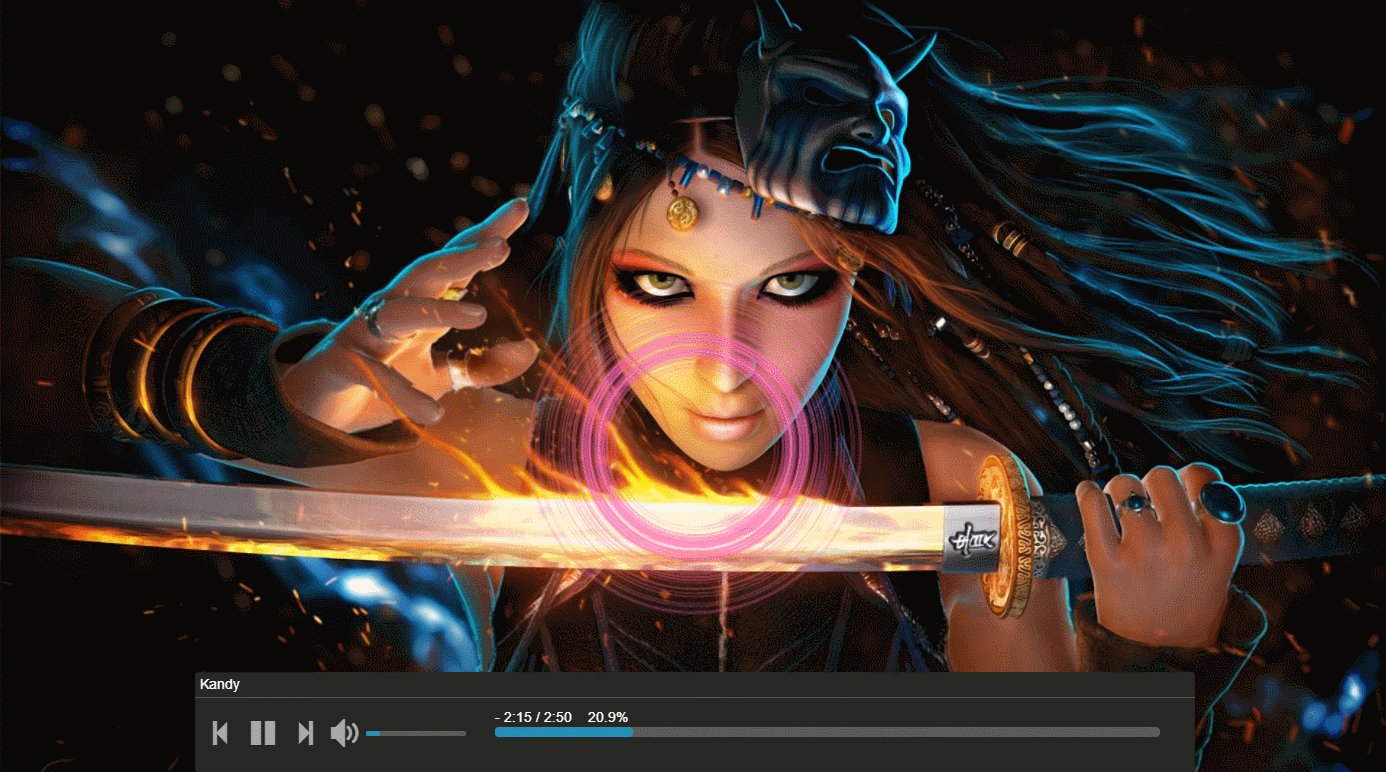
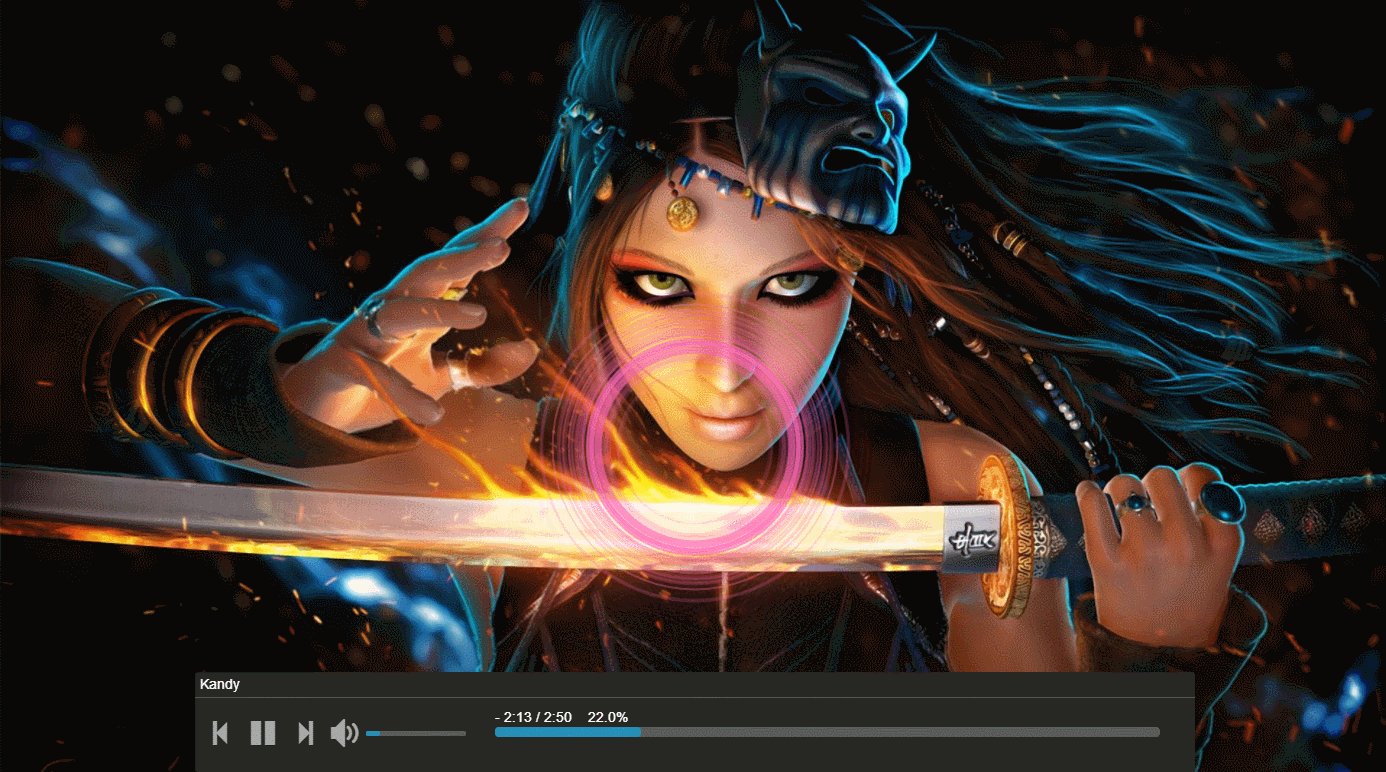
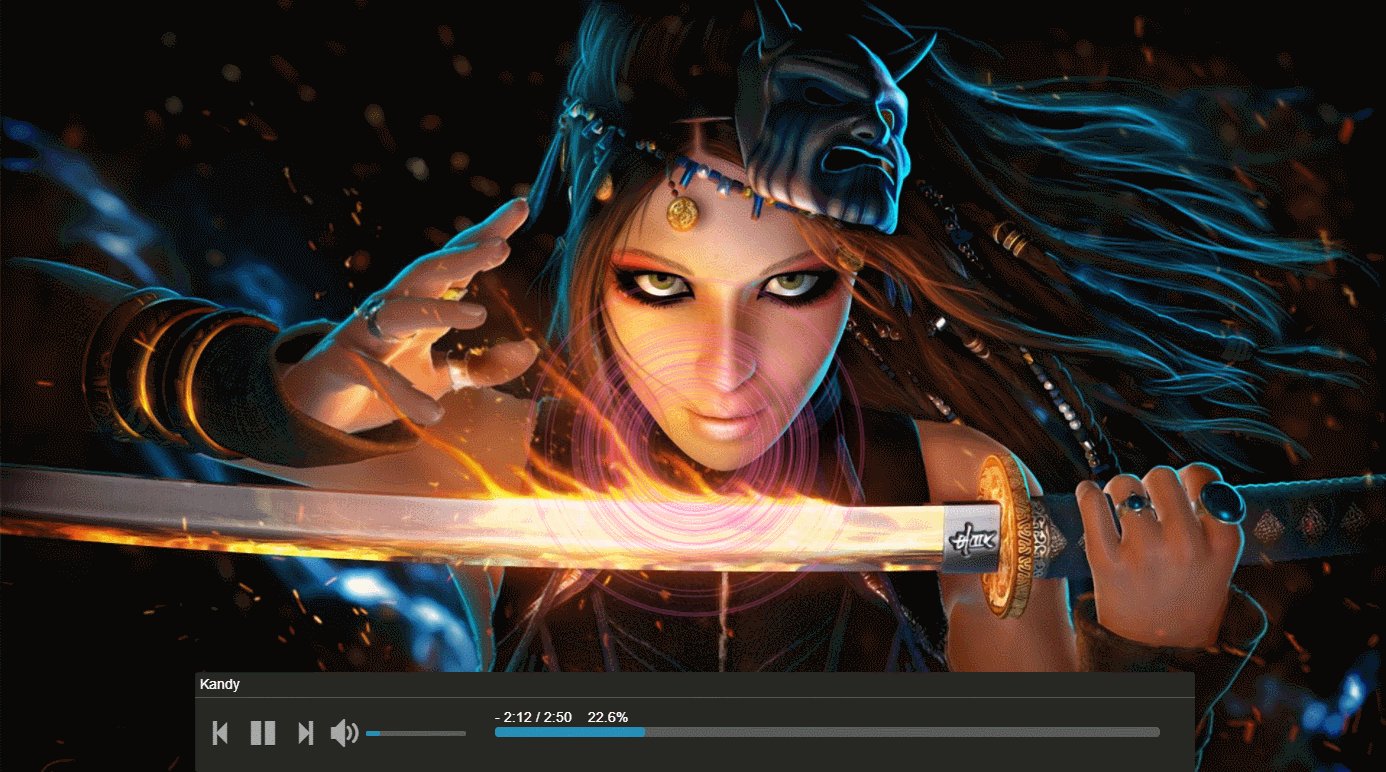
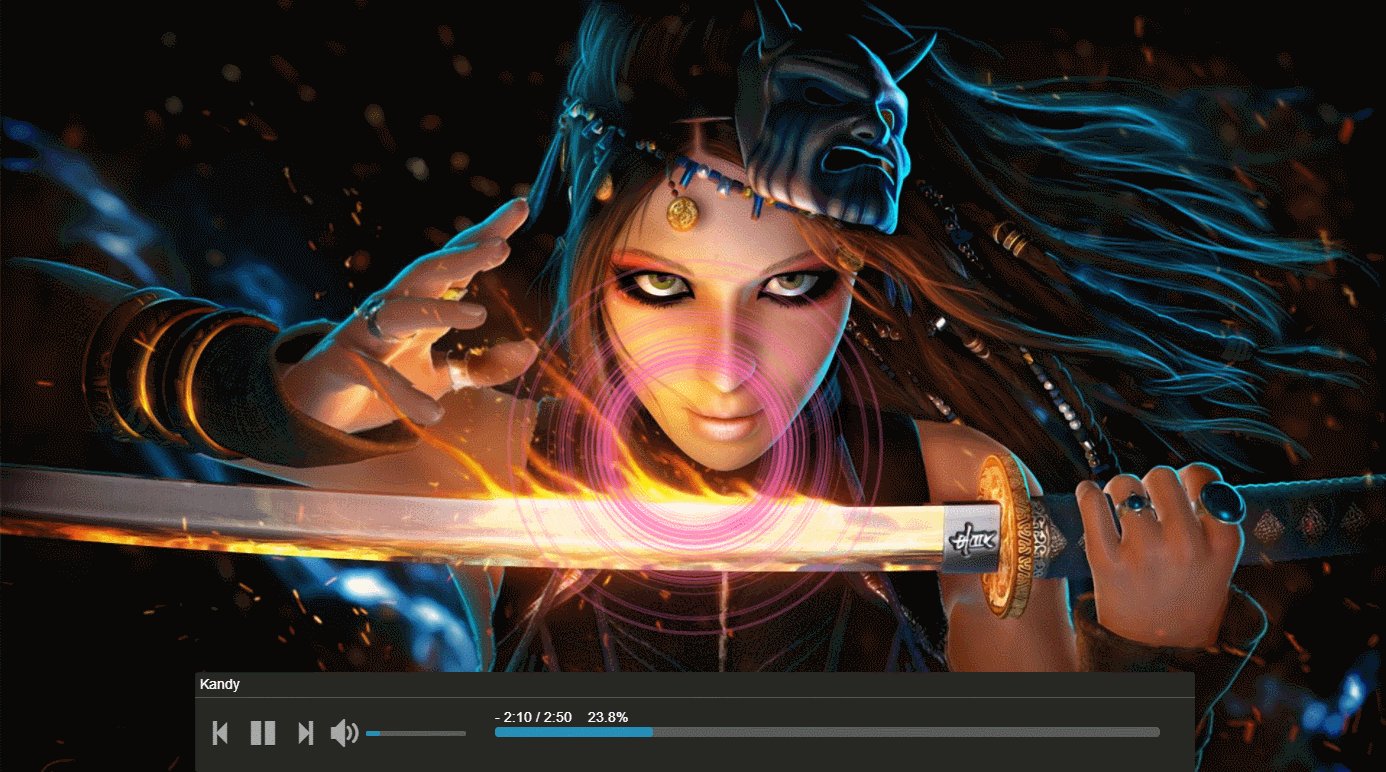
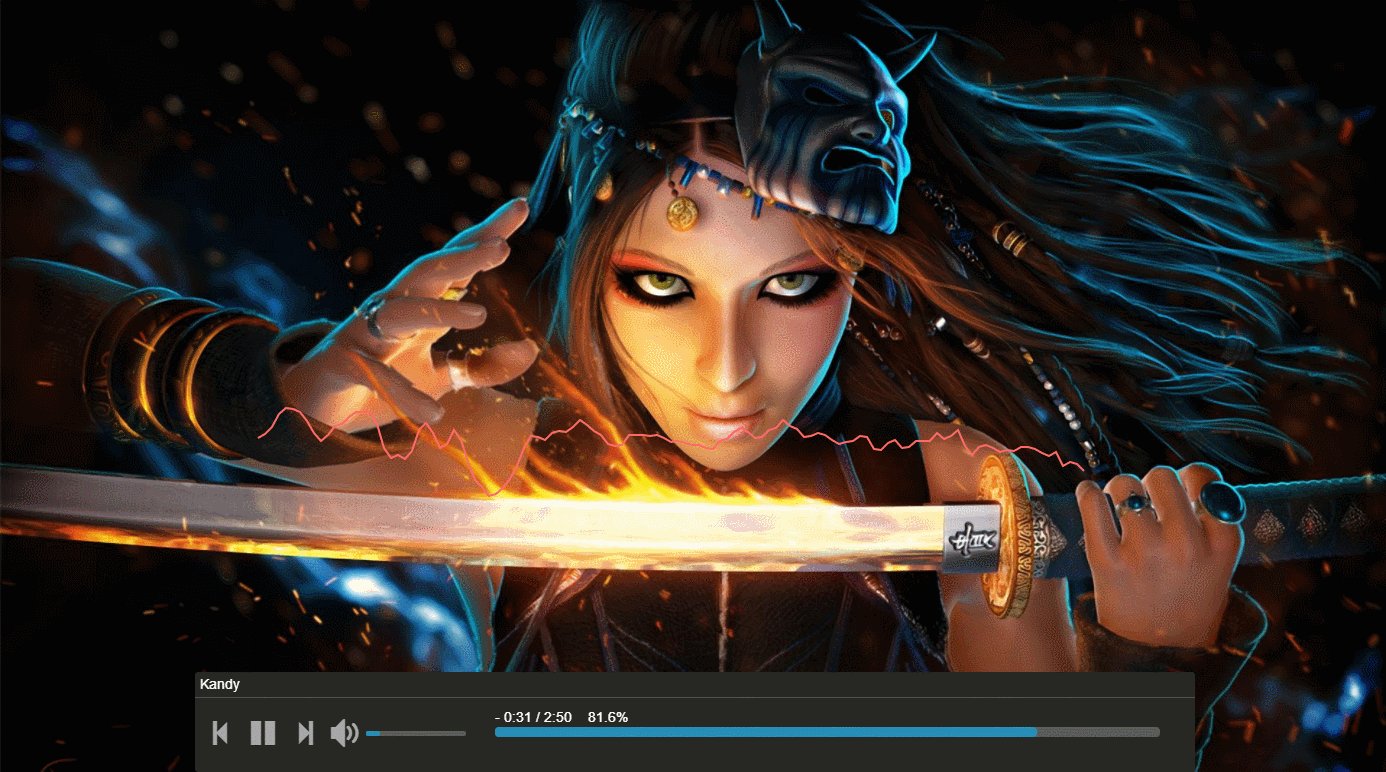
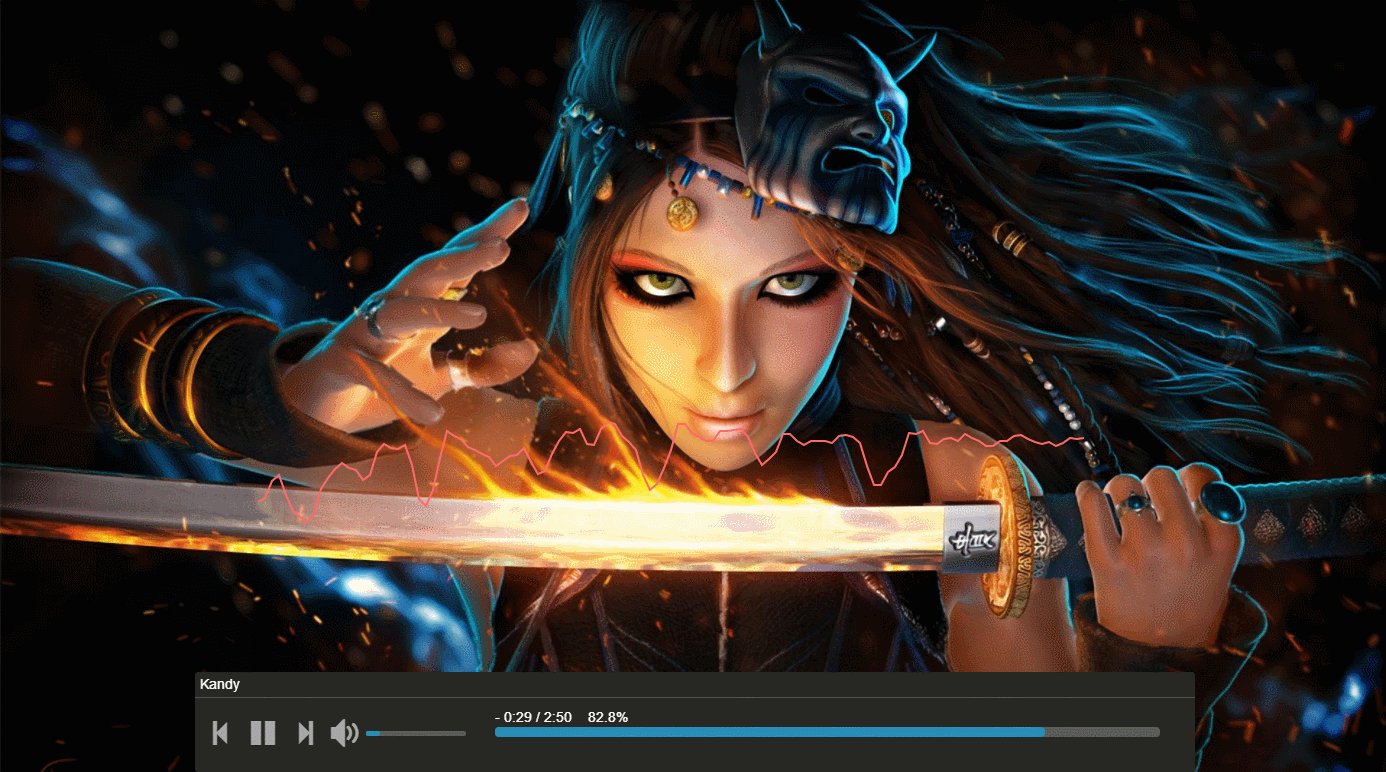
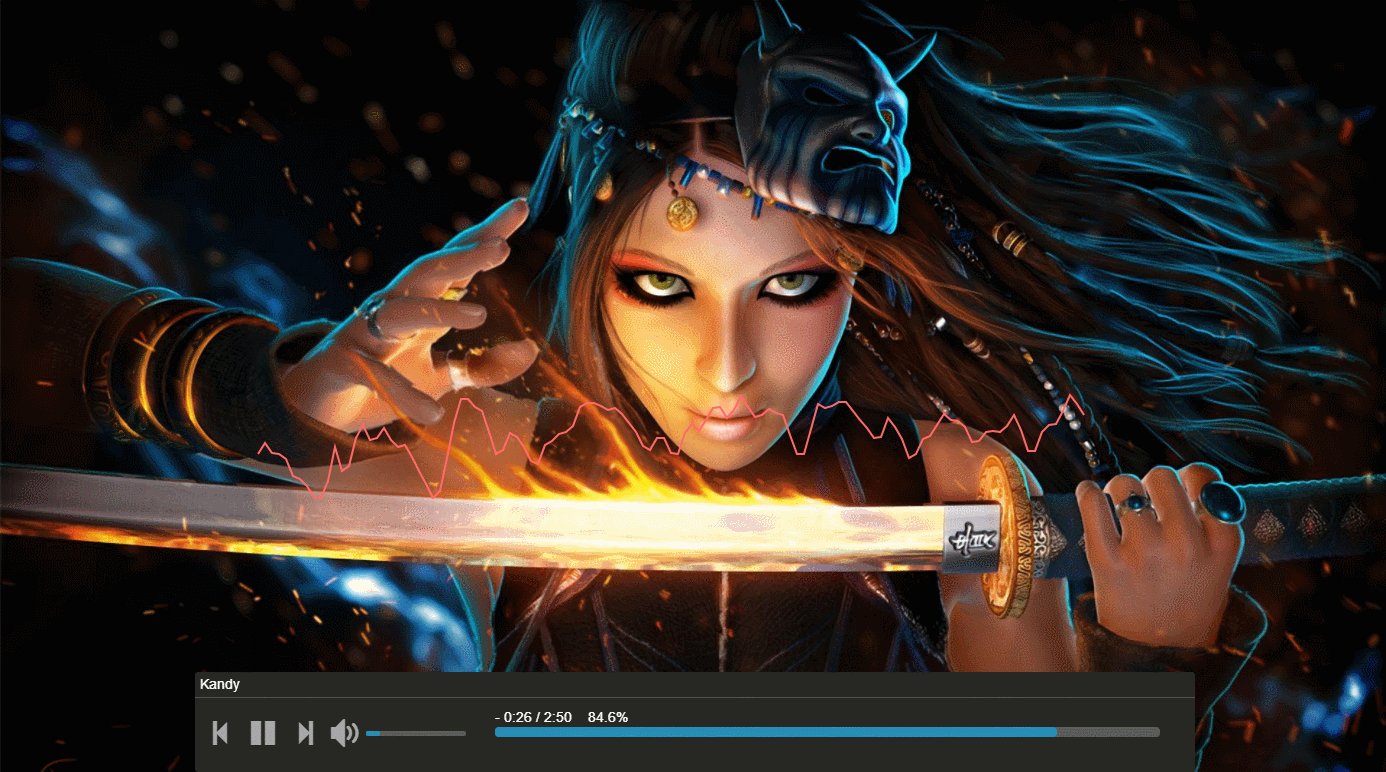
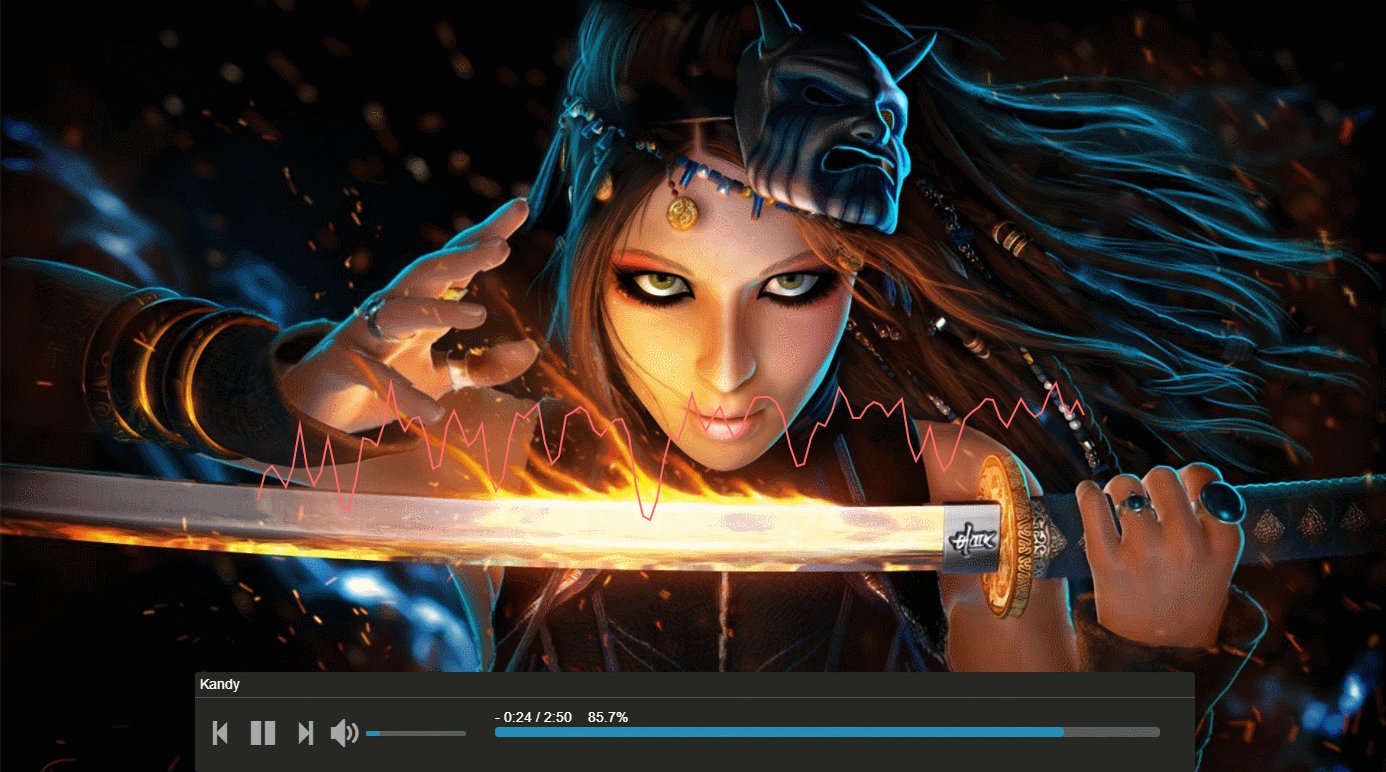
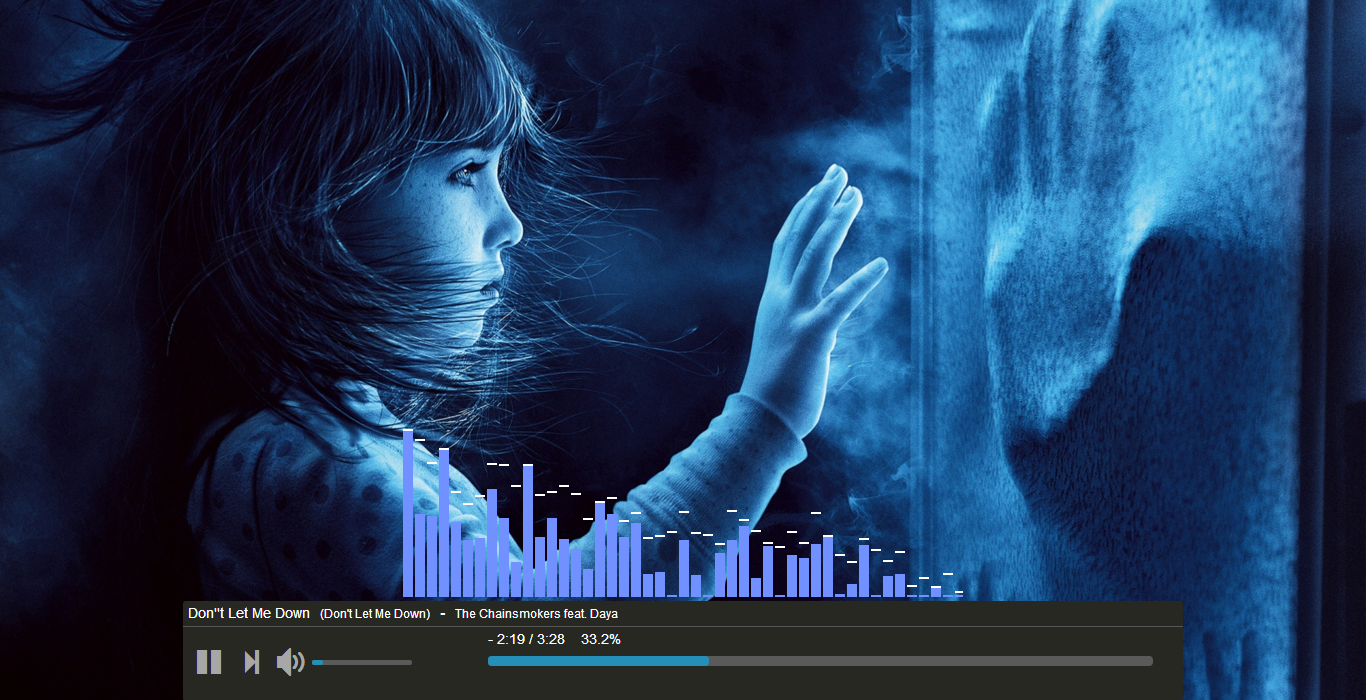
HTML5可视化播放器是一款能将音乐播放绘制出频谱的播放器
| 浏览器 | 是否支持 |
| 谷歌 | 支持 |
| 火狐 | 支持 |
| IE | 支持(不支持AudioContext对象看不到频谱) |
| Edge | 支持 |
| 其他内核 | 未知 |
1、引入播放器player.css与player.js
<link type="text/css" rel="stylesheet" href="css/player.css">
<script src="js/player.js" type="text/javascript"></script> 2、HTML中加入下面标签,用于创建播放器
<player></player> player外面可以用一个div包起来控制它的大小
3、调用生成播放器
var player = new Player();
player.init({
autoPlay: true,//自动播放
effect: 0,//频谱效果,不设置或0为随机变化,1为条形柱状,2为环状声波,3 心电图效果
color: null,//颜色 16进制颜色代码,不设置或设置为空(空字符或null)将随机使用默认颜色
button: {//设置生成的控制按钮,不设置button默认全部创建
prev: true,//上一首
play: true,//播放,暂停
next: true,//下一首
volume: true,//音量
progressControl: true,//是否开启进度控制
},
event: function (e) {
//这是一个事件方法,点击控制按钮会到此方法
//参数:e.eventType 事件类型
//参数:e.describe 事件详情,或参数
//e.eventType prev: 点击上一首,next:点击下一首,play:点击 播放/暂停
console.log(e);
},
energy: function (value) {
//此时播放的能量值,时刻变化
//console.log(value);
},
playList: [//播放列表
{
title: "Kandy",//音乐标题
album: "",//所属专辑
artist: "",//艺术家
mp3: "music/Kandy.mp3",//音乐路径
},
{
title: "Paper Gangsta",//音乐标题
album: "",//所属专辑
artist: "",//艺术家
mp3: "music/PaperGangsta.mp3",//音乐路径
},
]
});
播放时如果想要改变效果调用下面方法
player.change({
effect: 3,//效果 0 还原随机, 1 为条形柱状,2为环状声波,3 心电图效果
color: '#4395ff'//颜色 16进制颜色代码,不设置或设置为空(空字符或null)将随机使用默认颜色
});
1、需要在服务器环境下
2、mp3 资源如果存在跨域情况需要对资源进行跨域访问CORS设置,否则获取不到声源