这是 HBuilerX 的插件, 使用环境为 uni-app。
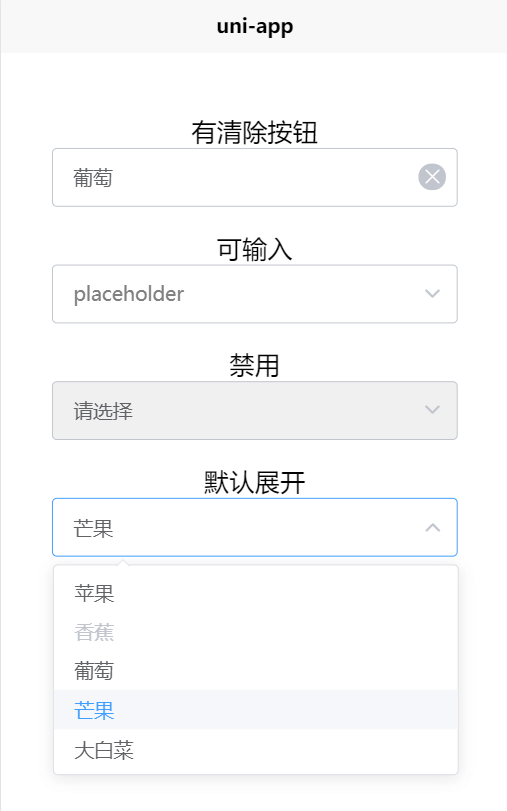
是一个UI组件: 下拉列表。
- 不支持多选。
- 选项列表框的每一项不支持自定义样式(或节点结构), 因为
uniapp对slot的支持不好,所以现在只是简单的显示为一个div。 - 组件的默认值和初始样式是在
mouted的时候设置的,而且是一次性的,所以如果初始要显示的默认值是异步获取的,
则必须使用v-if命令在拿到所有数据后,再创建组件,才能正常显示默认值。 - 对于组件的样式更改,目前就只有一个
style_Container只能更改最外层的节点样式(某些可能会通过继承传递到其它节点)
如果不能满足要求,可以直接更改组件源码中的样式(组件中的逻辑还是比较清晰的)。 - 写本组件的初衷是: 提供一个模板,以后遇到类似的选择框需求时,可以直接更改代码,快速的做一个出来。
github仓库: https://github.com/xiafl/hx_uniapp_compontent__xfl-select
属性
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| list | 要展示的数据 | Array | — | [ ] |
| clearable | 是否显示清除按钮 | Boolean | — | true |
| initValue | 第一次显示时默认选中的文本 | String | — | " " |
| isCanInput | 是否可以输入值 | Boolean | — | false |
| placeholder | 占位符 | String | — | "请选择" |
| style_Container | 组件根节点的行内样式 | String | — | " " |
| disabled | 是否禁用整个选择框 | Boolean | — | false |
| showItemNum | 显示列表的窗口高度,数字表示能显示几个列表项 | Number | — | 5 |
| listShow | 第一次显示时是否显示列表 | Boolean | — | false |
| focusShowList | 当input获取焦点时,是否自动弹出列表框 | Boolean | — | null,表示在pc上自动弹出,在移动端(包括模拟环境)不弹 |
| selectHideType | 本选择框的显示与其它选择框显示之间的关系 | String | 'independent' - 是独立的,与其它选择框互不影响 'hideAll' - 任何一个选择框展开时,隐藏所有其它选择框'hideOthers'- 当本选择框展开时,隐藏其它的选择框。 当其它选择框展开时,不隐藏本选择框。'hideSelf' - 当本选择框展开时,不隐藏其它的选择框。当其它选择框展开时,隐藏本选择框。 |
"hideAll" |
list属性特别说明(设 数组元素为 item):
- 如果
typeof item === 'object' && 'value' in item, 则取value的值,否则就用item作为显示项 - 如果
typeof item === 'object' && item.disabled == true, 则表示禁用本项,显示为灰色
事件
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| blur | 在 Input 失去焦点时触发 | (event: Event) |
| focus | 在 Input 获得焦点时触发 | (event: Event) |
| input | 在 Input 中数据变化时触发 | (event: Event) |
| change | 选中值发生变化时触发 | {newVal: value, oldVal: this.selectText, index: index, orignItem: this.list[index]} |
| visible-change | 下拉框出现/隐藏时触发 | 出现则为 true,隐藏则为 false |
| clear | 可清空的单选模式下用户点击清空按钮时触发 | -- |
| confirm | 当焦点在 Input 中时,按下回车键时触发 | -- |
<templete>
<view style="width: 80%; margin: auto; margin-bottom: 20px;">
<xfl-select
:list="list"
:clearable="false"
:showItemNum="5"
:listShow="true"
:isCanInput="true"
:style_Container="'height: 50px; font-size: 16px;'"
:placeholder = "'placeholder'"
:initValue="'苹果'"
:selectHideType="'hideAll'"
>
</xfl-select>
</view>
</templete>
<script>
import xflSelect from '../../components/xfl-select/xfl-select.vue'; //导入
export default {
data() {
return {
list: [ //要展示的数据
'苹果',
{value: '香蕉', disabled: true},
'葡萄',
'芒果',
'大白菜',
],
}
},
components: { xflSelect }, //注册为子组件
/*
// 或者在 main.js 中注册为全局组件
import xflSelect from './components/xfl-select/xfl-select.vue';
Vue.component('xfl-select', xflSelect);
*/
}
</script>无
如在使用中发现bug或有优化的建议和意见,请发邮件 541151284@qq.com 或在 gitHub 上反馈。
2019.7.29 v1.1.1
- 新增:
selectHideType属性,来处理当同一个页面中有多个select组件时,可以设置只允许同时展开一个select的问题(还有另外三种处理方式)
2019.7.28 v1.1.0
- 修复bug: 清除标志的样式变形的问题
- 重构代码,并添加更详细的注释,将基础代码从业务逻辑分离,便于维护、扩展、阅读
- 修复bug: 清空标志异常显示问题
- 修改: 将placeholder的颜色设置为比正常文字的颜色更浅
- 新增: 将输入框的input事件传递出来
- 新增: focusShowList属性,配置input获取焦点时,是否自动弹出列表框
2019.6.27 v1.0.0
- 创建本插件