This is a solution to the Rock, Paper, Scissors challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
git clone https://github.com/wojtek0123/rock-paper-scissors-lizard-spock-react.gitcd rock-paper-scissors-lizard-spock-reactnpm ciornpm inpm run dev
Users should be able to:
- View the optimal layout for the game depending on their device's screen size
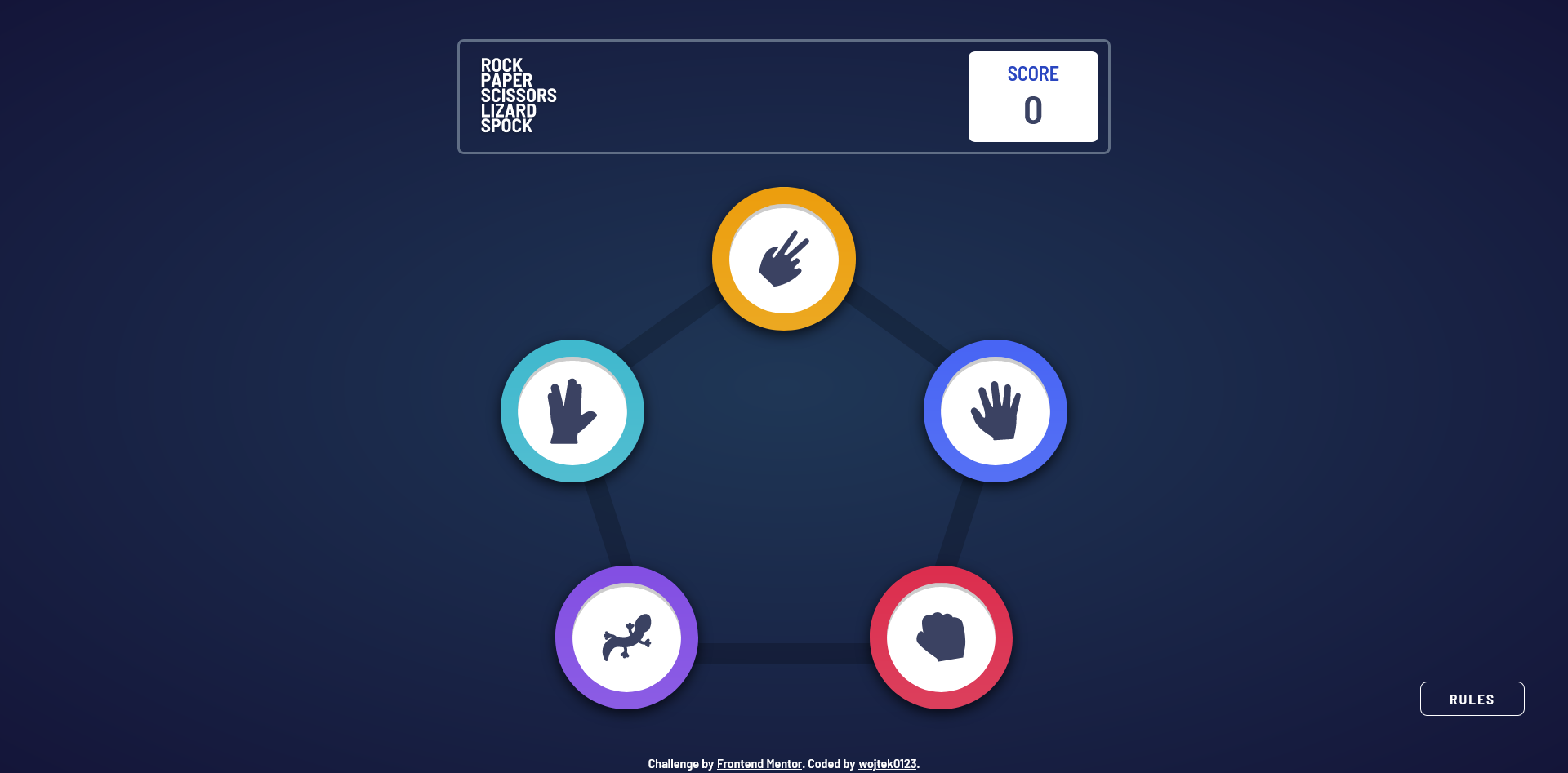
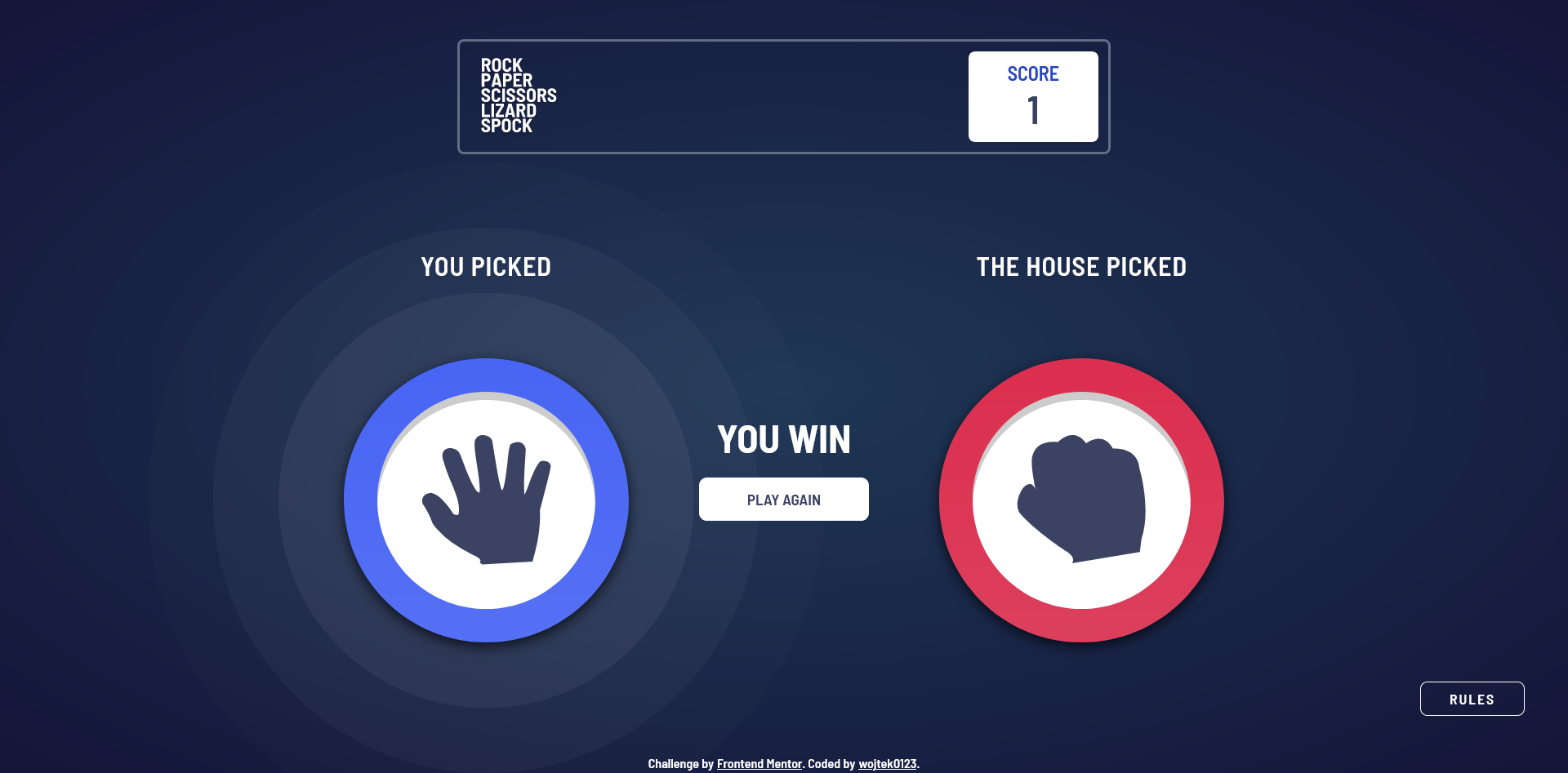
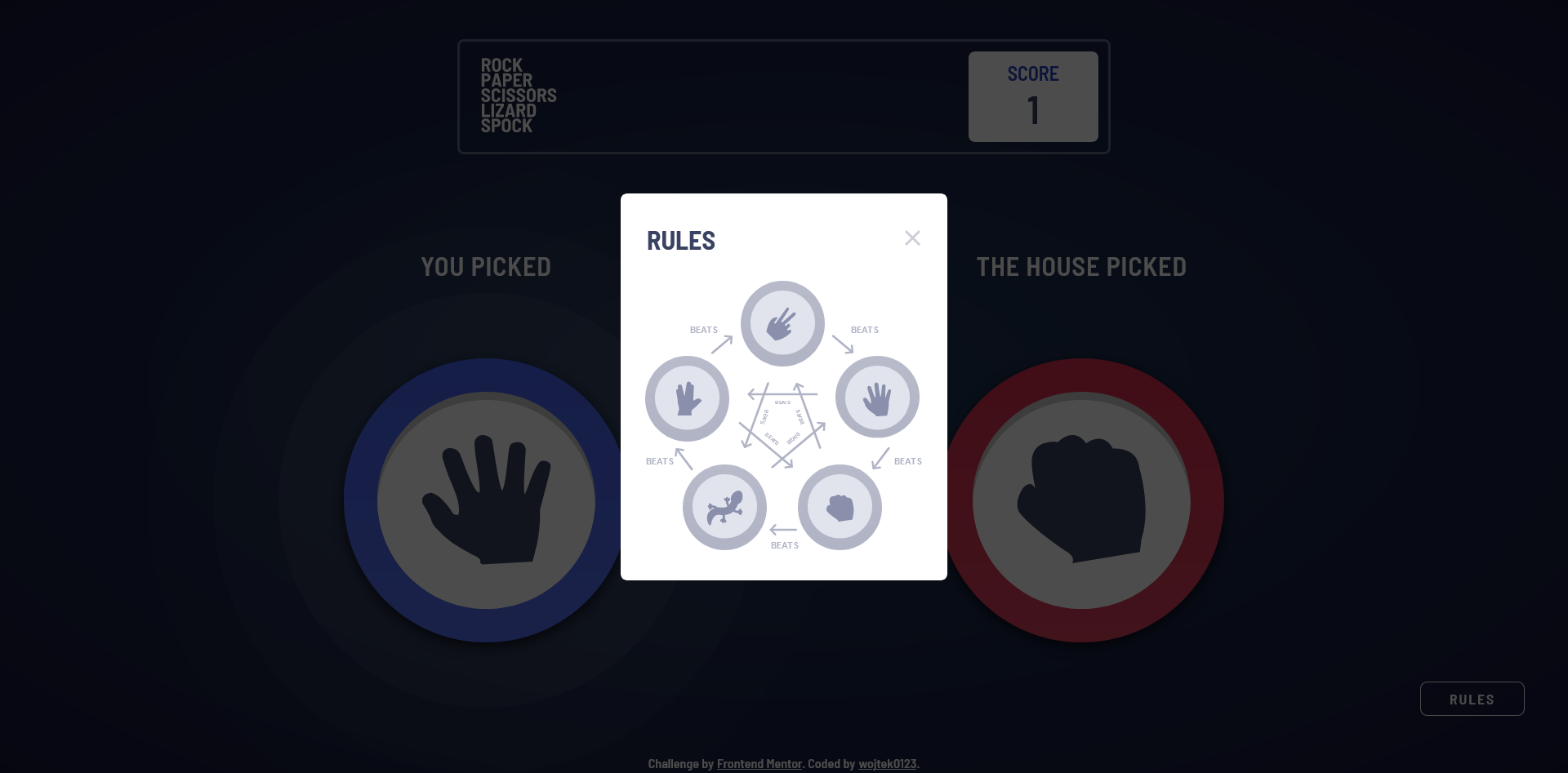
- Play Rock, Paper, Scissors, Lizard, Spock against the computer
- Maintain the state of the score after refreshing the browser
- Solution URL: Solution URL here
- Live Site URL: Live site URL here
- React
- TypeScript
- Eslint
- Semantic HTML5 markup
- Flexbox
- CSS Grid
- Mobile-first workflow
- How to work and configure eslint
- vite is way more faster than react-create-app
- Website - Wojtek
- Frontend Mentor - @wojtek0123