Markmap is a javascript component that will visualize your markdown documents as mindmaps. It is useful for better navigation and overview of the content. You can see it in action online here. It is also used in an extension for Atom editor.
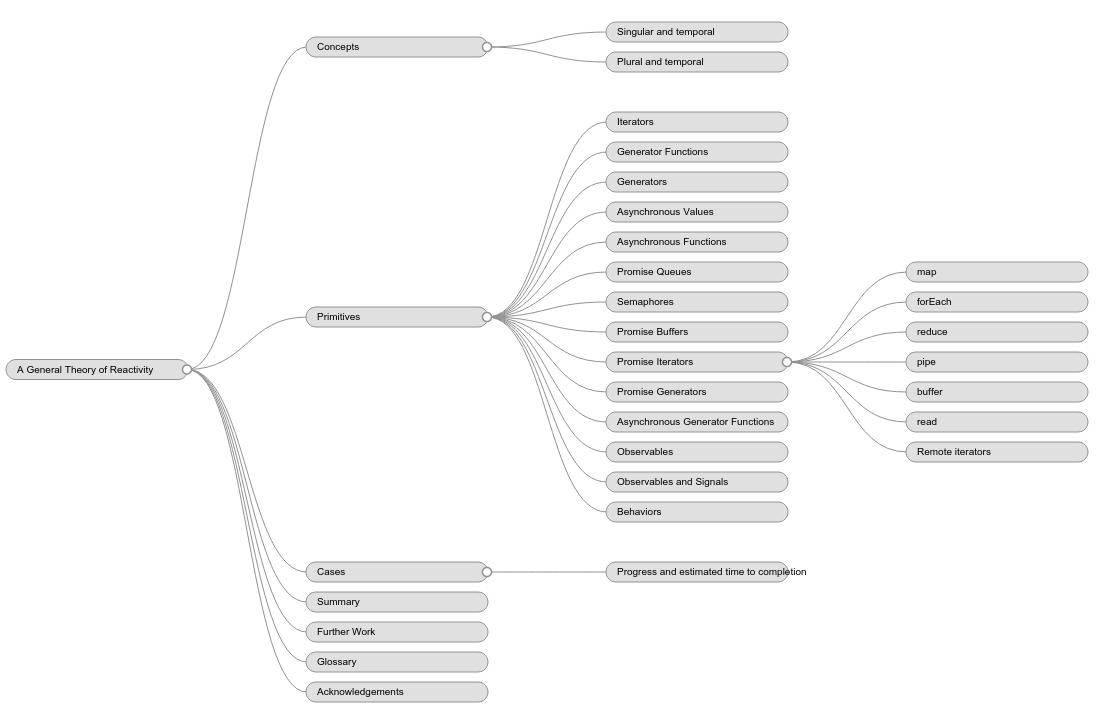
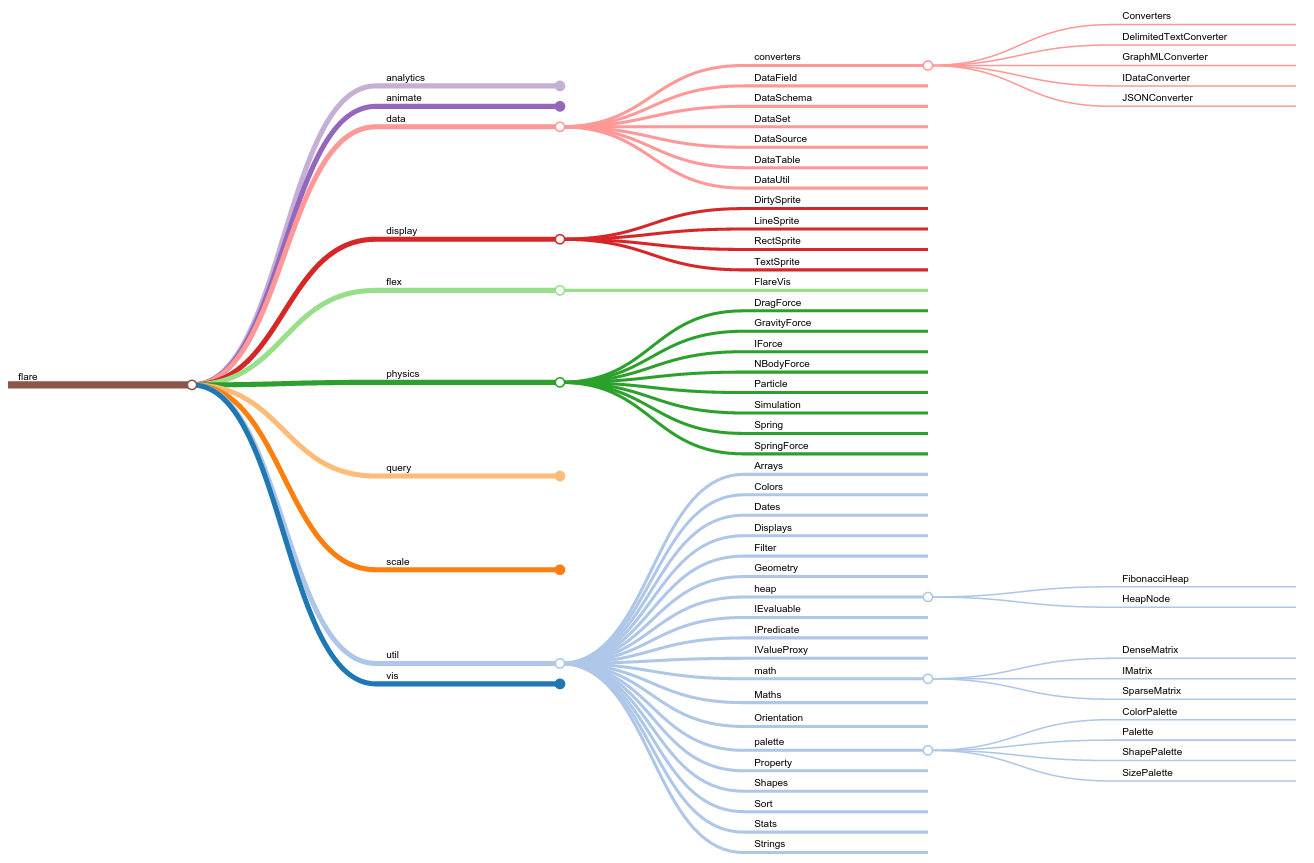
 |
 |
|---|---|
| Default style | Colorful style |
- Zoom in and out with the mouse wheel.
- Pan around by dragging the backgroud.
- Expand/collapse children of a node by clicking on the circle.
Suggestions for new featues are welcome, feel free to open an issue.
Install the component with NPM.
npm install markmap
Visualizing a markdown text consists of two steps:
- The text is parsed and transformed into a tree representation.
- The tree is rendered.
See the file example.parse.js in the examples folder to see how to use the parser.
See the file example.view.js in the examples folder to see how to render a mindmap.
The MIT License.