Howdz
基于Vue3, Typescript, Vite的一个完全自定义配置的浏览器起始页
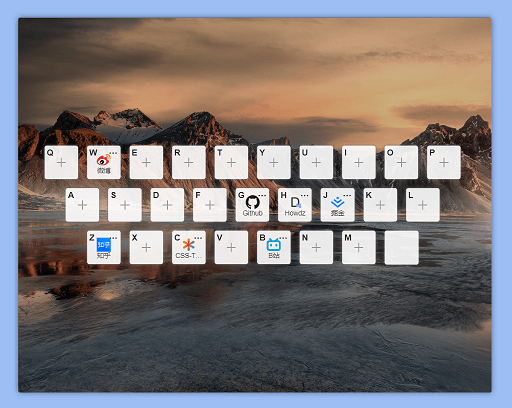
- 💫 提供基于
文档流的响应布局或Fixed模式固定任意位置的两种布局模式 - ✨
响应式设计,编辑模式下拖拽组件更改其大小和位置 - 🍭 组件可自由添加或删除,并且组件的
样式和功能都是可配置的 - 🍌 数据可使用
密钥或JSON文件导出以实现数据同步功能 - 🎉 预设多种
主题,初始进入可任意选择 - 🏳️🌈 支持
本地壁纸、随机壁纸,随机壁纸支持收藏个人壁纸库 - 🌟 可配置
动态壁纸背景,选用官方提供或自行添加网络视频路径即可 - 📋 可配置
多标签页模式,允许添加切换多个隔离的页面 - 🍦 可配置组件
交互行为,设置点击组件弹出另一个组件等交互操作 - 🎲 预览模式, 支持用于分享用的数据隔离模式
- 🌐 支持语言切换,当前支持
简体中文与英文
Day - 自定义日期

Clock的升级版,更强大的定义各种日期格式,使用Dayjs的 formatter格式化占位符 语法进行自定义。另外若最小单位是秒的,请更改组件刷新频率为1s。
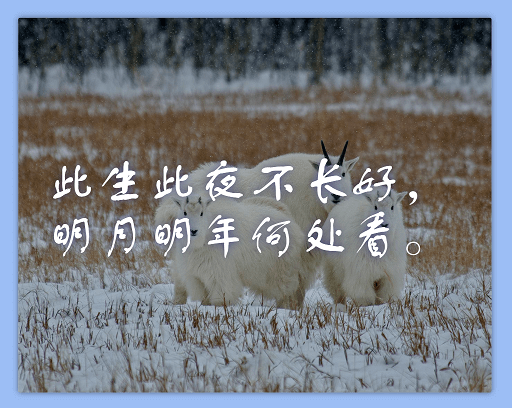
Verse - 随机古诗

随机古诗组件,API 来源于`https://www.jinrishici.com/`, 可配置定时刷新
Editor - Markdown编辑器

基于Milkdown实现,支持按需加载各种插件包括:
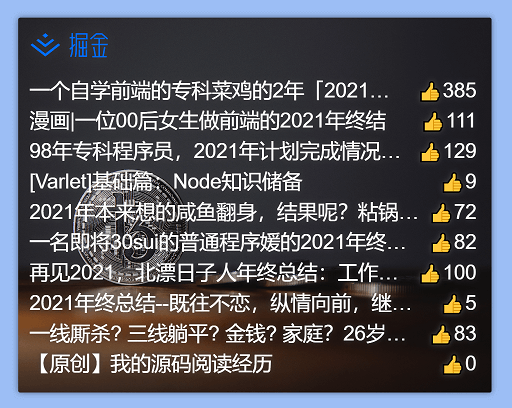
Ctrl+Z和Ctrl+YBookmark - 书签

书签管理器,当前文件夹只支持一级目录。
All for MIT
Copyright (c) 2024 Leon.D