Frontend exercise creating a videos player page using css grid layout.
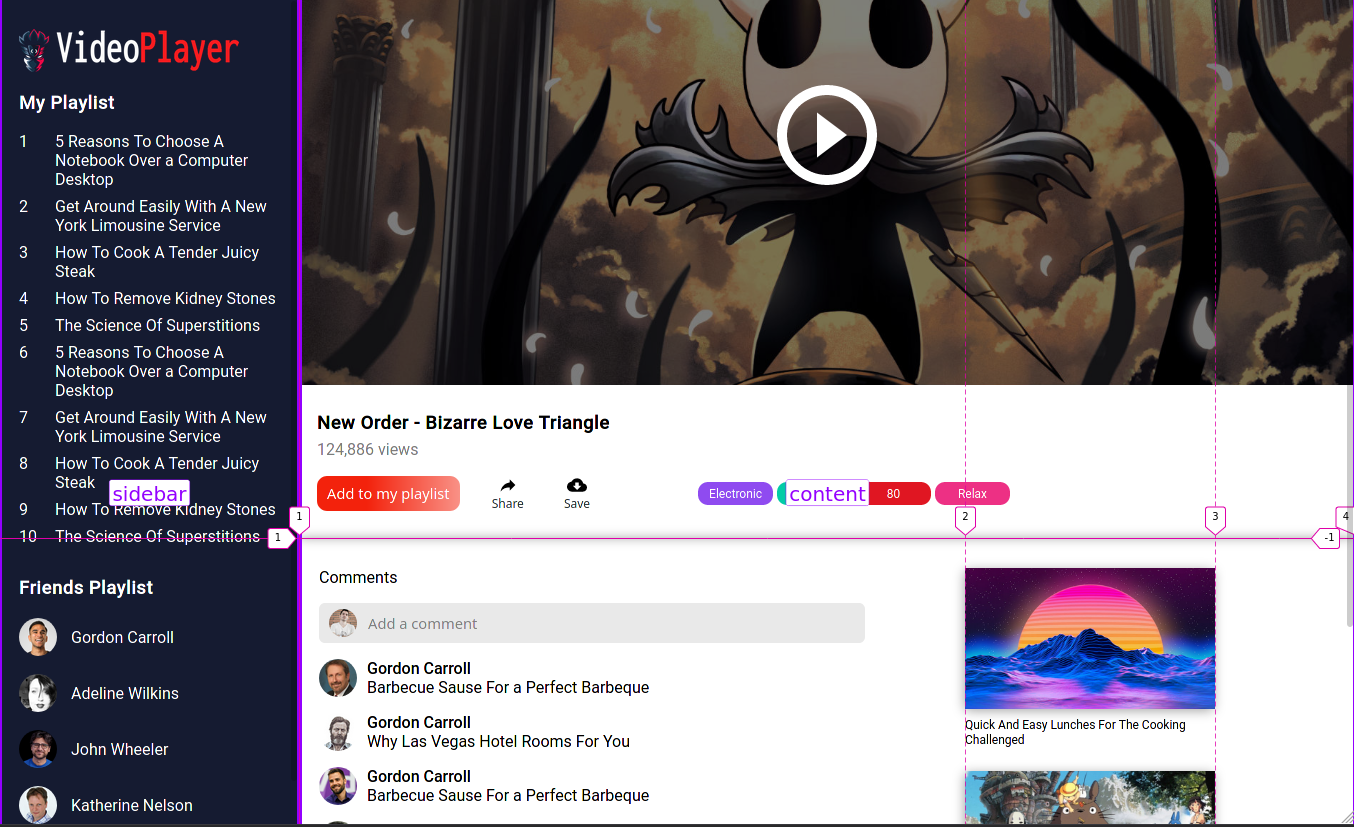
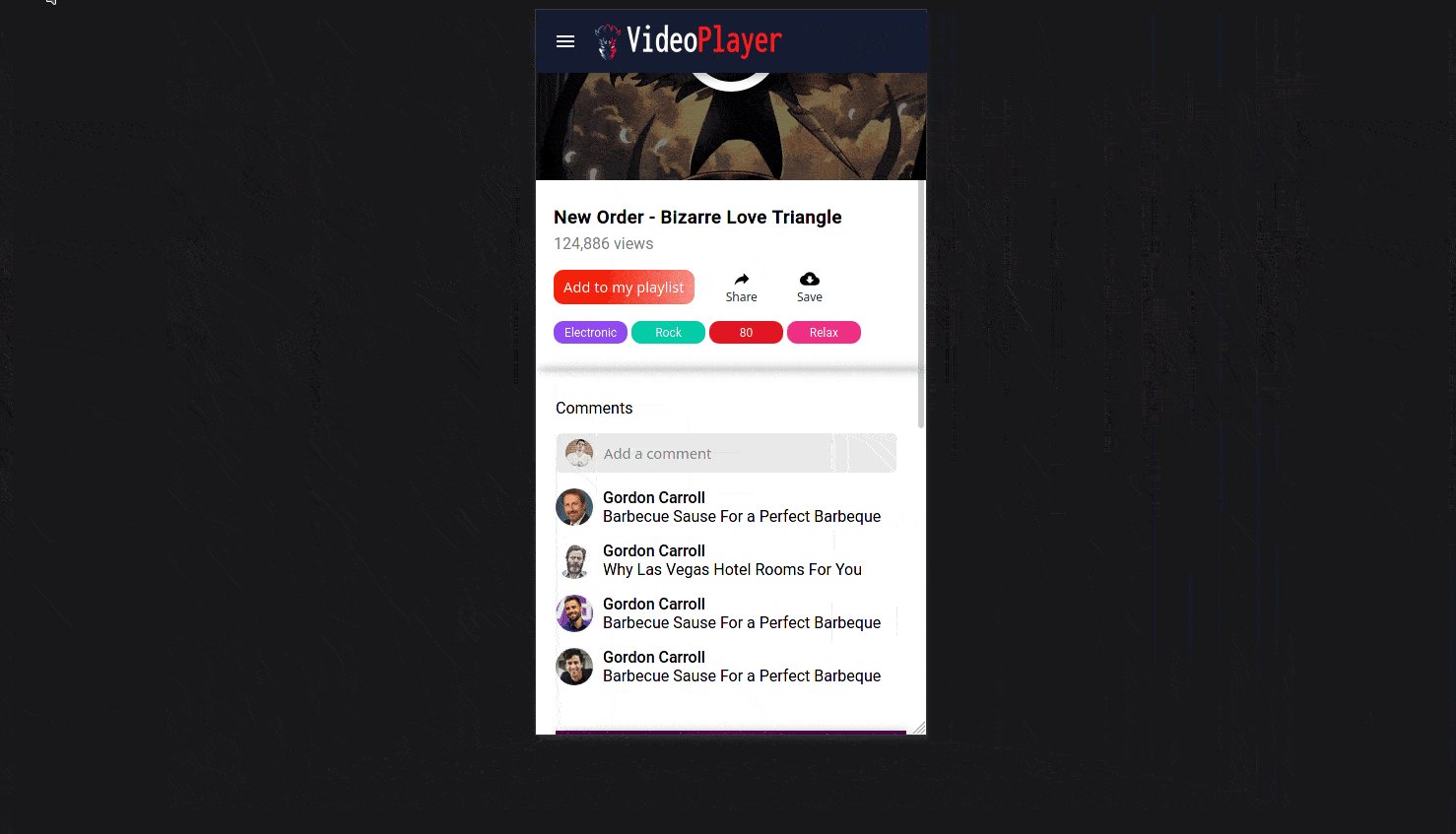
Create a movie page based on the following mockup:

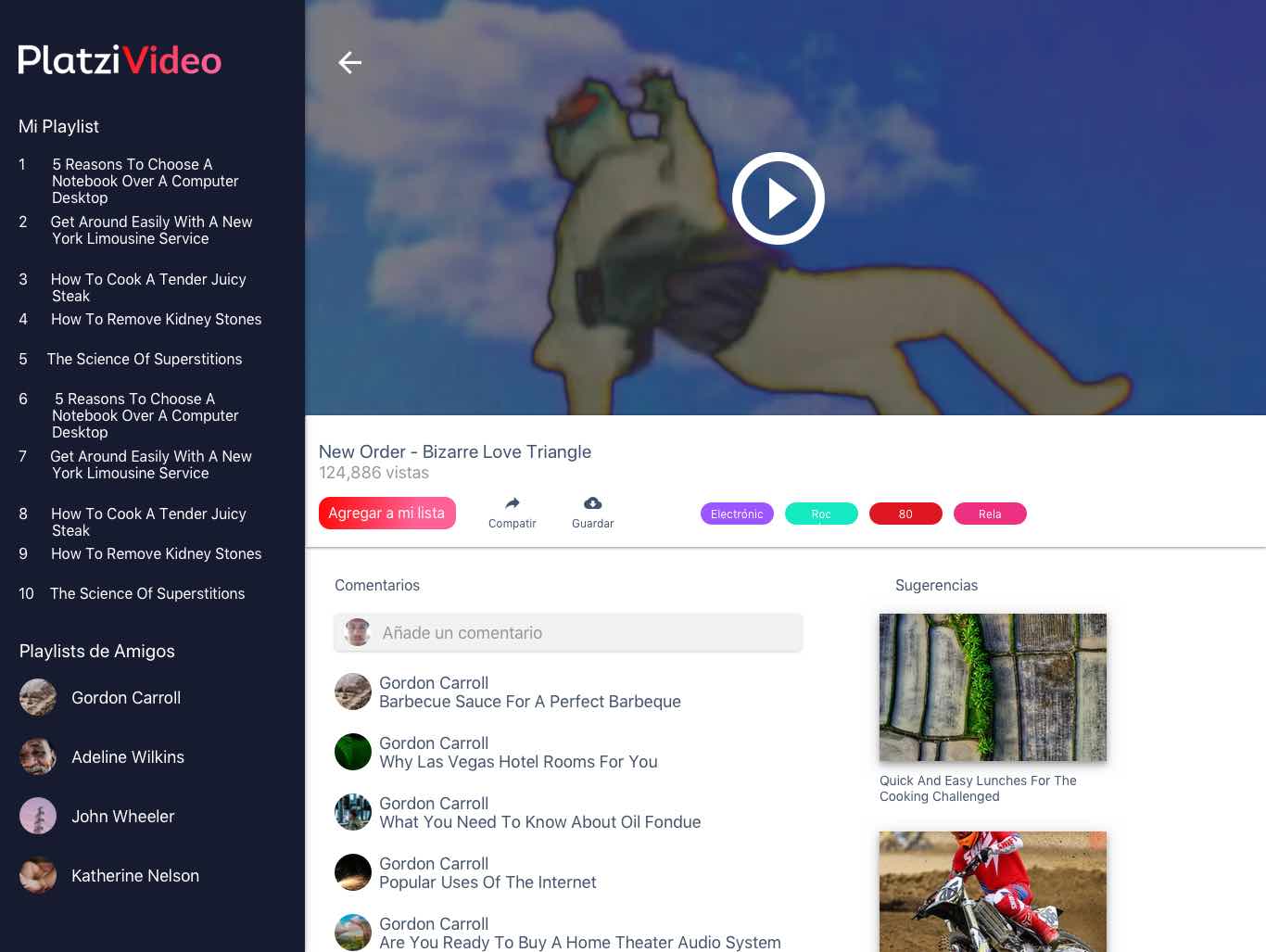
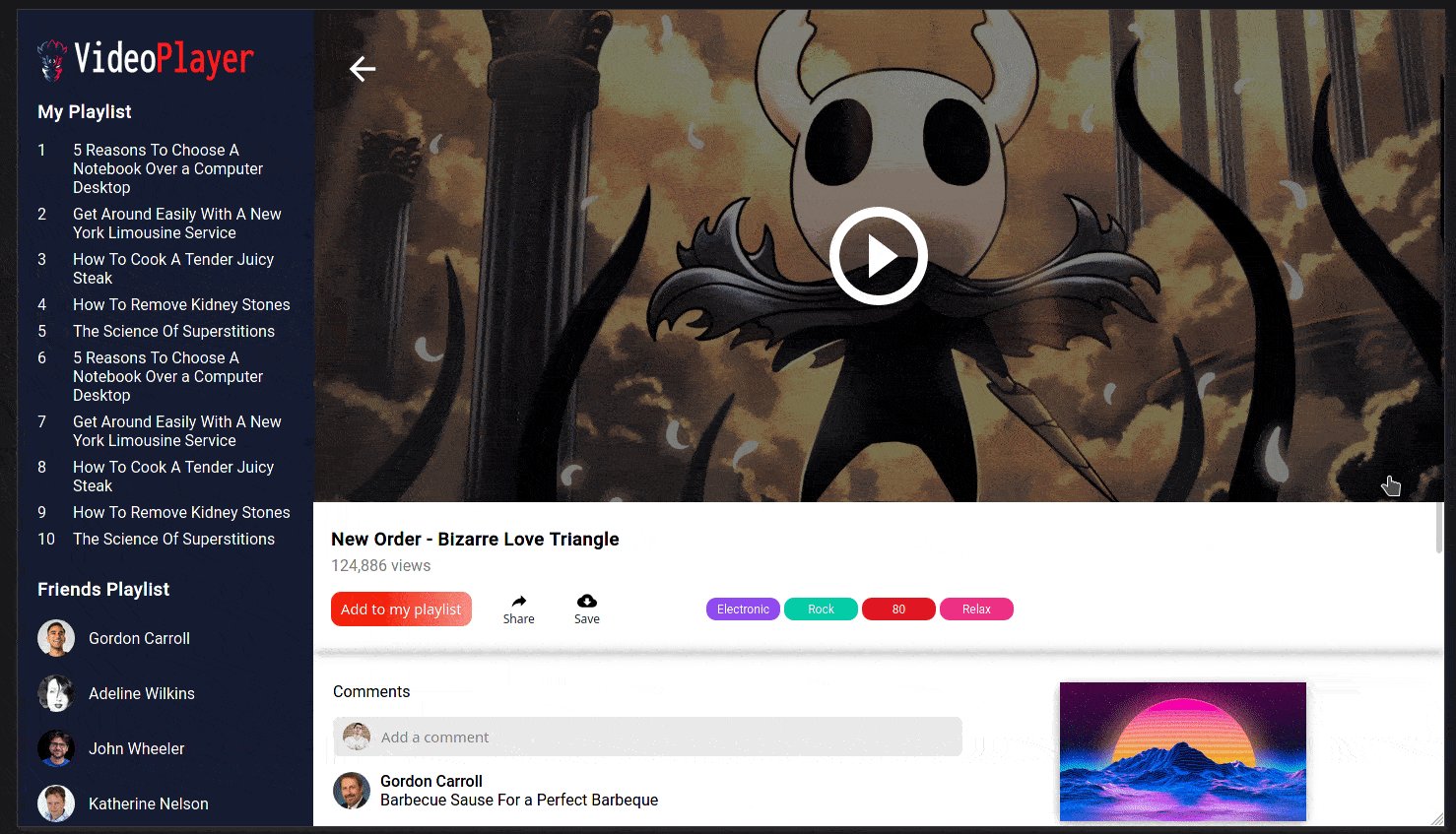
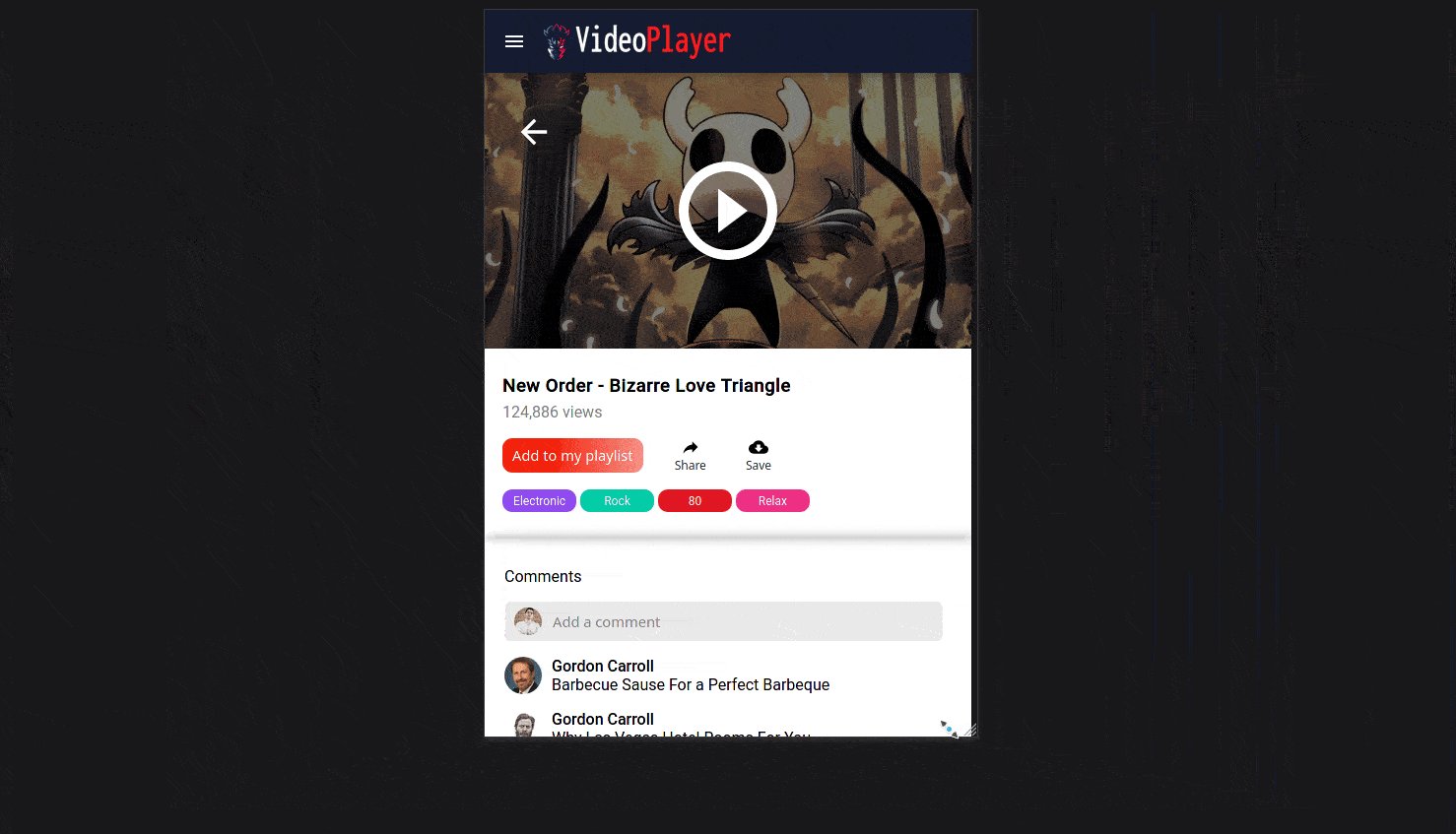
This is my solution inspired on the below mockup: https://videos-player-css-grid.xergioalex.com/

Run local server:
yarn server
Run sass watcher:
yarn sass:watcher
Optional: Open the project using vscode docker container.
Run setup script:
cd docker/local
bash docker.sh base
Reset folder project permissions:
chown -R user_id:group_id movies-page-css-grid
🔌 Powered by XergioAleX

This project is MIT licensed.