This is a solution to the Interactive card details form challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
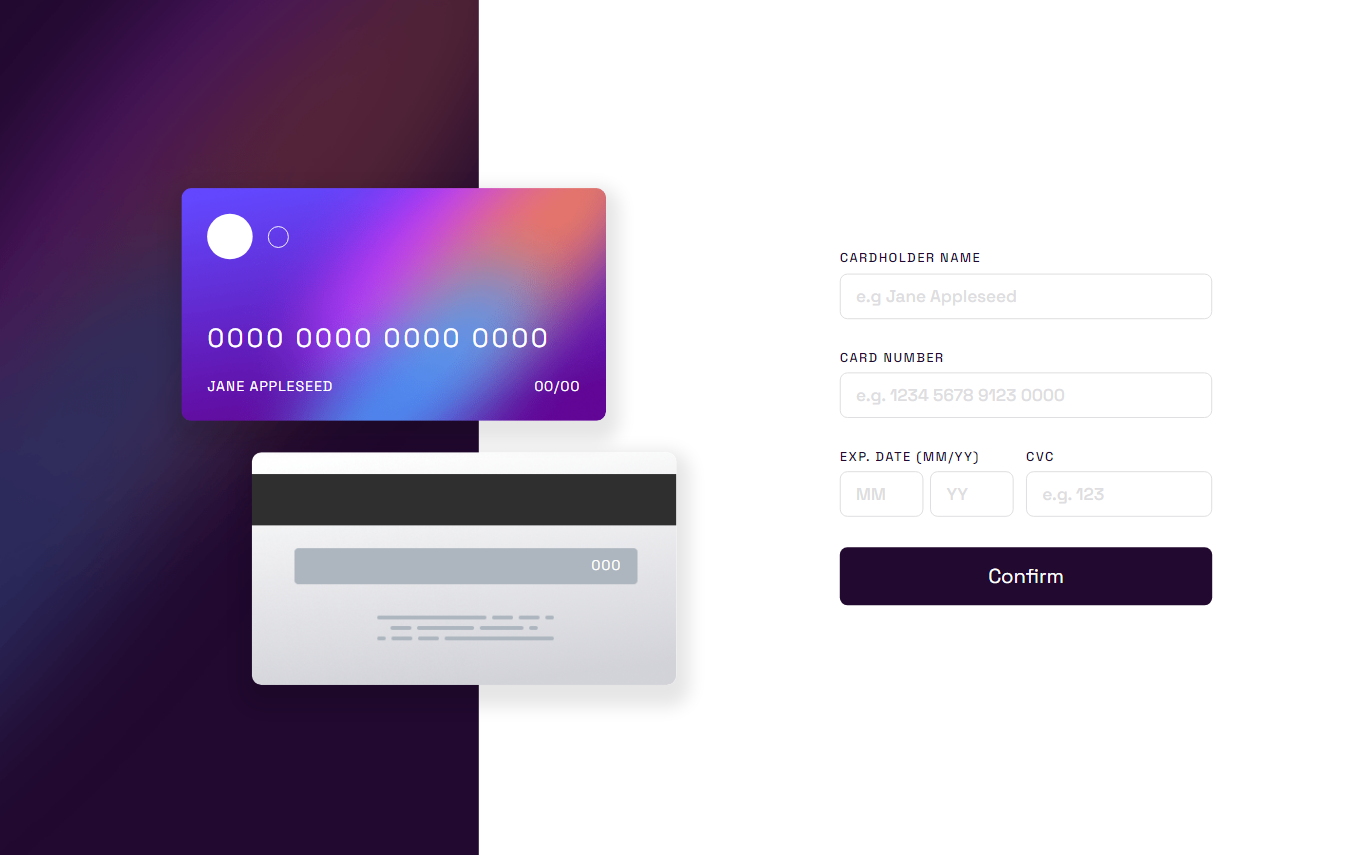
- Fill in the form and see the card details update in real-time
- Receive error messages when the form is submitted if:
- Any input field is empty
- The card number, expiry date, or CVC fields are in the wrong format
- View the optimal layout depending on their device's screen size
- See hover, active, and focus states for interactive elements on the page
- Solution URL: Interactive card details form
- Live Site URL: Interactive card details form
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- Mobile-first workflow
I learnt how to animate a DOM element with the Element.animate() Web API. It animates even when the display property is set to none.
See code snippets, see below:
<div class="newspaper">Spinning newspaper<br />causes dizziness</div>html,
body {
height: 100%;
}
body {
display: flex;
justify-content: center;
align-items: center;
background-color: black;
}
.newspaper {
padding: 0.5rem;
text-transform: uppercase;
text-align: center;
background-color: white;
cursor: pointer;
}const newspaperSpinning = [
{ transform: 'rotate(0) scale(1)' },
{ transform: 'rotate(360deg) scale(0)' }
];
const newspaperTiming = {
duration: 2000,
iterations: 1,
}
const newspaper = document.querySelector(".newspaper");
newspaper.addEventListener('click', () => {
newspaper.animate(newspaperSpinning, newspaperTiming);
});- Frontend Mentor - @wuzgood98
- Twitter - @wuz_goood