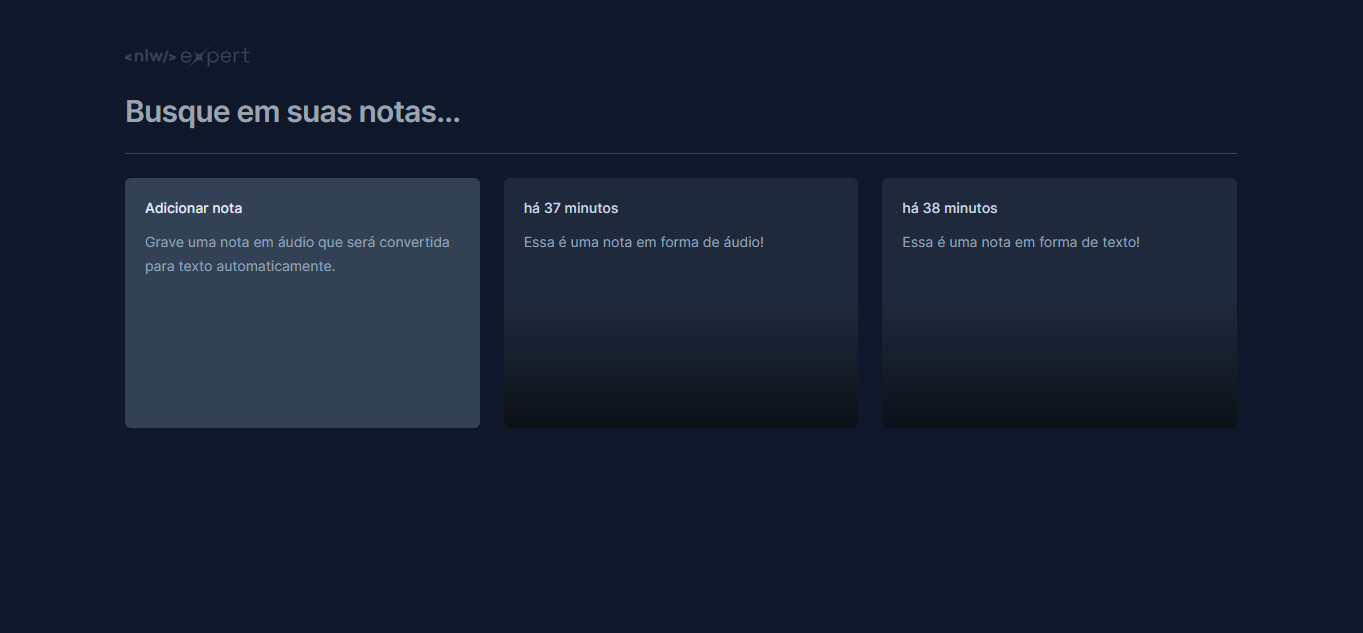
Essa aplicação foi desenvolvida durante o NLW Experts da Rocketseat utilizando React, TypeScript, Tailwind e a SpeechRecognition API.
-
Aula 01
- Descrição: Montagem do setup do projeto utilizando Vite e Tailwind. Colocando a mão na massa, dando início à interface de forma estática e conhecemos um dos primeiros pilares do React: componentização.
-
Aula 02
- Descrição: Entendendo mais sobre propriedades e estado, além de conhecer e usar as bibliotecas Radix UI (para uso de modal), date-fns (para tratamento de datas) e Sonner (para exibição de toasts).
-
Aula 03
- Descrição: Conhecendo o SpeechRecognition, API que vai transformar o áudio do usuário em notas. Além disso, vamos implementar o conceito de Lifting State Up para o gerenciamento de notas e a persistência dos dados utilizando LocalStorage.
Após clonar o repositório, acesse a pasta do projeto e execute os comandos abaixo:
npm install
npm run devAcesse http://localhost:5173 para visualizar a aplicação.
Utilizei no deploy a Vercel que é uma plataforma voltada para a hospedagem de aplicações de uma forma bem simples e rápida. Clique Aqui para visualizar o projeto.
Misla Wislaine
Este projeto está sob a licença MIT.