform the final cleaning operation and restart.
Q:It seems that nothing happens after installing the extension?
Q:安装完插件后,似乎没有反应?
A:Make sure to have the administrator authority!!
A:如果不能使用,请确保你有管理员权限!!
Q:How to open vscode with administrator permission??
Q:怎么使用管理员权限打开VSCode呢? =。=
A:In windows,click right button on the vscode's icon,then check the [run with the administrator authority].
A:在windows环境中,可以右键单击vscode的图标,选择【以管理员身份运行】。
1.将图片不透明度最低值改为0.59
Enjoy!